Toolbar Icon Size on 4K Monitor
-
I know this must have been discussed last year, but the search tool rejects "4K" as being too small to find.
I am using a 55" 4K OLED monitor set at full resolution and 300% scale. The problem is that although SU toolbar icons appear "full size", the icons for extension toolbars are too small to see. How have you who are using 4K monitors solved this problem?

-
Anybody???
-
Well, difficult to say as I don't have such monitor.
However, it would be good to understand what can be done for plugins. I guess that Sketchup has addressed the problem for itself with vector-based icons.
Do you have some plugins which have icons with 'normal' scaled size? (mine apparently do not scale).
Fredo
-
@unknownuser said:
Do you have some plugins which have icons with 'normal' scaled size? (mine apparently do not scale).Fredo
Thank you for replying Fredo

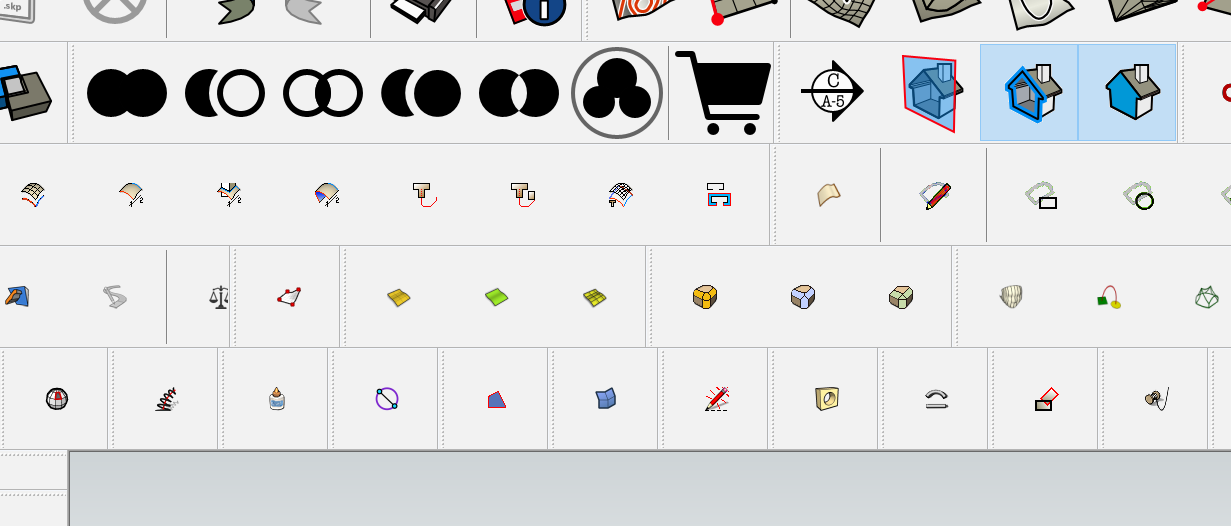
You can see two in the picture. There are two or three others, but all the rest are tiny,
I'm sure there are many others with 4k monitors: I wonder how they've solved the problem. I tried to do a search, but the search engine on this forum is not up to the job. -
Here are the other four that scale correctly:
-
Looks like the plugins that scale all have icons in .svg and .pdf(???) as well as .png
I don't know enough about the Sketchup API to comment on how the icons are being loaded
-
The only possible way in my point of view is to resize icons manually. Yes it is not the solution you are looking for. But if you desperately need resizing you can do it.
Backup Plugins folder first.
Make some test resizing of any icon from plugins folder. Remember the best size for you. For example if you use big icons original image is 24/24 px, try resizing to 48/48 or bigger - after restart of Sketchup you will see the result.
Use graphic editor supporting batch processing (XnView), search for .png, narrow the search by size of the icons - this will eliminate some pictures not used as icons, use "delete original file" + "use original path (as output)" and resize icons to size of your tests.
Sounds idiotic but is possible.
(Updating of plugins will bring back original small icons.)
May be someone can write a script to automate this task >>> Search plugins folders for images 24x24px and resize to new value...???Obviously only one external plugin is made with .SVG icons > "PLACE SHAPES TOOLBAR" and the author - Alexander Schreyer - deserves admiration.
-
I too do not have a monitor to investigate this behavior and you didn't give a list of extensions/plugins that misbehave so I can't look at them to see what they do. As of SU 2016 the Ruby API supports vector icons (svg on Windows, pdf on Mac) for toolbars. Your profile says SU 2018, so scaling ought to work. Any extension that has been revised to use vector icons should see them scaled. The older-style png icons will not be scaled.
But I have read that there are remaining issues with very-high-dpi displays when the scaling is set to more than 150%. You write that you have set 300%. You may be encountering that issue - though I can't explain why it would affect some extensions and not others.
-
@slbaumgartner said:
..you didn't give a list of extensions/plugins that misbehave so I can't look at them to see what they do.
Granted I did not list the names, but all of the toolbars that behave are shown:
Solid Tools
SectionCutFace
Bool Tools
3D Warehouse
Wrapr
Dynamic Components
Place Shapes -
Please
Can anyone using a 4K monitor shed any light on this problem? -
It seems that all bitmap icons (png) are not scaled, but only the vector icons are (svg, respectively pdf on mac).
So, the solution is for the plugin developers to start including svg toolbar icons. -
derei is correct. SketchUp has switched to using SVG icons to deal with high res displays. Some extension authors have followed suit. Not all have, however. I expect the icons will get updates one of these days. Considering most of these extensions are free, patience is called for. Or perhaps one could hire someone to make new SVG icons for these extensions.
-
Does anyone know if there is something special that needs to be done in the scripts code to use SVG icons or can we just put SVG icons in the plugins directory?
-
I think SketchUp will look first for SVG icons and use them if they exist.
-
Many thanks to the three of you for taking the time to reply

It seems somewhat incredible that given the vast amount of plugins/extensions .jpg toolbar icons being used by every SU user that SU would be modified to only use svg icons.
How in the world did this get past beta testing???? -
SVG icons were chosen specifically because they can be scaled to compensate for high res screens. Open a PNG icon in your image editor and scale it up so you can see it. The quality will be crap. SVG just makes sense.
-
Could we make a community effort to update all these icons to SVG if the authors don’t do it?
-
That sounds like a good idea. I would suggest offering the same icon packages to the authors so they can include them in updates of their extensions.
-
@pixero said:
Does anyone know if there is something special that needs to be done in the scripts code to use SVG icons or can we just put SVG icons in the plugins directory?
The icon files are given explicitly by the plugin code, which has to choose between the old png for SketchUp versions prior to 2016, and between svg and pdf for Windows vs Mac. It doesn't take a lot of code, but has to be changed, and no, simply dropping a svg file into the folder won't do the trick.
-
...in addition to the relevant comment by slbaumgartner, I would add that there is no automated way to generate a nice SVG from a PNG. Basically, the icon has be redrawn in SVG (via Inskape or similar drawing software).
Fredo
Advertisement







