Need testers for my Ruby Code Editor
-
Hi All,
As you may have seen in the Plugins forum or on my site, I updated my Ruby Code Editor plugin. It now has code completion and a more responsive editor (i.e. I finally updated CodeMirror). Although I have tested it on all of my machines, I would like to have someone else test it, too.

So if you are interested, download it from the link below and let me know if you run into any bugs:

SketchUp Ruby Code Editor • [as]
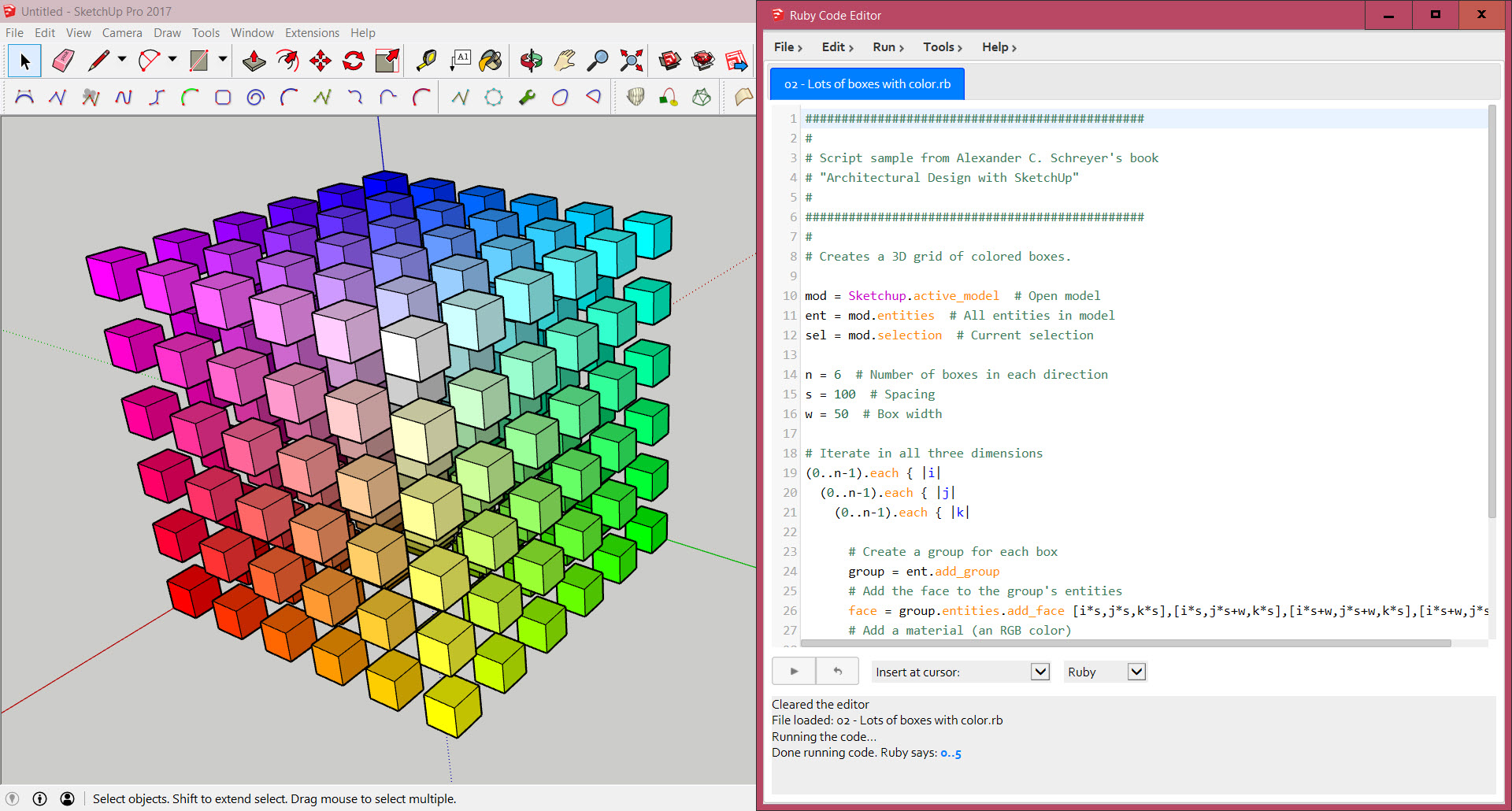
This code editor extension offers an easy-to-use and visually appealing way to write and modify Ruby scripts directly within SketchUp. These scripts can then be used to create geometry, add functionality or add data within the SketchUp 3D modeling environment. The SketchUp Ruby API provides an extensive set of functions to automatize SketchUp in many ways or create scripted, computational geometry.

[as] (www.alexschreyer.net)
By the way, this project is on GitHub - in case anyone wants to help out with it...

GitHub - alexschreyer/Ruby-Code-Editor-for-SketchUp: A nice-looking code editor for SketchUp. Supports Ruby and various other languages.
A nice-looking code editor for SketchUp. Supports Ruby and various other languages. - alexschreyer/Ruby-Code-Editor-for-SketchUp
GitHub (github.com)
Cheers,
Alex -
Alex, first test of the code editor went without any problems on my laptop running Windows Vista.
I have been using Ruby Web Console for several years and was constantly mistakenly hitting the tab key to indent lines so it will be nice not having to add spaces.
-
Hi Alex,
First impression is that I like it a lot - I'll certainly put it through it's paces for you (and for me!)
I use Ruby in another similar environment for audio plugin development, where everything is nicely 'in-line' with instant feedback on tap. Much as a I am used to Notepad++ and the indispensable Console+ plugin, it always feels like a step backwards writing SU scripts - too much copy/pasting and messing about in the plugin folder for my tired old brain! And no more trying to find room for a FireFox window!The feature set so far seems pretty much bang on for an interactive editor - just right for that tweaking and tweezing stage of coding where you want minimum clutter but enough editing capability to do some serious alterations. And the presentation is lovely - very easy on the eye for those late night bug fixing sessions! The only thing I think I'd miss is the ability to search the code to find "that" method, where I know that a bug I just noticed is snuggled!
I also get a slight graphical glitch with the output pane at the bottom - intermittent white lines when scrolling the display that don't line up with the text.Pretty sure this one is a "keeper". I have a couple of file export scripts to do to speed up some stuff at work just at the moment, so I'll see how I get on using it on those and get back to you later in the week.
Many thanks for letting us play with your new toys!
Trog. -
can you draw with this or am i just lost on the forums again?
-
@unknownuser said:
can you draw with this or am i just lost on the forums again?
You can draw with this but you need to speak Ruby...
...and yes you've fallen into the wrong forum again....
-
this console is wonderful that good to continue to improve
for now I just watch a possible error in the syntax highlighting when I write something like this;n = 100 periodos = 20 c = Math;;PI*periodos/n ve=[]; ve_inv=[]; vectors=[]; vec_invert=[] for j in 0..n Math.sin(c*j) end(google translator)
-
Hi All,
Thanks so much for the feedback! It's greatly appreciated. Some comments:
@dacastror said:
I just watch a possible error in the syntax highlighting
I know about that quirk. It goes away if you leave more spaces. Try:
c = Math::PI * periodos / ninstead of
c = Math::PI*periodos/n@unknownuser said:
can you draw with this or am i just lost on the forums again?
Rich is right... code away!!!
@trogluddite said:
The only thing I think I'd miss is the ability to search the code to find "that" method, where I know that a bug I just noticed is snuggled!
I also get a slight graphical glitch with the output pane at the bottom - intermittent white lines when scrolling the display that don't line up with the text.Keep working with it and let me know what you think. I have written the Sketchfab plugin on it and I find it now much easier than external editors. The only caveat is that I can't edit this plugin in the editor or things go bonkers...
Search is actually implemented nicely in CodeMirror. I just have to expose that in the UI. Goes on the wishlist.
Yep, I noticed the lines in the results, too. I only get them when I scroll up. Have to figure out what it is.
@sdmitch said:
...and was constantly mistakenly hitting the tab key to indent lines so it will be nice not having to add spaces.
The Tab and Shift-Tab work like a charm. You can even set your preferences to TABs (of varying width) or spaces.
Cheers,
Alex -

Much smother interface!
So far, so good. Only 1 thing noticed. A CSS thing. The quit button collapses when minimizing the window horisontal.
I'm on IE 9. -
@jolran said:
The quit button collapses when minimizing the window horisontal.
I thought I fixed that in v.3.1... Could you re-download and install and see if it still happens?
Cheers,
Alex -
Could anyone with a Mac check this, too, please... I did some Mac checks but I develop on Windows.
Cheers,
Alex -
@alexschreyer said:
Could anyone with a Mac check this, too, please... I did some Mac checks but I develop on Windows.
Cheers,
AlexPretty nice, overall! But...
I tried it out on Joe Zeh's dovetailed_components.rb, and found that the syntax highlighting is sensitive to spaces in statements. For example,
@dadoDelta = delta * (1.0 - dadoDepth/width)causes the remainder of the file to be displayed all olive green, but if I put a space after the /, it fixes things. Seems like there is a parsing bug?
Steve
-
@slbaumgartner said:
@alexschreyer said:
Could anyone with a Mac check this, too, please... I did some Mac checks but I develop on Windows.
Cheers,
AlexPretty nice, overall! But...
I tried it out on Joe Zeh's dovetailed_components.rb, and found that the syntax highlighting is sensitive to spaces in statements. For example,
@dadoDelta = delta * (1.0 - dadoDepth/width)causes the remainder of the file to be displayed all olive green, but if I put a space after the /, it fixes things. Seems like there is a parsing bug?
Steve
the same thing happens unless there is a space after <<
-
@alexschreyer said:
Could anyone with a Mac check this, too, please... I did some Mac checks but I develop on Windows.
Cheers,
AlexMore tidbits:
The options window isn't sized to the contents and isn't scrollable. I had to stretch it out before I could see all the items.
On a Mac the editor keeps disappearing behind other windows. I'd like it better if it were modal (which, on a Mac, just keeps it on top, it doesn't block events to other windows).
The tooltips that say "Alt-..." are wrong on Mac. They should be "Command-..." instead. For instance, "Alt-S" inserts a German Eszett!
Command-S gets "Save As", even when you have been editing an existing file.
The snippet Mac or PC? has syntax errors. Presumably you meant to have :windows and :mac as symbols, but there is a space between the : and the name.
Is there a find or find+replace capability? If so, what triggers it? No standard key press seems to get there. Seems like a pretty basic editor function. Undo would also be very helpful, especially if you make a mess by inserting a snippet at the wrong place!
The syntax highlighter picks out SketchUp keywords out of context and without regard to capitalization. So, for example, if you name a variable "entities", it is highlighted as a keyword. Should only happen for "Entities" and "xxx.entities" (without getting into whether it is a good idea to name variables the same as keywords).
I was confused by the "explore current selection" and "List object's attributes" buttons until I discovered that they pertain to a selected object in SketchUp, not in the editor!
-
@slbaumgartner said:
More tidbits
Thanks so much for the thorough checks. Some comments:
-
The code highlighter is indeed quite space sensitive. That I believe is just how CodeMirror works. I'll look into it, but I don't think I can change that.
-
Good catch with the Command key. Wasn't even thinking of that...
-
I'll add show_modal on the mac. Makes perfect sense...
-
I left the save as feature in there to save me from needing another button and to have a fail-safe. Might be good to add a simple save, though.
-
I'll update the snippet. It's actually updated in the code
-
The selection explorer buttons need more descriptive icons, I think. I'll look into that.
-
The class/method highlighting is indeed a bit brute-force-ish right now. If anyone wants to work with me on making that more reliable, then I'd very much appreciate that. For example, methods should only show up with the respective classes. All of that is implementable in CodeMirror. It just needs tome TLC...
Cheers,
Alex -
-
Forgot to mention:
- Yes to Find/Replace. Next version, though...
- Undo is in there. Just make sure the editor window is highlighted when you do Command-Z
Cheers,
Alex -
@alexschreyer said:
Forgot to mention:
- Yes to Find/Replace. Next version, though...
- Undo is in there. Just make sure the editor window is highlighted when you do Command-Z
Cheers,
AlexI find that Command-Z works only for text you type yourself, not for snippets inserted from the menu. You can highlight a section of code and hit delete, though.
Steve
-
STill haven't been able to play around with this. Going away for the weekend - so won't be able to do anything until at least next week.

Looking mighty good though.

-
Well, I've now been thoroughly immersed in my latest Ruby projects for the last couple of weekends, and a plugin or two for work too, and...
...I now wouldn't be without this plugin - it has become truly indispensable.
I'm still running Notepad++ for the bulk of 'big' coding, but when it comes to testing and de-bugging, this is the bee's knees. The 'undo last coding cock-up' button alone is a godsend, it just makes it so fast to restore a test rig, tweak a line of code, and try again. It's also great for trying out new API methods and generally poking around inside a model.
A couple of observations and suggestions...
- The cursor can become a tad hard to spot if next to a highlighted bracket, just needs a slightly more subtle highlight.
- Typing can get a bit slow with code of 100's of lines, but I guess that is down to CodeMirror, I've seen other editors based around it that behave similarly.
- It would be really nice if it could have the "file on disk has changed - update?" feature similar to Notepad++; that would save a lot of cutting and pasting when using an external editor in parallel - and as a reminder to be very careful when editing the same file in two different places!
Thankyou again for sharing this with us - as well as getting the routine coding jobs done, the 'live interaction' with SU is really helping me to learn Ruby and the API so much faster.
-
@trogluddite said:
...when it comes to testing and de-bugging, this is the bee's knees.
Thanks for your comments! Glad to hear you like the editor.
I'll look into your suggestions but - as you said - the display just naturally becomes slower with 100's of lines of code simply because it renders everything in JavaScript. Not sure if #3 is already implemented in CodeMirror somehow... have to look.
Cheers,
Alex
Advertisement







