DC Exploration 2 - Movement! (rotation, linear)
-
Hmm this is strange,
I found this door example of Remus and in there a mix of positive and negative rotations works just fine!
Maybe its a nesting problem.
-
Scott commented on that once. I don't rememeber if he had an explanation, or if he just said that its buggy to animate the rotation/position/scale/ values directly, and that an intermediate value should be animated.
I don't remember if that comment was made here or elsewhere though. I'd be hard pressed to find it.
Chris
-
I'd like to throw my hat in here with this drawing....
This is what I used to create the logo for my website. I was going to use the animated gears for my videos, I just haven't implemented it yet....
Just magic finger the gears and you will see...
-
@jim said:
These (simple) legs were done by using sub-components and smart placement of the component's axes. By making the upper and lower parts sub-components of the leg, I didn't need to worry about their positions - rotating the parent leg rotates both the upper and lower parts together, no matter what their local position/rotation is.
Then by placing the lower leg's axis at the top of the component (at the knee), I just had to set it's RotY attribute to make the lower part rotate.
PS: Technically, this animation is only a half-stride.
You my friend, are my saviour... i`ve been trying to figure this out for the past three days without any success..
thank you! thank you so much! -
Here's a DC clock I made -- I'm sure this has been done to death but it was new to me.
DC rotation.skpBest,
Jason. -
Here's an animation version of the Clock:DC clock animation.skp
Best,
Jason. -
I'm not sure if this thread is still catching some action, but...
I stumbled onto this technique while looking to solve another problem. I recognized the application immediately as a solve for another problem I was trying to figure out a few days earlier. Funny how that works sometimes!
How it works: When clicking on the drawer face (when it's in a cabinet) the whole drawer opens. The second click makes the top tray move back toward the cabinet revealing the bottom tray. Third click, top tray moves forward again. Fourth click, the drawer closes.
I'm not sure if the "On Click" code could be simplified and still work the same as I'm quite new to DC syntax.
-
Wow, talk about being late to the party. You guys were messing with dynamic components way before I was even in diapers (SU diapers). 10 years since last post, huh?
In all the time you've had since then, has anyone figured out how to have an object move along an arc while maintaining a fixed attitude?
Another way to say the same thing would be that it needs to rotate around a fixed point, while not rotating. But I like the first way of saying it better. Any one know how to do this in dynamic components?
-
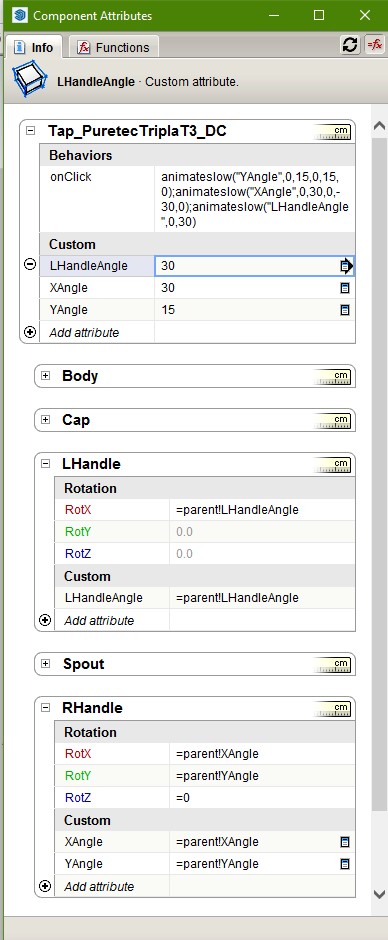
Howdy folks. I've made a kitchen sink mixer tap & put an onClick attribute on it that rotates the handles as if turning on the water. The right side handle turns on hot or cold. On is rotate on the Y axis 0 to 15 deg (to right), cold is rotate on X 0 to 30 deg (forward), hot is rotate on X 0 to -30 deg (back or away) say the spout is the front or facing forward.
The problem is, they move at the same time, rather then in sequence.
How would I get them to move in sequence when onClicked?
I tried using a "step" or "set" attribute but couldn't get it to work...above my DC pay grade I'm afraid
Any suggestions much appreciated.

I have a video of the onClick rotations so far but it wouldn't let me attach as a second file!
I'll try to upload it as a separate post...is mp4 okay, or doesn't have to be another format? -
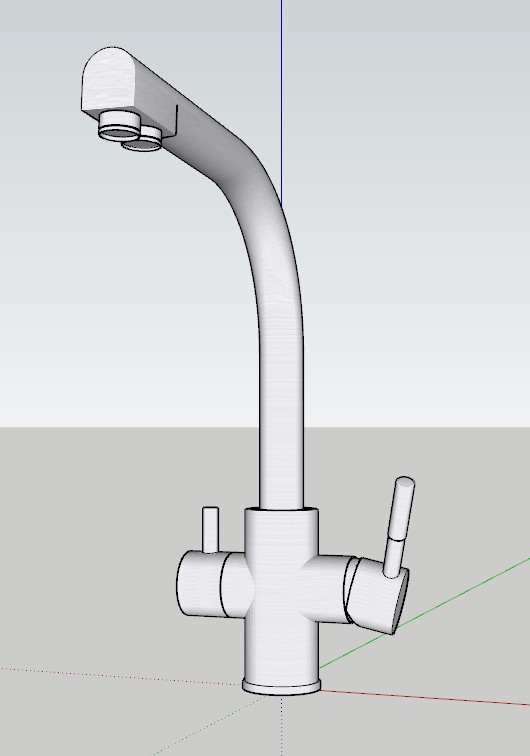
Wouldn't let my upload my mp4 file showing my onClick rotations so here's a screenshot of the tap at least.
Be nice if you got a prompt or message that it was the wrong file type or something rather than just not working...does it have to be a gif or something? Doh!

Advertisement







