Webdialogs: inputbox shows black background (sketchup webkit
-
@juantxo said:
When I updated to Safari to 5.1.7 in Mac Leopard webdialogs boxes turn black in Sketchup.
I've installed an older version of safari with pacifist and now it works again.http://www.charlessoft.com/ (pacifist software)
http://mac.oldapps.com/safari.php (Safari 5.1.1 (Snow Leopard))Update If you find more black dialoge boxes blacked out like in profile builder or at 3d warehose this solution of Juantxo will work for all blacked
out dialoge boxes follow instructions on this page to revert Safari back to 5.1.1 even though it's for a earlier ver. -
fwiw, i did the DC fix a while ago and yes, it works but as mentioned in this thread, it only works with the DC dialog.. skindigo was also exhibiting this blacked out behavior so i eventually downgraded safari using the method mentioned by Juantxo a few posts back.. pacifist with an older version of safari..
and that fixes everything in sketchup instead of just the DC dialog.
-
I wonder if this has been reported to apple so the next Safari update will resolve this? BTW Still love my MAC
-
I'm using the developer release of Safari 6 and the problem remains in SU.
Safari's User Agent Style Sheet, handles the input border correctly but SU doesn't use that, so it's a WebCore update that's needed. i'm looking for a patch at the moment.
john
-
Thanks John I'd like to stay updated on this as I like to stay updated on all software.
-
Thanks guys!
I managed to get all the dialog boxes of 1001bit fixed following the suggestions on the css;
It's a lot of work to edit all the html files, but at least the problem is solved.

Cheers! -
I grabbed a copy of Pacifist, but I can't find a copy of Safari 5.1.5 to install.
For example, the page http://support.apple.com/kb/DL1070
has a Download button that leads to http://www.apple.com/safari/download/.However, this page only supports downloading of Safari 5.1.7.
Help?
-
I found it here:
-
Hi,
update to my investigation.WebView uses a different version of Webkit than Safari (and not just in SU) and I can't find a way to change the userAgent from within SU, so been trying another approach.
dlg.execute_script %(function addGlobalStyle(css) { var head, style; head = document.getElementsByTagName('head')[0]; if (!head) { return; } style = document.createElement('style'); style.type = 'text/css'; style.innerHTML = css; head.appendChild(style); } addGlobalStyle('input {border; 1px solid gray;}'))This works if you know the name of the dialog, but how can I get that with ruby to apply a global patch. Is it possible to get a new dialog name in ruby.
Using WebInspector to add the JS I can also exclude type withaddGlobalStyle('input, input;not[type="submit"];not[type="button"];not[type="file"];not[type="search"]{border; 1px solid gray;}')), but that returns true and fails in RubyConsole
john -
-
fixed it.
-
@aerilius said:
fixed it.
hi, I'm getting
Error: #<SyntaxError: (eval):24: compile error (eval):15: parse error, unexpected '(' alias(:show_orig, :show) ^ (eval):20: both block arg and actual block given> (eval):24I'd much rather use a small amount of ruby to 'fix' the input problem
cheers for your efforts
john -
It's much more complicated than that.
I have a patch that does similar.. (and more,) but we can't release such a thing without Boulder's blessing.
We have realized, that it's best not to show how to modify the API modules and classes. Some newbie's just run with it and start hacking away, and worse. (Yes we've all been guilty of openly discussing such things in the past. I'm sure I have. Sometimes we forget the "kids" come along and read what we've written later.)
Anyway... you don't need the literal block when you pass to the orig method, as the wrapper method has already converted any block argument to a Proc object.
So instead you do:
block_given? ? show_orig(&proc) : show_orig()But it will not work like that, for the same reasons that the current API
show(),show_modal()andset_on_close()block form methods do not work on Mac. (The webpage is never ready when Ruby executes the block.) -
Improved my 'GreaseKit' UserScript using a file from Dan (cheers)

// ==UserScript== // @name inputPatch // @author driven // @namespace http://drivenupthewall // @description fixes webkit input boxes in SketchUp. // @include * // ==/UserScript== (function() { function main() { // ====== DO NOT TOUCH ANYTHING ABOVE ===== // ===== PLACE CUSTOM CODE UNDER THIS LINE ===== function patchStyle(css) { var head, style; head = document.getElementsByTagName('head')[0]; if (!head) { return; } style = document.createElement('style'); style.type = 'text/css'; style.innerHTML = css; head.appendChild(style); } patchStyle('input;not([type=button]);not([type=file]);not([type=checkbox]);not([type=image]);not([type=radio]);not([type=reset]);not([type=search]);not([type=submit]){background-color; rgb(255, 255, 255); border-bottom-color; rgb(238, 238, 238); border-bottom-style; inset; border-bottom-width; 1px; border-collapse; separate; border-left-color; rgb(238, 238, 238); border-left-style; inset; border-left-width; 1px; border-right-color; rgb(238, 238, 238); border-right-style; inset; border-right-width; 1px; border-top-color; rgb(238, 238, 238); border-top-style; inset; border-top-width; 1px;}'); // ===== KEEP CUSTOM CODE ABOVE THIS LINE ===== // ===== DO NOT TOUCH ANYTHING BELOW ===== }; var script = document.createElement('script'); script.appendChild(document.createTextNode('('+ main + ') ();')); (document.body || document.head || document.documentElement).appendChild(script); })();john
-
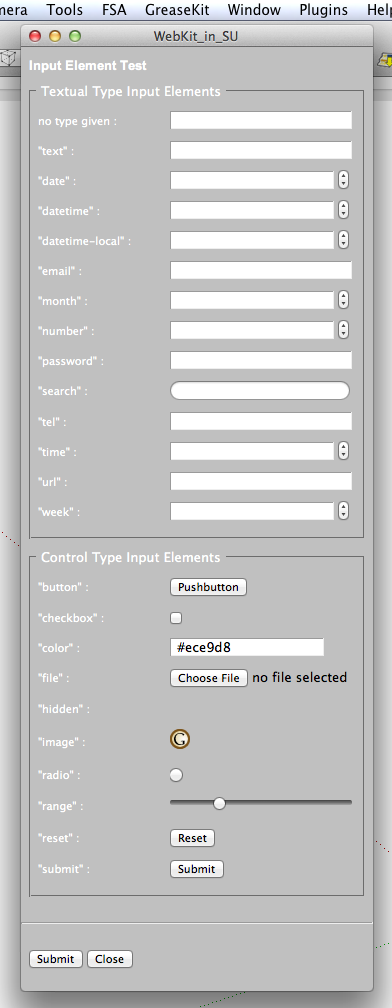
![working with Safari 6[dev] as main browser working with Safari 6[dev] as main browser](/uploads/imported_attachments/1TjW_2012-07-0412.29.45am.png)
I added GreaseKit to SketchUp Menu and wrote a userScript to intercept ALL WebDialogs to add the patch.It only affects input[type=text] even when it's not been declared. (e.g. at 3D Warehouse site)
Here are some instructions and my userScript if anyones interested.
You need to instal SIMBL and GreaseKit in these locations
/Library/Application\ Support/SIMBL
%(#4040BF)[/Library/Application\ Support/SIMBL/Plugins/GreaseKit.bundle
~/Library/Application Support/GreaseKit/apps.plist
~/Library/Application Support/GreaseKit/config.xml]
~/Library/Application\ Support/GreaseKit/inputPatch.user.jsEdit:SCRIPT REMOVED -better version below
add SketchUp to greaseKit from Safari Menu, then in SU Reload All UserScripts and Select 'InputPatch'
that's it
john -
You could carefully "alias" the WebDialog class in SketchUp, that means you add a script that is loaded first where you redefine the UI::WebDialog.open method so that it injects your JavaScript after the WebDialog has opened. Maybe like (untested):
class UI;;WebDialog # this gives a new name to the method "show" alias ;show_orig ;show private ;show_orig def show(&proc) # this calls the original "show" method show_orig(&proc){ proc.call } execute_script(" /*your script*/ ") end endHowever re-defining base classes is something that no published plugin should do.
-
@petersaal said:
I found the same problem last week. The source of the problem is the Safari update that Apple pushed out last week (5.1.7). Here's a work-around for dynamic components: make the following edits in red to the manager.css and configurator.css files. (located in Library/Application Support/Google SketchUp 8/SketchUp/Tools/Dynamic Components/css)
In Manager.css:
.edit-field {
position: absolute;
border-top: 2px solid #3063C9;
border-left: 2px solid #3063C9;
border-right: 2px solid #A5C4FF;
border-bottom: 2px solid #A5C4FF;
background-color: white; font-size: 12px;
font-family: sans-serif;
width: 100%;
height: 100%;
overflow: hidden;
padding-left: 2px;
padding-top: 1px;
border: 1px solid #000000;
}In Configurator.css:
.config-field {
width: 100%;
font-size: 11px;
font-family: tahoma, sans-serif;
height: 22px;
background-color: white;
border: 1px solid #000000;
}.config-field-readonly {
width: 100%;
font-size: 11px;
font-family: tahoma, sans-serif;
height: 22px;
background-color: threedface;
border: 1px solid #000000;
}Thank you!! this worked for me!!!
-
@unknownuser said:
Thanks guys!
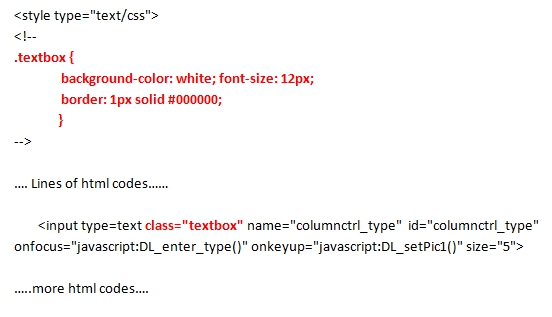
I managed to get all the dialog boxes of 1001bit fixed following the suggestions on the css;[attachment=0:1pgsvrh4]<!-- ia0 -->black_textbox_patch.jpg<!-- ia0 -->[/attachment:1pgsvrh4]
It's a lot of work to edit all the html files, but at least the problem is solved.

Cheers!what files exactly did you modify?
-
To avoid any confusion over installation of the script, I created this guide:
-
Download SIMBL
-
Unzip the file
-
Launch the SIMBL-..*.pkg installer
-
Download GreaseKit
-
Mount the GreaseKit-..dmg image
-
Copy GreaseKit.bundle to /Library/Application Support/SIMBL/Plugins/
-
Launch Safari
-
Select the GreaseKit item in the menubar
-
Select Manage Applications...
-
Add Sketchup to the application list
-
Quit Safari
-
Download inputPatch.user.js created by driven (his original post)
-
Copy inputPatch.user.js to **~/**Library/Application Support/GreaseKit/
-
Launch SketchUp
-
Select inputPatch from the GreaseKit menu
Your text boxes are now white!
-
-
hi Phaseone,
Welcome to SCF and thanks for the guide on how to instal my GreaseKit solution.It made me revisit the issue and I realise now that there is an even easier way to do this. [i.e. without SIMBL, GreaseKit or js injection]
In an earlier post from Aerilius
@unknownuser said:Another idea, would a WebView also accept a user stylesheet (that would override the default background in all websites+webdialogs in SketchUp)?
Yes, Safari does it from the preference menu and I now have it working in SU, but what's the simplest way to share the 'how to'.
First you need a css file containing the patch code, in a place SU can find. So copy paste this into Ruby Console and hit return.
directory='/Library/Application Support/Google SketchUp 8/SketchUp/plugins/__InputPatch/' Dir;;mkdir(directory) unless File.exists?(directory) filename='inputPatch.css' File.open(directory + filename, 'w') do |iP| iP.puts <<PATCH input;not([type=button]);not([type=file]);not([type=checkbox]);not([type=image]);not([type=radio]);not([type=reset]);not([type=search]);not([type=submit]){background-color; rgb(255, 255, 255); border-bottom-color; rgb(238, 238, 238); border-bottom-style; inset; border-bottom-width; 1px; border-collapse; separate; border-left-color; rgb(238, 238, 238); border-left-style; inset; border-left-width; 1px; border-right-color; rgb(238, 238, 238); border-right-style; inset; border-right-width; 1px; border-top-color; rgb(238, 238, 238); border-top-style; inset; border-top-width; 1px;} PATCH endit makes a folder + file in /Library/Application Support/Google SketchUp 8/SketchUp/plugins/
Then if you have Pro8 copy/paste and return this.
`defaults write ~/Library/Preferences/com.google.sketchuppro8.plist WebKitUserStyleSheetEnabledPreferenceKey -bool True` `defaults write ~/Library/Preferences/com.google.sketchuppro8.plist WebKitUserStyleSheetLocationPreferenceKey '/Library/Application Support/Google SketchUp 8/SketchUp/plugins/__InputPatch/inputPatch.css'`or for free try
`defaults write ~/Library/Preferences/com.google.sketchupfree8.plist WebKitUserStyleSheetEnabledPreferenceKey -bool True` `defaults write ~/Library/Preferences/com.google.sketchupfree8.plist WebKitUserStyleSheetLocationPreferenceKey '/Library/Application Support/Google SketchUp 8/SketchUp/plugins/__InputPatch/inputPatch.css'`Restart SU
You only need to do this once, and all your input boxes in SU will work correctly [without editing any files]
If the problem is resolved in the future you can just bin the __inputPatch Folderjohn
Advertisement







