DC Exploration 2 - Movement! (rotation, linear)
-
So the challenge is to make two DC's to help learn how to work the XYZ position and the XYZ rotation. So one component for each of the following.
- Moves when Interacted with
- Rotates when intereacted with.
Hints:
**- Use OnClick- Use an animate attribute to get the movement to be animted.**
Want to do more? Here's some ideas:
- Make a component that rotates and moves simultaneously
- Make a gear that rotates. Then make copies of the gear and fit them together and make it work so that when you click one, they all spin together, looking like a real working gear system
So lets see what everyone comes up with! This thread should become a great repository of information and examples about movement, so please continue to add to it in the future.
-
These (simple) legs were done by using sub-components and smart placement of the component's axes. By making the upper and lower parts sub-components of the leg, I didn't need to worry about their positions - rotating the parent leg rotates both the upper and lower parts together, no matter what their local position/rotation is.
Then by placing the lower leg's axis at the top of the component (at the knee), I just had to set it's RotY attribute to make the lower part rotate.
PS: Technically, this animation is only a half-stride.
-
Mmm, I can imagine a DC of human "bones" which has preset poses (sitting, standing, etc.), and a yet-to-be-written plugin that can skin it.
How cool would that be?
-
I finally had a chance to look at your legs Jim (ooh-baby!). Thats great! They work really well.
Ok, and I attached some rotation work I did the first time we posted this thread. I used a gear model provided by ThomThom for it. There's a model that moves when clicked on, one that rotates, one that can be scaled by the DC options menu, and then a fund one that rotates and moves to make it look like its rolling, and one that is a series of gears that work together. Check it out,
Chris
-
All right, I have another animated movement DC to post. Its not terribly fancy on the outside, but its still cool. I incorporated a new trick from Jim: You can have multiple functions take place inside of one OnClick command by separating them with a semicolon ; . So that is what this does.
On one onclick, it calcualtes random values and stores them as Xholder, Yholder and Zholder attributes. Then in the same onclick, it takes those values and animates a new attribute called Xanim, Yanim, and Zanim. So I have those 3 attributes being animated based on randomly generated values. Then I have my X, Y, and Z equal those Nanim attributes so that my component is animated on all 3 axes simultaneously. Here is the full text of the onclick cell:
set("xholder",(X+(randbetween(-100,100))));set("yholder",(Y+(randbetween(-100,100))));set("zholder",(Z+(randbetween(-100,100))));animateslow("xanim",xholder);animateslow("yanim",yholder);animateslow("zanim",zholder)
so first it sets the attributes, then animates other attributes based on those set values. So when you click on the block, it jumps randomly around the screen.
Chris
I have a feeling there was a much simpler way to do this...anyone?
-
Did this "snake" as a challenge. It turned out to be not as hard to do as I thought. So I added his brother the "sidewinder".
-
Way cool Jim. Is that a Sin Wave? I admit the math you used is over my head, but it sure looks cool.
Chris
-
@jim said:
These (simple) legs were done by using sub-components and smart placement of the component's axes. By making the upper and lower parts sub-components of the leg, I didn't need to worry about their positions - rotating the parent leg rotates both the upper and lower parts together, no matter what their local position/rotation is.
Then by placing the lower leg's axis at the top of the component (at the knee), I just had to set it's RotY attribute to make the lower part rotate.
PS: Technically, this animation is only a half-stride.
I've had someone ask why on this component you can't animate the legs directly using code such as:
ANIMATE("Leg!RotY",45,-45)
When you use this, the leg animates from 0 to -45 which is not as expected. I'm having trouble explaining it myself, so does someone know exactly what happens in this case?
-
Thanks for helping finding the answer to my question here Jim!
I had this problem a couple of times allready. mainly with opening windows and sortalike.
Im happy with the workaround of Jim but I guess it shouldnt be necessary.I have some troubles with another DC of mine too. Will post it soon so you pro's can give it a look

Regards
Quintus -
Hmm this is strange,
I found this door example of Remus and in there a mix of positive and negative rotations works just fine!
Maybe its a nesting problem.
-
Scott commented on that once. I don't rememeber if he had an explanation, or if he just said that its buggy to animate the rotation/position/scale/ values directly, and that an intermediate value should be animated.
I don't remember if that comment was made here or elsewhere though. I'd be hard pressed to find it.
Chris
-
I'd like to throw my hat in here with this drawing....
This is what I used to create the logo for my website. I was going to use the animated gears for my videos, I just haven't implemented it yet....
Just magic finger the gears and you will see...
-
@jim said:
These (simple) legs were done by using sub-components and smart placement of the component's axes. By making the upper and lower parts sub-components of the leg, I didn't need to worry about their positions - rotating the parent leg rotates both the upper and lower parts together, no matter what their local position/rotation is.
Then by placing the lower leg's axis at the top of the component (at the knee), I just had to set it's RotY attribute to make the lower part rotate.
PS: Technically, this animation is only a half-stride.
You my friend, are my saviour... i`ve been trying to figure this out for the past three days without any success..
thank you! thank you so much! -
Here's a DC clock I made -- I'm sure this has been done to death but it was new to me.
DC rotation.skpBest,
Jason. -
Here's an animation version of the Clock:DC clock animation.skp
Best,
Jason. -
I'm not sure if this thread is still catching some action, but...
I stumbled onto this technique while looking to solve another problem. I recognized the application immediately as a solve for another problem I was trying to figure out a few days earlier. Funny how that works sometimes!
How it works: When clicking on the drawer face (when it's in a cabinet) the whole drawer opens. The second click makes the top tray move back toward the cabinet revealing the bottom tray. Third click, top tray moves forward again. Fourth click, the drawer closes.
I'm not sure if the "On Click" code could be simplified and still work the same as I'm quite new to DC syntax.
-
Wow, talk about being late to the party. You guys were messing with dynamic components way before I was even in diapers (SU diapers). 10 years since last post, huh?
In all the time you've had since then, has anyone figured out how to have an object move along an arc while maintaining a fixed attitude?
Another way to say the same thing would be that it needs to rotate around a fixed point, while not rotating. But I like the first way of saying it better. Any one know how to do this in dynamic components?
-
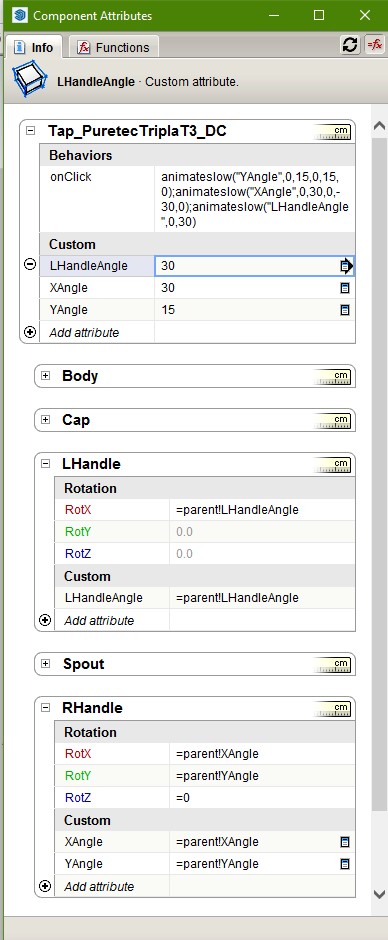
Howdy folks. I've made a kitchen sink mixer tap & put an onClick attribute on it that rotates the handles as if turning on the water. The right side handle turns on hot or cold. On is rotate on the Y axis 0 to 15 deg (to right), cold is rotate on X 0 to 30 deg (forward), hot is rotate on X 0 to -30 deg (back or away) say the spout is the front or facing forward.
The problem is, they move at the same time, rather then in sequence.
How would I get them to move in sequence when onClicked?
I tried using a "step" or "set" attribute but couldn't get it to work...above my DC pay grade I'm afraid
Any suggestions much appreciated.

I have a video of the onClick rotations so far but it wouldn't let me attach as a second file!
I'll try to upload it as a separate post...is mp4 okay, or doesn't have to be another format? -
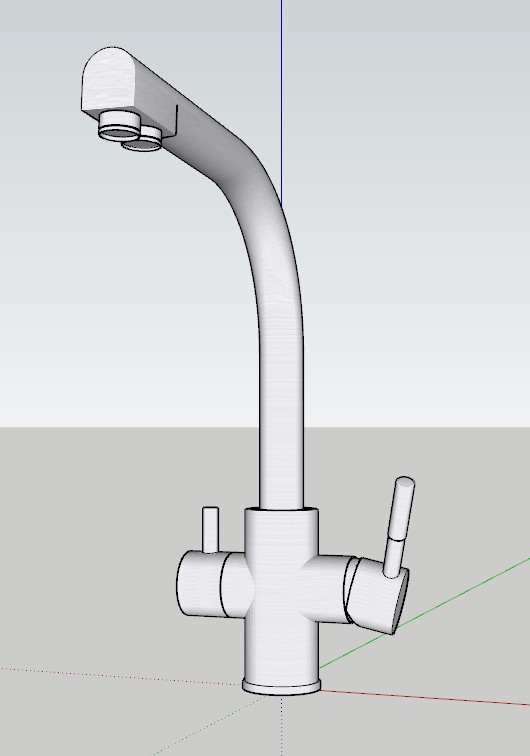
Wouldn't let my upload my mp4 file showing my onClick rotations so here's a screenshot of the tap at least.
Be nice if you got a prompt or message that it was the wrong file type or something rather than just not working...does it have to be a gif or something? Doh!

Advertisement







