FlexTools Updates
-
Hospices imaginaires ou ayant existés ?
-
-
@mogren said:
What I would like

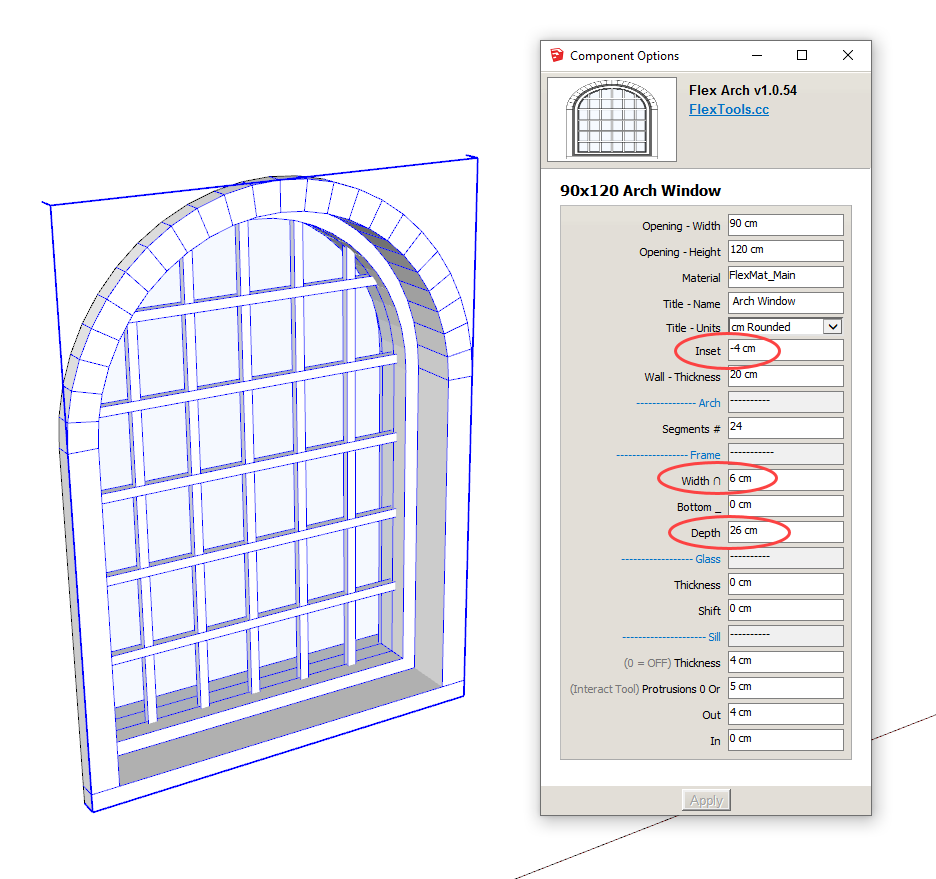
You should be able to get that with the following settings.
'Inset' to move the window in/out in relation to the wall.
'Frame - Depth' to get it as deep as you need.Play with the 'Frame - Width' setting to change what you wrote as Height in your picture.

-
@halroach said:
@mogren said:
What I would like

You should be able to get that with the following settings.
'Inset' to move the window in/out in relation to the wall.
'Frame - Depth' to get it as deep as you need.Play with the 'Frame - Width' setting to change what you wrote as Height in your picture.
[attachment=1:3clrfqal]<!-- ia1 -->flexwindow arch in arch settings.png<!-- ia1 -->[/attachment:3clrfqal]
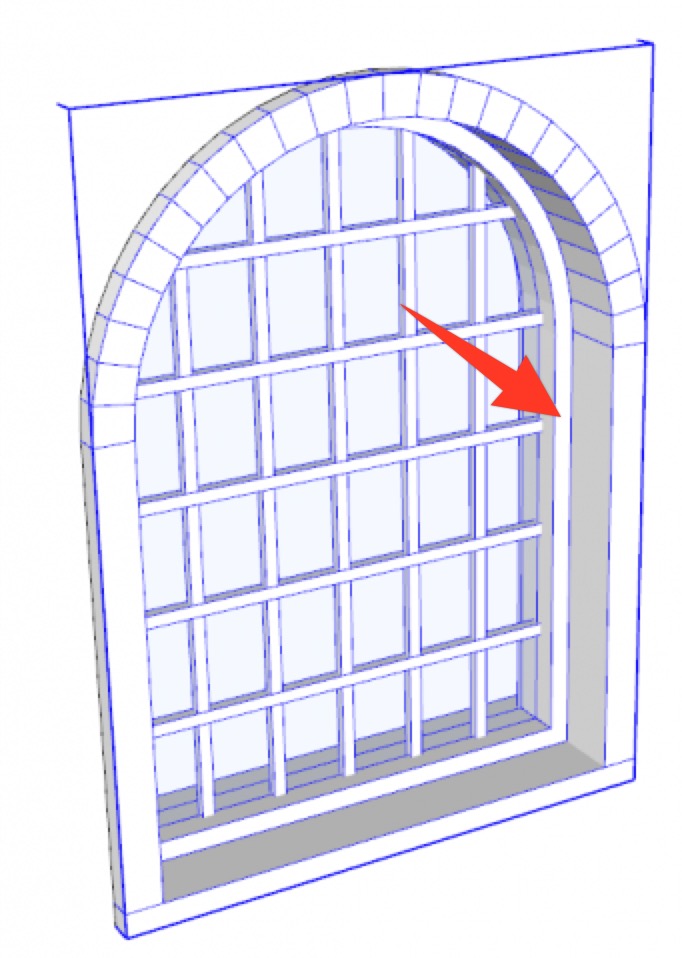
To follow your example we need two windows one above the other to have the wooden frame (see the red arrow)?

-
Je crois que oui, c'est ce qui était décrit dans les posts précédents

Il faut utiliser 2 composants l'un dans l'autre!
@unknownuser said:
I took two arch components, and placed one in the other.
-
@pilou said:
Je crois que oui, c'est ce qui était décrit dans les posts précédents

Il faut utiliser 2 composants l'un dans l'autre!
@unknownuser said:
I took two arch components, and placed one in the other.
Oui effectivement pardon j'ai posé la question trop vite
-
@mogren said:
@pilou said:
Je crois que oui, c'est ce qui était décrit dans les posts précédents

Il faut utiliser 2 composants l'un dans l'autre!
@unknownuser said:
I took two arch components, and placed one in the other.
Oui effectivement pardon j'ai posé la question trop vite
Ceci dit l'idéal n'est pas encore là -
I can't load the Double Arch (Arch in arch) of the previous page ! It's not 2017 version!

-
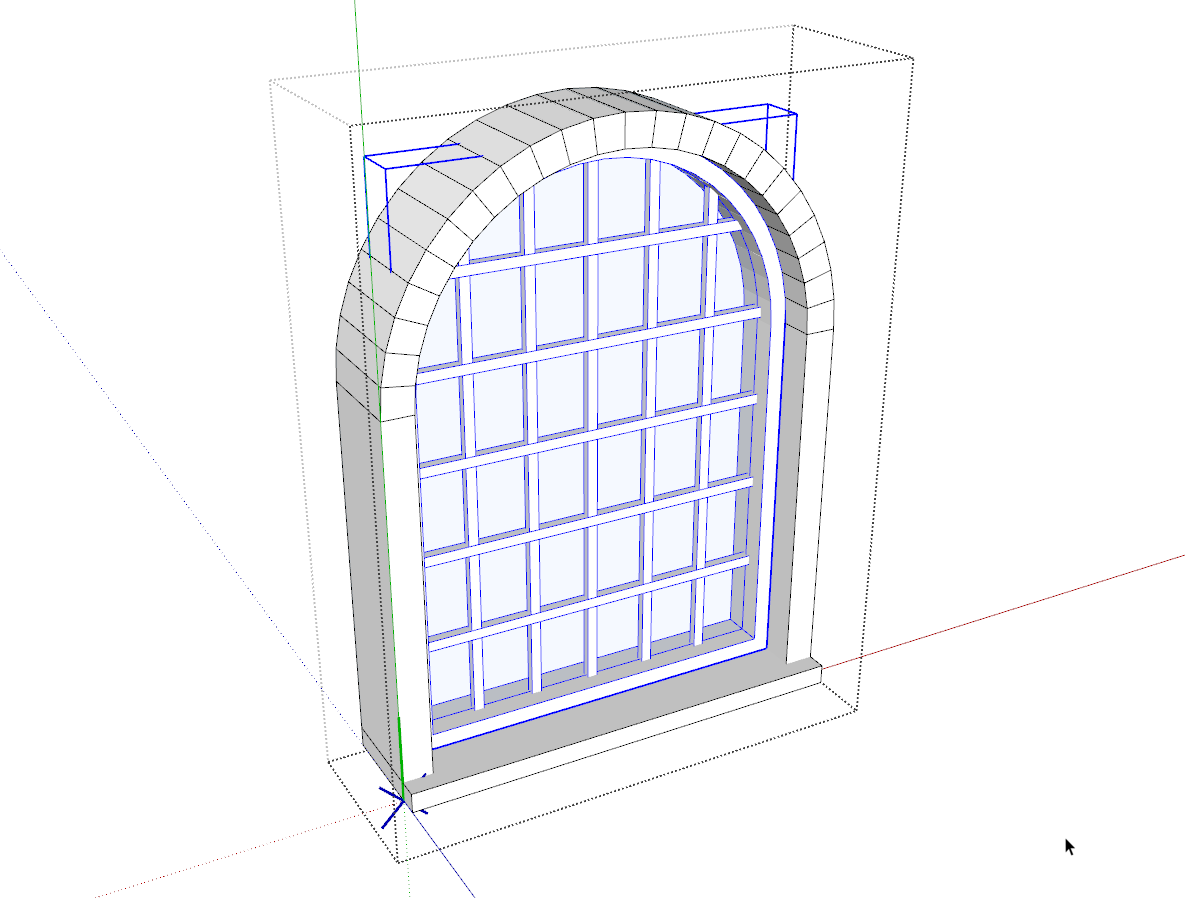
Maybe this will work.
I took two arch components, and placed one in the other.
The outer is a wallcutter. The inner is marked with 'Exclude' in the wallcutter options window so it won't interfere with cutting an opening.
For the outer arch I deleted the glass, and did un-hide for the lines to get the stone appearance. A shortcut for doing this is to un-hide only for the left most 'stone'. Delete all the other stones and refresh. Then the left most stone copies it self all around.
The inner window is a regular arch window scaled to the right position.
The whole component as a whole won't scale together but you can always re-scale the inner component so it fits again.
You will then need to add the horizontal lines on the sides...
It's a quick solution for now. We'll see if we can make something like this in future updates...
Please add/vote for this idea at https://flextools.cc/idea-push - There is a similar idea there which actually sparked the creation of the arch window!

[updated skp to 2017]

-
-
Many Thanks!

-
-
Thanks for the info, seems like I'm up to date already. Also checked after the e-mail the other day, same thing, already up to date.
-
Hello everyone, we're glad to introduce a new 3 Sash FlexSlider.
A Multi Sash FlexSlider is also in development, but till it's ready, if you need a quick 3 sash sliding window/door this component will do the work. It works just like the original 2 sash FlexSlider.
-
We'd like to thank Alex Oliver from SketchUp School for including FlexTools in the list of 10 extension every architect should know.
Check out all 10 extensions in the video: https://youtu.be/mtpEmbteWW8
-
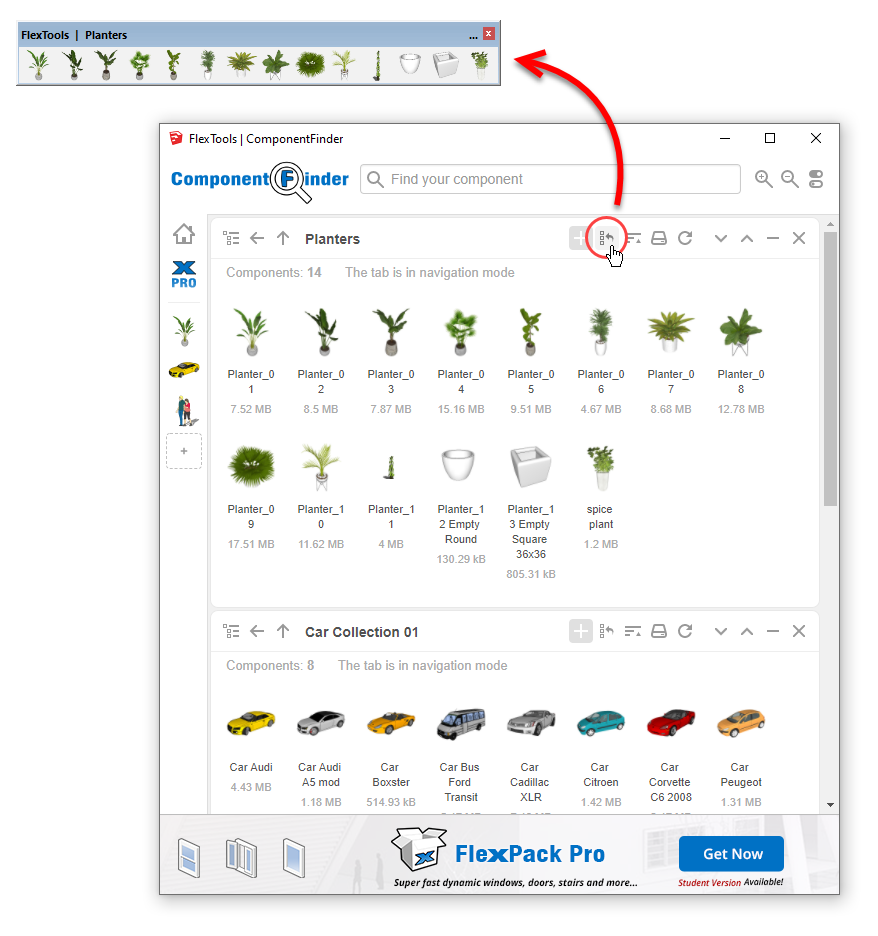
New update for ComponentFinder!

A new navigation sidebar, custom component toolbars, a better user interface and a lot more improvements!
More info at the blog: https://flextools.cc/blog/new-componentfinder-navigation-bar-and-toolbars/
If you find this update useful (or not!?) we want to hear you!
-
New Flex Multi Slider released!

With any number of leaves you wish, 3 configurations, glass or solid panels - It will cover most of the sliding doors and windows you use day-to-day.
Check it out: https://flextools.cc/blog/new-flex-multi-slider/

-
We haven't done any promotions for a whole year, but hey, today is Black Friday!

-
Thanks to Justin for the video!
-
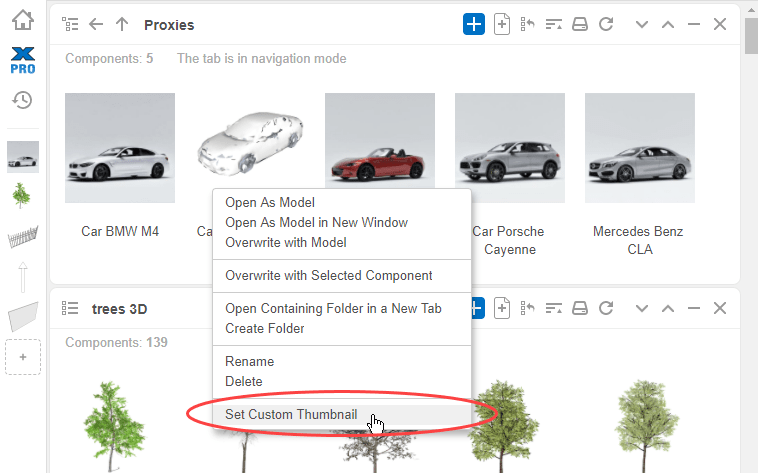
Have you ever wished you could change default thumbnails with your own, see your rendered images instead of V-ray proxies? You can do that in ComponentFinder now!
Assign your own thumbnails with custom images:
Right Click > Set Custom Thumbnail > Choose a JPG or PNG
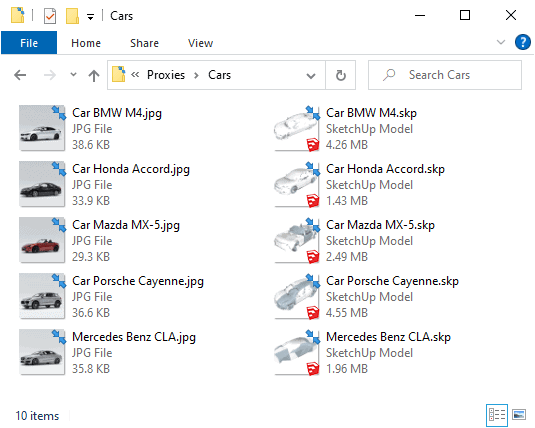
The thumbnail image you assign will be automatically copied into the folder where the component is stored, and it will be named with the same name.

Would you find custom thumbnails useful?
Advertisement