WebDialog particular html issue
-
I noticed that the dialog rules are different from browser version.
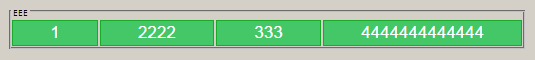
Trying to make equally resizible buttons:

But it looks like this in SU
 :
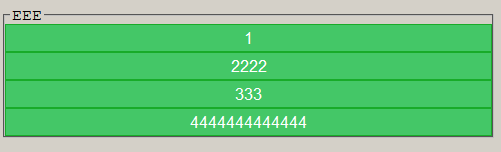
:

And no rollover effects...
Can this be fixed somehow?<fieldset class="stepped "><legend>EEE</legend> <span><button class="button btn">1</button></span> <span><button class="btn">2222</button></span> <span><button class="btn">333</button></span> <span><button class="btn">4444444444444</button></span> </fieldset> <style> .stepped {padding; 0; } .stepped > span { border; 1px solid transparent; display; table-cell; width; 1%; } .btn { background-color; #44c767; border; 1px solid #18ab29; color; #ffffff; cursor; pointer; display; inline-block; font-family; arial; font-size; 17px; padding; 2px 11px; text-decoration; none; width; 100%; } .btn;hover { background-color; #5cbf2a; } .btn;active { position; relative; top; 1px; } </style> -
I'm guessing this has to do with lack of meta tags in the HTML head.
Try something like content="IE=edge" or similar depending on your target.
You can do a search on META-tag for details, it has been taken up in earlier topics.
Or here:
-
Put these in the <head>
<meta http-equiv="MSThemeCompatible" content="Yes" />... a then buttons will be styled per Windows common control theme.
BUT you if you assign any style attributes to the control elements (like buttons,) then they'll lose their MS theme.
Also you'll see some coders using this in the <head>:
<meta http-equiv="X-UA-Compatible" content="IE=10" />You can change the version value, or use "edge" for the latest.
-
The MSIE browser application may impose a default stylesheet, but the MSWebrowserControl may not.
-
This sort of question is why I wish SketchUp had its own integrated GUI suite instead of relying on the WebBrowser for everything non-trivial. There is too much variation in how each browser library handles html, javascript, and css, even between releases of the same library (think IE!). This makes it unduly hard for a developer to test what their WebDialogs will look like. Even something like TK would be better!
-
[off:2cqiik2n]I've suggested Gecko a number of times.
Yes, each time I have to implement a WebDialog, knowing it will be a pain in the <bleep>,.. I put it off for as long as possible.
I'd prefer for native dialogs that
Qtworked inside SketchUp. I think that development and maintenance onWxWidgetshas stalled.[/off:2cqiik2n]
Advertisement







