[Tutorial] PickHelper - Visual Guide
-
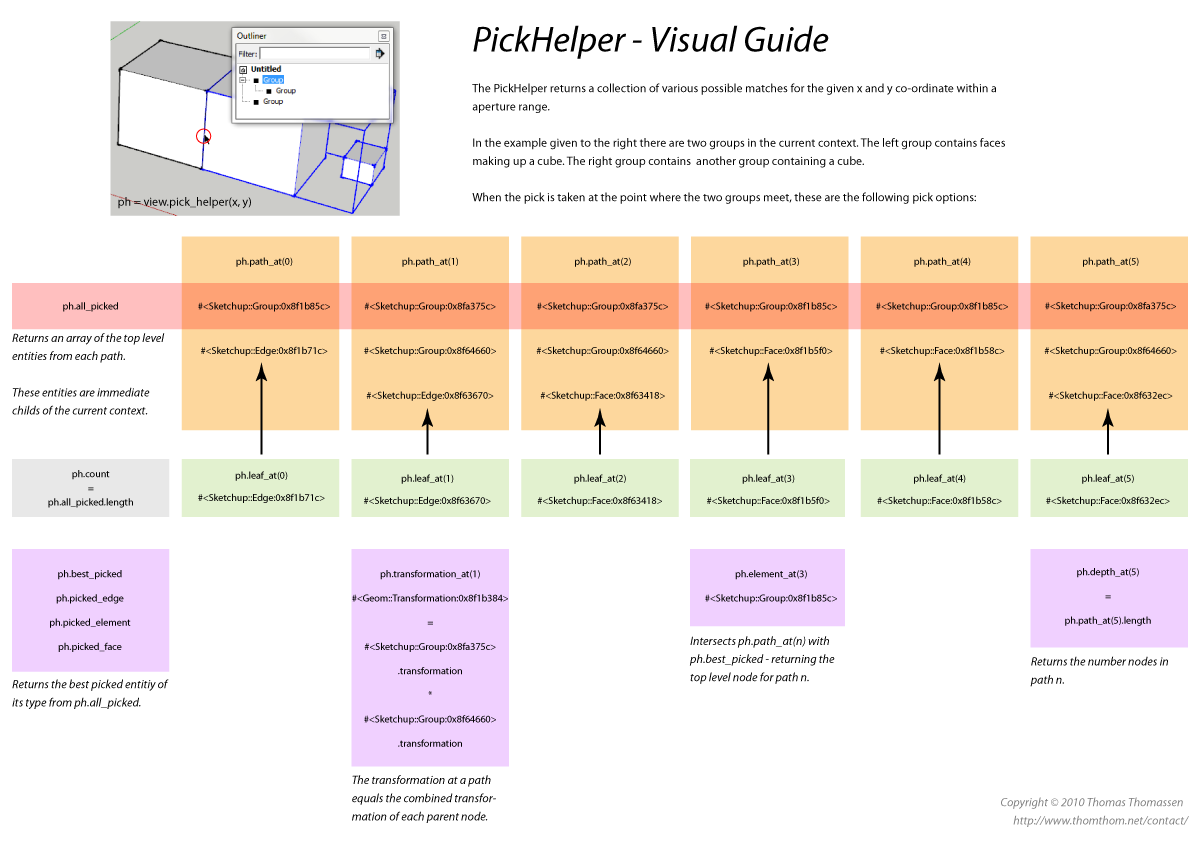
When I first came across the PickHelper I was confused to exactly what data the various methods returned. I finally got around to compile a small visual guide.
[mod=Outdated:3qctczkf]Latest version is here: http://www.thomthom.net/thoughts/2013/01/pickhelper-a-visual-guide/[/mod:3qctczkf]
Note: this is not a complete guide of all the methods.

What you think? Understandable?
-
I'm looking it over. The first thing I see if in the top, it says "in the example to right". the example is actually to the left.
-
Left - Right - it's all semantics...


-
sorry, guys. you have lost me. what the heck is PickHelper????

-
@edson said:
sorry, guys. you have lost me. what the heck is PickHelper????

You have strayed into the dark path of SketchUp API programming.

http://code.google.com/apis/sketchup/docs/ourdoc/pickhelper.html -
sorry: wrong mumber.

-

@Thom - I've decided I do not know enough about the pickhelper to understand this yet. I've used it, but only the best_picked method. So I've never had to worry about leafs and paths. Maybe once I get more into the pickhelper I'll have something useful to say

-
Well - that means there is room for improvements.

Is there some parts that does make sense? -
Sorry, but I understood it better before you published your guide


-
Wow ThomThom this is a tough crowd tonight!
 . My connect speed seems to be on granny mode tonight (or your pdf is really large) but as soon as i can get an eyeall on that PDF i'll let ya know what i think
. My connect speed seems to be on granny mode tonight (or your pdf is really large) but as soon as i can get an eyeall on that PDF i'll let ya know what i think 
-
Nothing to it but back to the drawing board. Think I'll make the next one bigger. Bigger is better, right?

-
Bravo, ThomThom!



I love it when explorers return from parts unknown bearing and sharing maps.
(Nit: The plural of child is children.)
-
@martinrinehart said:
Bravo, ThomThom!



Someone understood this?


@martinrinehart said:
(Nit: The plural of child is children.)
Thanks - I'll sort it out for version 2. Getting a better idea on how to visualize this.
-
Revision 3
I've finally got around to work on a revision for this. Would you please have a look at this draft and give me your thoughts? Is it more understandable?
This version is more verbose and instead of trying to explain the entire class in one diagram I broke it down into categories.
-
I had a quick look. Good stylished job! Appears very easy too follow.
-
Text in Console Boxes a bit too small.
Green bubble text 2 steps too small.
Content text a bit too small.
Any Ruby expressions could be in Ruby-color.
Basically - too much wasted whitespace on the pages.
BUT the organization looks good... a should make a nice tutorial.
-
@dan rathbun said:
Text in Console Boxes a bit too small.
Green bubble text 2 steps too small.
Content text a bit too small.
How are you viewing it? Full pagewidth? On what size monitor?
@dan rathbun said:
Any Ruby expressions could be in Ruby-color.
Higher contrast for the code expressions would be good. But I wanted to ensure the content made any sense before I polished up the graphical details.
@dan rathbun said:
Basically - too much wasted whitespace on the pages.
Specifically where? The edges?
I've deliberately used white space to separate the sections and divide the information into chunks so the eye is served smaller units. Hearing why you think it's too much white-space would be interesting.First of all I'm trying to gauge if the information is making sense. I want to nail the big details before I polish the small details.
-
@jolran said:
I had a quick look. Good stylished job! Appears very easy too follow.
Did it make any sense?
-
Yes it made sence. I love these visual guides

I might be a good testsubject because I have never used pickhelper.
Segments and Points confused me a little, and maybe another row of explanation would not hurt.
Theese following ideas may just be a subject of personal taste.
(People have their way of "taking in" information visually, and it might be impossible to please everyone.)Label groups and components G1, G2 etc maybe adds 1 more level of translating information? If its for conserving space, maybe the example should include less entities.
The "Test scene" picture could be a "standard style"(lightgrey) screengrab? So user feel familiar with the scene and working in SU.
In any way. Great job, and thanks for doing guides like this.
-
@jolran said:
Segments and Points confused me a little, and maybe another row of explanation would not hurt.
Expand on what "segments" and "points" are?
@jolran said:
Label groups and components G1, G2 etc maybe adds 1 more level of translating information? If its for conserving space, maybe the example should include less entities.
This is something I went back and forth quite a bit with. Initially I had just plain colours, one for containers (groups and components) and one of leaves.
But I felt the need to reference and identify each branch - as the order of nesting is important. I find it difficult to remove the number of entities as the test scene is specifically set up to cover a multiple of scenarios. (Several entities overlapping each other but in different context.)
I agree though, it does add more noise to the chart - but without them I fear it'd be impossible to follow the flow. The Gx and Cx symbols are used to be able to reference specific entities in the descriptions.@jolran said:
The "Test scene" picture could be a "standard style"(lightgrey) screengrab? So user feel familiar with the scene and working in SU.
Maybe so. I set it so I'd have darker background to match more the code blocks. But maybe that's not needed. But the light grey is just one of the default templates - Engineering templates are completely different.
I'll have to ponder on all this feedback.
Advertisement







