Wishing everyone from members to visitors a very Merry Christmas and prosperous new year

Little festive render to up the mood!
Wishing everyone from members to visitors a very Merry Christmas and prosperous new year

Little festive render to up the mood!
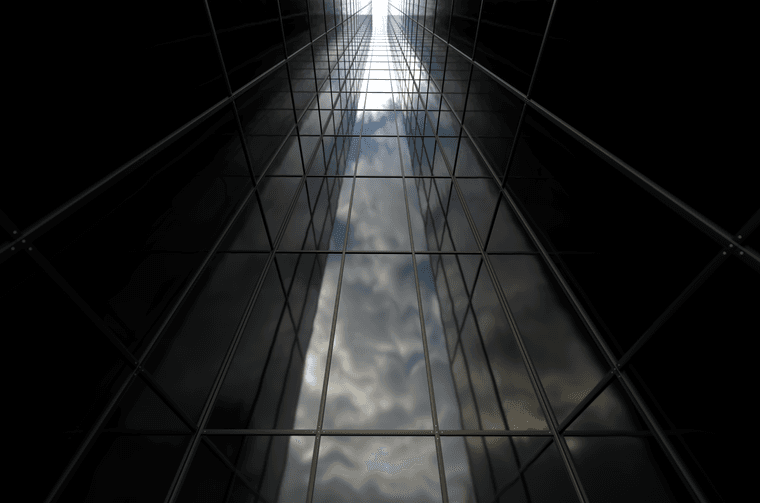
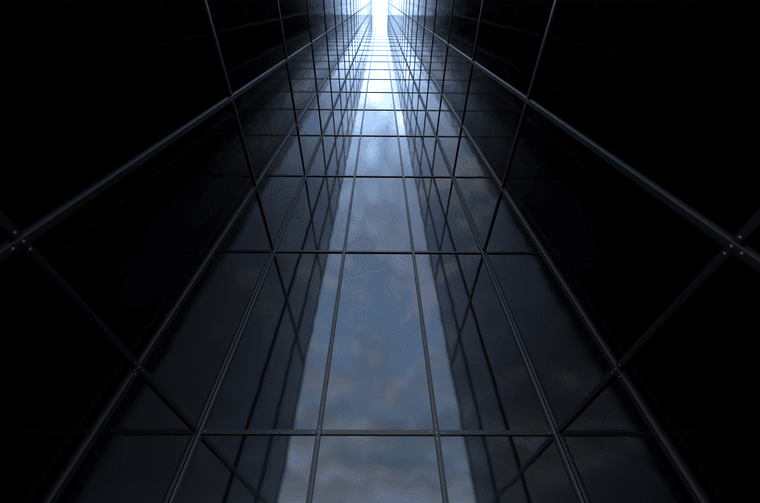
Some Rayscaper tests....



I love the Polyhaven integration to just drag drop HDRIs to switch up the lighting.
Would be nice if AI tackled real world problems rather than disrupting markets that create employment.
@pixelcruncher is hard at work crushing bugs and adding quality of life stuff for the next release....

Above was 5000 samples at 2k resolution on a 4080 card with no denoising in 14.5mins
Below was 500 samples at 2k resolution on a 4080 card with denoising in 1.5mins

I've never seen or tasted Twinkies and for obvious reasons they couldn't have a brand name in the game.
Nor do I know what this even does in the game. But it was a fun challenge. The texture did all the work.

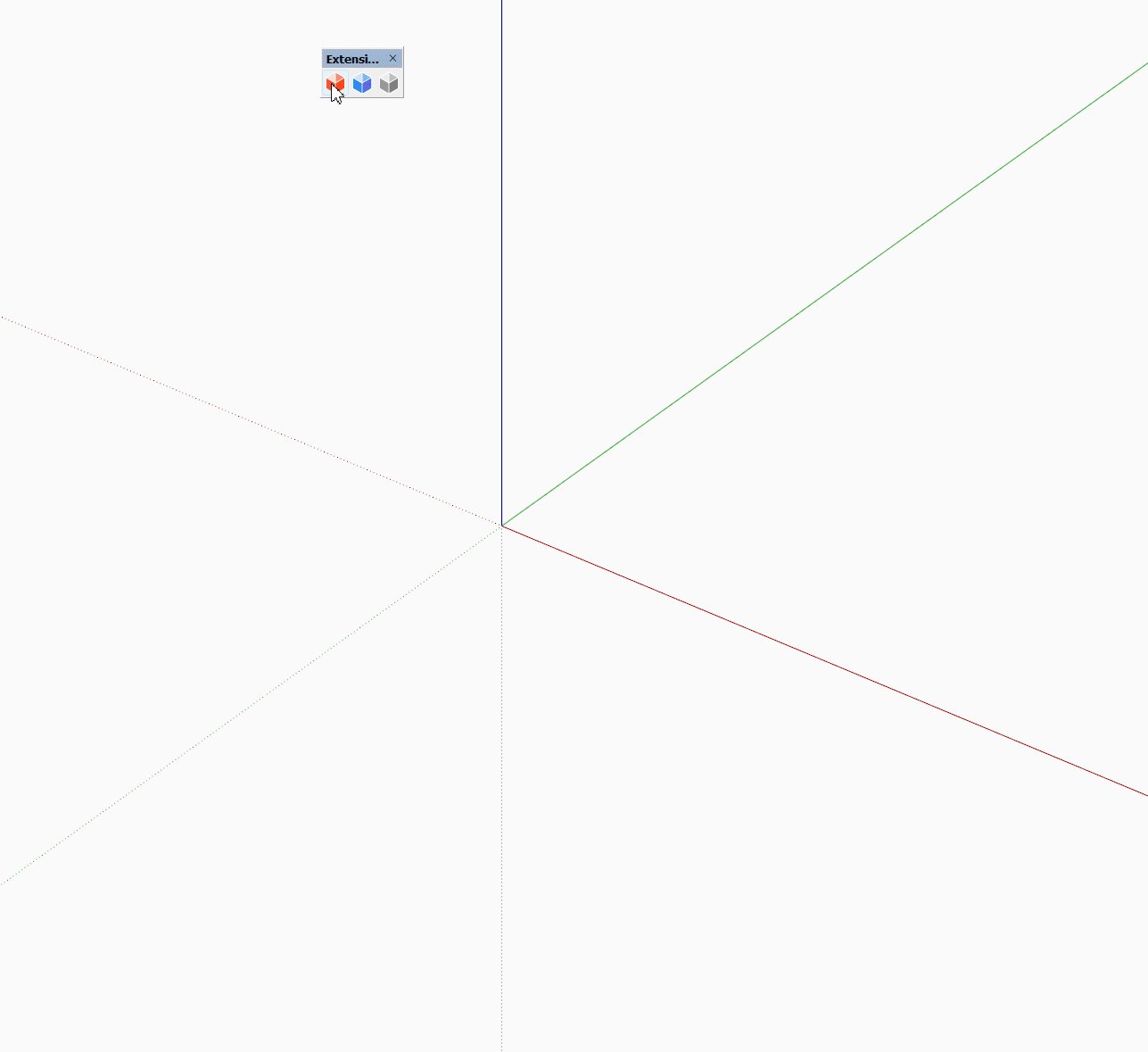
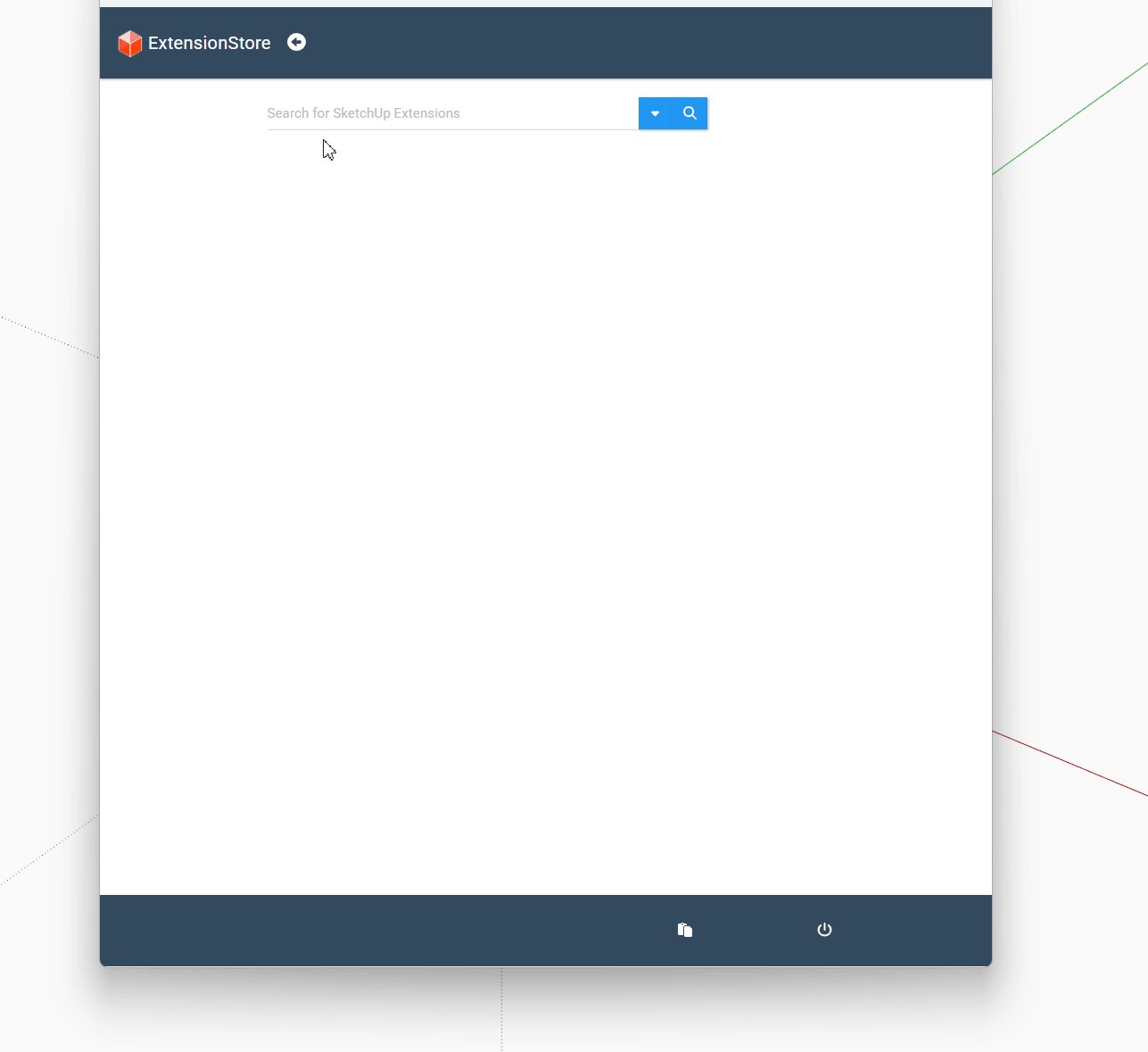
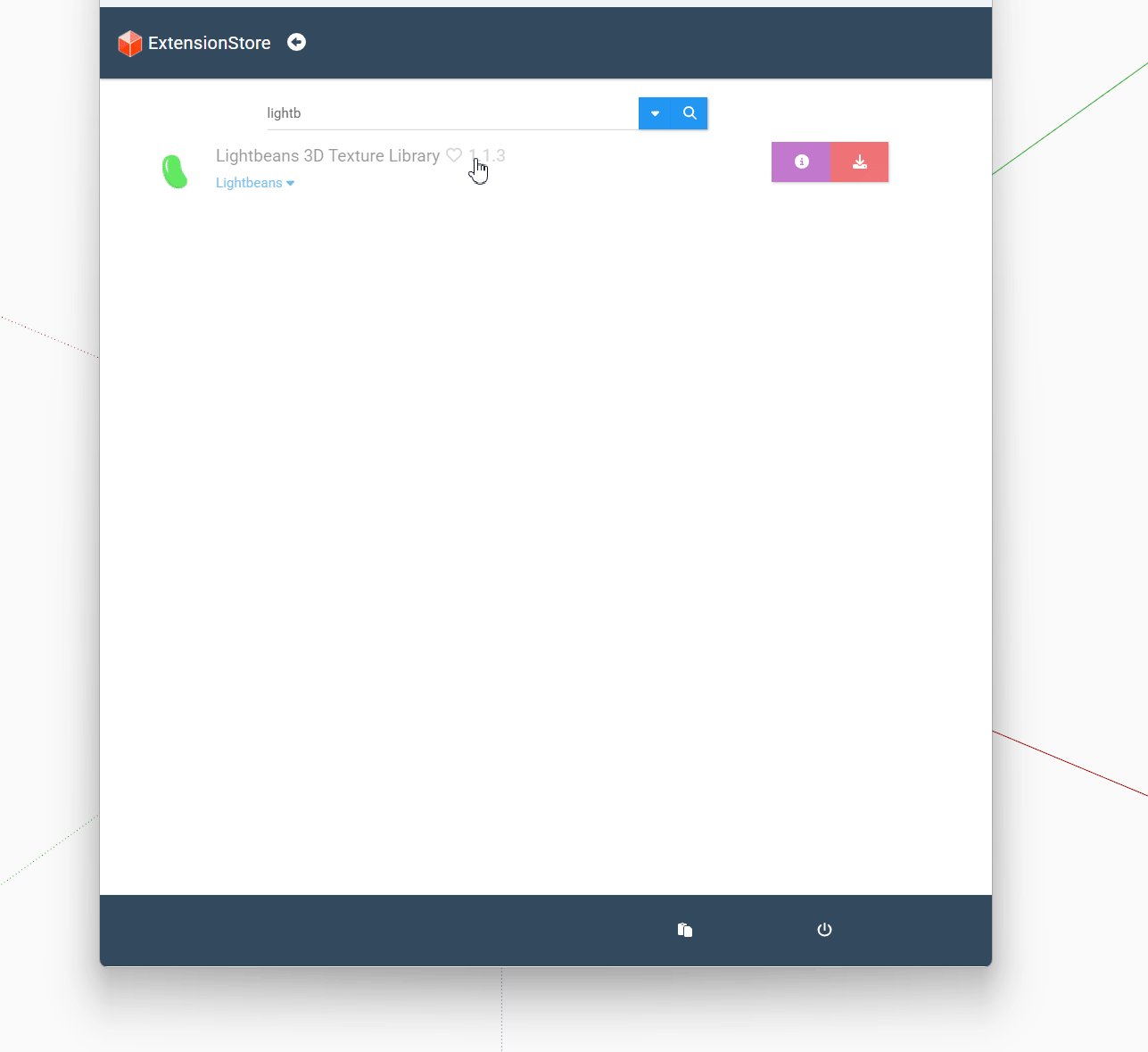
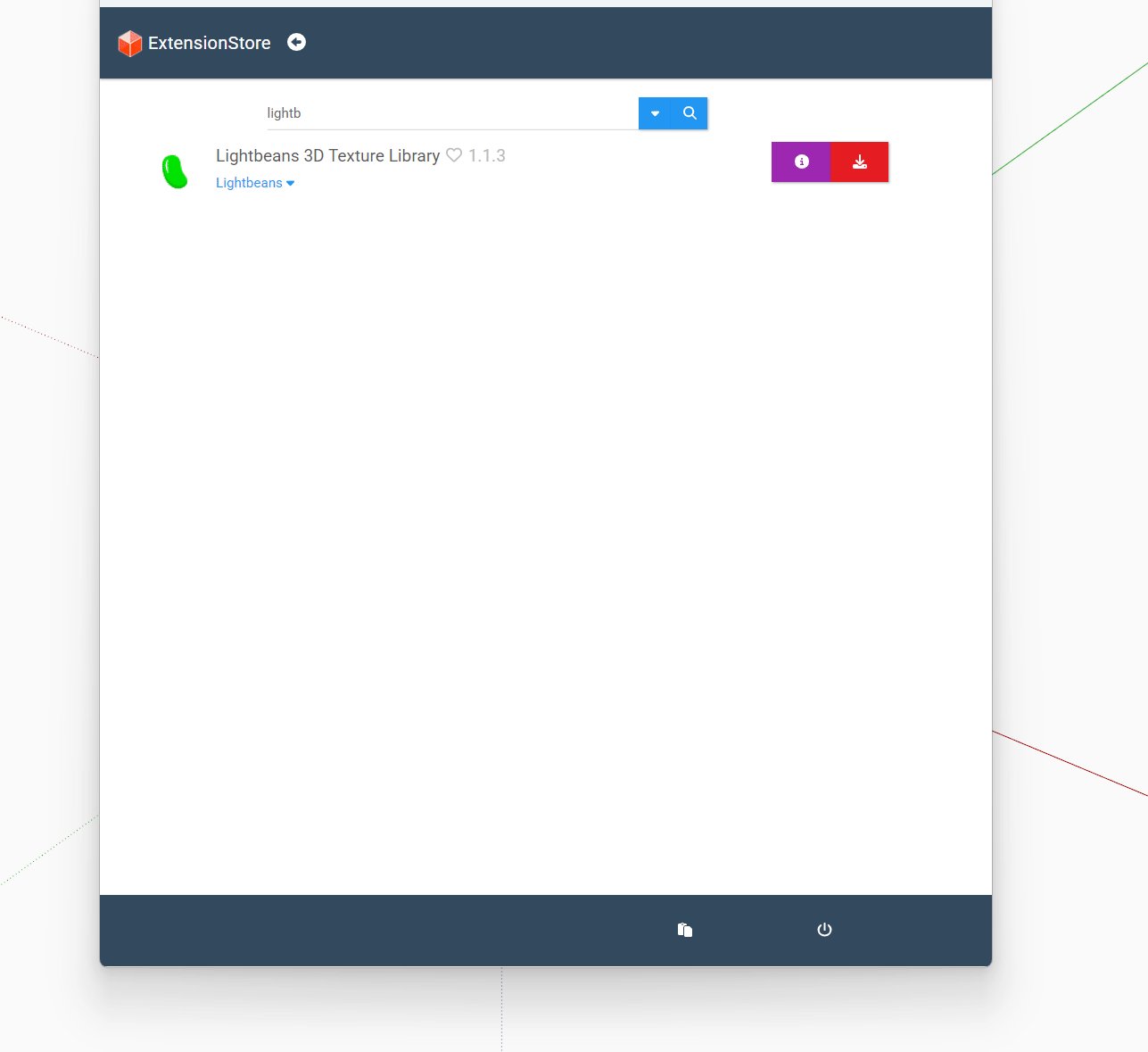
The guys over at Lightbeans had added Lightbeans to our ExtensionStore and site.

3D SketchUp Community for Design and Engineering Professionals.
(sketchucation.com)
I've been using there site for a few months and the textures are high quality. If you are doing ArchViz and need access to high quality render ready building products this is a must have!
Plus it's free! They also drop new materials every week and its all accessible directly in SketchUp.
Check it out if you're interested....

From this separate thread I ended have some play time with texturing...

Modelled using SUbD, UV unwrapped with WrapR and a quick render in Rayscaper

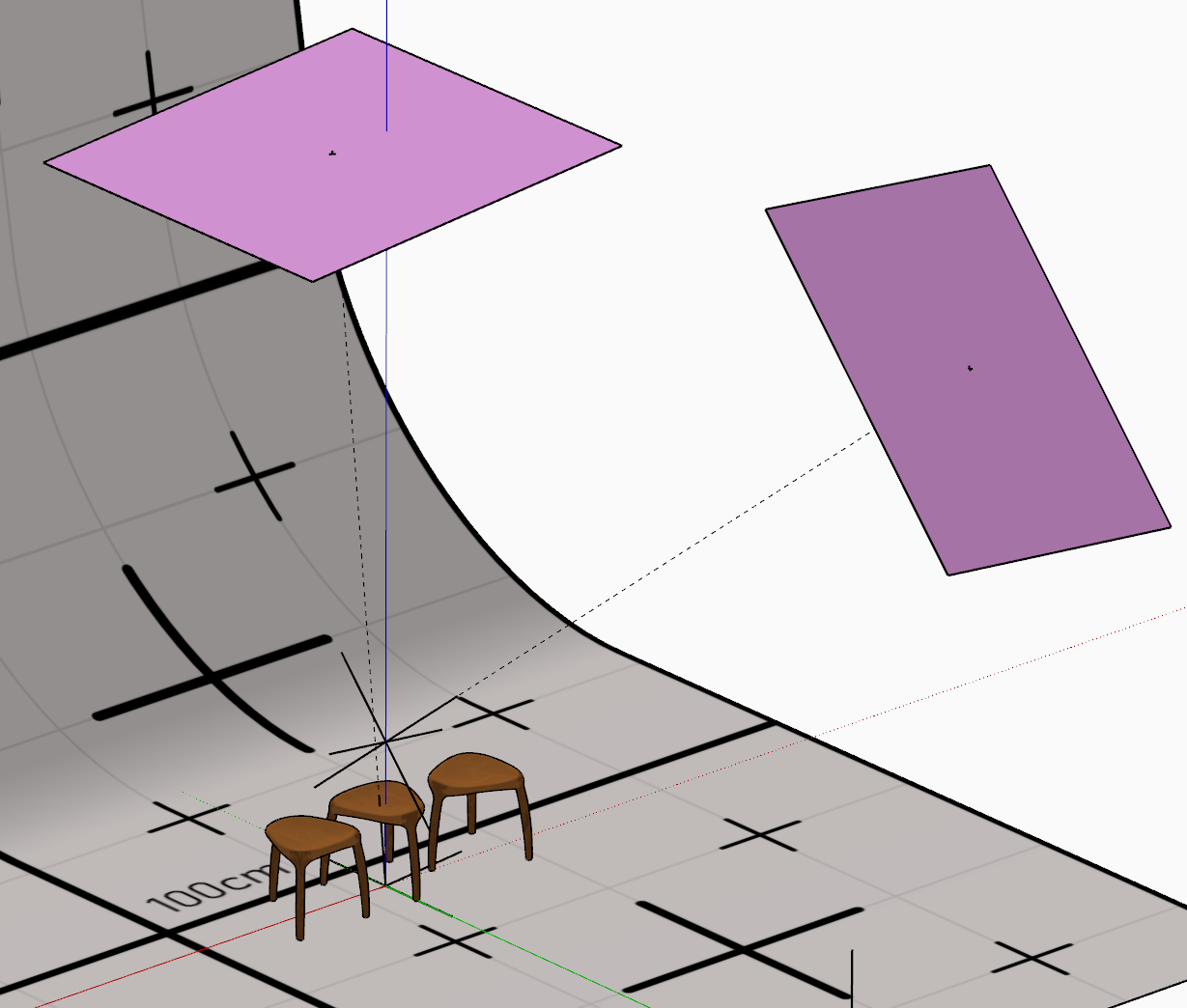
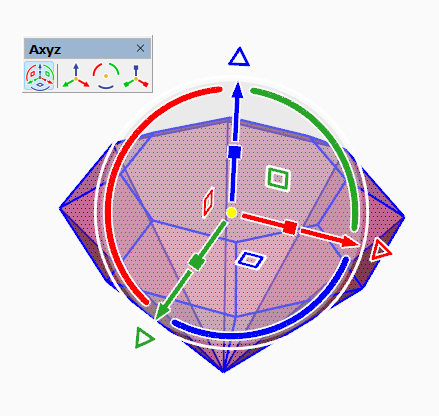
 Further Information and usage instructions on Axyz is available here
Further Information and usage instructions on Axyz is available here
Perform transformation on selected objects with a Widget: Translation, Rotation, Scaling, Mirror


Help is integrated in the extension, as a Quick Card.
Link to YouTube Playlist
TAB to cycle transformations
ALT to cycle global, local or current context axes
SHIFT to cycle individual centers
CTRL to cycle copy mode
ARROW to cycle nudge mode
Have fun! 
1.1a - Fixed the issue of Divide (ex: 3/) for Rotation
Fun little idea I saw for a fold out step for kiddos to be able to reach the sink
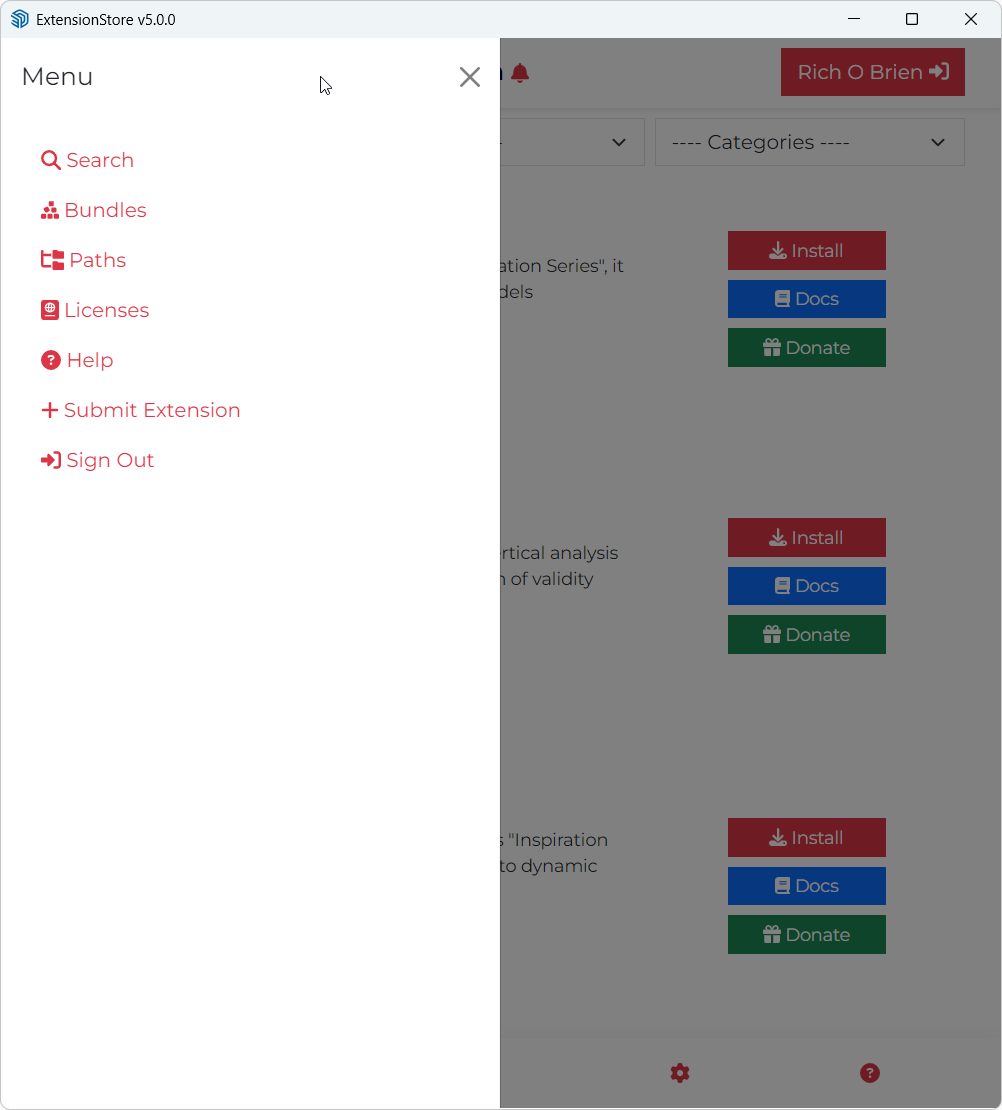
Sketchucation Tools 5.0.4 is available
 Download
Download

Release Notes:

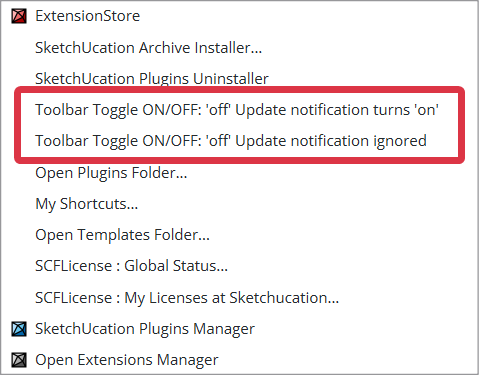
Toolbar icon will now indicate updates to extensions. If you do not has Sketchucation Tools toolbar enabled in your workspace it will self-enable when you have updates pending.

There's a new Quick Menu to get to common settings and features

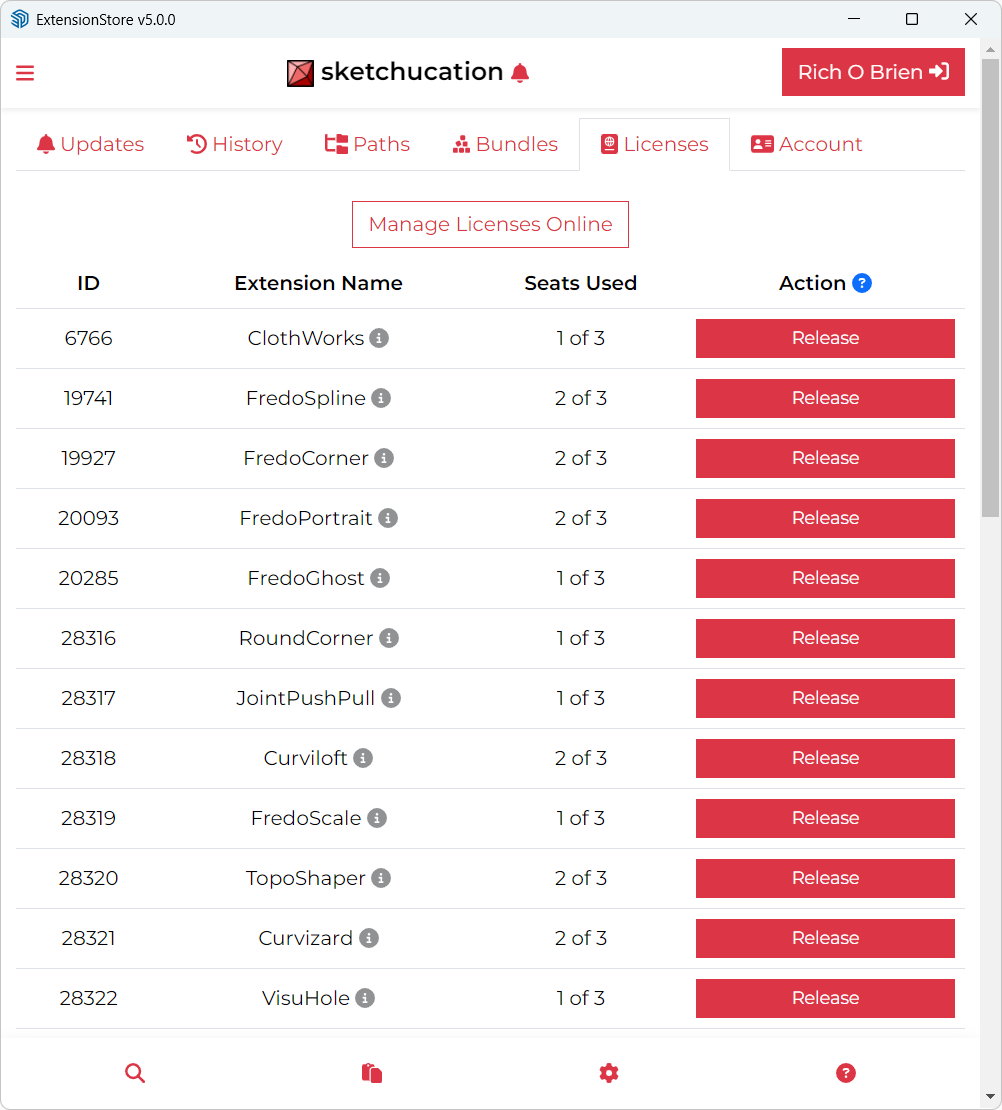
Licensing has been integrated into the Sketchucation Tools dialog so you can quickly activate and release licenses.

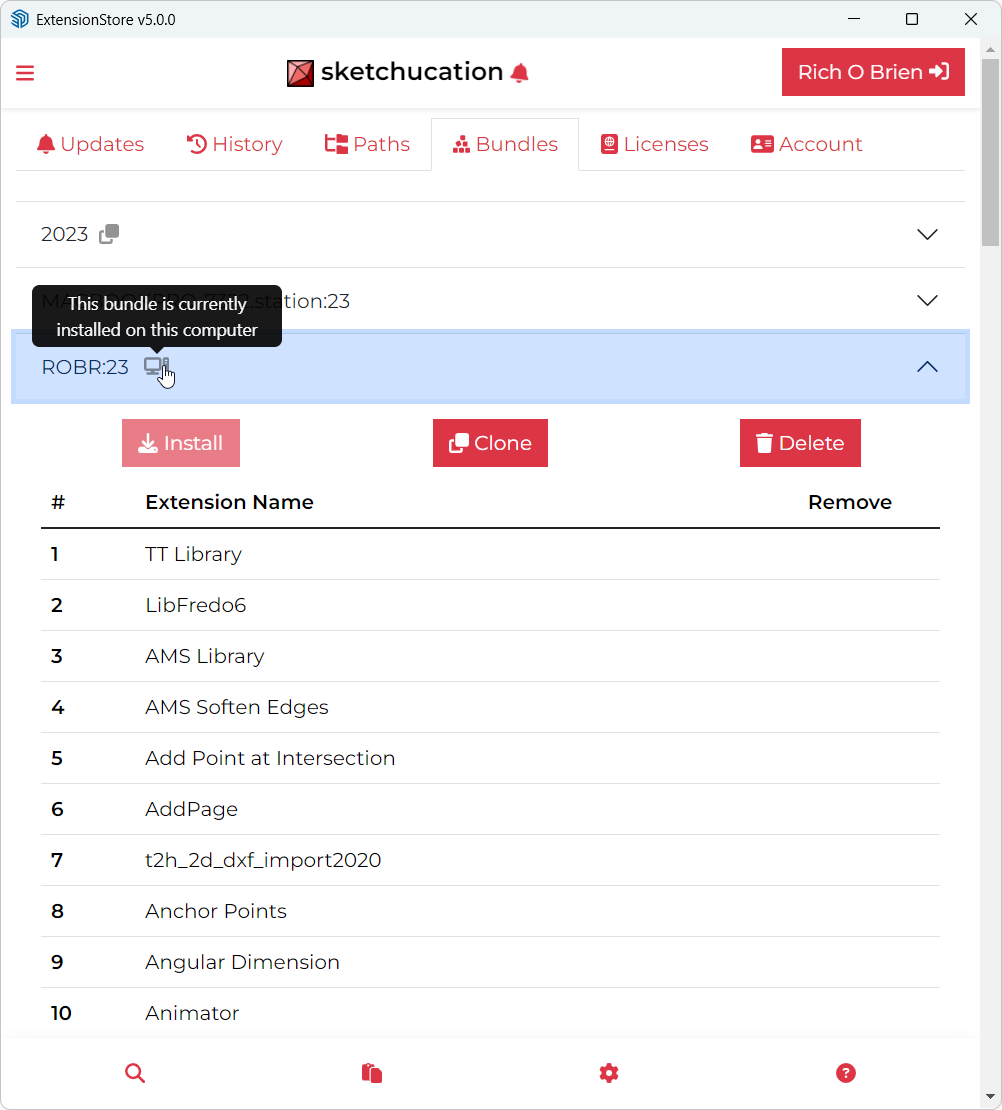
Bundles now show current device and cloned Bundles making migrating to new device or SketchUp versions much easier.
Lots of other tweaks and improvements under the hood too.
Added in 5.0.3

Control the prompt to update notifications
Added in 5.0.4
The major problem for people that are advocates for using Styles is that SketchUp has now retired the app in favour of AI image generation.
I would like to see the the app open sourced because adding personally created presentation styles to models I feel is still beneficial.
SketchUp still supports Styles just not the authoring of them. 
If you missed yesterdays announcement from Epic with their new Fab platform...
Part of this change means the assets currently available at Quixel for free will become paid after December 2024.
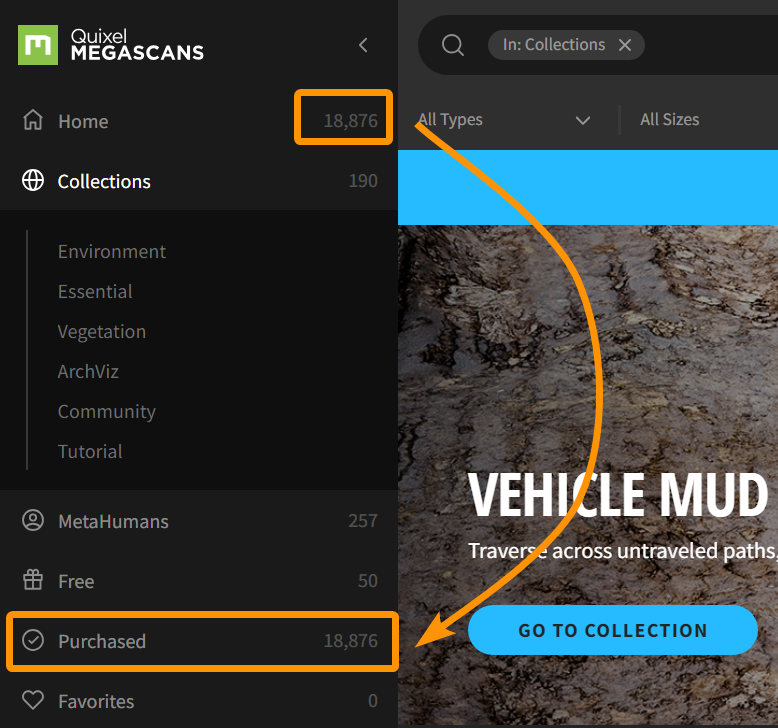
To get all 18k assets just login into your account at Quixel then visit the collections area...

Discover a world of unbounded creativity. Explore a massive asset library, and Quixel’s powerful tools, plus free in-depth tutorials and resources.
Quixel Megascans (quixel.com)
Press F12 to open your browsers console and paste in the following js
(await (async (startPage = 0, autoClearConsole = true) => {
const getCookie = (name) => {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
}
const callCacheApi = async (params = {}) => {
const defaultParams = {
page: 0,
maxValuesPerFacet: 1000,
hitsPerPage: 1000,
attributesToRetrieve: ["id", "name"].join(",")
}
const response = await fetch("https://proxy-algolia-prod.quixel.com/algolia/cache", {
"headers": {
"x-api-key": "2Zg8!d2WAHIUW?pCO28cVjfOt9seOWPx@2j"
},
"body": JSON.stringify({
url: "https://6UJ1I5A072-2.algolianet.com/1/indexes/assets/query?x-algolia-application-id=6UJ1I5A072&x-algolia-api-key=e93907f4f65fb1d9f813957bdc344892",
params: new URLSearchParams({ ...defaultParams, ...params }).toString()
}),
"method": "POST",
})
return await response.json()
}
const callAcl = async ({ id, name }) => {
console.log(` --> Adding Item ${id} | ${name}...`)
const response = await fetch("https://quixel.com/v1/acl", {
"headers": {
"authorization": "Bearer " + authToken,
"content-type": "application/json;charset=UTF-8",
},
"body": JSON.stringify({ assetID: id }),
"method": "POST",
});
const json = await response.json()
if (json?.isError) {
console.error(` --> **UNABLE TO ADD ITEM** Item ${id} | ${name} (${json?.msg})`)
} else {
console.log(` --> ADDED ITEM Item ${id} | ${name}`)
}
}
// 1. Check token exist, quixel API needs it
console.log("-> Checking Auth API Token...")
let authToken = ""
try {
const authCookie = getCookie("auth") ?? "{}"
authToken = JSON.parse(decodeURIComponent(authCookie))?.token
if (!authToken) {
return console.error("-> Error: cannot find authentication token. Please login again.")
}
} catch (_) {
return console.error("-> Error: cannot find authentication token. Please login again.")
}
// 2. Get total count of items
console.log("-> Getting Total Number of Pages....")
const { nbPages: totalPages, hitsPerPage: itemsPerPage, nbHits: totalItems } = await callCacheApi()
console.log(`-> Total Items to add: ${totalItems} | ${totalPages} total pages with ${itemsPerPage} per page`)
if (!confirm(`Click OK to start adding ${totalItems} items in your account.`)) return
// Loop
for (let pageIdx = startPage || 0; pageIdx < totalPages; pageIdx++) {
console.log("-> ======================= PAGE " + pageIdx + " START =======================")
console.log("-> Getting Items from page " + pageIdx + " ...")
const { hits: items } = await callCacheApi({ page: pageIdx })
const aclPromises = items.map(callAcl)
await Promise.all(aclPromises)
console.log("-> ======================= PAGE " + pageIdx + " COMPLETED =======================")
if (autoClearConsole) console.clear() // Fix the issue that too much log hangs the console. Set autoClearConsole = false to keep the logs
}
})())
Hit enter and it will begin adding the assets to your account. It can take a few mins and can run into to snags. But for help on that please visit this Github...

A script to automatically add ALL items to your account in quixel - README.md
Gist (gist.github.com)
As you can see all assets were assigned to my account which saves you a ton of time!