FlexTools Updates
-
@juju said:
To my knowledge, the component position w.r.t. the origin determines how the component is placed, not sure if this is true for DC's as well.
I understand now what you mean. There are two situations to consider:
- When a component is placed into a model
- A copy paste situation.
In the first situation, yes, components are placed according to their main Axis, which in the Flex DCs is the bottom left corner. I could theoretically design them to change the main axis, but it would probably add a lot of calculations that would give them a slower refresh time. We don't want that!
Also, thanks to SketchUp's super duper inferencing, selecting, moving, re-positioning one or a bunch of windows is really quite quick. I wouldn't want to mess up the code for something that is really easy to do in Sketchup.- In copy paste situations, in most cases the placement is from the bottom left corner, no matter where the component axis is located. So we're keeping the experience quite consistent this way.
-
@juju said:
The DC's work with [url=http://extensions.sketchup.com/en/content/face-cutter]Face Cutter[/url] ($3.99) as well.
Good to know!


Hmmmm,

Just tried it out - seems a bit buggy when copying and pasting components around.
If you pull in new components straight from the toolbar it's fine. -
@rv1974 said:
My $0.02: you should add a corner L shaped aluminum panel. The example shown in video is not quite right.
Not all panel configurations use an L shaped corner - Like the red paneling in this Alucobond example:

Though I do agree that L shaped corners would be a nice addition to FlexPanel!

FlexPanel can be used for all sorts of other repetitive paneling situations like: floors, interior walls, even basic cabinetry situations where you don't want to start messing with a real cabinet components.
Still working on it...

-
@halroach said:
@juju said:
The DC's work with [url=http://extensions.sketchup.com/en/content/face-cutter]Face Cutter[/url] ($3.99) as well.
Good to know!


Hmmmm,

Just tried it out - seems a bit buggy when copying and pasting components around.
If you pull in new components straight from the toolbar it's fine.I didn't try that initially, but have now. When doing a CTRL+C & CTRL+V it seems to work fine with the louvres (which have no cills), the windows work depends on where the insert point / position is (cills are a problem) and the door seems to go completely awry.
When doing a shift + move (which equates to copy and move with the native tools) it works on my end.
-
Components Update!
Thanks to your input, we found an issue with the face-cutter versions of all 4 Flex components. The components in this update fix the issue. After updating, you will be able to set the wall thickness independently. (It is not affected by the frame depth, or by the inset settings anymore).
Important Note
In the favorites manager - Only the 'Original' components are updated. Previously saved favorites remain untouched in their current versions.How to get the update
An automatic update is available from within the plugin!- Open the FlexTools manager (cog icon)
- Click on the red [highlight=#ff4040:1qwtzgchUpdate[/highlight:1qwtzgch]] button at the top of the window.
- A restart of Sketchup may be required.
The updated Flex Component versions:
FlexDoor 1.3.25
FlexWindow 2.5.36
FlexTrapez 1.1.53
FlexSlat 1.2.06Want to make sure you have the latest versions?
Click on each component's settings icon in the components manager -
Existing customers! One day left to get 30% Off all FlexTools products.
(Details will arrive by email). -

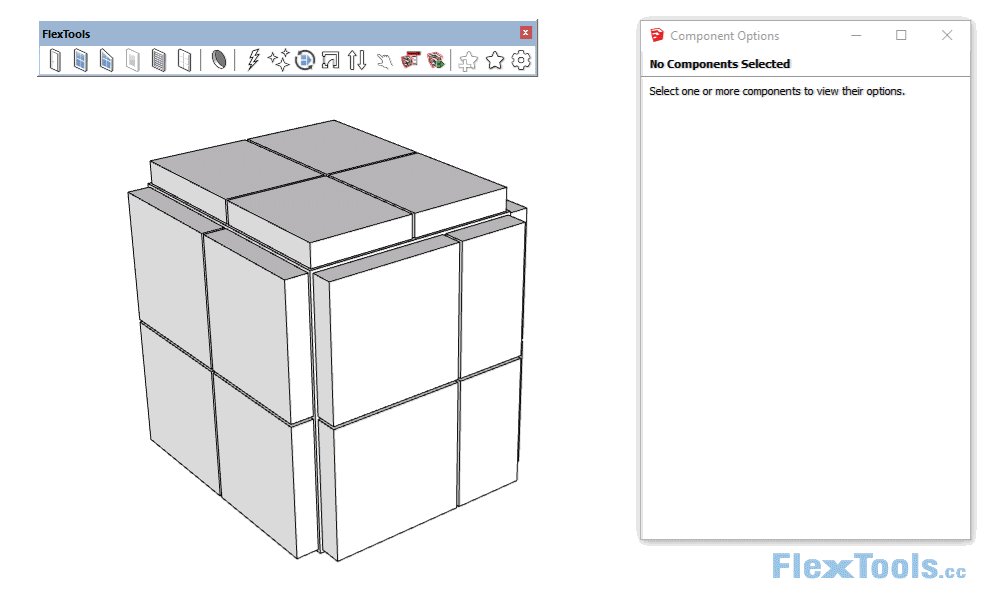
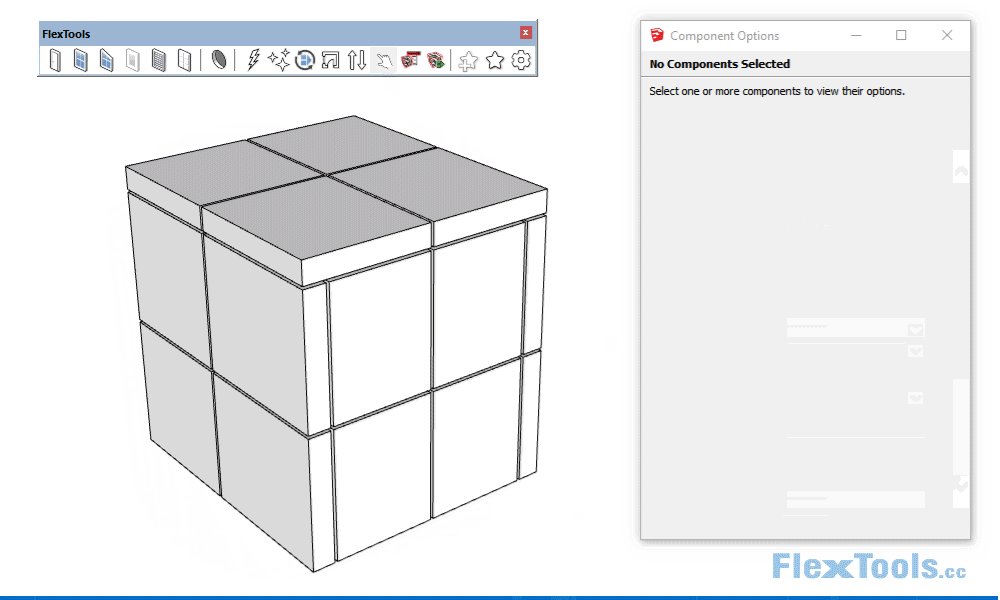
FlexPanel is finally here!
You can now create all sorts of orthogonal panels, cladding, tiles, walls, floors, ceilings… in just a few clicks!
And as usual with Flex components with Responsive Scaling, the panels fit exactly where you need them.-
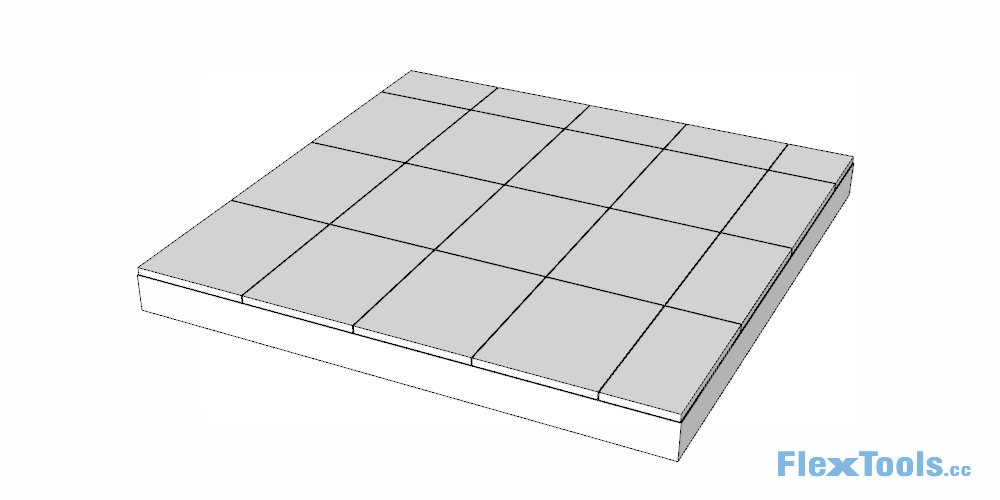
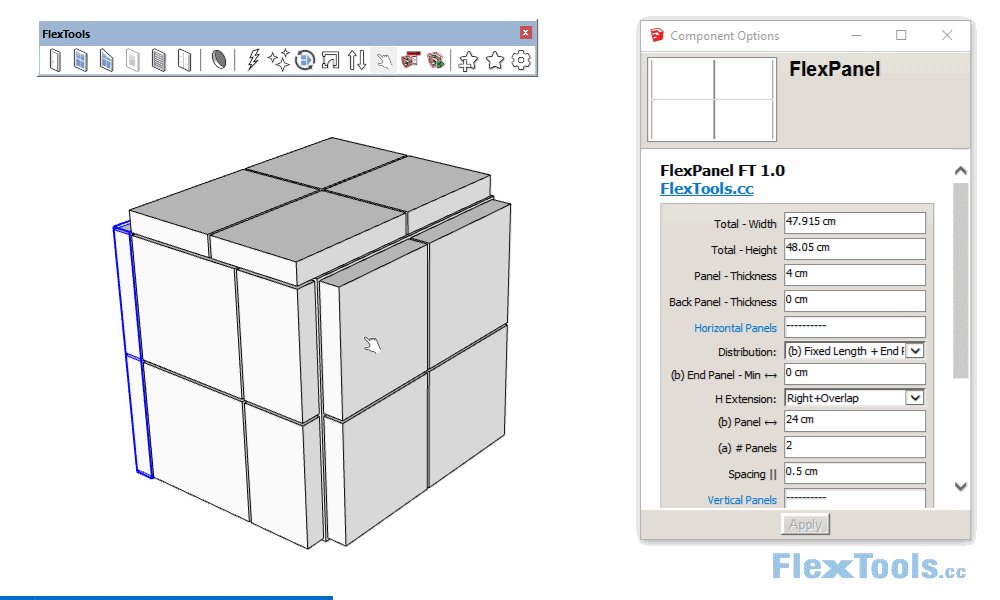
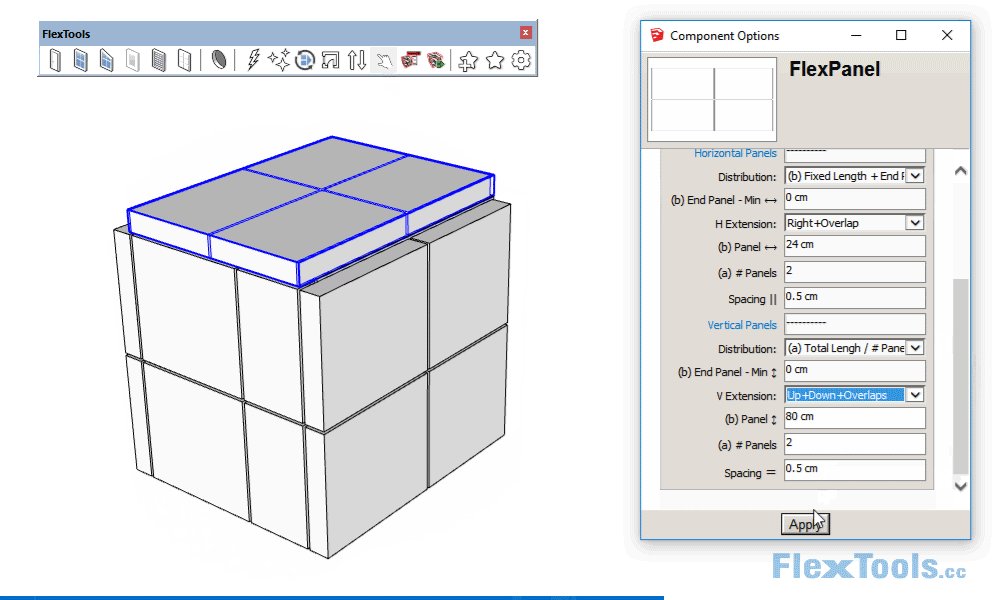
Full control over panel thickness, spacing and distributions.
-
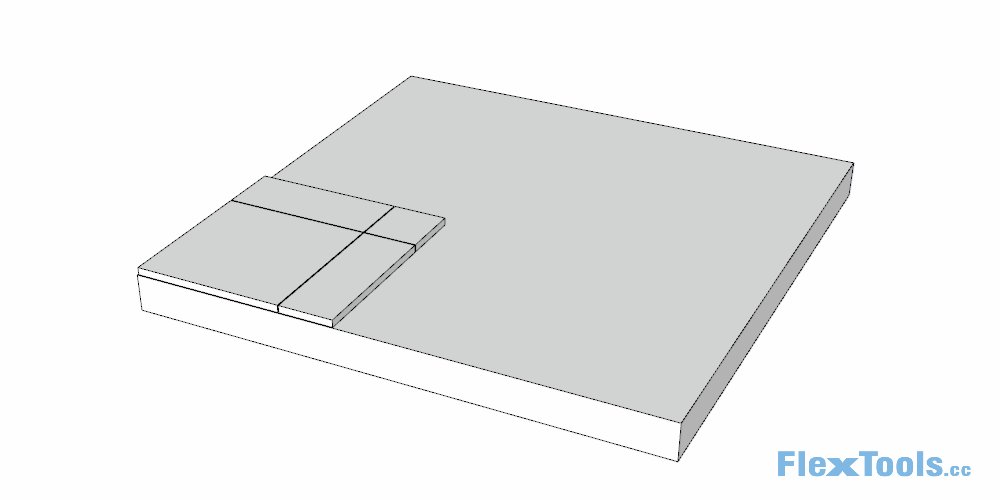
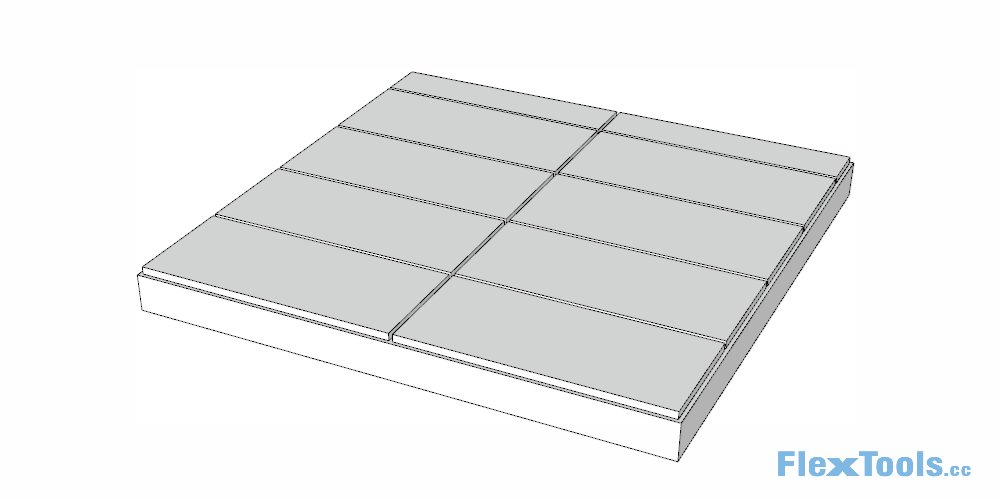
Set the number of panels to be equally distributed, or set a fixed size, and let FlexPanel complete the remainders.
-
Choose between 6 edge extensions, for when you want to align a few panel systems - side by side, or around a corner.
-
Cutter version, for when you want to embed panels to be flush with the face they are placed on.
Click to see animation

Click to see animation

How to get FlexPanel?
Check out FlexToolsIf you already have FlexPack 2017 installed, you can start using it now! All you need to do, is to open the FlexTools Manager and click on the red update button.
Happy Flexing!

-
-

Open / Close multiple FlexDoors at once

-
Make a selection.
-
Run the Open/Close tool - any FlexDoors included in the selection will either open or close.
If there are more 'open doors' than 'closed doors' in the selection, all the doors will be closed.
-
-
The entire UI of the plugin and all the components and tools, can be displayed in different languages.
Currently FlexTools for SketchUp can be used in:
 ️English
️English  ️Spanish
️Spanish  ️French
️French  ️Portuguese
️Portuguese  ️Traditional Chinese and
️Traditional Chinese and  ️Simplified Chinese!
️Simplified Chinese!We are very proud of our translation system, since it also works retroactively!
All Flex components previously used, and saved in the Favorites Library will also be automatically translated.
Special thanks to those who contributed their precious time and expertise:
- Rafael Teresa - Spanish version
- Pilou - French version
- Rebeca Rabia - Portuguese version
- Charles Tom - Traditional Chinese version
- Shaun 肖万涛 (1462232@qq.com) - Simplified Chinese version
If you wish to contribute a translation in your own language, please contact us: https://flextools.cc/contact/#WriteUs
-
We just launched a beta version of ComponentFinder. Hooray!
Looking for people to help us test and improve it.
Be part of it! --> https://flextools.cc/componentfinder-beta/
And yes, it’s FREE!
-
Yoni, any chance we can get an option with the doors to have the door swing also show when the doors are closed? I keep on configuring the door and explode the component, rotate the door to the closed position and draw a missing line (door leaf in open position).
-
@juju said:
Yoni, any chance we can get an option with the doors to have the door swing also show when the doors are closed? I keep on configuring the door and explode the component, rotate the door to the closed position and draw a missing line (door leaf in open position).
Hi Juju,
I imagine you need this for presenting plans? Can you post an image or a model of what the end product should look like? I think I understand, but just to make sure. -
@halroach said:
I imagine you need this for presenting plans? Can you post an image or a model of what the end product should look like? I think I understand, but just to make sure.
That would be correct, needed when creating construction documentation. When using parallel projection with section cut (I use Skalp) the doors appear correct on plan, and the elevations as well with my work-around.
The doors would normally appear correct on plan in the current open setting, however on parallel projection elevation one would want these closed, but when you close the doors to get the elevations looking correct you lose the door swing representation in plan again.
Also the current method I'm using isn't ideal because I need to spend a little extra time per door to do this, plus I lose the dynamic component / interactive part thereof since I'm exploding it and manually rotating to the closed position. I suppose I could just copy / paste the swing and draw the extra line representing the door in the open position, but if it could be done automatically it would be a great help.
I can imagine there may be times when you would not want the door swing representations, thus if it could be an optional on/off for this it'd be great. Of course if one could customize / name the layer where you would this 2D swing / open door representation to be placed (as well as the glazing & framing) it would be the ultimate, but this will probably remain a pipe dream for now. But hey, it never hurts to ask / put it out there.



-
Hey Juju,
Please see the attached FlexDoor. It has an extra option under the 'Arc:' attribute called "Always ON". When you want to turn it off, you may need to open and close the door once to see the changes. It's not perfect, but it's way better than exploding!

flex_door_ft_1.6-arc always on option - Juju.skp
Regarding layers: The arcs are on a separate layer called FlexDoor_Arc. You can always change it's name to what ever you want and then save the component to a folder in ComponentFinder (now officially released as part of FlexTools!).
Hope this helps,
-
@halroach said:
Hey Juju,
Please see the attached FlexDoor. It has an extra option under the 'Arc:' attribute called "Always ON". When you want to turn it off, you may need to open and close the door once to see the changes. It's not perfect, but it's way better than exploding!

[attachment=0:12nekw82]<!-- ia0 -->flex_door_ft_1.6-arc always on option - Juju.skp<!-- ia0 -->[/attachment:12nekw82]
Regarding layers: The arcs are on a separate layer called FlexDoor_Arc. You can always change it's name to what ever you want and then save the component to a folder in ComponentFinder (now officially released as part of FlexTools!).
Hope this helps,
Hi Yoni, thanks for this. Will you be making this part of the sets that comes with your extension by default?
-
Hey Juju,
Sure, we'll do our best to add this feature in the next update, or the next after that...
In the mean time you can add this component to any folder on your hard disk, and have quick access to it through ComponentFinder.If you want to change the default component that loads from the toolbar, you can replace the default door with this one. Make sure the new component has the same name => "flex_door_ft_1.skp". (Make a backup of the old one, just in case...)
C:%ProgramData%\F3d_FlexTools\packages\components\flex_door_ft_1\component
-
Big news! The following new additions that we are working on will be part of the new package called FlexPack Pro!
- WallCutter
- Slider Window
- Double-Hung Window
- Awning and Hopper Windows
- Casement Window
- ComponentFinder improvements
Read more on our blog: https://flextools.cc/blog/flexpack-pro/
-
The first update for FlexPack Pro:
WallCutter is released, and it cuts through walls like never before!


Check it out! >> https://flextools.cc/wallcutter
-
A quick update:
We released a few enhancements and important bug fixes for WallCutter and the Place Upright tool.
Read more about the changes in the Change log: https://flextools.cc/change-log
-
Hello,
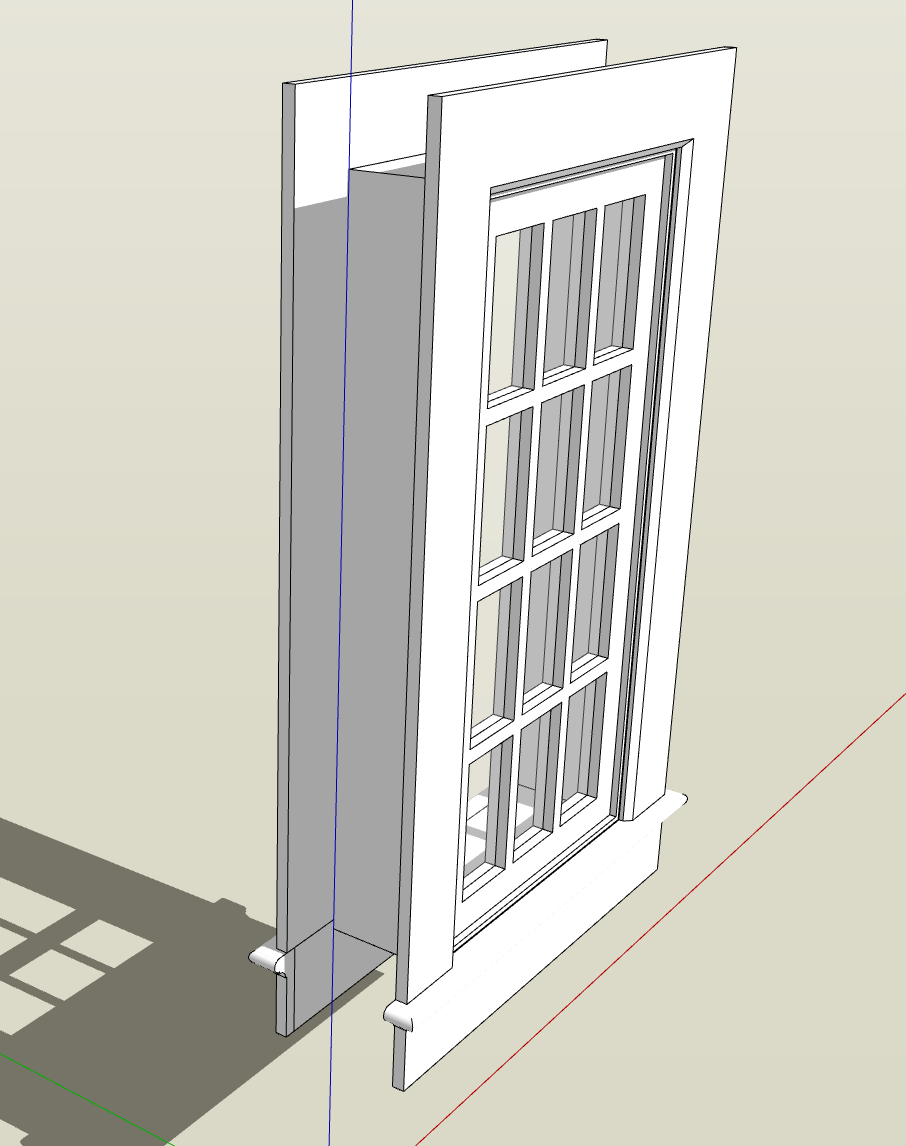
Is it possible to use a window/door component with casings on BOTH sides and
only the FRAME of the win/door cuts the wall (a group), leaving the trim on both sides intact?
With my thanks.
David

Advertisement







