Hello! Is there any possibility to preserve a connection between sub-leveled components inside of selection?
Latest posts made by dem
-
RE: [Plugin] Make Unique Selected Components v0.4 20110803posted in Plugins
-
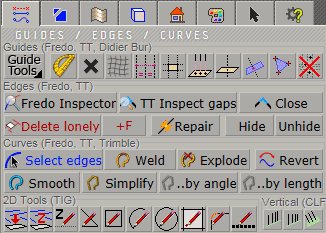
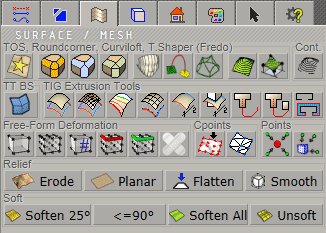
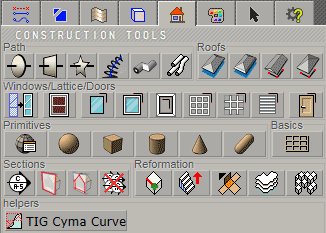
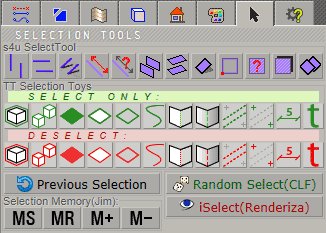
Toolbox A2. Friendly interface for many plugins.posted in Plugins
Hi guys!
I use really lots of plugins, but once I tired to operate them. I often forgot where to find the right tool, among heaps of panels.

So I made a toolbox with a structured user interface for the quick access.
I did it for myself, and now I want to share it with people. However, there is one problem. I do not know how you guys treat this. It may be necessary to agree on distribution rights for plug-ins.
Now I`m trying to mention everyone whose code I use, but is it enough? I do not very well understand in the intricacies of the free software:-)
So I need your advice.
-
RE: Damn toolbars...posted in SketchUp Discussions
@slbaumgartner said:
Pretty slick @dem! Could you say some more about how you did that? Thanks.
I use webdialog with many different scripts, soon I`ll make a little promo, it still have some issues.
-
RE: Damn toolbars...posted in SketchUp Discussions
It was really annoying. so I make a toolbox with tabs + remake standard panels


-
RE: [Plugin] Material Toolsposted in Plugins
Hi. Some features not works(
Transparent Material to Backside quetly do nothing, but with Instance Material to Faces console dsy:@unknownuser said:
Error: #<NameError: undefined local variable or method
selection' for TT::Plugins::MaterialTools:Module> C:/Users/dem/AppData/Roaming/SketchUp/SketchUp 2014/SketchUp/Plugins/tt_material_tools/core.rb:149:ininstance_materials_to_faces'
C:/Users/dem/AppData/Roaming/SketchUp/SketchUp 2014/SketchUp/Plugins/tt_material_tools/core.rb:40:inblock in <module:MaterialTools>' -e:1:incall'Tested in SU2013 & SU2014
-
WebDialog particular html issueposted in Developers' Forum
I noticed that the dialog rules are different from browser version.
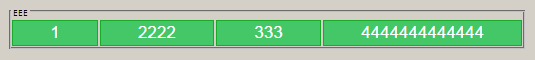
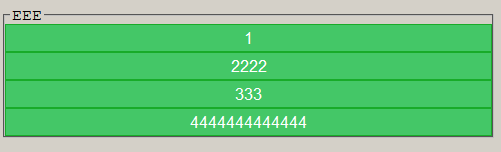
Trying to make equally resizible buttons:

But it looks like this in SU
 :
:

And no rollover effects...
Can this be fixed somehow?<fieldset class="stepped "><legend>EEE</legend> <span><button class="button btn">1</button></span> <span><button class="btn">2222</button></span> <span><button class="btn">333</button></span> <span><button class="btn">4444444444444</button></span> </fieldset> <style> .stepped {padding; 0; } .stepped > span { border; 1px solid transparent; display; table-cell; width; 1%; } .btn { background-color; #44c767; border; 1px solid #18ab29; color; #ffffff; cursor; pointer; display; inline-block; font-family; arial; font-size; 17px; padding; 2px 11px; text-decoration; none; width; 100%; } .btn;hover { background-color; #5cbf2a; } .btn;active { position; relative; top; 1px; } </style> -
RE: [Plugin] Lines to tubesposted in Plugins
Unfortunately, while plugin starts in v2014, it still does not work. Hope Didier wil fix it
upd. oops, im sorry. its was a conflict with old CompoSpray version
-
RE: ? SU 2013 Custom Toolbarsposted in SketchUp Discussions
its working at the top only. I need two vertical columns in one toolbar, making own and dont want saparate it( too many toolbars
maybe this feature provided in the ruby 2.0 for 2014 engine?
-
RE: [Plugin] Elev45Shadows.rbposted in Plugins
Thanks, UTC was whong in template))) default was 7 or 8
