[Plugin] Hatchfaces (v1.8 beta) UPDATED 15-Dec-2012
-
If you get a .pat file you will see it's set up like this
;; Notes... *Masonry-Angle, Masonry in section/plan @50mm c/c & @45deg. 45, 0,0, 0,50
Lines starting with a';;'are user notes and are ignored in pattern making.
Each line for a hatch type starts with a '*' and starts with the pattern's 'name' and 'description' separated by ','
The lines following it describe the lines to draw in the pattern - in this example rotated by45degrees and one line spaced in X/Y starting from0,0- they draw 'infinitely' unless a second point is given, spaced in X/Y0,50['units', mm in this example] - i.e. a line drawn offset every 50 at 45 degrees - it's as long as it needs to be to fill the 'loop'.
More complicated patterns spread over several lines and include a 'fixed length' line thus...
*Herringbone, 'Herringbone-pattern' 100x200mm brick/paving @45deg. 45, 0,0, 100,100, 300,-100 135, 70.710678,70.710678, 100,-100, 300,-100
Note how the three pairs of X/Y specify the lines' start-point, their end-point and their repeat, with different angles for two types of line...
The additional lines are used until a line of text starting with '*' or a 'blank' is encountered.
To mind-boggle you here's a complex wood-grain pattern...
*Panel, Woodgrain or paneling, approx 10mm repeat. 0,0,0,0,100,20,-30,10,-40 0,70,2.5,0,100,20,-80 0,60,7.5,0,100,10,-90 0,5,10,0,100,5,-70,5,-20 0,40,15,0,100,20,-30,5,-45 0,15,17.5,0,100,15,-85 0,40,20,0,100,30,-70 0,10,22.5,0,100,20,-80 0,50,25,0,100,50,-50 0,20,30,0,100,10,-30,20,-40 0,90,32.5,0,100,20,-80 0,70,35,0,100,10,-90 0,50,37.5,0,100,10,-90 0,0,40,0,100,20,-80 0,50,42.5,0,100,20,-80 0,50,47.5,0,100,20,-20,20,-40 0,30,52.5,0,100,10,-50,20,-20 0,50,55,0,100,30,-70 0,50,60,0,100,20,-80,0,0 0,10,62.5,0,100,30,-40,10,-20 0,10,67.5,0,100,50,-50 0,70,70,0,100,10,-90 0,40,72.5,0,100,20,-80 0,20,75,0,100,10,-40,10,-40 0,10,77.5,0,100,10,-30,20,-40 0,30,80,0,100,10,-50,10,-30 0,50,82.5,0,100,30,-70 0,10,87.5,0,100,20,-80 0,60,90,0,100,10,-90 0,80,92.5,0,100,10,-90 14.03624347,70,7.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,80,30,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,70,90,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,40,52.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,60,67.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,70,60,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,20,77.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,60,72.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,80,35,97.01425001,-24.25356251,20.6,-391.7105526 14.03624347,70,42.5,97.01425001,-24.25356251,20.6,-391.7105526 14.03624347,70,47.5,97.01425001,-24.25356251,20.6,-391.7105526 165.9637565,40,15,97.01425001,24.25356251,10.3,-20.6,10.3,-371.1105526 165.9637565,20,30,97.01425001,24.25356251,10.3,-402.0105526 165.9637565,20,75,97.01425001,24.25356251,20.6,-391.7105526 194.0362435,70,2.5,97.01425001,-24.25356251,10.3,-402.0105526 345.9637565,90,2.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,60,37.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,80,55,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,40,62.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,30,75,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,40,80,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,40,62.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,70,77.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,10,10,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,20,17.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,30,22.5,97.01425001,24.25356251,10.3,-20.6,20.6,-360.8105526 345.9637565,30,30,97.01425001,24.25356251,20.6,-20.6,20.6,-350.5105526 345.9637565,20,40,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,10,47.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,10,52.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,80,82.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637675,90,92.5,97.01425001,24.25356251,20.6,-391.7105526 345.9637675,30,87.5,97.01425001,24.25356251,20.6,-391.7105526 345.9637575,20,0,97.01425001,24.25356251,41.2,-371.1105526 345.9637575,80,70,97.01425001,24.25356251,30.9,-381.4105526 345.9637575,90,62.5,97.01425001,24.25356251,61.8,-350.5105526So you can read a .pat file using
lines=IO.readlines('path_to_file.pat')and then iterate throughlinesto find all pattern types and their specifications - replicating these as edges in your SKP... -
@unknownuser said:
they draw 'infinitely' unless a second point is given
This is what complicates things in Sketchup, I believe.
@unknownuser said:
More complicated patterns spread over several lines and include a 'fixed length' line thus...
That I did not know. Hmm, this may be possible after all. I'll have to be careful though not to start new projects and ideas that never get's finished.

Seeing the wood grain patter you provided code for makes me wonder if its viable as an additional feature
 I reckon it would just slow the plugin down even more creating all that geomtry, compared to importing an already created Sketchup component? Or maybe creation of edges are swift.
I reckon it would just slow the plugin down even more creating all that geomtry, compared to importing an already created Sketchup component? Or maybe creation of edges are swift.Other alternative is as a converter maybe? Import PAT >> convert to component and save in pattern directory. Batch would be nice..
Anyway, good info you show there. It almost sounds like you already have tried/done this before

-
I've never parsed a PAT file BUT it's easier than parsing an OBJ or MTL file!
You don't want to be reading .pat files into Ruby every time.
In fact a .pat file usually contains all of the patterns in one lump!
The simple line patterns are easily replicated in code anyway... it's just the complex tileable line patterns like wood-grain that are complicated...
BUT you could simply 'draw these too...
You could perhaps make a converter and write a set individual '.spat' files that specify the geometry to draw, BUT probably a standard size SKP 1m x 1m or maybe 10" x 10" to mimic the texture default... that you place down in a repeating patterns and then explode all followed by the intersect_with and trimming is the best way... To test it make a simple line hatch that tiles and try it out... -
@unknownuser said:
BUT probably a standard size SKP 1m x 1m or maybe 10" x 10" to mimic the texture default... that you place down in a repeating patterns and then explode all followed by the intersect_with and trimming is the best way...
Yeah, that's what I think to, and doing right now. Shoulden't overcomplicate things at this stage, perhaps.
-
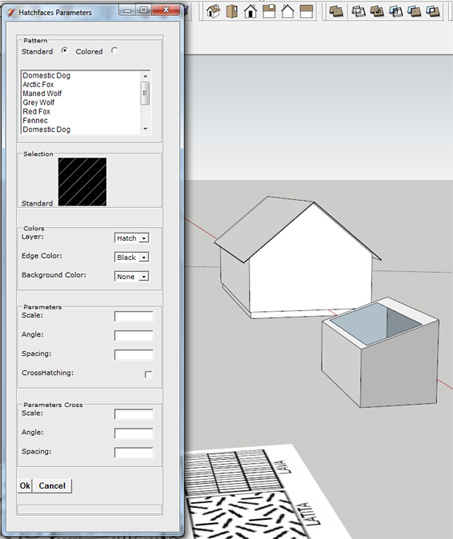
Hmm, ok. Got some webdialog going, with HTML and some css. Ugly son of a gun. HUGE!
 Doesent do anything yet..
Doesent do anything yet..Funny, it doesent look like that either in firefox or IExplorer. I've got Opera installed as well, but IE should is default browser. Does Sketchup load from default browser?
Anyway.. Now the fun part starts, with javascript and callbacks.. Maybe Jquery? Suggestions, please..
Should load files and select the in the list, and then there should pop up a GIF as preview.
Will manually create gifs for each component cause the skp.jpg are so small and zaggy and don't always show up!
For MAC people (in case pic won't show up), there should be text displaying what hatch is selected.They say, html and css should be the easy part, but heck! It's difficult to line up form elements horisontaly, thats why the dialog is so tall. Coulden't get it to work otherwise. Had to rearrange everything from scratch at least 3 times.
It takes longer to make the dialog then the plugin Off course, I'm new to html so a more experienced user would probably be swifter.
Off course, I'm new to html so a more experienced user would probably be swifter.

-
Sketchup uses PC's IE [older version] and Safari for the MAC - irrespective of your default browser...
Some strange hatch-pattern names

-
@unknownuser said:
Sketchup uses PC's IE [older version] and Safari for the MAC - irrespective of your default browser...
Aha, good to know. That explains some things..
@unknownuser said:
Some strange hatch-pattern names
Ha ha!
 Yes, since I had no JS going yet I had to fill the list with something to see that the scrolling work.
Yes, since I had no JS going yet I had to fill the list with something to see that the scrolling work. -
Think I'm choking here
 Trying to figure out "best" strategy for getting data from webdialog to ruby.
Trying to figure out "best" strategy for getting data from webdialog to ruby.In short, the idea is to populate the webdialog's scrollist with skp.components from file. And GIF preview in webdialog as well.
Sounds easy? Don't even know where to start. Info is sparse, and so are plugins with webdialogs (to see how it's done).
So question is. Do I load the files and populate webdialog (scrollist, image preview.GIF and label) from the dialog directly with JS, or do I load files in Ruby and send them to webdialog?
And using "default values" must be passed from Ruby to JS in case user switch units(cm to inches etc)?
Any tip on this would be great. Or if direction could be given for any plugin to look at.
-
On OK button of the webdialog its callback runs a Ruby self.method that has a set of callbacks it uses to look at every user-editable entry in the webdialog at the moment OK was pressed, and return them for processing... once the webdialog is then closed.
The selected item in any 'scroll-list' will be returned.
You will have initially populated the list from with Ruby using some js - do you have code successfully doing that?
Here an example to make a 'units' listunits_array=["inches","feet","meters","centimeters","millimeters"] units_array.each_with_index do |unit,i| js="document.getElementById(\"units\")[#{i}] = new Option('#{unit}','#{unit}'" js+=",true,true" if @unit==unit ### I.E. SELECTED/DEFAULT UNITS js+=");" @dlg.execute_script(js) end#doThe html code has id='units' identifying the dropdown-list in the dialog @dlg - the js sets up the list in an initial 'populate'.
After the OK triggers a callback you get the current 'units' in a Ruby method thus
@@idsetis set earlier as a list of values within the class itself,
e.g.@@idset=%w(units, thisthat, theother)def getIDvalues() @values={} ### hash to hold id values - ALL read in as strings - even if boolean @@idset.each{|id|@values[id]=@dlg.get_element_value(id)} end#getIDvaluesThen set values to use in the Ruby...
def setIDvalues() @units=@values["units"] ### etc etc... endThe 'list' for the dropdown can be complied as an array as I showed or made from a filtered Dir.entries() array OR model.definitions.each{|d|defs << d.name if not d.group? and not d.image?} etc
-
Thanks for helping me, TIG. This will get me something to go on.
@unknownuser said:
You will have initially populated the list from with Ruby using some js - do you have code successfully doing that?
I have nothing yet. I'm still reading up on JS, so need some basic before getting my hands dirty. I was thinking that I don't have to become a JS expert, but focus on what's primary required for webdialogs + some basics off course. But maybe more is required..
I will digest your advice and try some snippets.
-
BTW, @@class variables? I have not created any classes in Hatchfaces. So that's required then?
Anyway, will investigate further. Think I need more basic understanding about this before I dig into your snippets.
Have been looking a little at your Octaine exporter, but it's tooooo complex to be to any help for me. Quite a lot of work on that one, TIG? Big script..
-
OK you have a module that uses @xxx - IF you has a class [e.g. a Tool where you were picking faces after it started then @@xxx would work!].
My example was quickly cut from another tools that has a class BUT you can see the way... just substitute@idset=%w(units, thisthat, theother)- it's just a reference used throughout the tools methods and shared as it's a @xxx like you use for previous dialog entries etc... in your case it's probably only ever used inside one method anyway
-
I usually write a plan out in words about how the tool will be used, and backtracking to add the parts in I forgot would be needed - like 'making a list of somethings' to use later in other steps.
When you have the 'storyline' you can start adding the flesh to the bones in code...
So for example in yours, a small part will say
"The user picks a hatch-pattern from a dropdown list in the webdialog."
Now we know we need to 'make the list' beforehand in the html code.
Before that we need get a list from somewhere???
This could be a premade list hard-coded into the html, but more flexibly we can populate the list with entries as the webdialog opens using js from the Ruby side [as my example].
If we are populating the dropdown's list need to compile list of patterns...
Let's say we are to use a folder of them with your tool's subfolder.
So we then know we need the folder-path - compile that.
Then we need to filter the files in that folder so we only have .skp ones, then we take an array of their basenames [no extname] and sort it into order etc.
Then compile the js string to populate the dropdown...
...
At this point you decide you want to show a preview image of the hatching selected in the dropdown.
This sets us off down another path...
You need a folder of .png images for each pattern, with the same name as the .skp...
As the user selects [highlights] a hatch from the dropdown part of the html code kicks in a js/callback to display the matching image file in the field on the form...
Then error trap - what happens if the image is missing etc etc...You later reorganize these lists of steps into a logical/chronological order and that's the basis of the code for that/those part...
-
I have been thinking in a similar way, but since I know very little about JS and what it can do it's kinda difficult to structure things. Your advice here helps a lot. Now I know more what to look for.
@unknownuser said:
This could be a premade list hard-coded into the html, but more flexibly we can populate the list with entries as the webdialog opens using js from the Ruby side [as my example].
I was thinking about that. And I think using JS for more flexibility is the way to go. A bit overoptimistic maybe since I've got a long way to go yet
 But that way newly created "user" components will pop up in the list as well.
But that way newly created "user" components will pop up in the list as well.Thanks again.

Oh and. Phheuh. I'm glad I did not have to make any classes in the script and redo everything.
I totaly missread you advice there. -
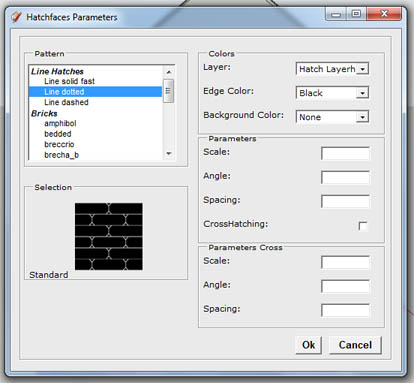
I've updated the dialog so it doesen't take up that much space(CSS hell
 )
)Deccided to hard code the list of components(hatches) in the HTML code.
It's easy to change or add components. Thataway won't have to worry about sending many strings back and fourth?Component names and pics are the same exept for the extension(.gif) for pic.src.
This step is to update the picture preview:
The main idea is to get the name from selected component in the list.
Use that names.text + "img/" and ".gif" to change the image source in javascript.Any JS expert that can help me with the following code?
(been googling JS code for 2 days now..)The main thing is that I DON'T want to preload the pictures, like everyone else seams to like. There could be hundreds of them and it's not a slideshow
 ..
..html <select id="selskp" name="components" size=15 onChange="setImage(this)" > <optgroup label="Line Hatches"> <option>Line solid fast</option> <option>Line dotted</option> <option>Line dashed</option> etc........ JS; var imgSource = document.getElementById("imag").src=""; function setImage(imageSelect) { theImageIndex = imageSelect.options[imageSelect.selectedIndex]; if (var imgSource) var imgSource = eval("img/" + theImageIndex.text + ".gif"); }

-
Yeyy! Got the picture switching going. First success in Javascript.
Well this is the code I use if someone is in the need for it. If it can be improved, please tell.
The function change picture source by the name of selection in scrollist.
You will have to call the function in the <select> tag in the HTML, by "onchange" + "functionname".function changePic(hatchImage) { // Get the select options text var i=document.getElementById("selskp") var hatchSelect = i.options[i.selectedIndex].text; // Create our Image src name, concat var hatchImage = "img/" + hatchSelect + ".gif"; // Assign the image document.getElementById("imag").src = hatchImage; } And in the html you just call onchange="changePic()" <select id="selskp" name="components" size=15 onChange="changePic()" > -
Y'see! it's easy

[If you spend hours learning it! ] -
I woulden't say easy. I'm thick as a mid-evil castle door.
Yep, hours it is. Rewarding sensation when things get going a little. Time before that is frustrating pain
 .
. -
Bonjour.
I thought giving a little update, so you don't think I have given up on the plugin.

Due to webdialog testing I'll noticed that the script had to be reorginized quite alot. Especially if LineHatching and ordinary component patterns are supposed to coexist in the same script. And there will be options for crosshatching for comp.patterns as well!
- color background(or none).
So in order to keep the same requested grouping as LineHatches, there where a lot of conditions to be met to even be able to test the dialog. And the webdialog part is hard to code..
At the moment I can "stear" the plugin with @variables set to TRUE or FALSE or VALUE.
The idea is to link those to the Webdialog later on.
The way I have organized the script is methods on top. And a main script just calling methods with if statements. The methods have few arguments. Mostly (group) or (face), so things are easy to keep track of and to reuse methods.
Then the question is. Is there any performance differences in having it set up this way. Compared to having Modules loaded in(with methods) like I see a lot of coders use. It's not a very long script. 400 - 500 lines of code.
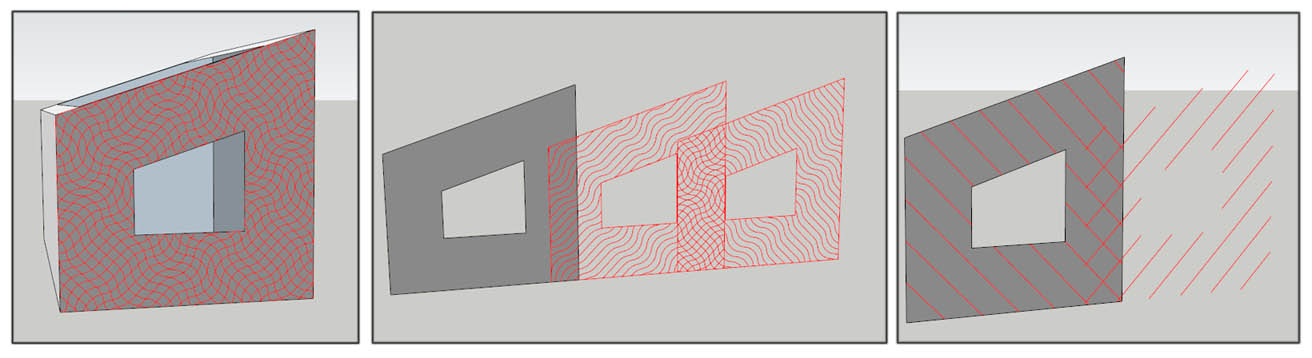
Here's a pic of crosshatching with comp-pattern. Grouping the same as LineHatching. Can't get rid of the border on comp-patterns though. Tough nut to crack...
Much easier with LineHatches.

- color background(or none).
-
Great plug in, I did it little different till now. These plug in is cool stuff in SU. Thank you.
Advertisement







