[Plugin] Hatchfaces (v1.8 beta) UPDATED 15-Dec-2012
-
OK you have a module that uses @xxx - IF you has a class [e.g. a Tool where you were picking faces after it started then @@xxx would work!].
My example was quickly cut from another tools that has a class BUT you can see the way... just substitute@idset=%w(units, thisthat, theother)- it's just a reference used throughout the tools methods and shared as it's a @xxx like you use for previous dialog entries etc... in your case it's probably only ever used inside one method anyway
-
I usually write a plan out in words about how the tool will be used, and backtracking to add the parts in I forgot would be needed - like 'making a list of somethings' to use later in other steps.
When you have the 'storyline' you can start adding the flesh to the bones in code...
So for example in yours, a small part will say
"The user picks a hatch-pattern from a dropdown list in the webdialog."
Now we know we need to 'make the list' beforehand in the html code.
Before that we need get a list from somewhere???
This could be a premade list hard-coded into the html, but more flexibly we can populate the list with entries as the webdialog opens using js from the Ruby side [as my example].
If we are populating the dropdown's list need to compile list of patterns...
Let's say we are to use a folder of them with your tool's subfolder.
So we then know we need the folder-path - compile that.
Then we need to filter the files in that folder so we only have .skp ones, then we take an array of their basenames [no extname] and sort it into order etc.
Then compile the js string to populate the dropdown...
...
At this point you decide you want to show a preview image of the hatching selected in the dropdown.
This sets us off down another path...
You need a folder of .png images for each pattern, with the same name as the .skp...
As the user selects [highlights] a hatch from the dropdown part of the html code kicks in a js/callback to display the matching image file in the field on the form...
Then error trap - what happens if the image is missing etc etc...You later reorganize these lists of steps into a logical/chronological order and that's the basis of the code for that/those part...
-
I have been thinking in a similar way, but since I know very little about JS and what it can do it's kinda difficult to structure things. Your advice here helps a lot. Now I know more what to look for.
@unknownuser said:
This could be a premade list hard-coded into the html, but more flexibly we can populate the list with entries as the webdialog opens using js from the Ruby side [as my example].
I was thinking about that. And I think using JS for more flexibility is the way to go. A bit overoptimistic maybe since I've got a long way to go yet
 But that way newly created "user" components will pop up in the list as well.
But that way newly created "user" components will pop up in the list as well.Thanks again.

Oh and. Phheuh. I'm glad I did not have to make any classes in the script and redo everything.
I totaly missread you advice there. -
I've updated the dialog so it doesen't take up that much space(CSS hell
 )
)Deccided to hard code the list of components(hatches) in the HTML code.
It's easy to change or add components. Thataway won't have to worry about sending many strings back and fourth?Component names and pics are the same exept for the extension(.gif) for pic.src.
This step is to update the picture preview:
The main idea is to get the name from selected component in the list.
Use that names.text + "img/" and ".gif" to change the image source in javascript.Any JS expert that can help me with the following code?
(been googling JS code for 2 days now..)The main thing is that I DON'T want to preload the pictures, like everyone else seams to like. There could be hundreds of them and it's not a slideshow
 ..
..html <select id="selskp" name="components" size=15 onChange="setImage(this)" > <optgroup label="Line Hatches"> <option>Line solid fast</option> <option>Line dotted</option> <option>Line dashed</option> etc........ JS; var imgSource = document.getElementById("imag").src=""; function setImage(imageSelect) { theImageIndex = imageSelect.options[imageSelect.selectedIndex]; if (var imgSource) var imgSource = eval("img/" + theImageIndex.text + ".gif"); }

-
Yeyy! Got the picture switching going. First success in Javascript.
Well this is the code I use if someone is in the need for it. If it can be improved, please tell.
The function change picture source by the name of selection in scrollist.
You will have to call the function in the <select> tag in the HTML, by "onchange" + "functionname".function changePic(hatchImage) { // Get the select options text var i=document.getElementById("selskp") var hatchSelect = i.options[i.selectedIndex].text; // Create our Image src name, concat var hatchImage = "img/" + hatchSelect + ".gif"; // Assign the image document.getElementById("imag").src = hatchImage; } And in the html you just call onchange="changePic()" <select id="selskp" name="components" size=15 onChange="changePic()" > -
Y'see! it's easy

[If you spend hours learning it! ] -
I woulden't say easy. I'm thick as a mid-evil castle door.
Yep, hours it is. Rewarding sensation when things get going a little. Time before that is frustrating pain
 .
. -
Bonjour.
I thought giving a little update, so you don't think I have given up on the plugin.

Due to webdialog testing I'll noticed that the script had to be reorginized quite alot. Especially if LineHatching and ordinary component patterns are supposed to coexist in the same script. And there will be options for crosshatching for comp.patterns as well!
- color background(or none).
So in order to keep the same requested grouping as LineHatches, there where a lot of conditions to be met to even be able to test the dialog. And the webdialog part is hard to code..
At the moment I can "stear" the plugin with @variables set to TRUE or FALSE or VALUE.
The idea is to link those to the Webdialog later on.
The way I have organized the script is methods on top. And a main script just calling methods with if statements. The methods have few arguments. Mostly (group) or (face), so things are easy to keep track of and to reuse methods.
Then the question is. Is there any performance differences in having it set up this way. Compared to having Modules loaded in(with methods) like I see a lot of coders use. It's not a very long script. 400 - 500 lines of code.
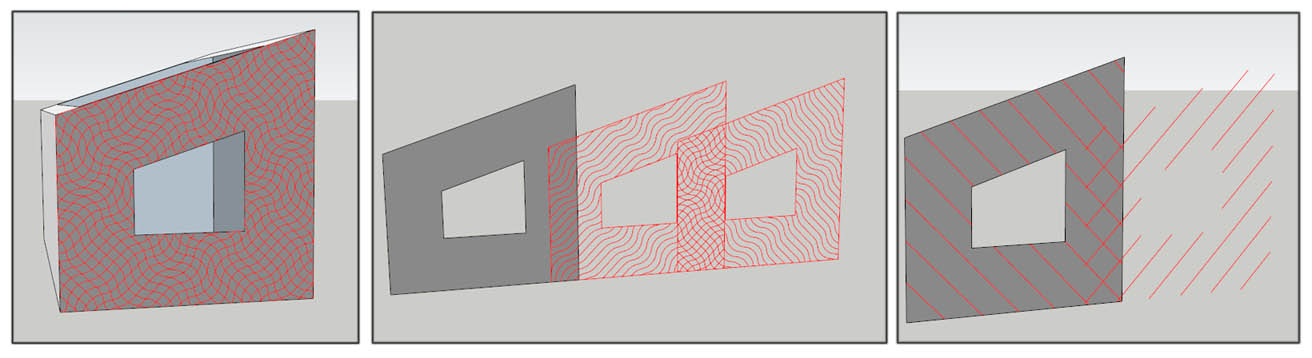
Here's a pic of crosshatching with comp-pattern. Grouping the same as LineHatching. Can't get rid of the border on comp-patterns though. Tough nut to crack...
Much easier with LineHatches.

- color background(or none).
-
Great plug in, I did it little different till now. These plug in is cool stuff in SU. Thank you.
-
Thanks for feedback
 .
.FYI. I'm working on the next version quite hard and on an every day basis. Even if there hasent been any updates lately in this topic.
-
Hello:
I´m new in this forum. Could be possible to be rendered with v-ray?. If it were a normal material?
Thanks.
-
Hi Ciudadanochano!
I can imagine having a woodframe-construction with wood textures and in some angles show of some hatchpatterns. Is it something like that you desire?
But I think one will need a face with a material in any case, for a render. Unless "wireframe" is an option in your render-engine?
I have Vray as well. And could probably look in to that a little later on..You can fake it though if you can match Sketchups field of view and pixelratio!
Just render 1 black and white version in Sketchup(with hatches) and and 1 version i Vray.
Then blend the pics with some type of layerblending in Photoshop.
Cheap trick though ....
.... -
Hello Jolran,
Any new developments you're willing to share?
Greetings, Max
-
Yes, sure if you like.
Think I'm ready with the base of the dialog. I'm porting it to Sketchup as of speak.
There where a lot of Javascriptcode to get the interface responding to certain events. For ex if one checkbox is selected another element is disabled, and such.
Using Jquery to help with DOM handling and events. And a spinnbox plugin.I'm also sending lists from Sketchup to Dialog. Materials, components and layers.
Instead of hardcoding them in the HTML.
For patterns the user will be able to create new components as long as they put them in correct folder. And maybe create a pic as well(optional).It's moving forward everyday actually. Slowly but steady. Will still have a lot of cleaning, testing and streamlining to do. But hopfully it will be a useful plugin.
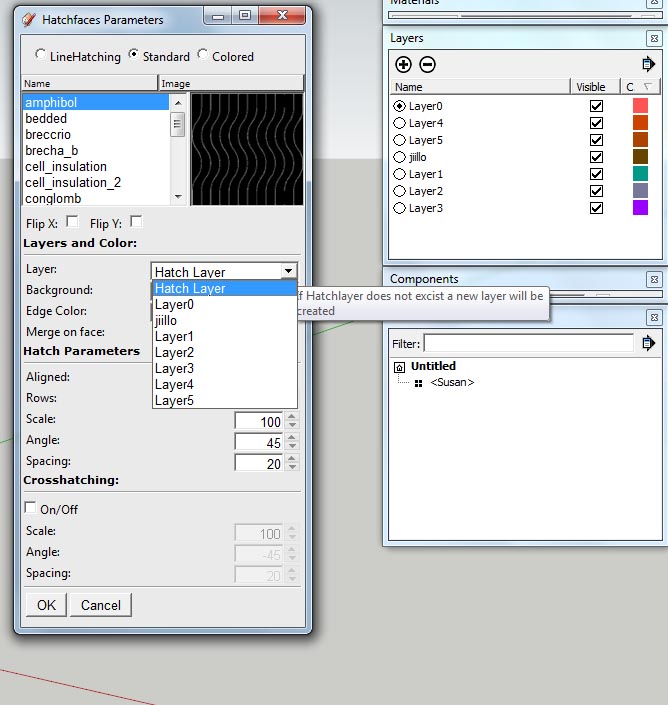
Here is a screencap from latest dialog version. The style is to keep the interface as "Sketchup" as possible. Opinions in this style would be nice.
I could go crazy with colors but I kinda like this Sketchup style.

-
Hello Jolran,
Good to see you're still developing the plugin.
The screenshot looks good! Very nice you use the Sketchup style for the dialog, it's more easy on the eyes. I Hope you can treat us with a new test version at some point in the near future. Good luck in the meantime!
Greetings, Max
-
Thank you Max.
Glad you liked the style. It's quite easily changed if users would want so.
@unknownuser said:
I Hope you can treat us with a new test version at some point in the near future
I'm working on it. Quite hard acctually, it's my baby. Can't give any dates, cause I'm not experienced enough in scripting to tell how long certain things will take

There is one thing that might pose some problems for the whole idea of the plugin.
After intersections there are quite often errors. I don't think it has so much to do with the script itself creating errors, but as to Sketchups accuracy. Wich is 0,001 inches.It's really bugging me. Sometimes edges don't intersect with faces or small faces gets lost.
My theory is that I'm importing components and tiling them and doing plenty of transformations, wich can lead to: Vertices and edges are lying outside a position tolerance of what Sketchup can handle(intersect).
Compare that to using native Sketchup tools creating geometry. For ex drawing edges with the pen tool on a face, that would almost always give you tolerated vertice positions(unless you group and move them) for intersecting.
Well that's only a theory. But I must solve the problem somehow.
Hope that did not come out to negative Max. But as you can see there are still some work to do.
-
Hi Jolran
Just a lurker but what fun to see you and TIG hang in with such tenacity.

Thanks for this really useful and interesting tool.

Cheers

dtr
-
Any news on what looks to be a very promising plugin?
Mark P. -
After having used the plugin, I came back by because I thought I had some ideas for you but seeing the various screen shots it looks as if you are well beyond what I get with the plugin, so either mine is not up to speed or I am not implementing correctly or you have not posted one which gives what is shown... My version just has hatches > line hatches resulting in only the possibility of cross hatching.
I forgot to say how thrilled I am to find your routine and hopeful for what I may be able to do with it... It fills a long standing hole in SU's arsenal.

-
Hello everyone!

I AM working on the plugin. Just have been very busy lately with house renovation(I do this SU-programming on spare time).
Brookefox. The downloadable version you have, only does linehatches at the moment.
Although I've earlier posted pictures of current development features (here and in LO-forums)in order to get feedback and suggestions.Must admit, for a while I got the impression most people where content with using textures for hatching(At least at the LO forums). So I got a little side-tracked

Started to work on other features, like 3d hatching and such..Thanks for the feedback guys Really apreciate it.
Will be back on track soon.
/ Joel.
Advertisement







