[SOLVED] display errors in plugins Sketchup make 2015
-
OK.
So now I think it's something in your IE11 Internet Options settings ?
Preventing a custom "css" file from being used ?
If you access sketchucation.com with IE is the appearance compromised ?Any other ideas, anyone ?
-
@tig said:
Any other ideas, anyone ?
I just had a look on mac using Web Inspector, and LightUp uses a 'relative' link to the css file...
it is beside the html [no sub folder] so the fact that the html loads implies IE is blocking relative links...
can you 'view source' on the webDialog on a PC?
john
-
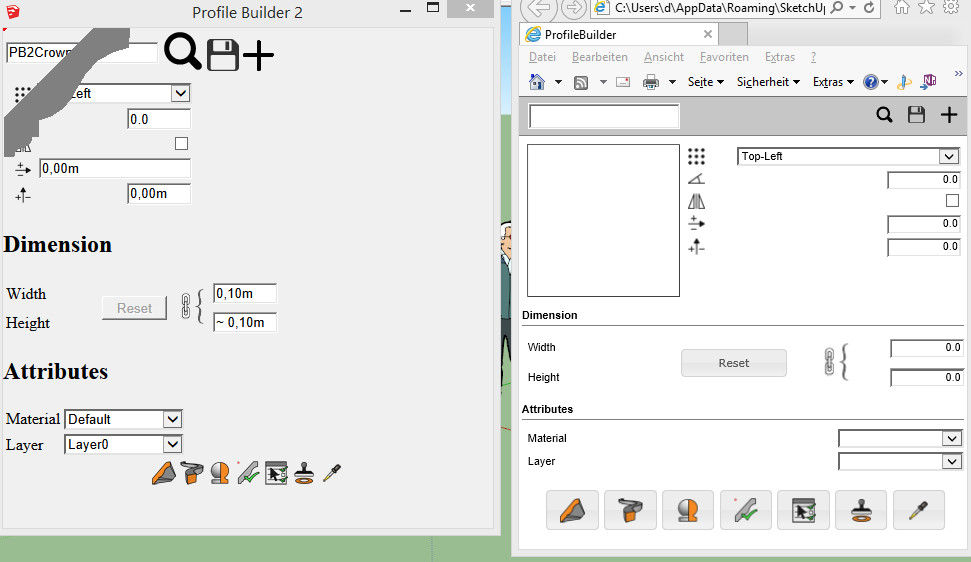
yes and if i open the html from the plugins the display will be good
here an example in sketchup and in IE

-
yes i can view html in the plugin dialog
-
in the header section it should show the path to the css, and possibly the reason for not loading?
if you copy paste the header [into a code block] from one of the failing ones it might give some clues...
does 'show source' display the errors? [it does on a mac]
john
-
here the html code of the header
<head> <meta charset="UTF-8"> <link type="text/css" rel="StyleSheet" href="profileBuilder.css"/> <script type="text/javascript" src="js/wz_jsgraphics.js"></script> <link type="text/css" rel="StyleSheet" href="js/jquery-ui.css"/> <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/jquery-ui.js"></script> <script type="text/javascript" src="js/pb.js"></script> <title>ProfileBuilder</title> <style> #placementPoint {width;100%;margin-top;0px;} #profilerow {padding;0px;margin;0px;} #Canvas {} #lockAspect {border;1px solid transparent;} #lockAspect;hover {border;1px solid gray;} .overflow {height; 200px;} #primaryPropertiesTable {width;100%;padding-top;0px;padding-left;0px;margin-top;0px;margin-left;2px;vertical-align;middle;} td > img {padding-right;2px;vertical-align;middle;} </style> </head> -
Shot in the dark...
Try swapping the order of some lines in the html file's header:**<link type="text/css" rel="StyleSheet" href="profileBuilder.css"/>** <script type="text/javascript" src="js/wz_jsgraphics.js"></script> <link type="text/css" rel="StyleSheet" href="js/jquery-ui.css"/>becomes
<script type="text/javascript" src="js/wz_jsgraphics.js"></script> <link type="text/css" rel="StyleSheet" href="js/jquery-ui.css"/> **<link type="text/css" rel="StyleSheet" href="profileBuilder.css"/>**Perhaps the jquery css is overwriting some of the pb css ??
-
hi TIG this doesn´t work.. this must be a an error outside of sketchup.
i have reinstall sketchup and the plugins..no changes

-
It looks like the IE settings used by SU, are blocking relative links...
did you test if the SCF tools work in SU?
also, you could try adding meta data above the
<link type="text/css" rel="StyleSheet" href="profileBuilder.css"/><meta http-equiv="content-type" content="charset=UTF-8" /> <meta http-equiv="MSThemeCompatible" content="Yes" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">john
-
-
@deaneau said:
could you send me a link?
the one from here...
http://sketchucation.com/pluginstore?pln=SketchUcationToolsjohn
-
i have solve this Problem with a Windows refresh
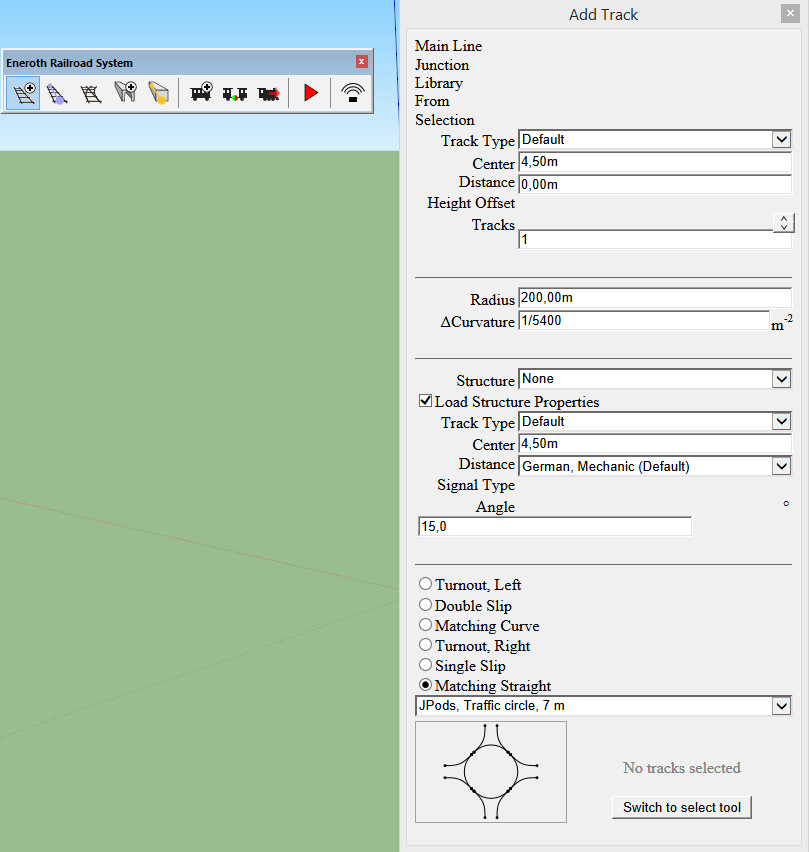
Eneroth Railroad is a good example.
the first button (track with a plus) look like without CSS

Advertisement







