[REQUEST] bitmap to mesh with materials
-
You might be in luck... I have been developing a set of Image manipulation 'jar' files. It would be quite possible take a Selected Image and extract each pixel from in turn with its RGB value and then make a dat file of it that SUP can process into squares equivalent to the image and new materials for each color...
I see the dat file being like this... assuming a 6x6 image with RRGGRR colors on each line
255,0,0 255,0,0 0,255,0 0,255,0 255,0,0 255,0,0
255,0,0 255,0,0 0,255,0 0,255,0 255,0,0 255,0,0
255,0,0 255,0,0 0,255,0 0,255,0 255,0,0 255,0,0
255,0,0 255,0,0 0,255,0 0,255,0 255,0,0 255,0,0
255,0,0 255,0,0 0,255,0 0,255,0 255,0,0 255,0,0
255,0,0 255,0,0 0,255,0 0,255,0 255,0,0 255,0,0
Usinglines=IO.readlines(datfile)it then works out how wide and high the pixel-image is and makes a grouped set of flat faces so its overall size matches the original Image. It then takes a line from the lines at a time and checks the color of that 'square' usingcols=line.split(' '),col=cols[0]etc andcol=col.split(',')etc etc.
Assembling a [new] Material name using something like...r=col[0]; g=col[1]; b=col[2] name="Mat-"+r+'-'+g+'-'+b mats=model.materials if not mat=mats[name] mat=mats.add(name') mat.color.red=r.to_i mat.color.green=g.to_i mat.color.blue=b.to_i end face.material=mat face.back_material=matHere the first pixel material.name is "Mat-255-0-0", as that exists later any squares with that color use the existing one not making anew one...
I'll think it through over the weekend...
-
I can easily make Bitmap to Mesh do that. Just a minor change from what it does now.
-
@thomthom said:
I can easily make Bitmap to Mesh do that. Just a minor change from what it does now.
Over to you ThomThom...

-
Dear ruby masters, thank you for your response.
So it seems possible right?



I allready imagine what a funny contest we could organise with this tool!!!




Ok let's prepare some cookies...
-
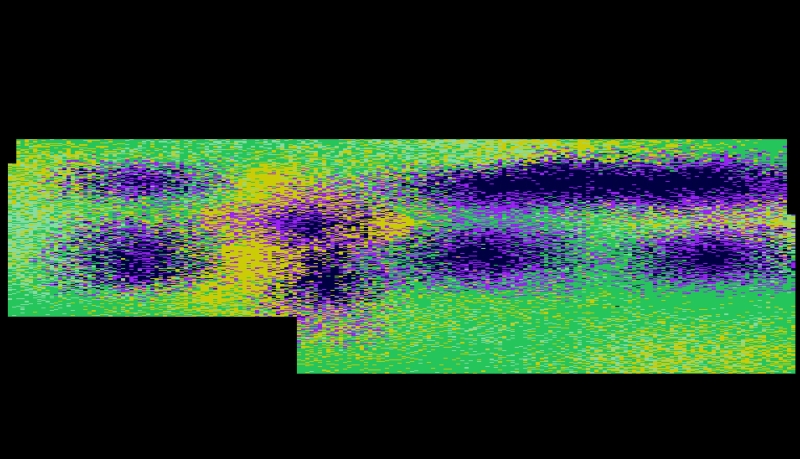
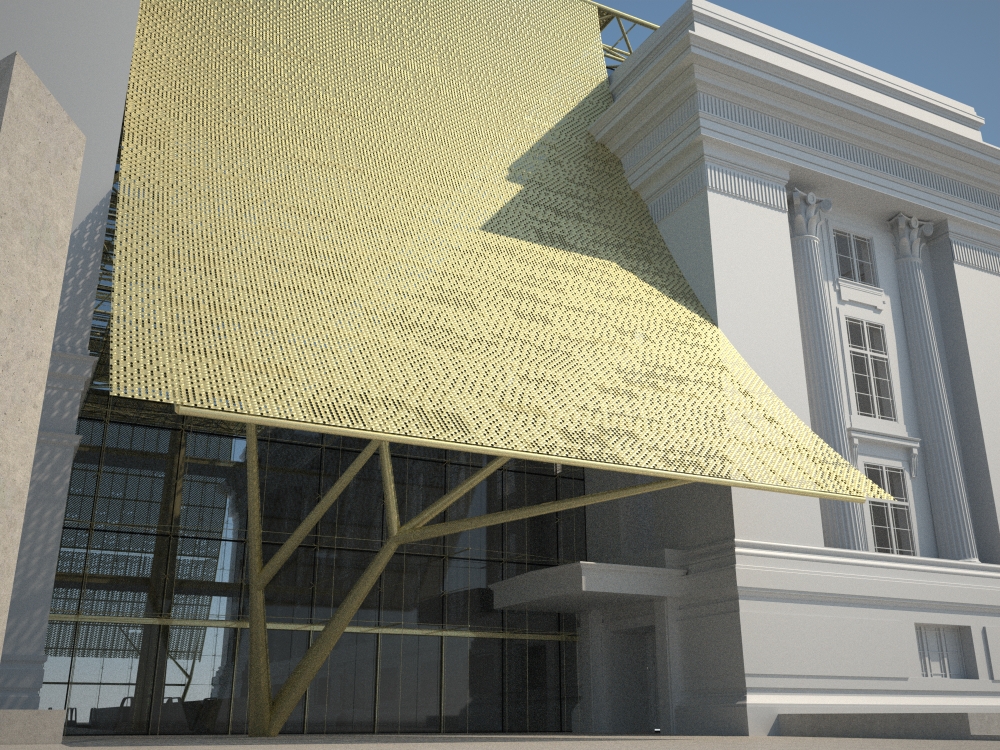
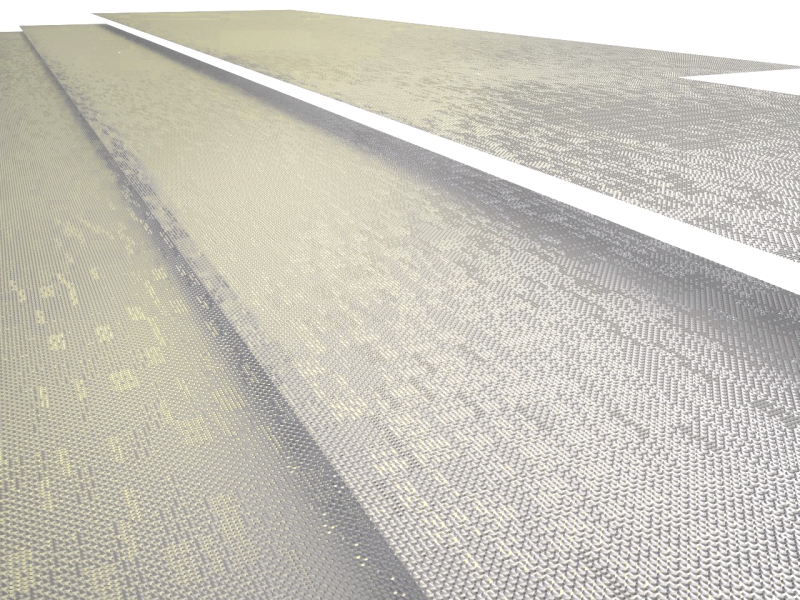
Here is an exemple of what I did for a custom sunscreens system somwhere near equator. The goal is to stop every sun rays while in the same time according visual porosity toward sky. The visual porosity changes according the position of the observer.
I used 3ds max and polyboost plugin's "bitmap select" feature. After that, back to Sketchup and "components onto face collections".
The components layout what painted in photoshop with brushes in order to obtain gradations.I am also thinking of using this method for façade panels variations.
My goal is to be able to do the whole process inside Sketchup.PS: My english lessons are so far away: sorry for my frenglish





-
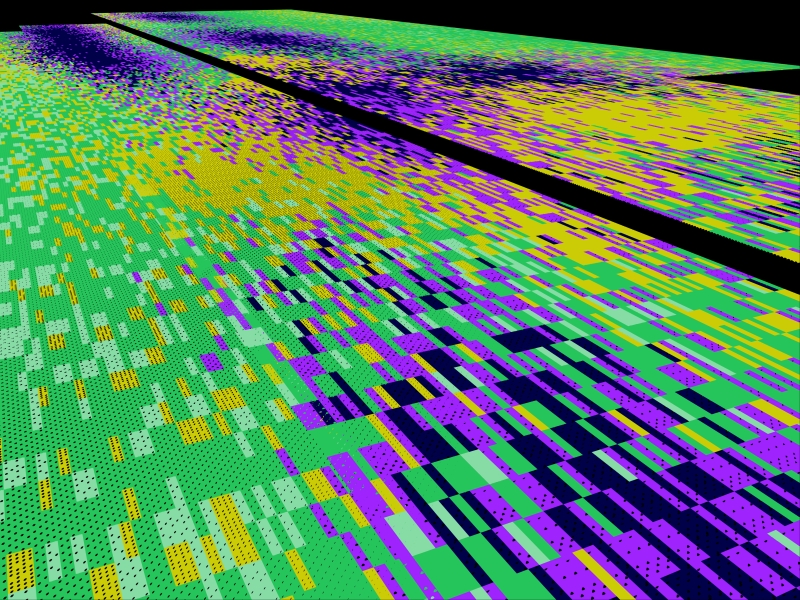
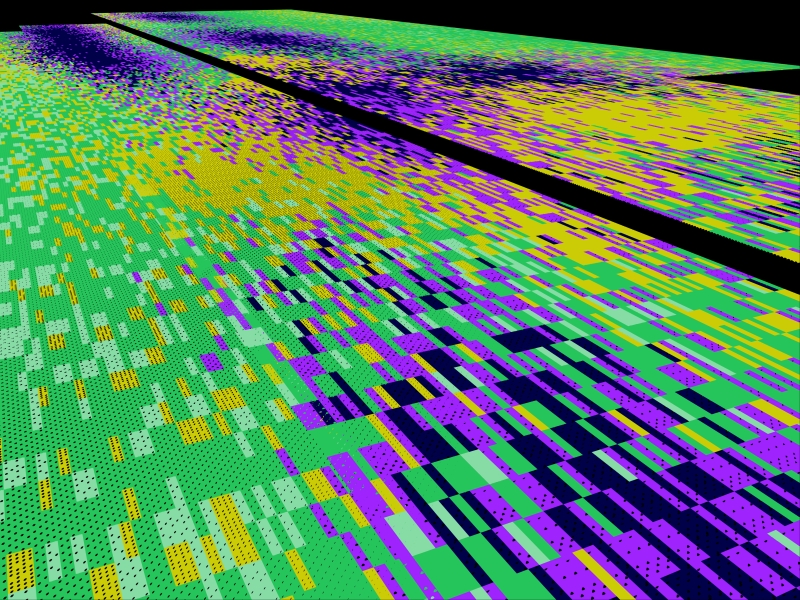
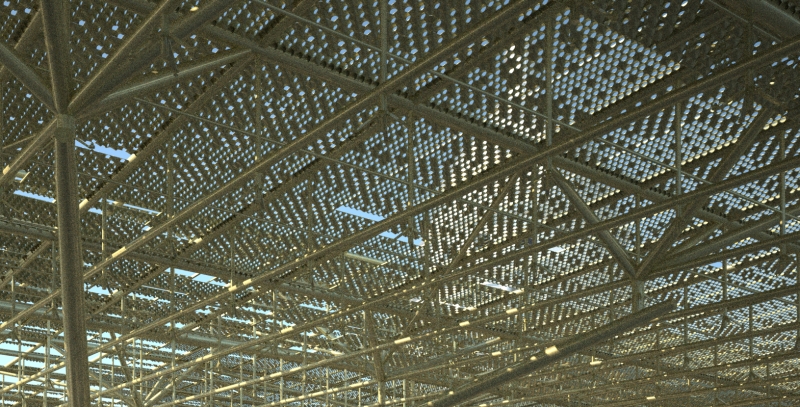
View from below

-
This is the season to be busy. I didn't manage to finish that update this weekend. I'll come.

-
Ok thanks Thom, please take all the time you need.
No hurry
-
-






You are the don Thom, thank you so much!!!
I am at the office now, not time to check this out



-
Post back some samples of what you use it for. I'm very curious.
-
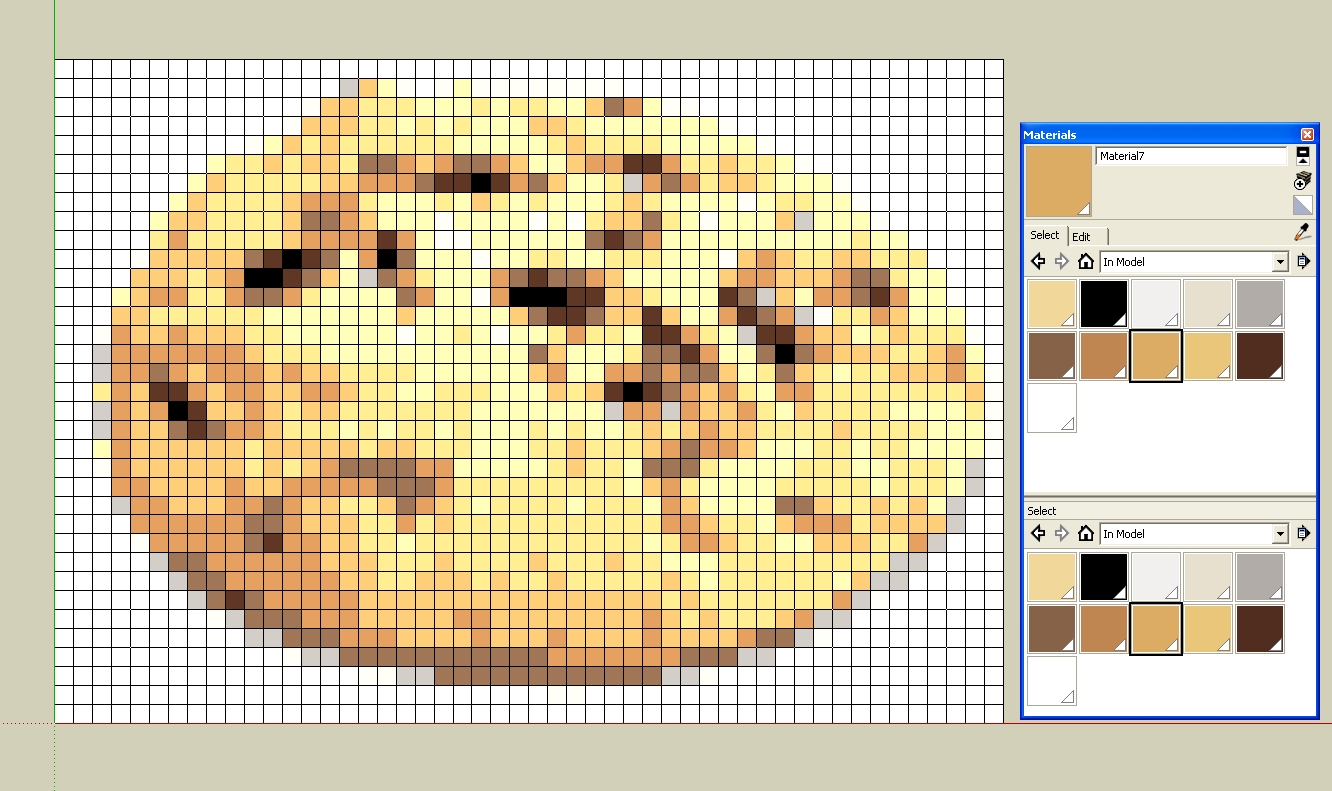
Works perfectly.

We need to be carefull with the number of colours of the bitmap!After a few tests,
best settings are:
. indexed colors in photoshop or another image editor (in Photoshop you can choose the number, in the exemple below we have 12 colors)
. save as bmp (8bit, no compression).First exemple is specialy dedicated to Thomthom


-
More serious use exemples to come asap.

Advertisement







