Animation SUalive extension. May you test beta version?
-
Bonjour Vincent
C'est ton site m'a donné ta langue!
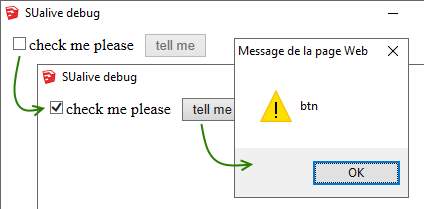
pourrais-tu lancer le script ci-dessous sur ton mac? l'image te montre ce qu'il est sensé faire.English readers
Your website told me you are French!
may you run the following script on the mac? picture tell you what it should show
script content
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btn").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){alert(obj.id)}'+ '</script>'+ '</head><body>'+ '<input type="checkbox" onclick="jsDebugSwitch(this)">check me please ' + '<button id="btn" style="margin-left; 7px" onclick="jsDebugTellMe(this)" disabled>tell me</button>' + '</body></html>' set_html(str_html) show_modal end end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s dlg = Dlg_debug.new() puts "--------------------------------------------------------debug End" end;end -
J'ai lancé le script via la consol Ruby, car sur mac les extensions c'est .rbz (.rb sur pc)
Effectivement le script marche sans problème, si non rien de changé coté SUalive.Vincent
-
Bonjour Vincent,
Essaie celui-ci maintenant. rb script renommé rbz
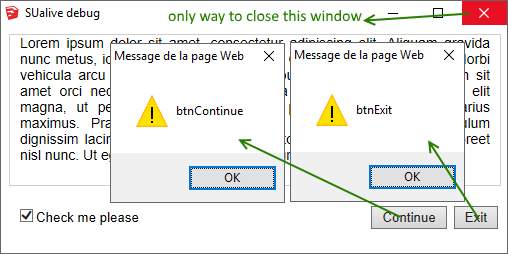
tu devrais voir 'return false' dans la consoleEnglish readers
Try the following now. rb file renamed rbz
console should show 'return false'
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){alert(obj.id)}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugTellMe(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugTellMe(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' set_html(str_html) end def load_dialog() show_modal return false end#def end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s lics = YDalv;;Dlg_debug.new() if lics.load_dialog() puts "Dlg_debug returns true" else puts "Dlg_debug returns false" end puts "--------------------------------------------------------debug End" end;endbonne journée
have a good day -
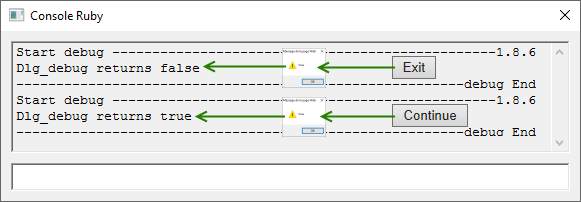
Résultat :


Vincent
-
Ok tout va bien jusque là !
Si tu cherche quelqu'un sur Mac pour tester la version full
je suis candidat

-
Bonjour Vincent,
et maintenant celui-ci s'il te plait!
Même script que ci-dessus mais ferme la fenêtre et affiche la valeur de retour dans la console.EN:
And now the following please!
Same script than above but closes window then shows result in console
code
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){var isOK=(obj.id=="btnContinue");alert(isOK);window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugTellMe(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugTellMe(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' set_html(str_html) add_action_callback("qwerty") do |wdialog, str_params| @is_ok = (str_params == "true") wdialog.close() end end def load_dialog() show_modal return @is_ok end#def end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s lics = YDalv;;Dlg_debug.new() if lics.load_dialog() puts "Dlg_debug returns true" else puts "Dlg_debug returns false" end puts "--------------------------------------------------------debug End" end;endBonne après-midi
Regards -
Bonjour,
Bon, là par contre, nada ... rien ne ce passe hormis l'apparition du script dans la console Ruby ...
V
-
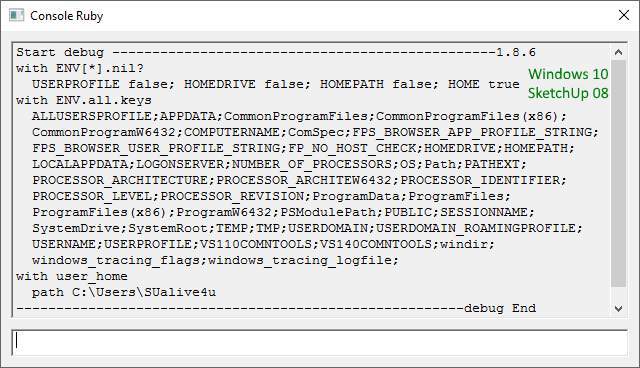
Heuuu, pardon, autant pour moi ... mais ça me semble très léger ...
Start debug ------------------------------------------------2.0.0
with ENV[*].nil?
USERPROFILE true; HOMEDRIVE true; HOMEPATH true; HOME false
with ENV.all.keys
TMPDIR;__CF_USER_TEXT_ENCODING;HOME;SHELL;Apple_PubSub_Socket_Render;
SSH_AUTH_SOCK;PATH;LOGNAME;DISPLAY;XPC_SERVICE_NAME;USER;XPC_FLAGS;
IG_ROOT;GEM_PATH;GEM_HOME;RLM_DIAGNOSTICS;RLM_ROAM;
with user_home
path /Users/iMac27-Y
--------------------------------------------------------debug End -
Bonjour Vincent,
Nous parlions justement de toi hier soir, ton site ainsi que de tes animations et les vidéos que tu publies. Nous nous demandions si tu accepterais de tester SUalive Full. Donc je suis ravi de t'accueillir dans notre SUaliveDreamTeam. SUaliveDreamTeam est l'endroit idéal pour rêver de modèles SketchUp quittant l'espace restreint de leur écran pour prendre vie en trois dimensions devant nos yeux éblouis. Dans la réalité notre ambition principale est de permettre à chaque utilisateur l'animation de son modèle. Quel boulot!
Pour l'instant j'espère simplement que la compatibilité Mac soit possible.
Peux-tu lancer le script suivant afin de vérifier la variable d'ENVvironnement de ton système?EN
We were talking about you yesterday evening and your website and also the animations you turned into video. We all agreed that you are the perfect candidate for SUalive Full version testing. So I am pleased to welcome you in our SUaliveDreamTeam. In SUaliveDreamTeam We most of time dream about SketchUp model jumping out the computer screen and coming to life in a virtual space right in front of our eyes opened in wonder. In the real world we work on the daily basis so that every single SketchUp user can animate its model which is our main aspiration. What a job!
At the moment I merely hope SUalive can work on Mac.
May you run the following script so that checking ENVironement variable of the operating system?
code
require 'sketchup' module YDco_debug;module YDalv puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s puts "with ENV[*].nil?" puts " USERPROFILE " + ENV['USERPROFILE'].nil?.to_s + "; HOMEDRIVE " + ENV['HOMEDRIVE'].nil?.to_s + "; HOMEPATH " + ENV['HOMEPATH'].nil?.to_s + "; HOME " + ENV['HOME'].nil?.to_s max_line_len = 75 str_line = " " puts "with ENV.all.keys" ENV.each do |key, value| if str_line.length + key.length + 1 > max_line_len puts str_line str_line = " " end str_line += key + ";" end if str_line.strip.length > 0 puts str_line end user_home = ENV['USERPROFILE'].nil? ? ENV['HOME'] ; ENV['USERPROFILE'] puts "with user_home" puts " path " + user_home puts "--------------------------------------------------------debug End" end;endHave a good week-end
Passe un bon week-end -
Bonjour Vincent,
Bien peu d'informations comme tu le dis mais pleines d'intérêt. Suis mon raisonnement! Avons-nous besoin d'une version spécifique à chaque OS ou une seule version multi-plateformes suffirait-elle? je suis incapable de répondre à cet instant. Tes retours à mes questions sont une part cruciale dans la réponse.
Les prochains jours te sont consacrés! Nos échanges de la semaine passée devraient aboutir à ce que l'onglet 'Project' s'affiche sur ton Mac.
Mais avant pourrais-tu lancer le script ci-dessous s'il te plaît?EN
It looks like small amount but is of full use. Follow my way! Do we need SUalive.Win AND SUalive.Mac or does any SUalive.CrossPlatform be able to make the whole job? I really don't know right now. Your returns are key part of the answer.
The following days are only for you! we expect our previous week exchange leading you to see the 'Project' tab of SUalive.
Before that may you run the below script please?
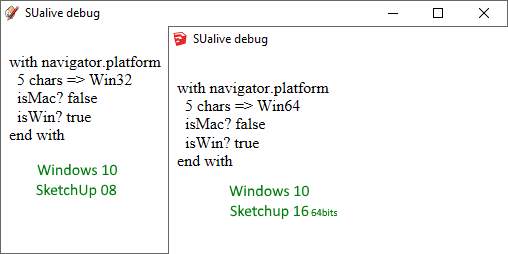
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugIsMac(){return navigator.platform.indexOf("Mac")!=-1}'+ 'function jsDebugIsWin(){return navigator.platform.indexOf("Win")!=-1}'+ '</script>'+ '</head><body>'+ '<br>'+ '<script type="text/javascript">'+ 'var strOut = "with navigator.platform<br>' + ' " + navigator.platform.length + " chars => " + navigator.platform + "<br>' + ' isMac? " + jsDebugIsMac() + "<br>' + ' isWin? " + jsDebugIsWin() + "<br>' + 'end with";' + 'document.write(strOut)' + '</script>' + '</body></html>' set_html(str_html) show_modal end end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s dlg = Dlg_debug.new() puts "--------------------------------------------------------debug End" end;endHave a good week
Bonne semaine -
Voilà la réponse à ton script ...
with navigator.platform
8 chars => MacIntel
isMac? true
isWin? false
end withCela fait-il avancer le Schmilblick ?

V
-
Bonjour Vincent,
Merci. Rassure toi, les choses avancent. Le dernier script permet à une boîte de dialogue de connaître l'OS sous-jacent sans aucun paramètre envoyé à partir de Ruby. Ce n'est probablement pas totalement sûr mais très certainement utile.
Maintenant que tu dois attendre quelques jours avant de connaître le résultat de ton travail je voudrais développer un peu plus avant le processus 'pas à pas'. Nous nous connaissons depuis peu et je comprends très bien que cette manière d'aborder un problème ne t'est pas habituelle, peut-être même un peu ennuyeuse. Mais c'est le moyen le plus rapide de faire fonctionner SUalive sur ton Mac. Tout autre façon d'agir peut conduire à l'empilement et/ou combinaison de bugs. Supposant que tout ce passe bien jusqu'à l'affichage de l'onglet 'Project' j'ai l'intention de te demander de na pas aller plus loin. Je sais que ce qu'une telle requête provoque comme frustration mais fais moi confiance. Le confort de l'utilisateur final est au prix d'un code solide et robuste. Nous passons maintenant plus de la moitié de notre temps de développement à vérifier le fonctionnement de SUalive puis vérifier à nouveau et encore une fois. Après ça quand tout est terminé, tu sais quoi? nous recommençons le processus complet de vérification. Au moindre doute nous reprenons tout à zéro. Tu n'es pas seul, nous aussi avons une idée précise du niveau de frustration provoqué par cette nécessité.
Si tu as des questions, c'est le bon moment!EN
Thanks. Of course things are moving forward. The last script allows a WebDialog for knowing about the operating system without any parameter sent from Ruby. Probably not fully secure but useful for sure.
Now you have to wait some days before having the result of your work I would like talking a bit about this step-by-step process. We meet not for long and I understand the checking process one step after another may be unusual for you perhaps even a bit annoying but it's the shortest way to quickly make SUalive at work on your Mac. More intuitive way could lead to bugs stacking and/or merging. Assuming things go right up to the 'Project' tab shown I'm going to ask you for not going further. I know how frustrating you will feel with that but trust me. Aiming the end user ease there are no other way to achieve a robust and strong code. We now spend more than half of our full developing time to check then check and check another time SUalive. And after that when finished and before releasing you know what? we restart to check once. If we get in doubt we start another time the full check process. You are not alone we also know about frustration!
If you want to ask for anything. It's the right time!Best Regards
-
Bonjour Vincent,
La version corrigée est disponible en téléchargement sur le site web. Si le bug a disparu j'aurais aimé que tu me montres une copie d'écran de l'onglet 'Project' (png format si possible) puis que tu cliques sur l'icône menu en haut à gauche et charge la boîte de dialogue 'Preferences' (copies d'écran de chaque onglet si tu le peux). Enfin lance la fenêtre d'aide à partir du même menu (ici aussi une copie d'écran serait bien venue).
Ces trois fenêtres recèlent un foule de détails concernant le code multi-plateformes.EN
Patched version available on the website. If bug fixed I would have liked you to show me a screen copy of the 'Project' tab - png picture if you can - then click the top-left icon menu and load 'Preferences' - screen copy of each tab appreciated - and finally launch 'Help' from the same menu - here also screen copy would be great!
These three windows hold much as regard cross-platform code.have a good day
-
Bon, retour rapide :
Sur SU 15 : instal ok, puis plus rien, l' extension apparait bien dans le menu correspondant, mais au lancement, affiche toujours la fenêtre de démarrage avec les 2 boutons à valider, puis une fois validée la fenêtre disparait sans
autre menu, icône ou autre renseignement, à l'écran.
Sur SU 16 : là c'est vite fait : plantage de SU dès le lancement (après installation, rien dans le menu correspondant)Tu devrais mettre les n° de version dans le titre de l'extension, histoire de savoir si c'est vraiment la bonne que je télécharge .
Vincent
-
Bonjour Vincent,
Ce téléchargement n'était qu'un premier essais. Je vais t'envoyer un lien spécifique pour le suivant qui tente de répondre à la question : Où le script stoppe-t-il? Il n'est pas sensé fonctionner mais uniquement écrire des blocs d'identificateurs indentés dans la console Ruby, comme ci-dessous.
Ne perd pas ton temps à tester les deux, Sketchup15 et 16 pour l'instant. Sketchup16 est très suffisant.EN
The file you downloaded was merely a first trial. I am going to send you a specific link for the next one which aims to answer : Where does the script stop? It is not meant to show but only write indented blocks of identifiers in Ruby console like the following.
Don't spent your time with both Sketchup15 and 16 at the moment. SketchUp16 is far enough!with Run vX.XX.xxxx id ... end with Run with Load id ... with Show id ... end with Show id ... end with Load id ...have a good day
-
Hello,
I'm meeting hard-time with Mac OSX!As you may read Postby WhyDi » Fri Aug 19, 2016 1:24 pm on previous page Vincent ran the script shown and got the right results which means dialogue-box returns True if Osx-user clicks 'continue' and False when 'exit' button clicked. His reply right underneath has lost the picture but he said 'So far so good'.
Based on this result I updated SUalive then sent a copy to Vincent. Didn't work!
I spent nearly a full day trying to catch why and ended up with the script below so that getting a better check. Please note this is the same script than previous page out of Dlg_debug.new() lays inside a Method embedded in two IF blocks.
require 'sketchup' module YDco_debug;module YDalv class << self def main_method() puts "main_method() entry point" bool_first = true if bool_first puts "..first true" bool_second = false if bool_second puts "....second true" else lics = YDalv;;Dlg_debug.new() if lics.load_dialog() puts "....Dlg_debug returns true" else puts "....Dlg_debug returns false" end end end end end class Dlg_debug < UI;;WebDialog def initialize() puts "......class initializeentry" super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){var isOK=(obj.id=="btnContinue");alert(isOK);window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugTellMe(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugTellMe(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' puts "......" + str_html.length.to_s set_html(str_html) puts "......add_callback" add_action_callback("qwerty") do |wdialog, str_params| puts "........callback " + str_params @is_ok = (str_params == "true") puts "........isOk " + @is_ok.to_s wdialog.close() puts "........close" end end def load_dialog() puts "......load_dialog entry" show_modal puts "......show_modal back" puts "......isOk " + @is_ok.to_s return @is_ok end#def end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s puts "call main_method()" main_method() puts "--------------------------------------------------------debug End" end;endThe script no longer works! always yields False due to WebDialog returns before lics.load_dialog() executed - pictures of return available if you wish. Consistent! may you reply related to show_modal cross-platform difference. Yes it is!
Two points
I'm fully aware of ThomThom wrote in Sketchup WebDialogs - The Lost Manual about show_modal . So
1 - Just for my education on this.
Please tell me why the first script is right and not the second?
2 - Need for SUalive at work on OSX
Is there any way to make WebDialog fully modal on Mac OSX? any workaround? way of coding to achieve?Have a good week
WhyDi -
I reformatted your code so I could follow it, and pre-defined @is_ok...
it appears to work as far as I can follow what you might want...
Start debug ------------------------------------------------2.0.0 call main_method() main_method() entry point ..first true ....second false ......class initializeentry ......1967 ......add_callback ......load_dialog entry ......show_modal back ......isOk waiting ....Dlg_debug returns true --------------------------------------------------------debug End ........callback true ........isOk true ........close# added a couple more puts to see what happens... module YDco_debug module YDalv class << self def main_method puts 'main_method() entry point' bool_first = true if bool_first puts '..first true' bool_second = false if bool_second puts '....second true' else # added to show ruby gets here puts '....second false' lics = YDalv;;Dlg_debug.new if lics.load_dialog puts '....Dlg_debug returns true' else puts '....Dlg_debug returns false' end end end end end class Dlg_debug < UI;;WebDialog def initialize # pre-define variable @is_ok = 'waiting' puts '......class initializeentry' super 'SUalive debug', false, 'SUalvDebug', 512, 256, 100, 50, false str_html = ' <!DOCTYPE html> <html> <head> <meta content="charset=utf-8" http-equiv="content-type"> <meta content="Yes" http-equiv="MSThemeCompatible"> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> <script type="text/JavaScript"> function jsDebugSwitch(obj) { document.getElementById("btnContinue") .disabled = !obj.checked } function jsDebugTellMe(obj) { var isOK = (obj.id == "btnContinue"); alert(isOK); window.location = "skp;qwerty@" + isOK } </script> <title> </title> </head> <body> <div style="width; 496px; font-family; Arial"> <div style= "border; solid 1px #CECECE; padding; 0px 10px 0px 10px; font-family; Arial; font-size; 14px; width; 470px; height; 150px; text-align; justify; overflow; auto"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet nisl nunc. Ut egestas magna eget laoreet gravida. </div> <div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller"> <div style="float; right"> <button disabled id="btnContinue" onclick="jsDebugTellMe(this)" style= "margin-right; 7px">Continue</button> <button id="btnExit" onclick= "jsDebugTellMe(this)">Exit</button> </div> <input onclick="jsDebugSwitch(this)" type="checkbox">Check me please </div> </div> </body> </html>' puts '......' + str_html.length.to_s set_html(str_html) puts '......add_callback' add_action_callback('qwerty') do |wdialog, str_params| puts '........callback ' + str_params @is_ok = (str_params == 'true') puts '........isOk ' + @is_ok.to_s wdialog.close puts '........close' end end def load_dialog puts '......load_dialog entry' show_modal puts '......show_modal back' puts '......isOk ' + @is_ok.to_s @is_ok end # def end puts 'Start debug ------------------------------------------------' + RUBY_VERSION.to_s puts 'call main_method()' main_method puts '--------------------------------------------------------debug End' end endjohn
-
Hi John (perhaps you prefer Driven?). Nice to meet you here!
Good idea reformatting the code to get a better understanding. I like your way! Your code looks better than mine.
Before explanations may I ask you for running the script on the previous page. I would have liked you to run one time clicking 'continue' button the another clicking 'exit' button then show me the results in your console.
This only to make sure that first script works on more than one single Mac computer.Good evening
-
@whydi said:
... I would have liked you to run one time clicking 'continue' button the another clicking 'exit' button then show me the results in your console...
the webDialog works in both scripts, but debug code doesn't write to console when you expect...
it runs on load and returns false because you haven't defined
@is_okStart debug ------------------------------------------------2.0.0 Dlg_debug returns false --------------------------------------------------------debug Endyou need to add a timer if you want to wait for the dlg's action callback...
john
-
Hi John
Looks like you know the solution. Good news!
I made some minor changes in your reformatted script. May you run it?
In main_method I commented 'if lics.load_dialog...end' block which is replaced with one message and one puts
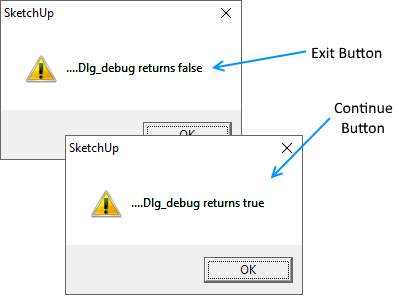
in HTML I commented //alert(isOK)def main_method puts 'main_method() entry point' bool_first = true if bool_first puts '..first true' bool_second = false if bool_second puts '....second true' else # added to show ruby gets here puts '....second false' lics = YDalv;;Dlg_debug.new str_msg = "....Dlg_debug returns " + lics.load_dialog().to_s UI.messagebox(str_msg) puts str_msg # if lics.load_dialog # puts '....Dlg_debug returns true' # else # puts '....Dlg_debug returns false' # end end end endmay you post both message-box snapshot on your Mac?

Regards
Advertisement







