How to put a SketchUp model on a website?
-
When they first added the spinning models to the 3D Warehouse I looked at it and it was a Javascript/HTML only solution. I'll have to try to drag that up again.
-
Java suffers from the same problem that Flash does: it requires the user to have a browswer plugin. Most people have them, even if they don't know it. However, I always prefer solutions that require next to nothing from the user. I generally only use interactive features on my website if I can make it server-side only. So far, these are all very good solutions, though.
-
not java, but javascript, which is probably more acceptable
-
My bad. I misread your post. Yes, javascript is quite acceptable. That would be a great solution IMO. Thanks for clarifying and I hope you can find it!
-
Here is a sample. It should be easy to make it work. I'll try later
This sample does't use a mouse. But I seem to remember one which did.
-
@solo said:
I just completed two of those for Wired magazine (this months issue) for iPad.
I used Thea render and 120 renders (BSD 1min 30sec each frame)
I submitted them in images, Liam one of our members is a Mac user and he did the compilation, not sure what sofware he used however.
Very cool Solo. Which graphics are they? I just downloaded the April Issue.
-
Nathan, they are the Och hydraulic watchbox and the Glenmorangie whiskey in mechanical case.
I don't have an iPad so I never saw the finished product.

-
Here's a Javascript viewer/player for objects and panoramas: http://jquery.vostrel.cz/reel
Using js and JQuery, and it can do multi-row. Look at that Mini. -
Here is a JavaScript only example: Playground
The mouse doesn't work as well as I would like. But it will give you an idea of what is possible.
{Edit: This example works great in IE, but it does not track the mouse smoothly in Firefox]

-
So far, the jQuery Reel Plugin is the winner, IMO. Al, your Javascript-only implementation is nice, too, but doesn't have the polish yet. I'm going to do some render tests soon and see how it works.
-
How do youn install/use jquery?
-
You just download the basic JQuery, and store it on your web server, and ink to it in the HTML, and then download the special JQuery piece you want to use.
It took me a while to get it working the first time. But the trick to speed things up is to view the page source of their working page to see just what they used and set.
e.g.<script charset='utf-8' src='http://code.jquery.com/jquery-latest.min.js' type='text/javascript'></script> <script charset='utf-8' src='http://code.vostrel.cz/jquery.reel-edge-bundle.js' type='text/javascript'></script>I'll try to make a JReel example if I get a chance.
-
@unknownuser said:
You just download the basic JQuery, and store it on your web server, and ink to it in the HTML, and then download the special JQuery piece you want to use.
That sounds like this:
@unknownuser said:
你刚才下载的基本jQuery和存储在您的Web服务器中,以及油墨的HTML,然后下载的特殊JQuery的一块你要使用的。
I guess I'm gonna keep looking for an easier solution.
-
I know, it was a little scary the first time - (I used a datepicker JQuery script.
After I make a sample, you can just download the JQuery stuff, and copy things from the sample HTML.
Also, if we ever find a solution we like, we plan to add it to RpTools, RPS 3D PDF, and IRender nXt to generate the web pages automatically
@solo said:
@unknownuser said:
You just download the basic JQuery, and store it on your web server, and ink to it in the HTML, and then download the special JQuery piece you want to use.
That sounds like this:
@unknownuser said:
你刚才下载的基本jQuery和存储在您的Web服务器中,以及油墨的HTML,然后下载的特殊JQuery的一块你要使用的。
I guess I'm gonna keep looking for an easier solution.
-
@ledisnomad said:
Al, your Javascript-only implementation is nice, too, but doesn't have the polish yet.
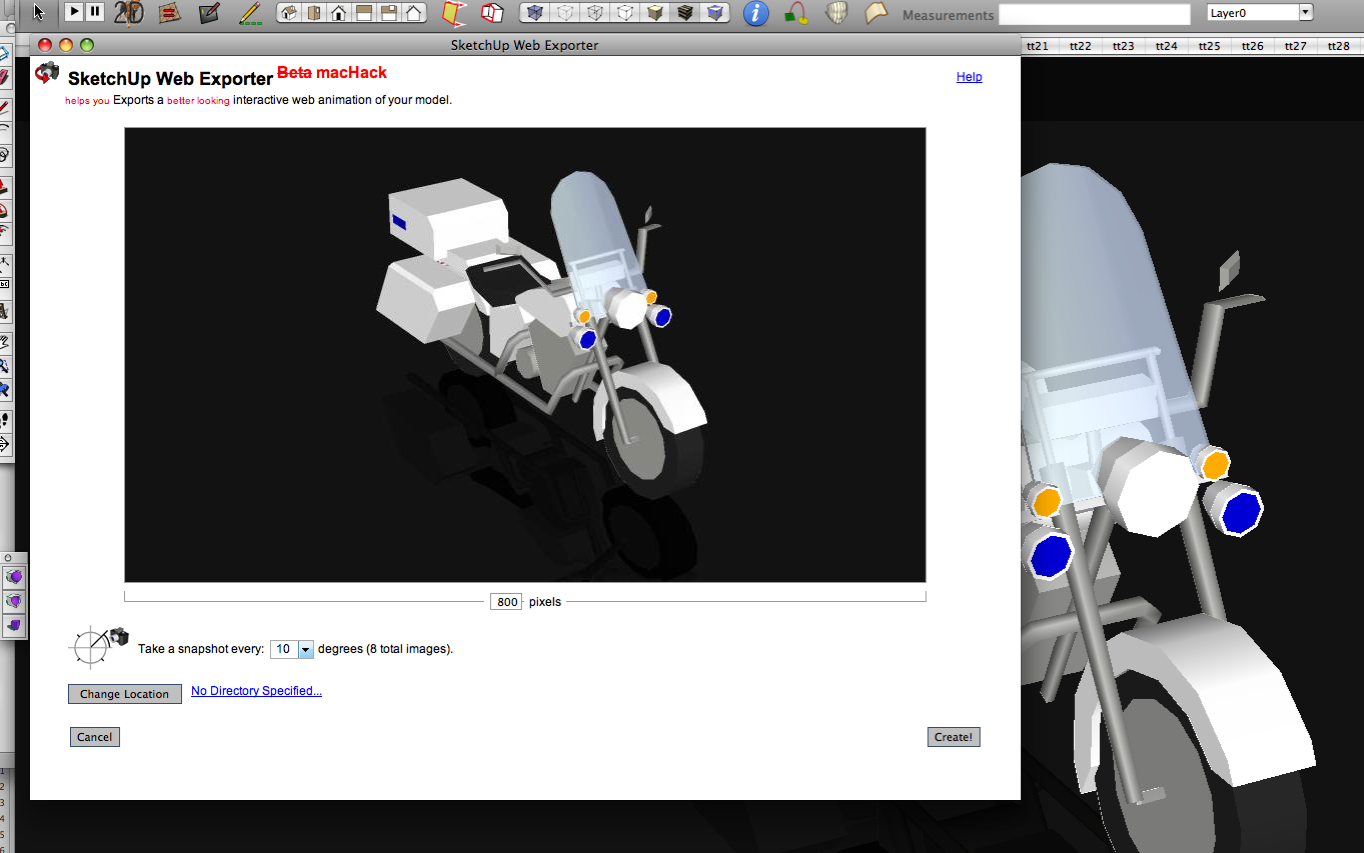
Actually it is raw "Web Exporter".
Perhaps if there is some interest, SketchUp can work on it some more.
-
Thanks to Focpt (Nathan) who has an iPad and took this video of the rotation thingy-majiggy for Wired Magazine.
Liam would need to find a stopping point (busy bastard), log onto SCF and explain how he used my images to create this.
[flash=700,500:ncd100sp]http://www.youtube.com/v/tyxHSBd9bCg&feature=youtu.be[/flash:ncd100sp]
I modeled it with Sketchup and rendered it with Thea, 120 renders each model at 30 degree increments.
-
 That's cool!
That's cool! -
Google's Swivel Viewer is open-source here - it is the same (I think) as the 3D Warehouse viewer. This is now a built-in feature of Picasa WebAlbums, also.
Also, here is one made for Blender, although SU could create the images instead of Blender - all that matters is the image name. I believe there are some old and new plugins (TIG's nudge orbit?) that could be made to work easily.
-
I've been using a 'hacked' version of web exporter on my mac,
I made a .skp template with a scene/layer a generator I'm working on, I swap out the component and export the animation back into a hacked version of SU Web Exporter.
this version is rotating the camera, but I'm wanting to rotate the object normally which is why I need the layers.
I'm producing 192 imgs from 36 scenes
on the mac the choice for export allows jpg's, png's, or tif's, the examples a 800 x 454 jpg, but 1200x681 png's with transparency look great.
Is it possible to put up a working example here? (in an iframe)
john
...MODEL from 3D warehouse...

-
No, sorry, iFrame is not possible on the forums (mainly due to security reasons - technically it could be done)
Advertisement