Wishing everyone from members to visitors a very Merry Christmas and prosperous new year

Little festive render to up the mood!
I like 3D, UV and XP
Wishing everyone from members to visitors a very Merry Christmas and prosperous new year

Little festive render to up the mood!
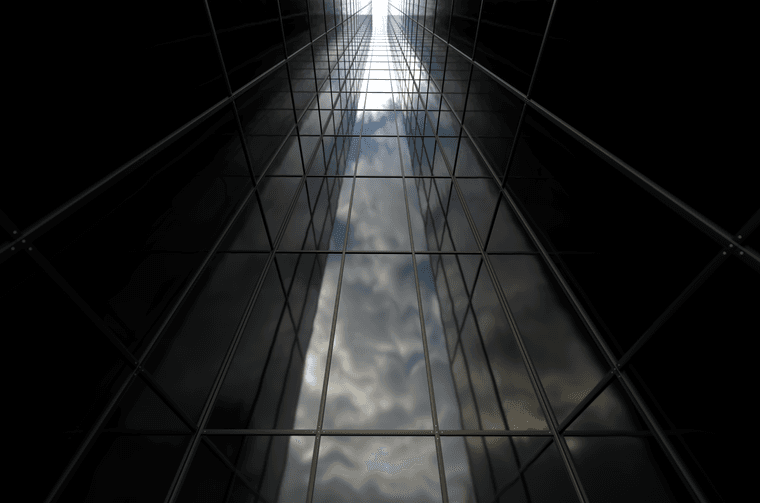
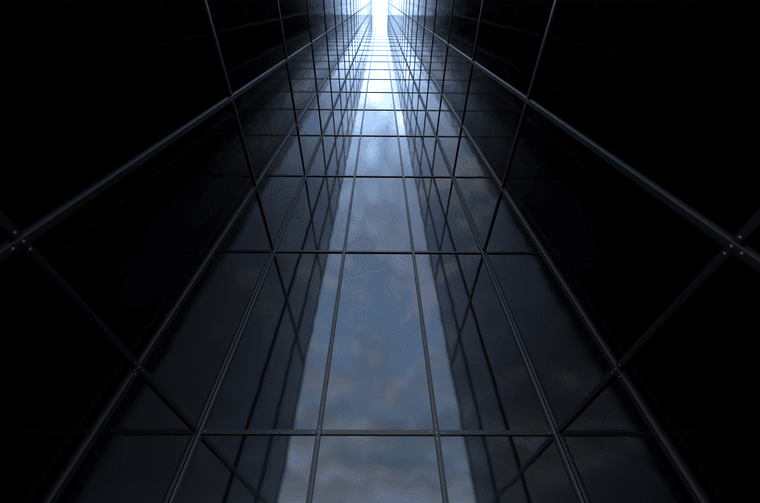
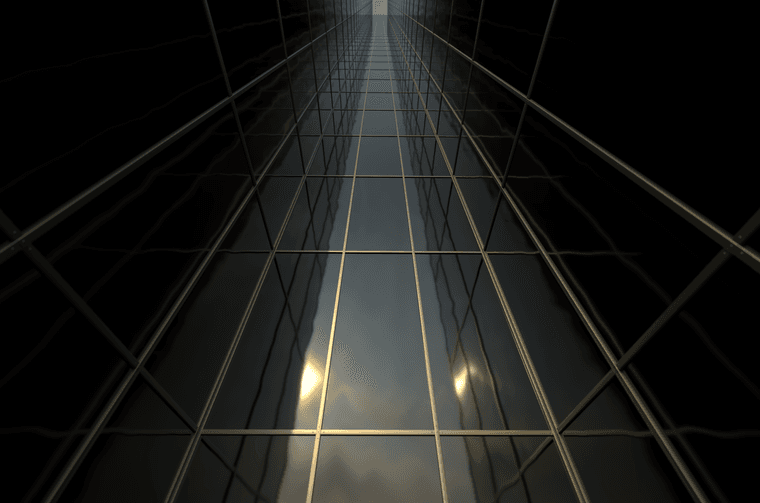
Some Rayscaper tests....



I love the Polyhaven integration to just drag drop HDRIs to switch up the lighting.
Would be nice if AI tackled real world problems rather than disrupting markets that create employment.
@pixelcruncher is hard at work crushing bugs and adding quality of life stuff for the next release....

Above was 5000 samples at 2k resolution on a 4080 card with no denoising in 14.5mins
Below was 500 samples at 2k resolution on a 4080 card with denoising in 1.5mins

I've never seen or tasted Twinkies and for obvious reasons they couldn't have a brand name in the game.
Nor do I know what this even does in the game. But it was a fun challenge. The texture did all the work.

The guys over at Lightbeans had added Lightbeans to our ExtensionStore and site.

3D SketchUp Community for Design and Engineering Professionals.
(sketchucation.com)
I've been using there site for a few months and the textures are high quality. If you are doing ArchViz and need access to high quality render ready building products this is a must have!
Plus it's free! They also drop new materials every week and its all accessible directly in SketchUp.
Check it out if you're interested....

@ntxdave said in Scene animation with Animator:
Am I being unrealistic as to the type of stuff I should do with Animator?
Horses for courses.
Do whatever makes you happy...
Animator is primarily a tool to animate objects in SketchUp.
That doesn't mean it can't do other things.
I think you need to spend time learning it
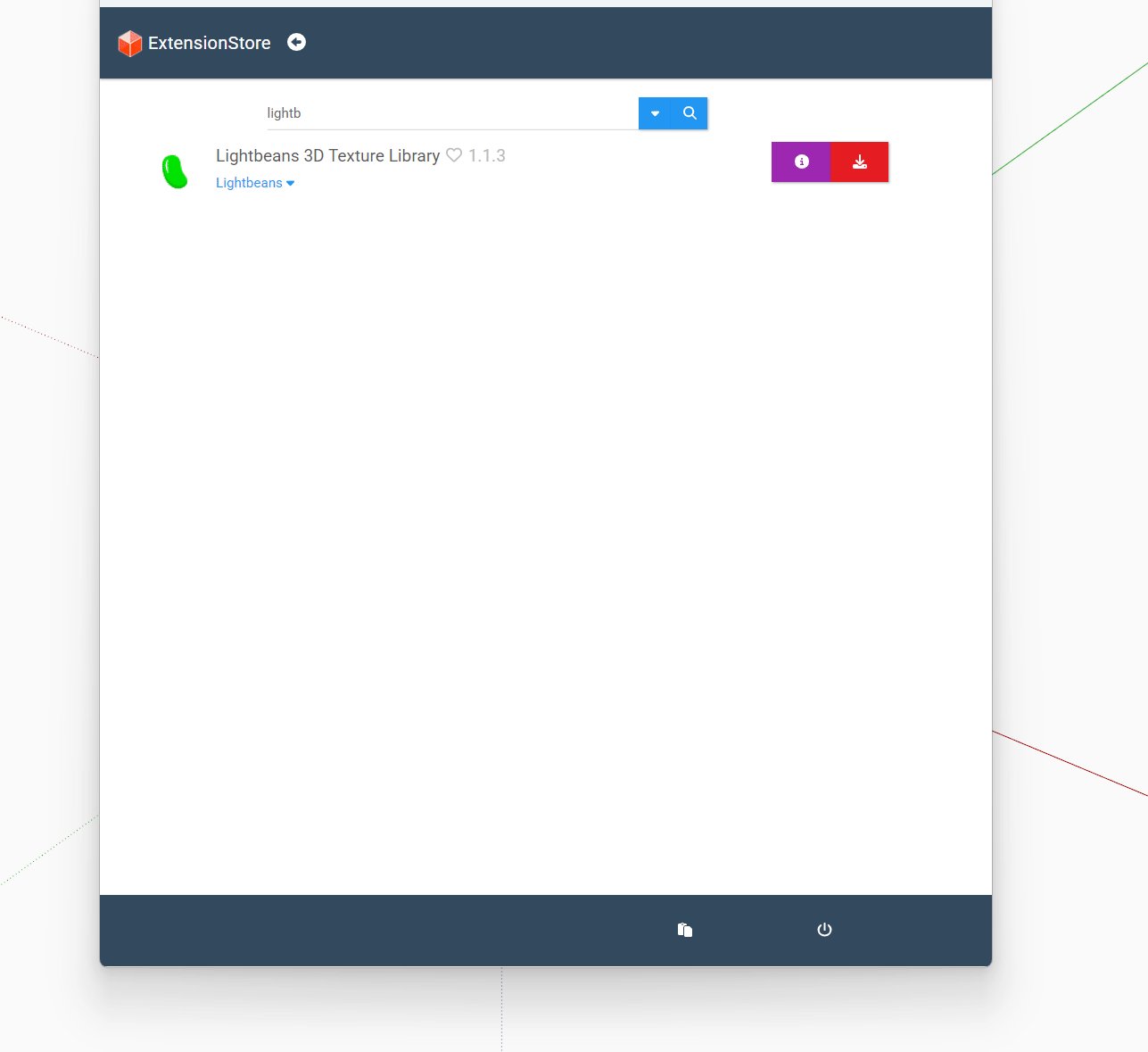
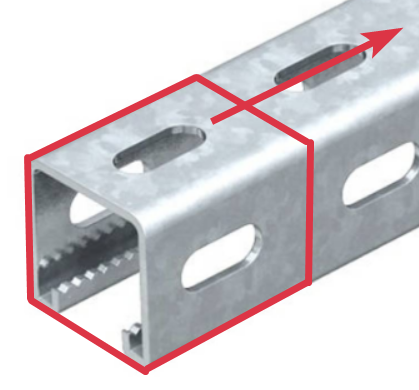
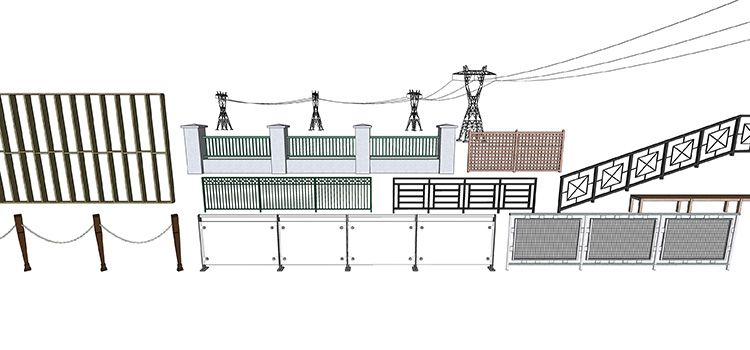
I'd make this section:

Then use that to make an Assembly

Assemblies let you combine unlimited Profiles and Components to create smart path-based objects such as railings, cavity walls, fences, stairs, roads, kitchen cabinets, and more. Assemblies are completely customizable and re-usable.

Profile Builder 4 (profilebuilder4sketchup.com)
I'd used a texture rather than actual geometry.
Otherwise it needs to be an Assembly where you array it end to end. That wouldn't work for curved paths though.
Please run the Window > Libfredo Settings > Fredo6 Plugins Information for Sketchucation Support menu command in SketchUp and copy/paste the output into your reply.
@ntxdave said in Scene animation with Animator:
Can you give me a clue as to why I cannot delete some of the unwanted/unneeded clip names.
Would you consider that if you have unused animation elements in your model that this is animation data saved into the file?
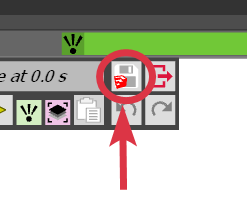
The clue:

Could it be that marking unused animation data that is saved into the file for purging needs to be saved?
Could the save icon go from disabled to enabled after you have told Animator to trash it?
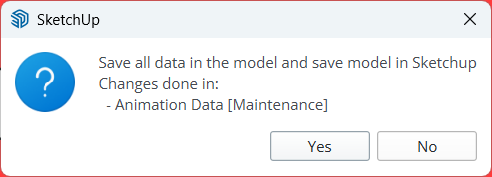
Also if you do mark unused elements to be purged by clicking the Maintenance of Data button and Save Changes and then Exit the tool using the Exit Tool button are you prompted that there are changes that have not been saved?
The clue:

@ntxdave said in Scene animation with Animator:
For some reason, the animation stops after the 3rd clip (right). I have not been able to figure out why.
That's a bug. I discovered that today playing with your file. Fredo is aware and will post a fix with a new Libfredo.