Jaggies On The Web Page
-
I export high rez to reduce the jags, the resize, isn't 1000 a good size for images on web pages?
-
They do not look jaggy to me in IE 11.
Have you tried exporting them as PNG instead of JPG? PNG images will resize better since they are raster instead of vector.
Also, in either format, look at your anti-alaising settings.
-
hhmm, I have the anti aliasing box checked in the Export options,
in nvidia cpanel I see AA settings Application Controlled, are there other aa settings??
-
Whenever you scale an image up or down there are compromises.
Check out my daughters web site (Canadian Artist) and also read some of these articles about image sizing.
https://en.wikipedia.org/wiki/Image_scaling
http://therefractedlight.blogspot.ca/2010/12/problem-of-resizing-images.html
http://www.cambridgeincolour.com/tutorials/image-resize-for-web.htm
https://feedback.photoshop.com/photoshop_family/topics/image_resizing_small_makes_image_pixelated -
some very original work she has Garry, unique style ..
and I like it! Tell her she's one of a kind.
-
@garry k said:
Whenever you scale an image up or down there are compromises.
Yes, that is true but raster scales better than vector. That is one of the major advantages of raster.
-
what format is best for those type web images I show?
-
.jpg is a lossy format so pixels artefacts are part of the furniture.

.png would be a better option.
-
@ntxdave said:
...raster scales better than vector. That is one of the major advantages of raster.
you have that completely the wrong way round...
vectors are 'infinitely' scalable, raster has a fixed size [jpg, png, tiff are all raster]...
jpg should only used for photo's, it can't cope with text or line work on white backgrounds...
both png and tif offer better quality and can be optimised for the web using free tools like 'optipng' [does many formats]...
@Joe, export big and hi-rez, optimise but don't change the size, use the web page to scale the image to fit...
for a forum restricting size is important, but for your own site, with so few images there's little to worry about...
broadband speeds can cope...
what you see in your browser, is most likely a separate issue, check your browser setting and/or do one of the online browser graphics performance tests...
BTW: it looks ok on my mac...
john
-
-
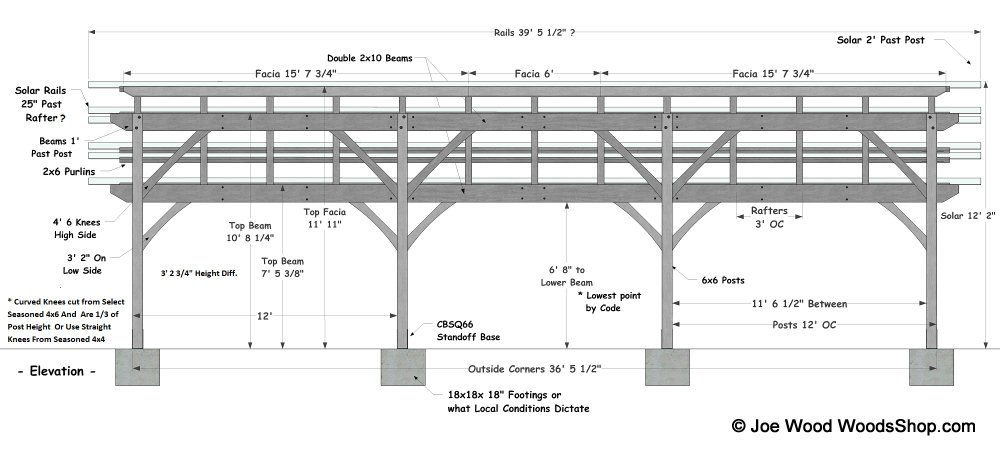
How about Plans Pages where I email them about 15 Pages, each to be printed on 8.5 x 11" paper? Should they be png or tif?
do I need to export them at 6000 pix wide, then resized to what size? I'd like to keep file size down, for emailing.

-
These are nice. Why not send pdf files? Are you using LayOut?
-
No just exported jpg images. Resized to 2000
I don't like pdf because when viewing them all in a folder you can't click Next to view the next pdf.
-
Here is your model exported as pdf
pdf = 56K
tif = 1107K
png = 409KJust for show, I zoomed in with the pdf reader and then took a snap shot of it and saved as png.
Personally - I think you could create a catalog of pdf's. It certainly is smaller.
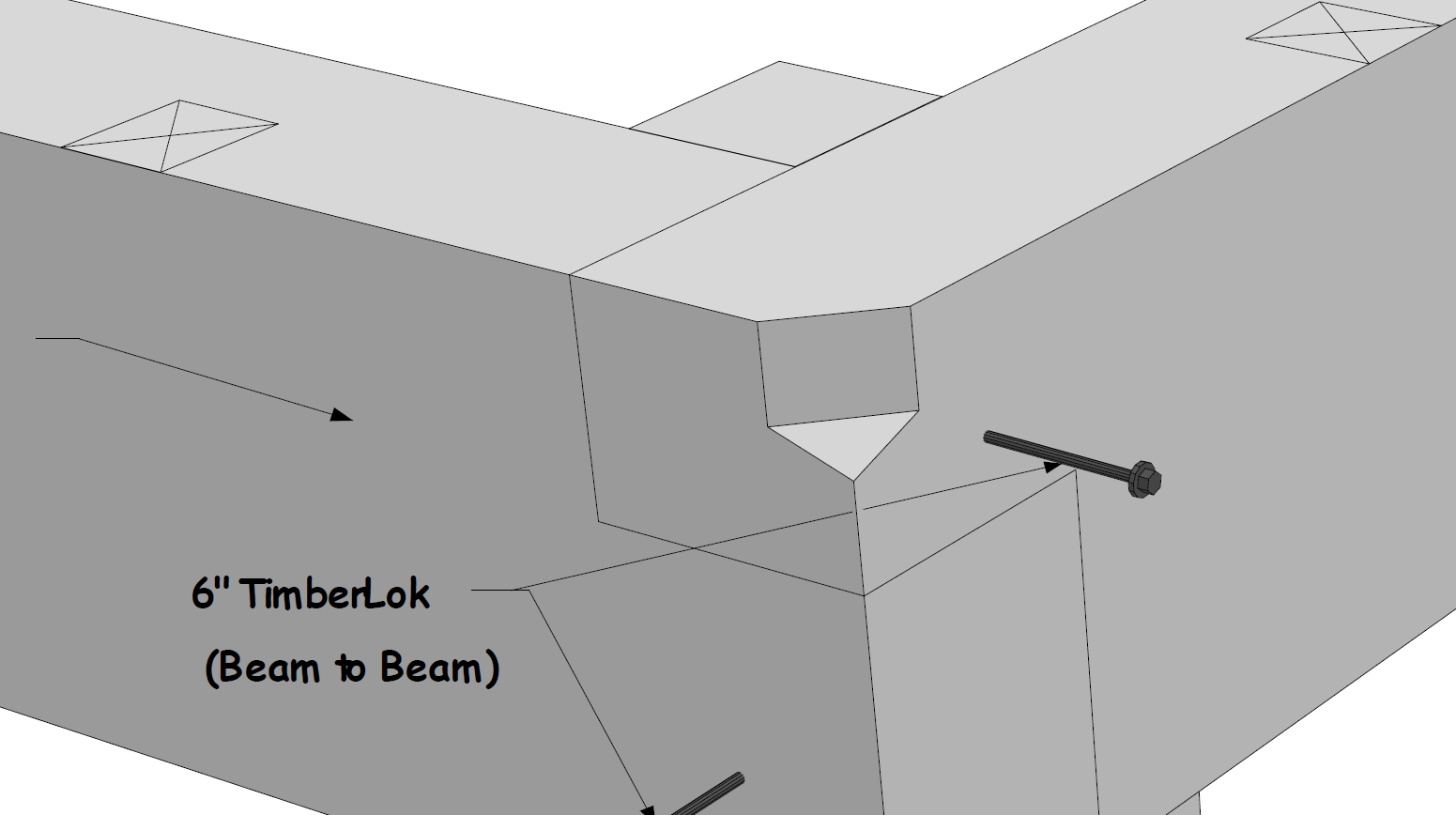
Example Corner_Connections.pdf

-
what pixel width were the tif and png? I like to be able to scroll thru the images.
-
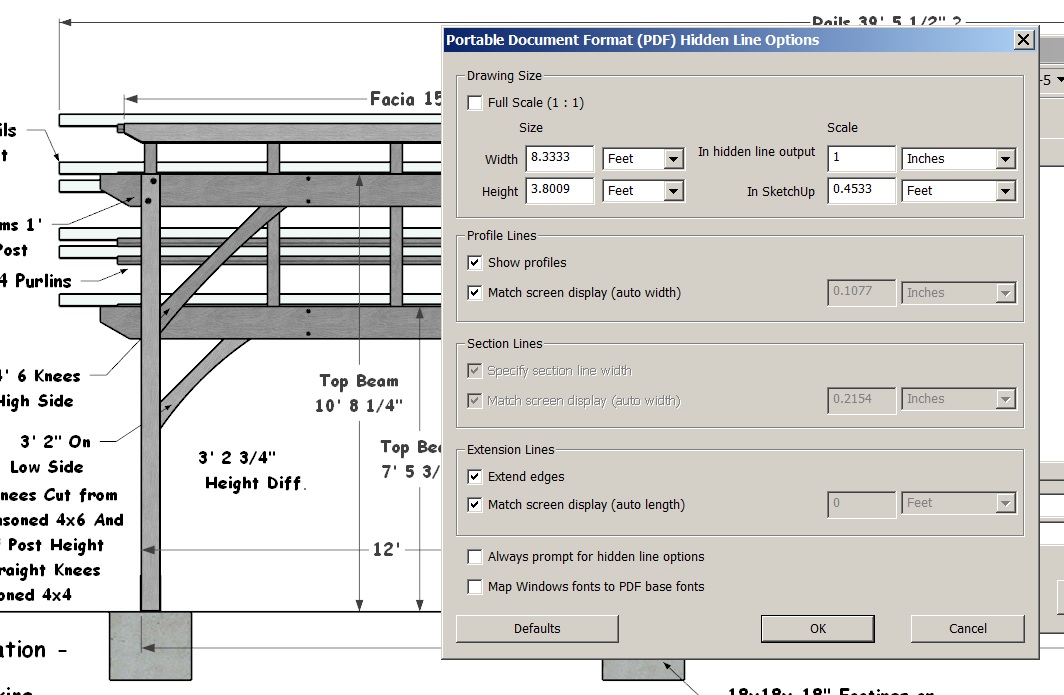
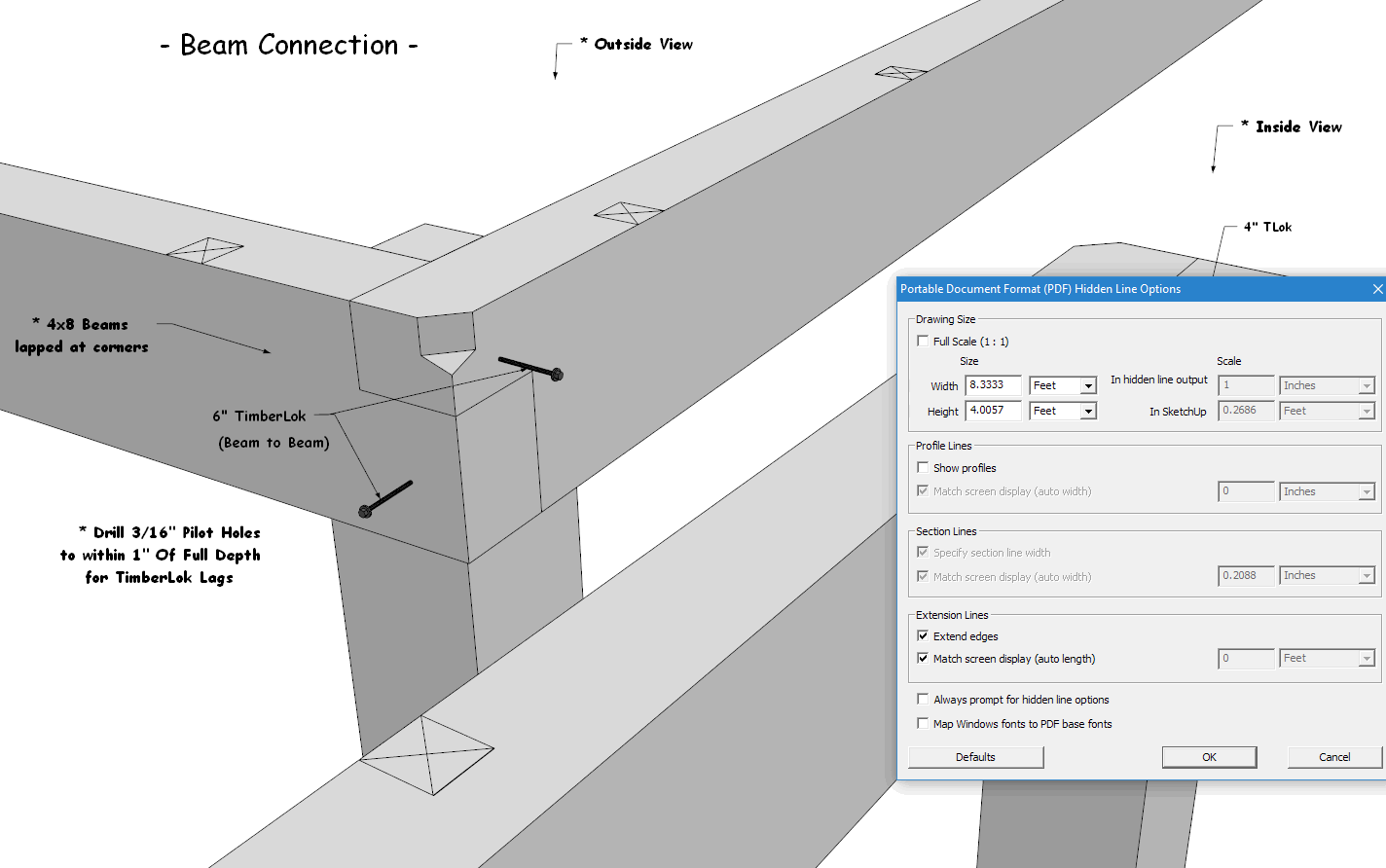
I Export> 2d pdf with that last image I posted and it's 305 kb, that's alot bigger then yours.
Do I have these export setting correct?

-
I turned off Edge Profiles in the model and also during export.

-
Oh Profiles Off much better
 thanks for the great graphics advice,
thanks for the great graphics advice,
but with that image above I'm still getting a 304kb pdf, why is yours so much smaller at 56k ? -
I opened the example_corner_construction.skp file in Sketchup version 16.1.1449 64 bit.
The skp file was saved in Sketchup 8.0.1The only other thing I did was as I said earlier - Turn off profiles.
Other that that I did nothing to reduce the file size.
-
I tried that same beam connection skp and got 56k too, so my other elevation file must have more 'data' on it.
Advertisement








