[Plugin] Gradientator v1.21
-
-
Congrats on your first plugin.

I have some notes on the coding: (I tend to check the code of plugins from new SketchUp coders)
-
You haven't wrapped your code in a module - meaning all the methods you added are added to the core Object and therefore in every object in the Ruby environment. Please wrap all your code in your own namespace. See this article for more information: http://www.thomthom.net/thoughts/2012/01/golden-rules-of-sketchup-plugin-development/
-
You are extending the Float class with some methods to round number, this is the same as adding methods without a namespace, you are very likely to clash with other plugins. Some other plugin might try to add the same method to
Float, that behave slightly differently which will cause unexpected results in either plugin. Please avoid such extension and use helper methods within your own namespace. This is also explain in the first link I posted.
In your code it's also redundant, as you use it like so:
redness.round_to(0).to_iwhich is the same asredness.round.-
You are using
typenameto determine the type of entity - this is very slow. Use.is_a?instead. See this article for more information: http://www.thomthom.net/thoughts/2011/12/never-ever-use-typename/ -
You test against version 8 of SketchUp, but I see nothing in the code that requires version 8. You're not even using the
disable_uiflag ofmodel.start_operation- which is a SU 7 feature (and recommended to give you a speed boost). As far as I can tell, it'd work with at least SU6, maybe even older. Also, avoid diaplying message boxes upon loading a plugin, it makes the startup experience of SketchUp unpleasant and might cause the toolbars to shuffle about. -
I'm wondering what this is about:
<span class="syntaxdefault"></span><span class="syntaxcomment"># Setting VERBOSE to nil is a simple speed boost tip from Dan Rathbun on the Sketchucation forums.<br /></span><span class="syntaxdefault">$VERBOSE </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> nil</span>Can you link to the thread where this is talked about?
Since it's a shared environment I stay away from adjusting global settings like that. But I'm interesting in knowing what speed improvement there is.selection.each{ |f| selection.remove f if f.typename != "Face" }
If you are removing lots of entities from the selection it's best to do it in bulk, otherwise the operation can be very slow.
<span class="syntaxdefault"><br />not_faces </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> selection</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">reject </span><span class="syntaxkeyword">{</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">|</span><span class="syntaxdefault">e</span><span class="syntaxkeyword">|</span><span class="syntaxdefault"> e</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">is_a</span><span class="syntaxkeyword">?(</span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Face</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault">selection</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">remove</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> not_faces </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> </span>However, there is no need for you to modify the user's selection, maybe the user wants to keep the selection. Instead of modifying the selection just inspect it for what you are interested in. In your case the faces.
<span class="syntaxdefault"><br />faces </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> selection</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">select</span><span class="syntaxkeyword">{</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">|</span><span class="syntaxdefault">e</span><span class="syntaxkeyword">|</span><span class="syntaxdefault"> e</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">is_a</span><span class="syntaxkeyword">?(</span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Face</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault"> </span>Now you can just refer to the faces collection instead of selection.
Is the plugin creating a colour for each selected face? What happens if you run this multiple times? I think you can easily end up with thousands of materials, which can really slow down the model - material list.
-
-
@edson said:
what is it intended for?
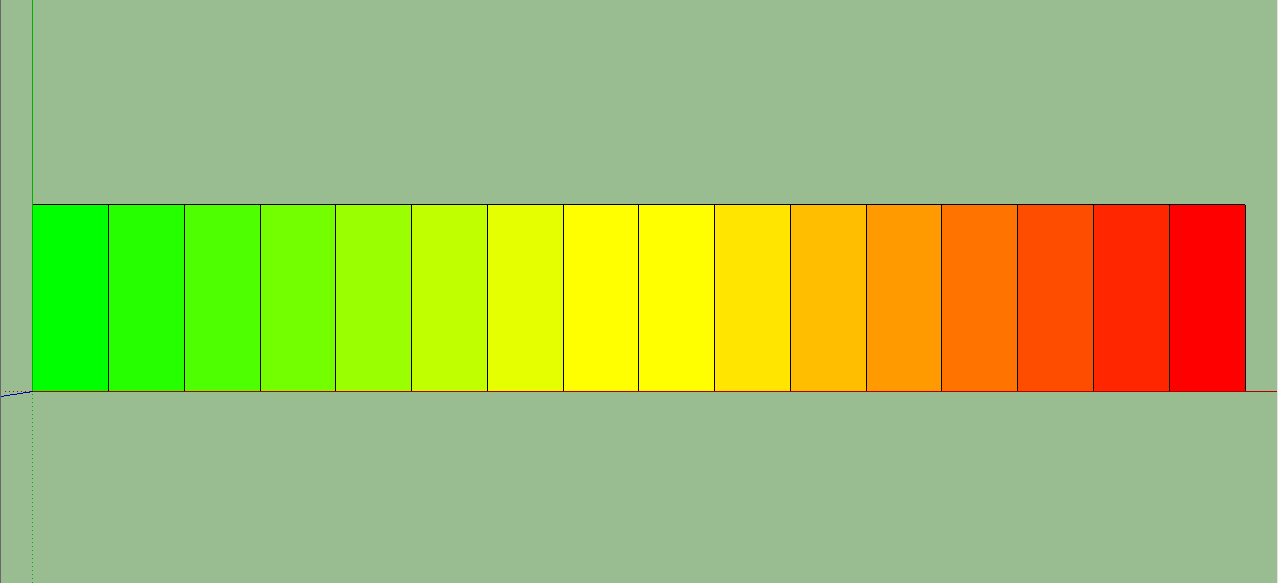
After looking at the results, I admit it is less useful than I hoped. I'm going to leave the current (highly random) gradient option available, but add another that performs the gradient function based on distance from the origin. I'm also going to allow the user to specify the three colors that will form the gradient. With these options, I'm hoping that the intended usefulness of the plugin -- to quickly apply a gradient to a large number of faces -- will work as intended.
-
@steve r said:
Note that the gradient appears to be somewhat random; this was an unintended consequence. If anyone can think of a neat way to order the gradient, say by closest to origin first, let me know!
For each face find the vertex closest to the origin and sort the faces based on that.
-
@thomthom said:
@steve r said:
Note that the gradient appears to be somewhat random; this was an unintended consequence. If anyone can think of a neat way to order the gradient, say by closest to origin first, let me know!
For each face find the vertex closest to the origin and sort the faces based on that.
Or, maybe just use the bounds for quicker processing.
<span class="syntaxdefault"><br />stack </span><span class="syntaxkeyword">= {}<br /></span><span class="syntaxdefault">faces</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">each </span><span class="syntaxkeyword">{ |</span><span class="syntaxdefault">face</span><span class="syntaxkeyword">| </span><span class="syntaxdefault">stack</span><span class="syntaxkeyword">[</span><span class="syntaxdefault">face</span><span class="syntaxkeyword">] = </span><span class="syntaxdefault">face</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">bounds</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">center </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault">sorted </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">stack</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">sort </span><span class="syntaxkeyword">{ |</span><span class="syntaxdefault">a</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">b</span><span class="syntaxkeyword">| </span><span class="syntaxdefault">a</span><span class="syntaxkeyword">[</span><span class="syntaxdefault">1</span><span class="syntaxkeyword">] <=> </span><span class="syntaxdefault">b</span><span class="syntaxkeyword">[</span><span class="syntaxdefault">1</span><span class="syntaxkeyword">] }.</span><span class="syntaxdefault">map </span><span class="syntaxkeyword">{ |</span><span class="syntaxdefault">n</span><span class="syntaxkeyword">| </span><span class="syntaxdefault">n</span><span class="syntaxkeyword">[</span><span class="syntaxdefault">0</span><span class="syntaxkeyword">] }<br /> </span><span class="syntaxdefault"></span>(untested)
-
Using face.bounds.center failed in the sort but using ORIGIN.distance(face.bounds.center) did
faces=selection.select{|f| f.is_a?(Sketchup;;Face)} stack = {} faces.each{|face| stack[face]=ORIGIN.distance(face.bounds.center)} sorted = stack.sort { |a,b| a[1] <=> b[1] }.map { |n| n[0] } redness=0.0;greenness=255.0;blueness=0.0;colorincrement=(510/faces.length.to_f); sorted.each{|f| f.material = [redness.round,greenness.round,blueness.round]; redness += colorincrement if redness >= 255.0 redness = 255.0 greenness -= colorincrement if greenness <= 0.0 greenness = 0.0 end end }
-
@sdmitch said:
Using face.bounds.center failed in the sort but using ORIGIN.distance(face.bounds.center) did
Duh! Yes - that was suppose to be there... that's what you get for not testing the code. Good Catch.

-
First of all, let me say that I really appreciate all the help with my (somewhat silly) plugin. I really hoped that I would get some feedback on my general coding practices, and I got more than I expected!
@thomthom said:
- You haven't wrapped your code in a module - meaning all the methods you added are added to the core Object and therefore in every object in the Ruby environment. Please wrap all your code in your own namespace. See this article for more information: http://www.thomthom.net/thoughts/2012/01/golden-rules-of-sketchup-plugin-development/
I didn't even know this was a thing! I'll implement that in v1.1 as well as my future plugins, definitely.
@thomthom said:
- You are extending the Float class with some methods to round number, this is the same as adding methods without a namespace, you are very likely to clash with other plugins. Some other plugin might try to add the same method to
Float, that behave slightly differently which will cause unexpected results in either plugin. Please avoid such extension and use helper methods within your own namespace. This is also explain in the first link I posted.
In your code it's also redundant, as you use it like so:
redness.round_to(0).to_iwhich is the same asredness.round.Interesting! In another thread I asked about Ruby's
round()function, but I was told (correctly) that it was not supported. I didn't understand that there is still aroundfunction. That clears up a lot! I was able to dump that whole class thing and just useround.@thomthom said:
- You are using
typenameto determine the type of entity - this is very slow. Use.is_a?instead. See this article for more information: http://www.thomthom.net/thoughts/2011/12/never-ever-use-typename/
Oh man, my bad! I totally saw this in the optimization thread... then promptly forgot it. Fixed!
@thomthom said:
- You test against version 8 of SketchUp, but I see nothing in the code that requires version 8. You're not even using the
disable_uiflag ofmodel.start_operation- which is a SU 7 feature (and recommended to give you a speed boost). As far as I can tell, it'd work with at least SU6, maybe even older. Also, avoid diaplying message boxes upon loading a plugin, it makes the startup experience of SketchUp unpleasant and might cause the toolbars to shuffle about.
Good point! I copypasta'd that from another plugin, as I thought it would prevent issues with earlier versions of plugins, but I don't know what the major differences between SketchUp versions even are. In any case, I've enabled
disable_uiand changed version check to look for 7.0.@thomthom said:
- I'm wondering what this is about:
<span class="syntaxdefault"></span><span class="syntaxcomment"># Setting VERBOSE to nil is a simple speed boost tip from Dan Rathbun on the Sketchucation forums.<br /></span><span class="syntaxdefault">$VERBOSE </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> nil</span>Can you link to the thread where this is talked about?
Since it's a shared environment I stay away from adjusting global settings like that. But I'm interesting in knowing what speed improvement there is.Sure! It's here in the optimization thread. It's possible I totally did not understand how to properly use that information.
@thomthom said:
selection.each{ |f| selection.remove f if f.typename != "Face" }
If you are removing lots of entities from the selection it's best to do it in bulk, otherwise the operation can be very slow.
<span class="syntaxdefault"><br />not_faces </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> selection</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">reject </span><span class="syntaxkeyword">{</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">|</span><span class="syntaxdefault">e</span><span class="syntaxkeyword">|</span><span class="syntaxdefault"> e</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">is_a</span><span class="syntaxkeyword">?(</span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Face</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault">selection</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">remove</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> not_faces </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> </span>However, there is no need for you to modify the user's selection, maybe the user wants to keep the selection. Instead of modifying the selection just inspect it for what you are interested in. In your case the faces.
<span class="syntaxdefault"><br />faces </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> selection</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">select</span><span class="syntaxkeyword">{</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">|</span><span class="syntaxdefault">e</span><span class="syntaxkeyword">|</span><span class="syntaxdefault"> e</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">is_a</span><span class="syntaxkeyword">?(</span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Face</span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault"> </span>Now you can just refer to the faces collection instead of selection.
I figured there was an easier way to do that! I just didn't know how... thanks for the tip!
@thomthom said:
Is the plugin creating a colour for each selected face? What happens if you run this multiple times? I think you can easily end up with thousands of materials, which can really slow down the model - material list.
It's true... running this multiple times floods your "In Model" materials. Is there a way to apply a color without affecting the list? Perhaps that's a consequence of this tool, regardless of implementation.
@sdmitch said:
Using face.bounds.center failed in the sort but using ORIGIN.distance(face.bounds.center) did
faces=selection.select{|f| f.is_a?(Sketchup;;Face)} > stack = {} > faces.each{|face| stack[face]=ORIGIN.distance(face.bounds.center)} > sorted = stack.sort { |a,b| a[1] <=> b[1] }.map { |n| n[0] } > redness=0.0;greenness=255.0;blueness=0.0;colorincrement=(510/faces.length.to_f); > sorted.each{|f| > f.material = [redness.round,greenness.round,blueness.round]; > redness += colorincrement > if redness >= 255.0 > redness = 255.0 > greenness -= colorincrement > if greenness <= 0.0 > greenness = 0.0 > end > end > } >This is incredibly helpful! I had been trying today to figure out how to get thomthom's method to work, and I kept getting errors. Does anyone feel like explaining this line?
sorted = stack.sort { |a,b| a[1] <=> b[1] }.map { |n| n[0] }I really can't make heads or tails of it. If not, that's okay, I'll probably investigate it on my own when I can.
Again, thanks to everyone who offered tips!
-
Thanks much tt, Sam and steve. Look forward to checking it out.
-
With all that help, I was able to update the plugin. See the OP for pictures of the new "Distance from Origin" function! You can also now select the colors to include in your gradient. The default is red-yellow-lime. Notice that SketchUp's "Lime" is actually pure green (RGB = 0,255,0).
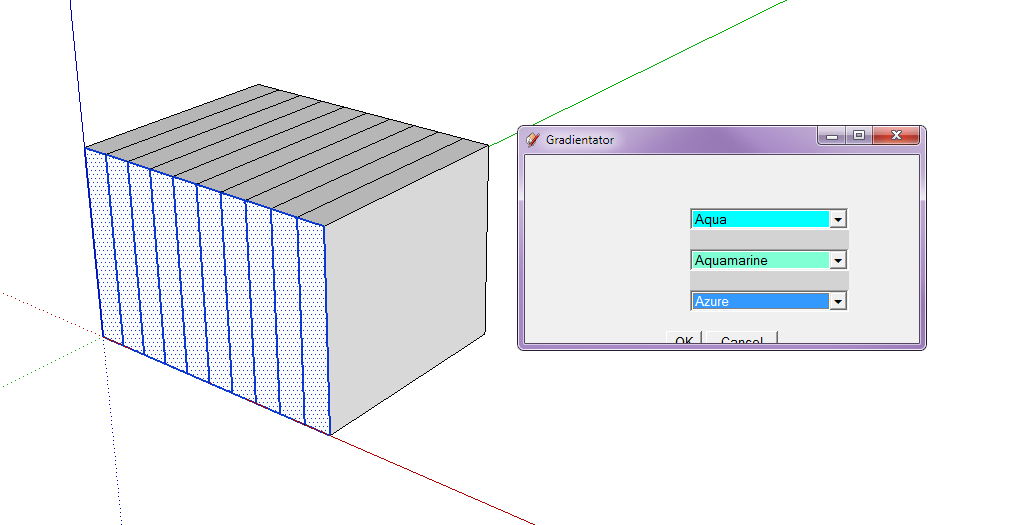
Also, if anyone does download this thing, let me know how the drop-down list for each color looks. I'm on Windows 7 and it won't stay open unless I hold down the mouse button, and even then I can't scroll down the list. Is there a better way to do this? It seems to be a problem with SketchUp's implementation of the drop-down list.
-
@steve r said:
sorted = stack.sort { |a,b| a[1] <=> b[1] }.map { |n| n[0] }This does two things:
1:
stack.sort { |a,b| a[1] <=> b[1] }
It sorts thestackhash by the values in the hash - and returns an array with [key,value] arrays.
In my case I just added a point as the value, though it should have been the distance from ORIGIN to that point, as sdmitch pointed out.2:
.map { |n| n[0] }
This maps the multidimensional [key,value] paired array into an array with just the faces - which is now ordered by distance from origin.Did that make it clearer?
-
@thomthom said:
1:
stack.sort { |a,b| a[1] <=> b[1] }
It sorts thestackhash by the values in the hash - and returns an array with [key,value] arrays.
In my case I just added a point as the value, though it should have been the distance from ORIGIN to that point, as sdmitch pointed out.This part's function makes intuitive sense, I suppose, but I don't think I would have ever arrived at this on my own. I've used code like
hash.each{ |e| code }before, but what does having two variables in the||do? Does that return the "address" of each value in the hash, in addition to the value itself? Is<=>some sort of comparator?@thomthom said:
2:
.map { |n| n[0] }
This maps the multidimensional [key,value] paired array into an array with just the faces - which is now ordered by distance from origin.So instead of creating one array with the [key,value] values inside, and then mapping that array into an array without the keys, we're directly mapping the values (which are all faces) into another array (which is now ordered by distance)?
I think this makes sense, but this definitely serves to remind me how much I have yet to learn about Ruby. Thanks again for all the help.
-
looks cool.. thank you for sharing it!
-
@steve r said:
I've used code like
hash.each{ |e| code }before, but what does having two variables in the||do? Does that return the "address" of each value in the hash, in addition to the value itself? Is<=>some sort of comparator?A hash always has keys and values, so when you iterate them you traverse them both - hence the two variables between the two
||. An array only has values, which is why you only use one variables. I don't even know if you get keys or values if you only use one variable when traversing hashes...
-
Just wanted to mention that I've updated the plugin substantially, with new ways to calculate the colors. More importantly, this replaces the earlier inputbox with a WebDialog that is partially generated by the plugin, using SketchUp's named colors array to create three drop-down boxes for user input, with each color in each drop-down box colored according to each color. It's hard to describe, but check out the OP for an image. It turned out much better than I had planned!
This will probably be the last update, unless I decide to use
color.blendto generate each part of the gradient later; I didn't know that this function existed until recently. -


@steve r said:
This will probably be the last update, unless I decide to use
color.blendto generate each part of the gradient later; I didn't know that this function existed until recently.I hope you got more plugin creations coming!

-
I've been looking forward to this plugin developing a bit more. This upgrade is a really big improvement, and it works well. I can't see the OK button in the dialog though unless I maximize the window. Is there a way to make the dialog bigger or adjustable? Anyone else see this too?
-
Would it be possible to apply a colour gradient to a selection of groups/components like in this example:
While still maintaining component definitions?
joel
-
@unknownuser said:
I've been looking forward to this plugin developing a bit more. This upgrade is a really big improvement, and it works well. I can't see the OK button in the dialog though unless I maximize the window. Is there a way to make the dialog bigger or adjustable? Anyone else see this too?
What OS are you using? Could you take a screenshot of the dialog before you maximize it?
EDIT: I've updated the plugin so the WebDialog is resizeable, and I've made it a bit taller. Let me know if that helps!
-
I was at home on Windows 7 last night. I tested it this morning at work, also Win7 and came up with this:

At home I couldn't see the tops of the Ok and Cancel button. I'm not sure why I can now at work. I can test 1.2 again at home later today and post that screenshot too. The 1.21 update fixes it, at least at work. I was able to resize and it seems to remember the setting even after I close and restart SU. Thanks for the quick response.One request if you decide to continue updating this script would be to add the ability to sort the colors by color in addition to by name. This option would put all the greens together for instance. Just an idea.
Advertisement
 let there be chaos.
let there be chaos.







