How to put a SketchUp model on a website?
-
How do youn install/use jquery?
-
You just download the basic JQuery, and store it on your web server, and ink to it in the HTML, and then download the special JQuery piece you want to use.
It took me a while to get it working the first time. But the trick to speed things up is to view the page source of their working page to see just what they used and set.
e.g.<script charset='utf-8' src='http://code.jquery.com/jquery-latest.min.js' type='text/javascript'></script> <script charset='utf-8' src='http://code.vostrel.cz/jquery.reel-edge-bundle.js' type='text/javascript'></script>I'll try to make a JReel example if I get a chance.
-
@unknownuser said:
You just download the basic JQuery, and store it on your web server, and ink to it in the HTML, and then download the special JQuery piece you want to use.
That sounds like this:
@unknownuser said:
你刚才下载的基本jQuery和存储在您的Web服务器中,以及油墨的HTML,然后下载的特殊JQuery的一块你要使用的。
I guess I'm gonna keep looking for an easier solution.
-
I know, it was a little scary the first time - (I used a datepicker JQuery script.
After I make a sample, you can just download the JQuery stuff, and copy things from the sample HTML.
Also, if we ever find a solution we like, we plan to add it to RpTools, RPS 3D PDF, and IRender nXt to generate the web pages automatically
@solo said:
@unknownuser said:
You just download the basic JQuery, and store it on your web server, and ink to it in the HTML, and then download the special JQuery piece you want to use.
That sounds like this:
@unknownuser said:
你刚才下载的基本jQuery和存储在您的Web服务器中,以及油墨的HTML,然后下载的特殊JQuery的一块你要使用的。
I guess I'm gonna keep looking for an easier solution.
-
@ledisnomad said:
Al, your Javascript-only implementation is nice, too, but doesn't have the polish yet.
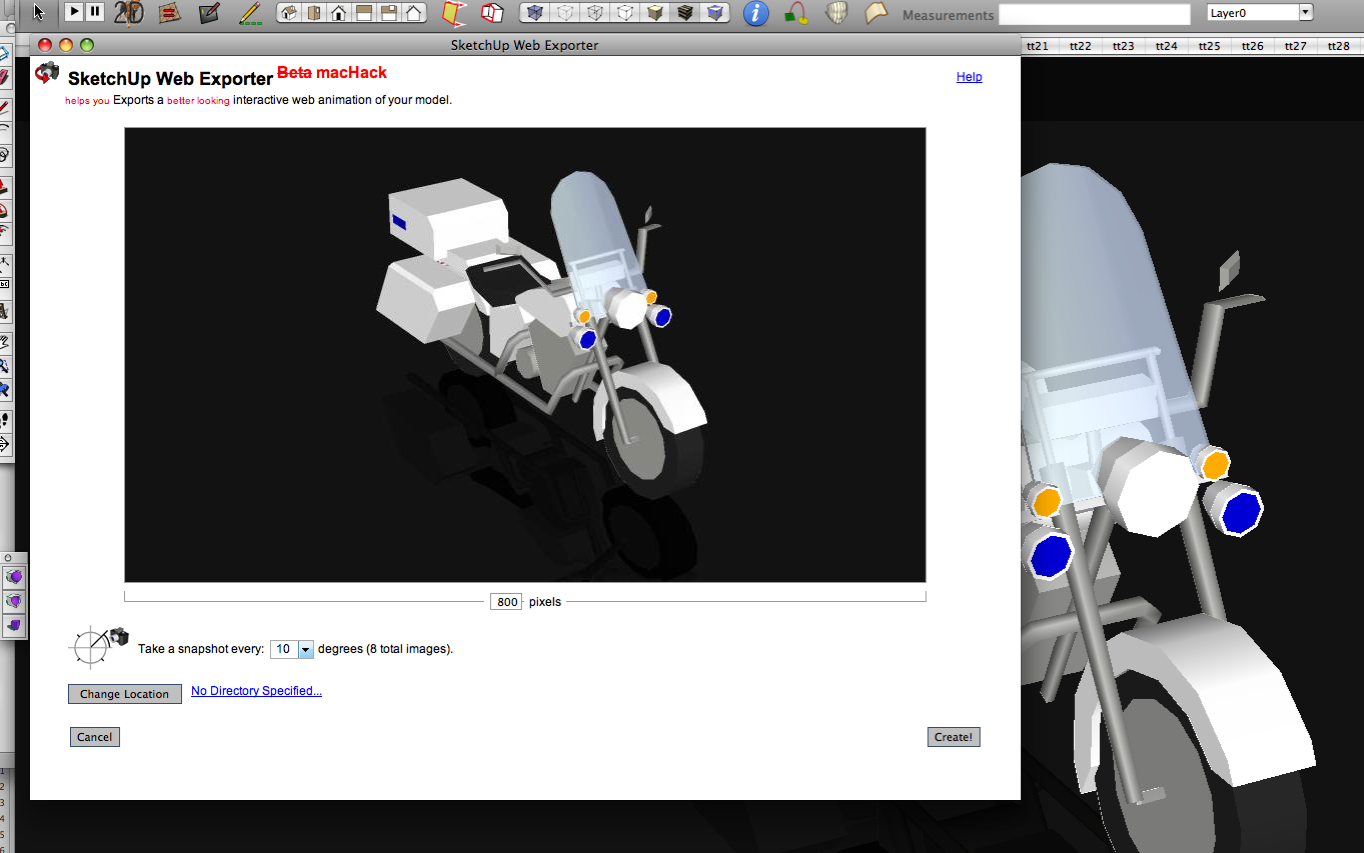
Actually it is raw "Web Exporter".
Perhaps if there is some interest, SketchUp can work on it some more.
-
Thanks to Focpt (Nathan) who has an iPad and took this video of the rotation thingy-majiggy for Wired Magazine.
Liam would need to find a stopping point (busy bastard), log onto SCF and explain how he used my images to create this.
[flash=700,500:ncd100sp]http://www.youtube.com/v/tyxHSBd9bCg&feature=youtu.be[/flash:ncd100sp]
I modeled it with Sketchup and rendered it with Thea, 120 renders each model at 30 degree increments.
-
 That's cool!
That's cool! -
Google's Swivel Viewer is open-source here - it is the same (I think) as the 3D Warehouse viewer. This is now a built-in feature of Picasa WebAlbums, also.
Also, here is one made for Blender, although SU could create the images instead of Blender - all that matters is the image name. I believe there are some old and new plugins (TIG's nudge orbit?) that could be made to work easily.
-
I've been using a 'hacked' version of web exporter on my mac,
I made a .skp template with a scene/layer a generator I'm working on, I swap out the component and export the animation back into a hacked version of SU Web Exporter.
this version is rotating the camera, but I'm wanting to rotate the object normally which is why I need the layers.
I'm producing 192 imgs from 36 scenes
on the mac the choice for export allows jpg's, png's, or tif's, the examples a 800 x 454 jpg, but 1200x681 png's with transparency look great.
Is it possible to put up a working example here? (in an iframe)
john
...MODEL from 3D warehouse...

-
No, sorry, iFrame is not possible on the forums (mainly due to security reasons - technically it could be done)
-
Great suggestion Alan Fraser, the flash script is exactly the kind of thing that i'm looking for.
It 'sounds' easy enough. I'm in the process of giving it a go.
Edit: Also, thanks so much for everyone else's responses, i didn't realise this thread had gone past the first page until i posted this so hadn't seen all the other posts - what a numpty.
-
Thanks Alan, I bought it and it's awesome, one question... anyone know of a good .swf editor?
Here is my test so far.
-
Rotation test works fine for me

In definitive what is the prog used? -
cool, I have not checked it with firefox, mozzilla or opera yet.
Here is another test page: http://www.solos-art.com/petes-blog/
CLICK on large image.
Does this effect work?
-
@solo said:
Does this effect work?
Yes, just checked Firefox - the color image goes blurry when the mask is applied...is it supposed to do that?
Neat effect!
-
The wheel looks really good, I'm doing the renders now to test in the flash rotation script. Two questions though, firstly, how many images do people think is best for a good balance between quality loading time? Secondly, is there a way to automatically create a number scenes to render around the same axis, or does it have to be done manually, as in render, move, render, move etc? Could it be done in SketchUp as scenes to be exported as a batch? I'm using Kerkythea if that makes an difference. Thanks again for the help so far.
-
Okay, another test. I had to reduce the frames as it got too heavy, this is 30 image rotation.
-
hi solo,
it's not working here, but you had something that rotated fine the other day...
seems to be a couple of errors in the html?
I'm seeing the actual code under the scooter for example
john
-
oh!

Does this one show correct?
That's the problem I get something to work with IE, then mozilla is crap,I fix mozilla and Firefox is crap....I dunno what to do.
-

this is what looks like an error to me... links are normally more discrete. the rest of yours are...
and the player shows a syntax error with simplestats.js but that may be caused by the other user modified bit...
john
Advertisement








