[SOLVED] display errors in plugins Sketchup make 2015
-
i have solve this Problem with a Windows refresh
Hello Sketchup Friends,
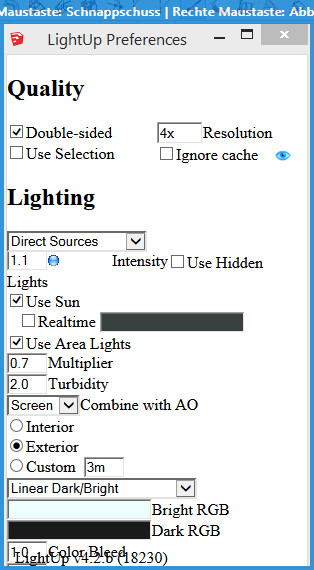
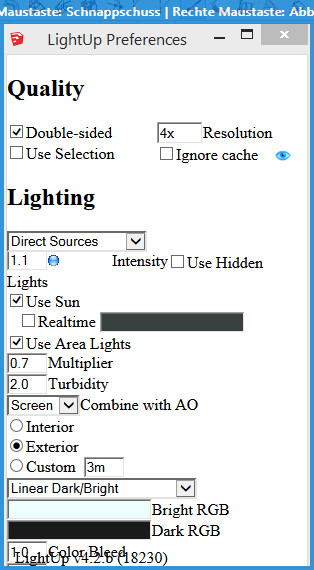
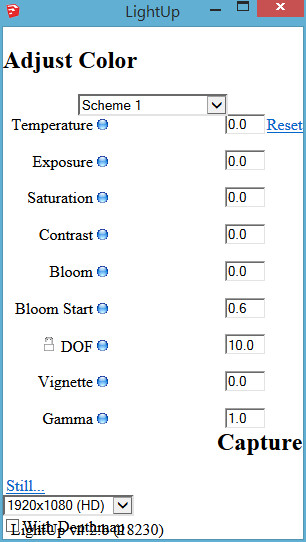
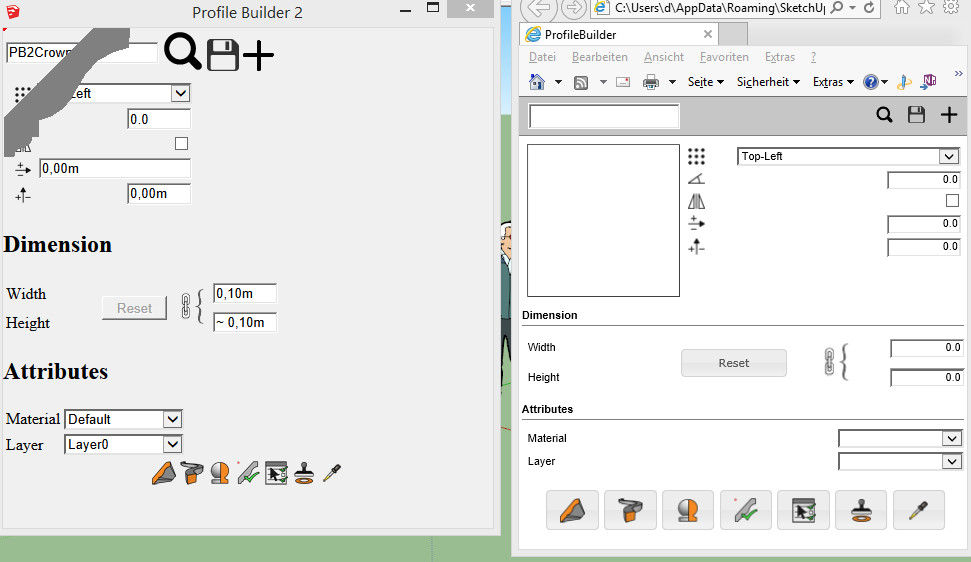
i have a proplem and i dont know how i can solve this.when i start plugins this look like a webpage without css etc.
how i can solve this problem.
i have start repair sketchup, however not happend.
thank you



-
Contact LightUp's author direct.
He can advise you best...Meanwhile...
Ensure that you have the latest version of Internet Explorer install [11?] - SketchUp uses it irrespective of your preferred web-browser.
Also double check that you have a full installation of the LightUp toolset - including its css etc... -
the same problem i have in sketchup 2014,too. and other plugins.
yes i have IE11
-
In your IE11 Internet Options do you allow javascript etc ?
Perhaps you are restricting what web-pages show ?
Do you have a css for LightUp ? -
yes , i have open all html files in the IE and all looks ok.
-
... Contact Adam

-
TIG this seams it is not a plugin problem..in 2014 i have the same problem. in the first time i have had installed this plugin i havn´t display problems.
-
@deaneau said:
...it is not a plugin problem...
so, do you see the same [missing css] with any other plugin?
for example Extensions Warehouse, 3d Warehouse, SCF...
if these show their css, then this is most likely a LightUp css path issue...
john
-
Thinks...

Completely off the wall...
What is returned with this typed/pasted in the Ruby Console ?
Sketchup.find_support_file('Plugins')I am thinking there might be an accent in your Windows User-name...
That might cause issues ?? -
@ TIG
Sketchup.find_support_file('Plugins')
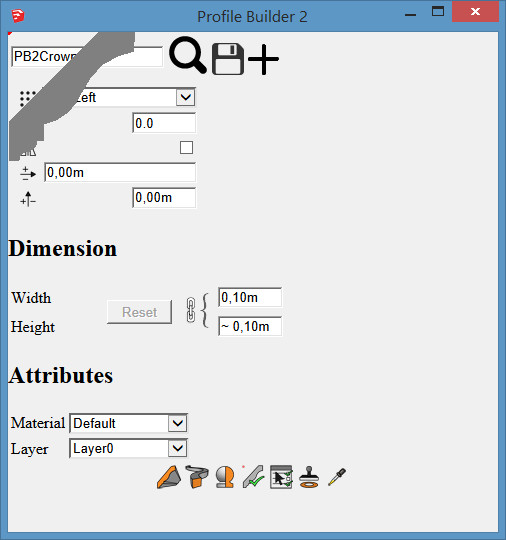
C:/Users/d/AppData/Roaming/SketchUp/SketchUp 2015/SketchUp/Pluginshere an other plugin withe same problem

-
OK.
So now I think it's something in your IE11 Internet Options settings ?
Preventing a custom "css" file from being used ?
If you access sketchucation.com with IE is the appearance compromised ?Any other ideas, anyone ?
-
@tig said:
Any other ideas, anyone ?
I just had a look on mac using Web Inspector, and LightUp uses a 'relative' link to the css file...
it is beside the html [no sub folder] so the fact that the html loads implies IE is blocking relative links...
can you 'view source' on the webDialog on a PC?
john
-
yes and if i open the html from the plugins the display will be good
here an example in sketchup and in IE

-
yes i can view html in the plugin dialog
-
in the header section it should show the path to the css, and possibly the reason for not loading?
if you copy paste the header [into a code block] from one of the failing ones it might give some clues...
does 'show source' display the errors? [it does on a mac]
john
-
here the html code of the header
<head> <meta charset="UTF-8"> <link type="text/css" rel="StyleSheet" href="profileBuilder.css"/> <script type="text/javascript" src="js/wz_jsgraphics.js"></script> <link type="text/css" rel="StyleSheet" href="js/jquery-ui.css"/> <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="js/jquery-ui.js"></script> <script type="text/javascript" src="js/pb.js"></script> <title>ProfileBuilder</title> <style> #placementPoint {width;100%;margin-top;0px;} #profilerow {padding;0px;margin;0px;} #Canvas {} #lockAspect {border;1px solid transparent;} #lockAspect;hover {border;1px solid gray;} .overflow {height; 200px;} #primaryPropertiesTable {width;100%;padding-top;0px;padding-left;0px;margin-top;0px;margin-left;2px;vertical-align;middle;} td > img {padding-right;2px;vertical-align;middle;} </style> </head> -
Shot in the dark...
Try swapping the order of some lines in the html file's header:**<link type="text/css" rel="StyleSheet" href="profileBuilder.css"/>** <script type="text/javascript" src="js/wz_jsgraphics.js"></script> <link type="text/css" rel="StyleSheet" href="js/jquery-ui.css"/>becomes
<script type="text/javascript" src="js/wz_jsgraphics.js"></script> <link type="text/css" rel="StyleSheet" href="js/jquery-ui.css"/> **<link type="text/css" rel="StyleSheet" href="profileBuilder.css"/>**Perhaps the jquery css is overwriting some of the pb css ??
-
hi TIG this doesn´t work.. this must be a an error outside of sketchup.
i have reinstall sketchup and the plugins..no changes

-
It looks like the IE settings used by SU, are blocking relative links...
did you test if the SCF tools work in SU?
also, you could try adding meta data above the
<link type="text/css" rel="StyleSheet" href="profileBuilder.css"/><meta http-equiv="content-type" content="charset=UTF-8" /> <meta http-equiv="MSThemeCompatible" content="Yes" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">john
-
Advertisement







