Animation SUalive extension. May you test beta version?
-
Bonjour Vincent,
Bien peu d'informations comme tu le dis mais pleines d'intérêt. Suis mon raisonnement! Avons-nous besoin d'une version spécifique à chaque OS ou une seule version multi-plateformes suffirait-elle? je suis incapable de répondre à cet instant. Tes retours à mes questions sont une part cruciale dans la réponse.
Les prochains jours te sont consacrés! Nos échanges de la semaine passée devraient aboutir à ce que l'onglet 'Project' s'affiche sur ton Mac.
Mais avant pourrais-tu lancer le script ci-dessous s'il te plaît?EN
It looks like small amount but is of full use. Follow my way! Do we need SUalive.Win AND SUalive.Mac or does any SUalive.CrossPlatform be able to make the whole job? I really don't know right now. Your returns are key part of the answer.
The following days are only for you! we expect our previous week exchange leading you to see the 'Project' tab of SUalive.
Before that may you run the below script please?
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugIsMac(){return navigator.platform.indexOf("Mac")!=-1}'+ 'function jsDebugIsWin(){return navigator.platform.indexOf("Win")!=-1}'+ '</script>'+ '</head><body>'+ '<br>'+ '<script type="text/javascript">'+ 'var strOut = "with navigator.platform<br>' + ' " + navigator.platform.length + " chars => " + navigator.platform + "<br>' + ' isMac? " + jsDebugIsMac() + "<br>' + ' isWin? " + jsDebugIsWin() + "<br>' + 'end with";' + 'document.write(strOut)' + '</script>' + '</body></html>' set_html(str_html) show_modal end end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s dlg = Dlg_debug.new() puts "--------------------------------------------------------debug End" end;endHave a good week
Bonne semaine -
Voilà la réponse à ton script ...
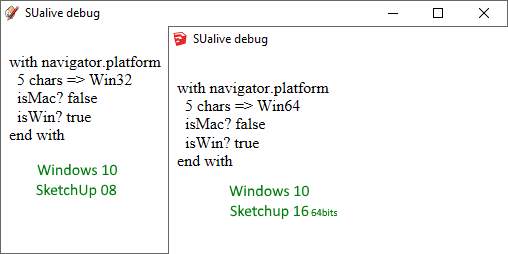
with navigator.platform
8 chars => MacIntel
isMac? true
isWin? false
end withCela fait-il avancer le Schmilblick ?

V
-
Bonjour Vincent,
Merci. Rassure toi, les choses avancent. Le dernier script permet à une boîte de dialogue de connaître l'OS sous-jacent sans aucun paramètre envoyé à partir de Ruby. Ce n'est probablement pas totalement sûr mais très certainement utile.
Maintenant que tu dois attendre quelques jours avant de connaître le résultat de ton travail je voudrais développer un peu plus avant le processus 'pas à pas'. Nous nous connaissons depuis peu et je comprends très bien que cette manière d'aborder un problème ne t'est pas habituelle, peut-être même un peu ennuyeuse. Mais c'est le moyen le plus rapide de faire fonctionner SUalive sur ton Mac. Tout autre façon d'agir peut conduire à l'empilement et/ou combinaison de bugs. Supposant que tout ce passe bien jusqu'à l'affichage de l'onglet 'Project' j'ai l'intention de te demander de na pas aller plus loin. Je sais que ce qu'une telle requête provoque comme frustration mais fais moi confiance. Le confort de l'utilisateur final est au prix d'un code solide et robuste. Nous passons maintenant plus de la moitié de notre temps de développement à vérifier le fonctionnement de SUalive puis vérifier à nouveau et encore une fois. Après ça quand tout est terminé, tu sais quoi? nous recommençons le processus complet de vérification. Au moindre doute nous reprenons tout à zéro. Tu n'es pas seul, nous aussi avons une idée précise du niveau de frustration provoqué par cette nécessité.
Si tu as des questions, c'est le bon moment!EN
Thanks. Of course things are moving forward. The last script allows a WebDialog for knowing about the operating system without any parameter sent from Ruby. Probably not fully secure but useful for sure.
Now you have to wait some days before having the result of your work I would like talking a bit about this step-by-step process. We meet not for long and I understand the checking process one step after another may be unusual for you perhaps even a bit annoying but it's the shortest way to quickly make SUalive at work on your Mac. More intuitive way could lead to bugs stacking and/or merging. Assuming things go right up to the 'Project' tab shown I'm going to ask you for not going further. I know how frustrating you will feel with that but trust me. Aiming the end user ease there are no other way to achieve a robust and strong code. We now spend more than half of our full developing time to check then check and check another time SUalive. And after that when finished and before releasing you know what? we restart to check once. If we get in doubt we start another time the full check process. You are not alone we also know about frustration!
If you want to ask for anything. It's the right time!Best Regards
-
Bonjour Vincent,
La version corrigée est disponible en téléchargement sur le site web. Si le bug a disparu j'aurais aimé que tu me montres une copie d'écran de l'onglet 'Project' (png format si possible) puis que tu cliques sur l'icône menu en haut à gauche et charge la boîte de dialogue 'Preferences' (copies d'écran de chaque onglet si tu le peux). Enfin lance la fenêtre d'aide à partir du même menu (ici aussi une copie d'écran serait bien venue).
Ces trois fenêtres recèlent un foule de détails concernant le code multi-plateformes.EN
Patched version available on the website. If bug fixed I would have liked you to show me a screen copy of the 'Project' tab - png picture if you can - then click the top-left icon menu and load 'Preferences' - screen copy of each tab appreciated - and finally launch 'Help' from the same menu - here also screen copy would be great!
These three windows hold much as regard cross-platform code.have a good day
-
Bon, retour rapide :
Sur SU 15 : instal ok, puis plus rien, l' extension apparait bien dans le menu correspondant, mais au lancement, affiche toujours la fenêtre de démarrage avec les 2 boutons à valider, puis une fois validée la fenêtre disparait sans
autre menu, icône ou autre renseignement, à l'écran.
Sur SU 16 : là c'est vite fait : plantage de SU dès le lancement (après installation, rien dans le menu correspondant)Tu devrais mettre les n° de version dans le titre de l'extension, histoire de savoir si c'est vraiment la bonne que je télécharge .
Vincent
-
Bonjour Vincent,
Ce téléchargement n'était qu'un premier essais. Je vais t'envoyer un lien spécifique pour le suivant qui tente de répondre à la question : Où le script stoppe-t-il? Il n'est pas sensé fonctionner mais uniquement écrire des blocs d'identificateurs indentés dans la console Ruby, comme ci-dessous.
Ne perd pas ton temps à tester les deux, Sketchup15 et 16 pour l'instant. Sketchup16 est très suffisant.EN
The file you downloaded was merely a first trial. I am going to send you a specific link for the next one which aims to answer : Where does the script stop? It is not meant to show but only write indented blocks of identifiers in Ruby console like the following.
Don't spent your time with both Sketchup15 and 16 at the moment. SketchUp16 is far enough!with Run vX.XX.xxxx id ... end with Run with Load id ... with Show id ... end with Show id ... end with Load id ...have a good day
-
Hello,
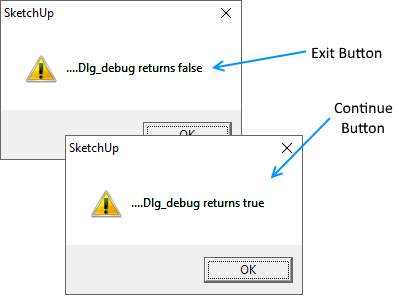
I'm meeting hard-time with Mac OSX!As you may read Postby WhyDi » Fri Aug 19, 2016 1:24 pm on previous page Vincent ran the script shown and got the right results which means dialogue-box returns True if Osx-user clicks 'continue' and False when 'exit' button clicked. His reply right underneath has lost the picture but he said 'So far so good'.
Based on this result I updated SUalive then sent a copy to Vincent. Didn't work!
I spent nearly a full day trying to catch why and ended up with the script below so that getting a better check. Please note this is the same script than previous page out of Dlg_debug.new() lays inside a Method embedded in two IF blocks.
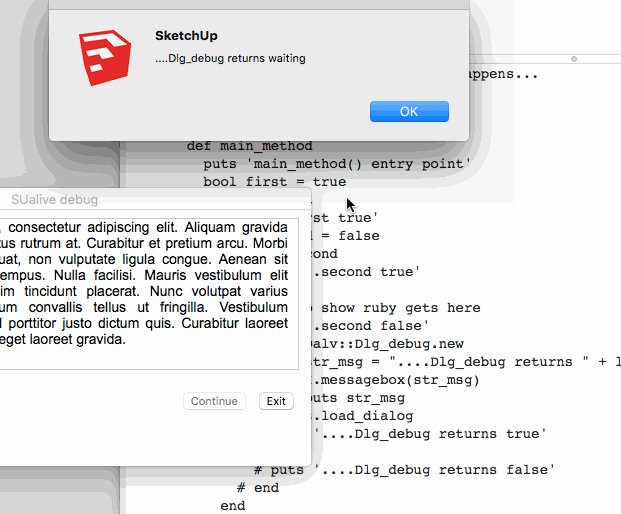
require 'sketchup' module YDco_debug;module YDalv class << self def main_method() puts "main_method() entry point" bool_first = true if bool_first puts "..first true" bool_second = false if bool_second puts "....second true" else lics = YDalv;;Dlg_debug.new() if lics.load_dialog() puts "....Dlg_debug returns true" else puts "....Dlg_debug returns false" end end end end end class Dlg_debug < UI;;WebDialog def initialize() puts "......class initializeentry" super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){var isOK=(obj.id=="btnContinue");alert(isOK);window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugTellMe(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugTellMe(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' puts "......" + str_html.length.to_s set_html(str_html) puts "......add_callback" add_action_callback("qwerty") do |wdialog, str_params| puts "........callback " + str_params @is_ok = (str_params == "true") puts "........isOk " + @is_ok.to_s wdialog.close() puts "........close" end end def load_dialog() puts "......load_dialog entry" show_modal puts "......show_modal back" puts "......isOk " + @is_ok.to_s return @is_ok end#def end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s puts "call main_method()" main_method() puts "--------------------------------------------------------debug End" end;endThe script no longer works! always yields False due to WebDialog returns before lics.load_dialog() executed - pictures of return available if you wish. Consistent! may you reply related to show_modal cross-platform difference. Yes it is!
Two points
I'm fully aware of ThomThom wrote in Sketchup WebDialogs - The Lost Manual about show_modal . So
1 - Just for my education on this.
Please tell me why the first script is right and not the second?
2 - Need for SUalive at work on OSX
Is there any way to make WebDialog fully modal on Mac OSX? any workaround? way of coding to achieve?Have a good week
WhyDi -
I reformatted your code so I could follow it, and pre-defined @is_ok...
it appears to work as far as I can follow what you might want...
Start debug ------------------------------------------------2.0.0 call main_method() main_method() entry point ..first true ....second false ......class initializeentry ......1967 ......add_callback ......load_dialog entry ......show_modal back ......isOk waiting ....Dlg_debug returns true --------------------------------------------------------debug End ........callback true ........isOk true ........close# added a couple more puts to see what happens... module YDco_debug module YDalv class << self def main_method puts 'main_method() entry point' bool_first = true if bool_first puts '..first true' bool_second = false if bool_second puts '....second true' else # added to show ruby gets here puts '....second false' lics = YDalv;;Dlg_debug.new if lics.load_dialog puts '....Dlg_debug returns true' else puts '....Dlg_debug returns false' end end end end end class Dlg_debug < UI;;WebDialog def initialize # pre-define variable @is_ok = 'waiting' puts '......class initializeentry' super 'SUalive debug', false, 'SUalvDebug', 512, 256, 100, 50, false str_html = ' <!DOCTYPE html> <html> <head> <meta content="charset=utf-8" http-equiv="content-type"> <meta content="Yes" http-equiv="MSThemeCompatible"> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> <script type="text/JavaScript"> function jsDebugSwitch(obj) { document.getElementById("btnContinue") .disabled = !obj.checked } function jsDebugTellMe(obj) { var isOK = (obj.id == "btnContinue"); alert(isOK); window.location = "skp;qwerty@" + isOK } </script> <title> </title> </head> <body> <div style="width; 496px; font-family; Arial"> <div style= "border; solid 1px #CECECE; padding; 0px 10px 0px 10px; font-family; Arial; font-size; 14px; width; 470px; height; 150px; text-align; justify; overflow; auto"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet nisl nunc. Ut egestas magna eget laoreet gravida. </div> <div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller"> <div style="float; right"> <button disabled id="btnContinue" onclick="jsDebugTellMe(this)" style= "margin-right; 7px">Continue</button> <button id="btnExit" onclick= "jsDebugTellMe(this)">Exit</button> </div> <input onclick="jsDebugSwitch(this)" type="checkbox">Check me please </div> </div> </body> </html>' puts '......' + str_html.length.to_s set_html(str_html) puts '......add_callback' add_action_callback('qwerty') do |wdialog, str_params| puts '........callback ' + str_params @is_ok = (str_params == 'true') puts '........isOk ' + @is_ok.to_s wdialog.close puts '........close' end end def load_dialog puts '......load_dialog entry' show_modal puts '......show_modal back' puts '......isOk ' + @is_ok.to_s @is_ok end # def end puts 'Start debug ------------------------------------------------' + RUBY_VERSION.to_s puts 'call main_method()' main_method puts '--------------------------------------------------------debug End' end endjohn
-
Hi John (perhaps you prefer Driven?). Nice to meet you here!
Good idea reformatting the code to get a better understanding. I like your way! Your code looks better than mine.
Before explanations may I ask you for running the script on the previous page. I would have liked you to run one time clicking 'continue' button the another clicking 'exit' button then show me the results in your console.
This only to make sure that first script works on more than one single Mac computer.Good evening
-
@whydi said:
... I would have liked you to run one time clicking 'continue' button the another clicking 'exit' button then show me the results in your console...
the webDialog works in both scripts, but debug code doesn't write to console when you expect...
it runs on load and returns false because you haven't defined
@is_okStart debug ------------------------------------------------2.0.0 Dlg_debug returns false --------------------------------------------------------debug Endyou need to add a timer if you want to wait for the dlg's action callback...
john
-
Hi John
Looks like you know the solution. Good news!
I made some minor changes in your reformatted script. May you run it?
In main_method I commented 'if lics.load_dialog...end' block which is replaced with one message and one puts
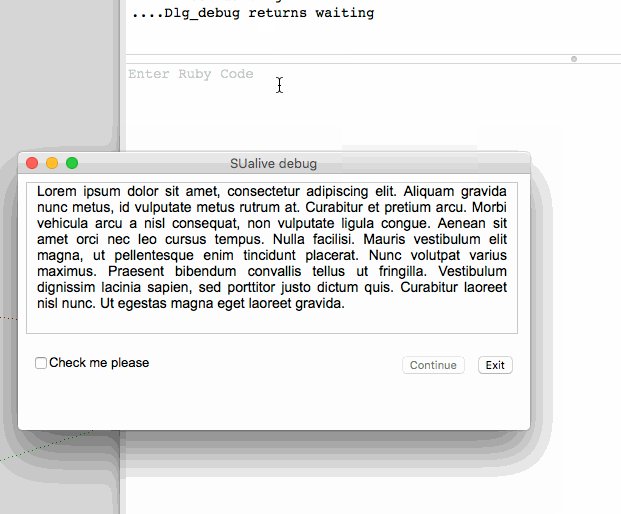
in HTML I commented //alert(isOK)def main_method puts 'main_method() entry point' bool_first = true if bool_first puts '..first true' bool_second = false if bool_second puts '....second true' else # added to show ruby gets here puts '....second false' lics = YDalv;;Dlg_debug.new str_msg = "....Dlg_debug returns " + lics.load_dialog().to_s UI.messagebox(str_msg) puts str_msg # if lics.load_dialog # puts '....Dlg_debug returns true' # else # puts '....Dlg_debug returns false' # end end end endmay you post both message-box snapshot on your Mac?

Regards
-
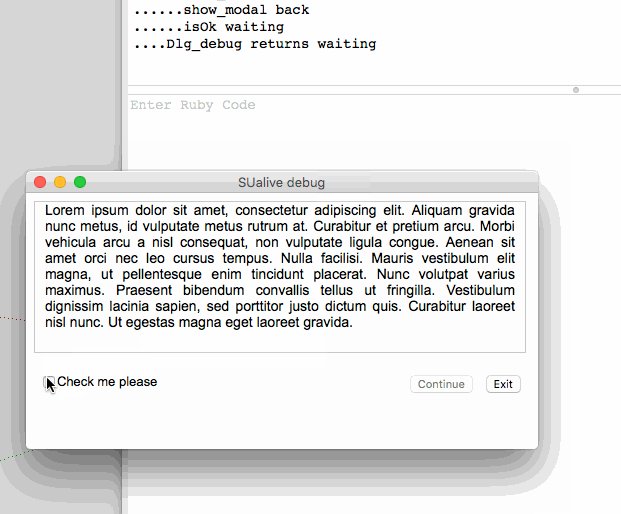
it this what your after?

if so you need to move the message box into the callback, or else it shows before the user selection...

here's the code for the first gif...
# added a couple more puts to see what happens... module YDco_debug module YDalv class << self def main_method puts 'main_method() entry point' bool_first = true if bool_first puts '..first true' bool_second = false if bool_second puts '....second true' else # added to show ruby gets here puts '....second false' lics = YDalv;;Dlg_debug.new str_msg = "....Dlg_debug returns " + lics.load_dialog().to_s # UI.messagebox(str_msg) puts str_msg # if lics.load_dialog # puts '....Dlg_debug returns true' # else # puts '....Dlg_debug returns false' # end end end end end class Dlg_debug < UI;;WebDialog def initialize # pre-define variable @is_ok = 'waiting' puts '......class initialize entry' super 'SUalive debug', false, 'SUalvDebug', 512, 256, 500, 500, false str_html = ' <!DOCTYPE html> <html> <head> <meta content="charset=utf-8" http-equiv="content-type"> <meta content="Yes" http-equiv="MSThemeCompatible"> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> <script type="text/JavaScript"> function jsDebugSwitch(obj) { document.getElementById("btnContinue") .disabled = !obj.checked } function jsDebugTellMe(obj) { var isOK = (obj.id == "btnContinue"); //alert(isOK); window.location = "skp;qwerty@" + isOK } </script> <title> </title> </head> <body> <div style="width; 496px; font-family; Arial"> <div style= "border; solid 1px #CECECE; padding; 0px 10px 0px 10px; font-family; Arial; font-size; 14px; width; 470px; height; 150px; text-align; justify; overflow; auto"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet nisl nunc. Ut egestas magna eget laoreet gravida. </div> <div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller"> <div style="float; right"> <button disabled id="btnContinue" onclick="jsDebugTellMe(this)" style= "margin-right; 7px">Continue</button> <button id="btnExit" onclick= "jsDebugTellMe(this)">Exit</button> </div> <input onclick="jsDebugSwitch(this)" type="checkbox">Check me please </div> </div> </body> </html>' puts '......' + str_html.length.to_s set_html(str_html) puts '......add_callback' add_action_callback('qwerty') do |wdialog, str_params| puts '........callback ' + str_params @is_ok = (str_params == 'true') puts '........isOk ' + @is_ok.to_s wdialog.close puts '........close' str_msg = "....Dlg_debug returns " + @is_ok.to_s UI.messagebox(str_msg) puts "\n --------------------------------------------------------debug End" end end def load_dialog puts '......load_dialog entry' show_modal puts '......show_modal back' puts '......isOk ' + @is_ok.to_s @is_ok end # def end puts 'Start debug ------------------------------------------------' + RUBY_VERSION.to_s puts 'call main_method()' main_method # move this to the callback... # puts '--------------------------------------------------------debug End' end endjohn
-
Hi John
I'm actually after your first gif but on OSX got the second one until now!
Thanks for your time. I know how much time it takes for you making the previous post.
The matter seems all about way of coding and the first step out of two could be achieved - provided the following works fine on your Mac! may you run it?
require 'sketchup' module YDco_debug;module YDalv class << self def main_method() YDalv;;Dlg_debug.new() end end class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false set_html(html_data) initialize_callback() set_on_close do str_out = " Dlg_debug returns " + @is_ok.to_s puts str_out UI.messagebox(str_out) end show_modal() end private def html_data() str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugToRuby(obj){var isOK=(obj.id=="btnContinue");window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugToRuby(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugToRuby(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' return str_html end def initialize_callback() add_action_callback("qwerty") do |wdialog, str_params| @is_ok = (str_params == "true") wdialog.close() end end end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s main_method() puts "--------------------------------------------------------debug End" end;endHave a good day
-
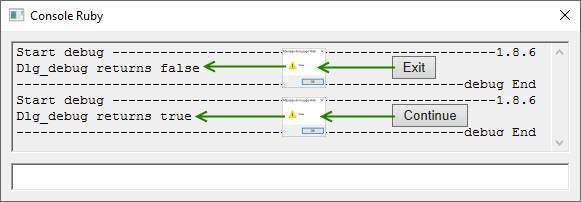
Start debug ------------------------------------------------2.0.0 --------------------------------------------------------debug End Dlg_debug returns true Start debug ------------------------------------------------2.0.0 --------------------------------------------------------debug End Dlg_debug returns falseyour 'debug End' is still being called too early...
did you notice I had moved it in the code for the first gif?
john
-
yes it works as you expect...
BTW. did you look at this old post in your search http://sketchucation.com/forums/viewtopic.php?p=418498#p418498, the code would need some updating for ruby2 but it works if I remove the dot in the pathnames...
I did develop the idea further to use in a mac plugin called Add_Icon, it's in the store and not scrambled...
john
-
Hi John,
I downloaded your extension and had a look to the code below your link. I never thought making code this way and such WebDialog is really fully modal as it locks the full screen.
The user can only interact with your own controls and even not the system - shortcuts perhaps?
Are minimize and maximize and close buttons hidden? maybe dialog.navigation_buttons_enabled does?
Html '<title> TOP more= <<MORE </title>'. Never seen such construction. May you explain?WhyDi
-
@unknownuser said:
...such WebDialog is really fully modal as it locks the full screen.
it is a 'faux' modal window, as in 'fake' or 'false'...
@unknownuser said:
The user can only interact with your own controls and even not the system - shortcuts perhaps?
it really only effects the mouse clicks on the dialog
@unknownuser said:Are minimize and maximize and close buttons hidden? maybe dialog.navigation_buttons_enabled does?
the window buttons that are shown work for the dialog, and cover the SU ones below it...
@unknownuser said:
Html '<title> TOP more= <<MORE </title>'. Never seen such construction. May you explain?
it's ruby HEREDOC and works the same as %Q allowing the use of quotes inside the strings and dynamic content from ruby calls...
it's useful for html as you can have mixed quotes for javascript or css in the strings...
john
-
Hi John,
I don't feel comfortable with ruby HEREDOC. May come soon! or not!Now get back on your reformatted code. I noticed your html header
<head> <meta content="charset=utf-8" http-equiv="content-type"> <meta content="Yes" http-equiv="MSThemeCompatible"> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> </head>and our
<head> <meta http-equiv="content-type" content="charset=UTF-8"> <meta http-equiv="MSThemeCompatible" content="Yes"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> </head>Is it all about your way of coding or can such small variation effect html rendering in WebDialog on the Mac?
WhyDi
-
Hello,
Here are our comments after adjusting SUalive code
cross-platform Windows/OSX show_modal. Report on Windows side.In short UI::WebDialog.set_on_close() only raised if parent window not visible.
-
main_window not visible
Shared code above works only if dlg_main is not visible e.g. dlg_license - dlg_license launched at start time but dlg_main is not shown and will be shown only if user agrees to license. In such context SketchUp raises set_on_close() method. dlg_parent.nil? == true inside set_on_close which means no call to any outside method reading dlg_license class variable. As a consequence we need true_modality_emulation_through_timer() method where dlg_parent.nil? == false - don't tell me why I really don't know. -
main_window visible
Shared code above no longer works after dlg_main shown as SketchUp does not raise set_on_close() method. So any inside code is simply ignored. Here is the alternative.
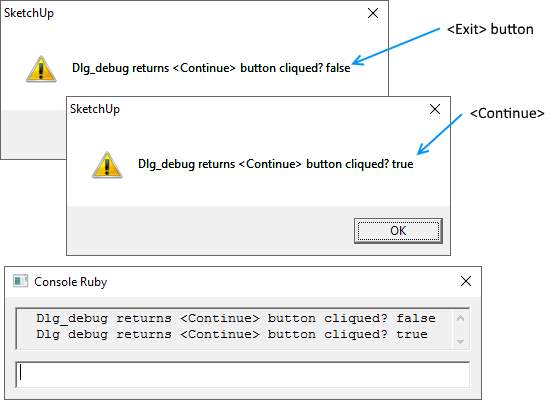
require 'sketchup' ################################################################################ # Cross-platform WebDialog True-modality workaround - Windows - Mac OSX # # - www.SUalive.com shared code - FREE OF USE no liability - # # Thanks to John - Driven - for his great help # # authors would appreciate a link to this topic or www.SUalive.com # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&start=30#p603466 # # see also above # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&p=602971#p602971 # ################################################################################ # Goes on next code after dialog-bow closed # 1 - parent_window must be visible # 2 - dialog_box_run() method runs the dialog # 3a - Mac OSX - call dialog_box_is_closed() from set_on_close() # 3b - Windows - call dialog_box_is_closed() after dialog_box_run() ################################################################################ # Please note Mac-user can interact with the parent window wheras # # Windows-user can't. So locking parent window is up to you # ################################################################################ module YDco_debug module YDalv class << self @cli_dlg_debug = nil def dialog_box_run() @cli_dlg_debug = YDalv;;Dlg_debug.new() end def dialog_box_is_closed() str_out = " DlFg_debug returns <Continue> button cliqued? " + @cli_dlg_debug.is_continue.to_s puts str_out #UI.messagebox( str_out ) end end class Dlg_debug < UI;;WebDialog attr_reader ;is_continue def initialize() @is_continue = false super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false set_html(html_data) initialize_callback() set_on_close do YDalv;;dialog_box_is_closed() end show_modal() end private def html_data() str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugToRuby(obj){var isOK=(obj.id=="btnContinue");window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugToRuby(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugToRuby(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '<div style="position;fixed;left;0;top;0;width;500px;height;220px;border;solid 1px blue;display;block;" onclick="javascript:alert()"></div>'+ '</body></html>' return str_html end def initialize_callback() add_action_callback("qwerty") do |wdialog, str_params| @is_continue = (str_params == "true") wdialog.close() end end end #Here parent_window must be visible dialog_box_run() #required as set_on_close() not raised dialog_box_is_closed() if RUBY_PLATFORM.include?('mswin') end endUnfortunately I'm not able to tell you SUalive results on this as Vincent has left for some weeks. If you want to get the results tell me. I will be pleased to send you a link so that downloading something like JohnSUalive.rbz
WhyDi
-
-
Yes John I had
The previous code was merely another check before going further. The issue is fixed in the following, at least I think until you tell me the results!
so here is the code aiming nearly full emulation of WebDialog modality.
require 'sketchup' ################################################################################ # Cross-platform WebDialog True-modality workaround - Windows - Mac OSX # # - www.SUalive.com shared code - FREE OF USE no liability - # # Thanks to John - Driven - for his great help # # authors would appreciate a link to this topic or www.SUalive.com # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&p=602971#p602971 # # see also below # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&start=30#p603466 # ################################################################################ # waits for WebDialog close then goes on next code # 1 - dialog_box_run() method runs the dialog # 2 - tmr_modal waits for user cliks on <Continue> or <Exit> # 3 - tmr_modal calls dialog_box_is_closed() ################################################################################ # Please note Mac-user can interact with the parent window wheras # # Windows-user can't. So locking parent window is up to you # ################################################################################ module YDco_debug module YDalv class << self @cli_dlg_debug = nil def dialog_box_run() @cli_dlg_debug = YDalv;;Dlg_debug.new() end def dialog_box_is_closed() str_out = " DlFg_debug returns <Continue> button cliqued? " + @cli_dlg_debug.is_continue.to_s puts str_out UI.messagebox( str_out ) end end class Dlg_debug < UI;;WebDialog attr_reader ;is_continue def initialize() @is_continue = false @is_closed = false super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false set_html(html_data) initialize_callback() set_on_close do @is_closed = true end true_modality_emulation_through_timer() show_modal() end private def html_data() str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugToRuby(obj){var isOK=(obj.id=="btnContinue");window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugToRuby(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugToRuby(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' return str_html end def initialize_callback() add_action_callback("qwerty") do |wdialog, str_params| @is_continue = (str_params == "true") wdialog.close() end end def true_modality_emulation_through_timer() tmr_modal = UI.start_timer(0.3333, true) { if @is_closed UI.stop_timer(tmr_modal) YDalv;;dialog_box_is_closed() end } end end dialog_box_run() end endWhyDi
Advertisement







