Webdialogs: inputbox shows black background (sketchup webkit
-
@rdeath said:
Ok, I have done all that RESTARTED iMAC and things don't seem to have changed.....? Any ideas..?
Your image shows a website (that is loaded from the internet and can't use these css hacks). Does it at least work for components options?
@mwm5053 said:
Still no luck
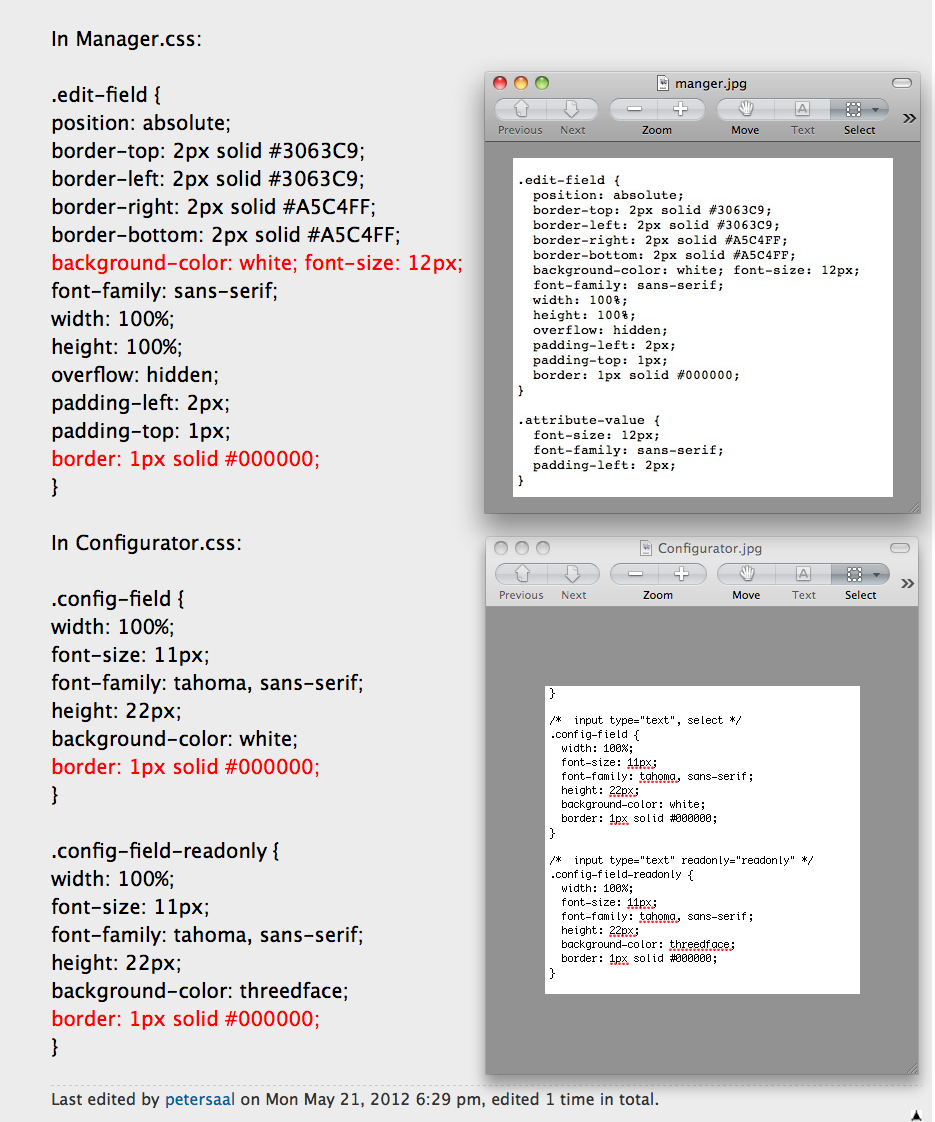
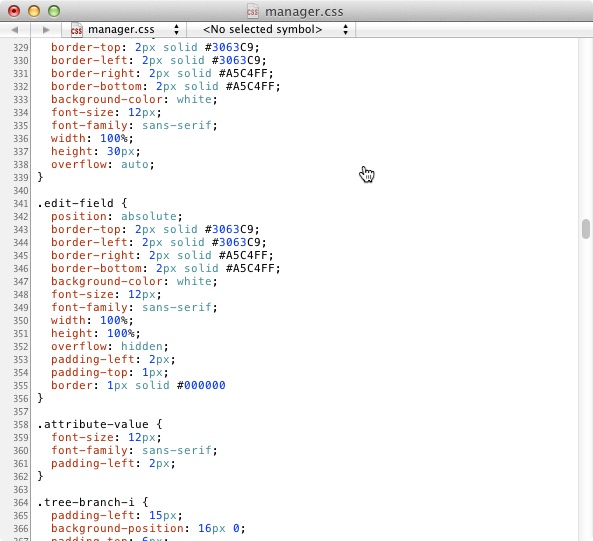
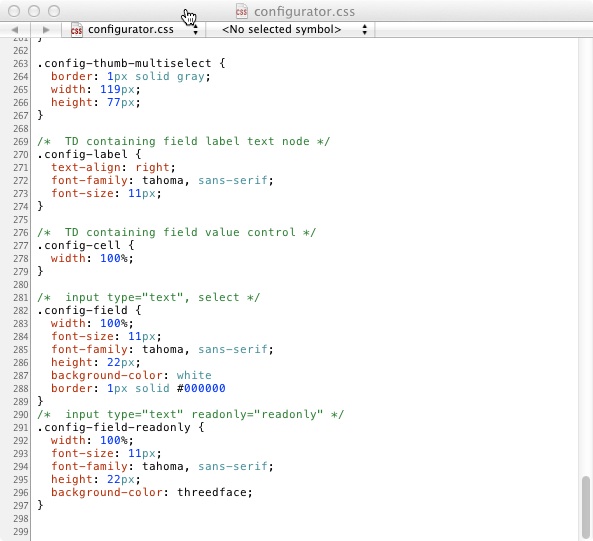
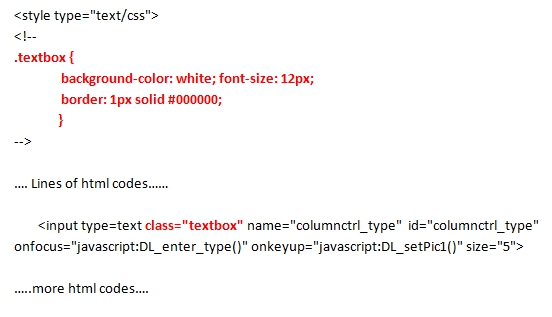
Can you check again that all the css properties are separated with a semi-colon? I think you forgot one in
%(#000000)[.config_field].Another idea, would a WebView also accept a user stylesheet (that would override the default background in all websites+webdialogs in SketchUp)?
-
I saw that and thanks for pointing that out but still seeing black fields. Jeff's solution did allow me to change width dimension ultimately. I don't think this a SU thing however I believe it was an update to the Safai browser for Macs after the Flashback incident. From what I've read it not only effected SU but other programs that use webdialog boxes on Mac. Emptying the cache hasn't proved to be useful either.
-
OK, purged cache in Safari and still no luck...!! anything else i can try..??? this is VERY frustrating..!!

-
Move "font-size: 12px;" down to its own line. I had that on the same line as background-color and that's an error on my part.
If that doesn't do the trick, the only difference might be the OS X version. I'm still on 10.6 and I don't have a way to test 10.7.
Just to be clear: this fix is only for dynamic components. It will not fix the 3D Warehouse search box or any other affected software on the mac.
-
Thanks for posting this workaround! It worked perfectly for me. (On OSX 10.7.4 Lion, Sketchup 8.0.14345 Pro)
Laura
-
@ Petersall
I followed your suggestion and didn't seem to make any differance

Did I do it right?Edit Went back and corrected a few errors and fine now.


-
When I updated to Safari to 5.1.7 in Mac Leopard webdialogs boxes turn black in Sketchup.
I've installed an older version of safari with pacifist and now it works again.http://www.charlessoft.com/ (pacifist software)
http://mac.oldapps.com/safari.php (Safari 5.1.1 (Snow Leopard)) -
@lwerner said:
Thanks for posting this workaround! It worked perfectly for me. (On OSX 10.7.4 Lion, Sketchup 8.0.14345 Pro)
Laura
ditto.. works fine for me too..
thanks peter. -
Hi All,
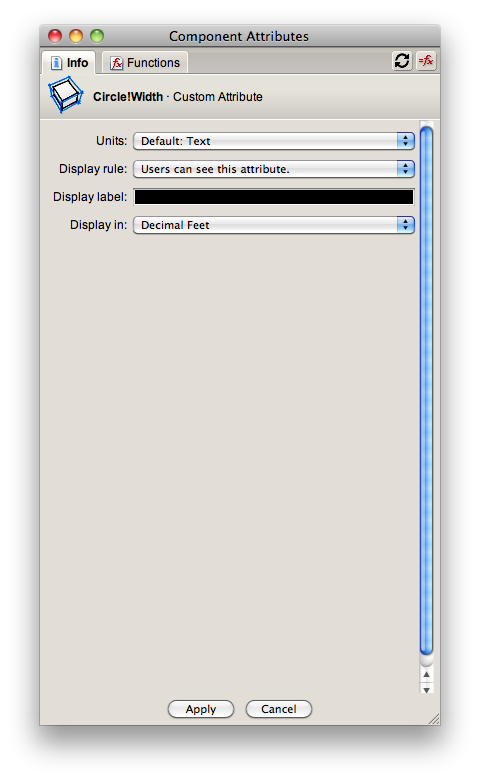
The fix Peter provided worked for the fields in my DC options window. But when I open my custom attributes window and look at the "Display Label" it is black as well. I couldn't find the style in the css style sheet that changed this input field. Does anyone know the style I need to change.

(On OSX 10.6.8 Snow Leopard, Sketchup 8.0.14345 Pro)
Regards,
Christian -
@juantxo said:
When I updated to Safari to 5.1.7 in Mac Leopard webdialogs boxes turn black in Sketchup.
I've installed an older version of safari with pacifist and now it works again.http://www.charlessoft.com/ (pacifist software)
http://mac.oldapps.com/safari.php (Safari 5.1.1 (Snow Leopard))Update If you find more black dialoge boxes blacked out like in profile builder or at 3d warehose this solution of Juantxo will work for all blacked
out dialoge boxes follow instructions on this page to revert Safari back to 5.1.1 even though it's for a earlier ver. -
fwiw, i did the DC fix a while ago and yes, it works but as mentioned in this thread, it only works with the DC dialog.. skindigo was also exhibiting this blacked out behavior so i eventually downgraded safari using the method mentioned by Juantxo a few posts back.. pacifist with an older version of safari..
and that fixes everything in sketchup instead of just the DC dialog.
-
I wonder if this has been reported to apple so the next Safari update will resolve this? BTW Still love my MAC
-
I'm using the developer release of Safari 6 and the problem remains in SU.
Safari's User Agent Style Sheet, handles the input border correctly but SU doesn't use that, so it's a WebCore update that's needed. i'm looking for a patch at the moment.
john
-
Thanks John I'd like to stay updated on this as I like to stay updated on all software.
-
Thanks guys!
I managed to get all the dialog boxes of 1001bit fixed following the suggestions on the css;
It's a lot of work to edit all the html files, but at least the problem is solved.

Cheers! -
I grabbed a copy of Pacifist, but I can't find a copy of Safari 5.1.5 to install.
For example, the page http://support.apple.com/kb/DL1070
has a Download button that leads to http://www.apple.com/safari/download/.However, this page only supports downloading of Safari 5.1.7.
Help?
-
I found it here:
-
Hi,
update to my investigation.WebView uses a different version of Webkit than Safari (and not just in SU) and I can't find a way to change the userAgent from within SU, so been trying another approach.
dlg.execute_script %(function addGlobalStyle(css) { var head, style; head = document.getElementsByTagName('head')[0]; if (!head) { return; } style = document.createElement('style'); style.type = 'text/css'; style.innerHTML = css; head.appendChild(style); } addGlobalStyle('input {border; 1px solid gray;}'))This works if you know the name of the dialog, but how can I get that with ruby to apply a global patch. Is it possible to get a new dialog name in ruby.
Using WebInspector to add the JS I can also exclude type withaddGlobalStyle('input, input;not[type="submit"];not[type="button"];not[type="file"];not[type="search"]{border; 1px solid gray;}')), but that returns true and fails in RubyConsole
john -
-
fixed it.
Advertisement







