I am trying to figure out how to sequence the train animation so I can offset and rotate each wagon in turn around curves. I am developing it using KineticJS in 2d with the intention of using the same data and functionality via an .rb bridge to make a more dramatic display in Sketchup.

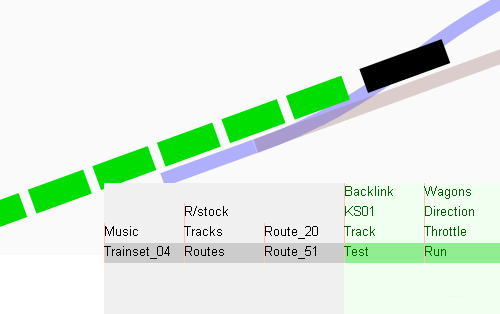
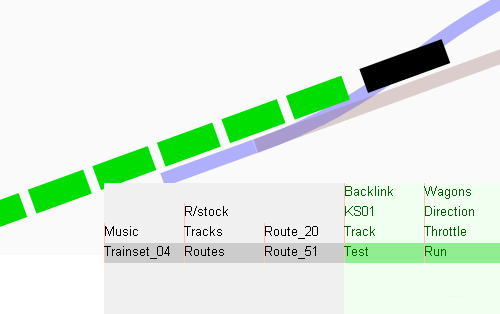
If you have Chrome or another fully HTML5 compatible browser you can see on Route_51 all the wagons follow the black loco at the same time. I just cannot figure out yet how to create the stagger. Here is a zoom screenshot to show the situation:

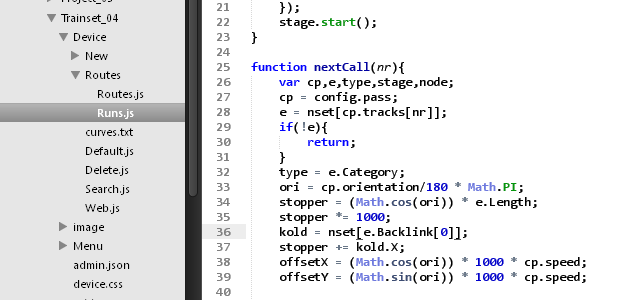
Here is my code for running the straight sections:
function animate(nr,path,incr,train,dirX,dirY){
var steps,offsetX,offsetY,count,a;
steps = Math.round(path[nr][2] / incr);
offsetX = path[nr][2]/steps;
offsetY = path[nr][3]/steps;
count = 0;
stage.onFrame(function(frame){
layer = train[0].getLayer();
if(count < steps){
for(a=0; a<train.length; a+=1){
incrX = train[a].getX() + offsetX * -dirX;
incrY = train[a].getY() - offsetY * -dirY;
train[a].setX(incrX);
train[a].setY(incrY);
}
layer.draw();
count += 1;
}
else{
stage.stop();
nr += 1;
if(path[nr]){
animate(nr,path,incr,train,dirX,dirY);
}
}
});
stage.start();
}
I don't seem to be able to grasp the logic (getting too old).
Any help appreciated. Thanks.