[Plugin] Gradientator v1.21
-
Thanks much tt, Sam and steve. Look forward to checking it out.
-
With all that help, I was able to update the plugin. See the OP for pictures of the new "Distance from Origin" function! You can also now select the colors to include in your gradient. The default is red-yellow-lime. Notice that SketchUp's "Lime" is actually pure green (RGB = 0,255,0).
Also, if anyone does download this thing, let me know how the drop-down list for each color looks. I'm on Windows 7 and it won't stay open unless I hold down the mouse button, and even then I can't scroll down the list. Is there a better way to do this? It seems to be a problem with SketchUp's implementation of the drop-down list.
-
@steve r said:
sorted = stack.sort { |a,b| a[1] <=> b[1] }.map { |n| n[0] }This does two things:
1:
stack.sort { |a,b| a[1] <=> b[1] }
It sorts thestackhash by the values in the hash - and returns an array with [key,value] arrays.
In my case I just added a point as the value, though it should have been the distance from ORIGIN to that point, as sdmitch pointed out.2:
.map { |n| n[0] }
This maps the multidimensional [key,value] paired array into an array with just the faces - which is now ordered by distance from origin.Did that make it clearer?
-
@thomthom said:
1:
stack.sort { |a,b| a[1] <=> b[1] }
It sorts thestackhash by the values in the hash - and returns an array with [key,value] arrays.
In my case I just added a point as the value, though it should have been the distance from ORIGIN to that point, as sdmitch pointed out.This part's function makes intuitive sense, I suppose, but I don't think I would have ever arrived at this on my own. I've used code like
hash.each{ |e| code }before, but what does having two variables in the||do? Does that return the "address" of each value in the hash, in addition to the value itself? Is<=>some sort of comparator?@thomthom said:
2:
.map { |n| n[0] }
This maps the multidimensional [key,value] paired array into an array with just the faces - which is now ordered by distance from origin.So instead of creating one array with the [key,value] values inside, and then mapping that array into an array without the keys, we're directly mapping the values (which are all faces) into another array (which is now ordered by distance)?
I think this makes sense, but this definitely serves to remind me how much I have yet to learn about Ruby. Thanks again for all the help.
-
looks cool.. thank you for sharing it!
-
@steve r said:
I've used code like
hash.each{ |e| code }before, but what does having two variables in the||do? Does that return the "address" of each value in the hash, in addition to the value itself? Is<=>some sort of comparator?A hash always has keys and values, so when you iterate them you traverse them both - hence the two variables between the two
||. An array only has values, which is why you only use one variables. I don't even know if you get keys or values if you only use one variable when traversing hashes...
-
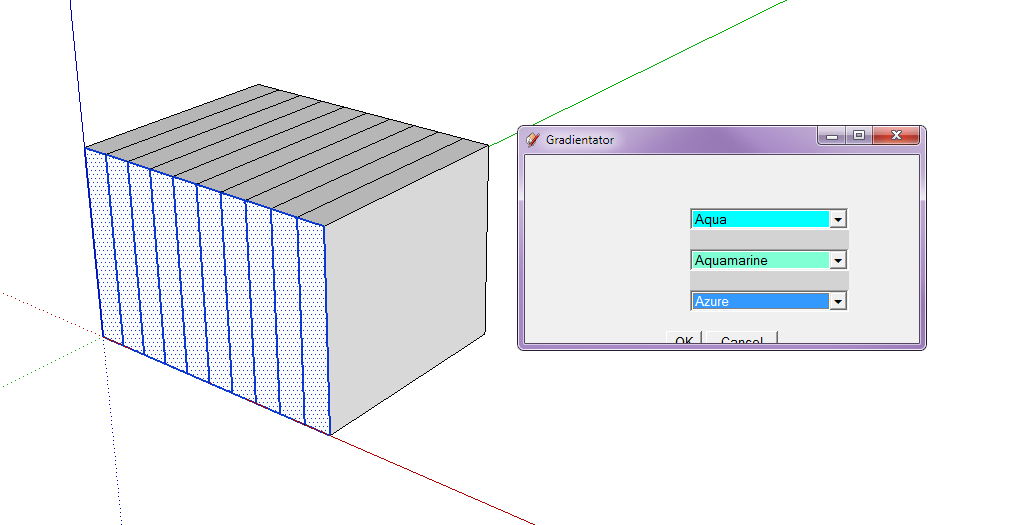
Just wanted to mention that I've updated the plugin substantially, with new ways to calculate the colors. More importantly, this replaces the earlier inputbox with a WebDialog that is partially generated by the plugin, using SketchUp's named colors array to create three drop-down boxes for user input, with each color in each drop-down box colored according to each color. It's hard to describe, but check out the OP for an image. It turned out much better than I had planned!
This will probably be the last update, unless I decide to use
color.blendto generate each part of the gradient later; I didn't know that this function existed until recently. -


@steve r said:
This will probably be the last update, unless I decide to use
color.blendto generate each part of the gradient later; I didn't know that this function existed until recently.I hope you got more plugin creations coming!

-
I've been looking forward to this plugin developing a bit more. This upgrade is a really big improvement, and it works well. I can't see the OK button in the dialog though unless I maximize the window. Is there a way to make the dialog bigger or adjustable? Anyone else see this too?
-
Would it be possible to apply a colour gradient to a selection of groups/components like in this example:
While still maintaining component definitions?
joel
-
@unknownuser said:
I've been looking forward to this plugin developing a bit more. This upgrade is a really big improvement, and it works well. I can't see the OK button in the dialog though unless I maximize the window. Is there a way to make the dialog bigger or adjustable? Anyone else see this too?
What OS are you using? Could you take a screenshot of the dialog before you maximize it?
EDIT: I've updated the plugin so the WebDialog is resizeable, and I've made it a bit taller. Let me know if that helps!
-
I was at home on Windows 7 last night. I tested it this morning at work, also Win7 and came up with this:

At home I couldn't see the tops of the Ok and Cancel button. I'm not sure why I can now at work. I can test 1.2 again at home later today and post that screenshot too. The 1.21 update fixes it, at least at work. I was able to resize and it seems to remember the setting even after I close and restart SU. Thanks for the quick response.One request if you decide to continue updating this script would be to add the ability to sort the colors by color in addition to by name. This option would put all the greens together for instance. Just an idea.
-
@thomthom said:
I hope you got more plugin creations coming!

I do! This was just a small project to get my feet wet, so to speak. My main SketchUp Ruby project has been in development for over a year, but a small part of it required dynamic gradient generation, and I thought this might be useful for others. I hope to release my other project this year, but who knows.
Also, thanks for all your help! I was really hoping I could get some coding tips, and it was extremely helpful to have such a thorough review.
@ivreich said:
Would it be possible to apply a colour gradient to a selection of groups/components... While still maintaining component definitions?
I don't know anything about how Sketchup handles applying colors to components, but I know you can apply the paint bucket in SketchUp "outside" of a component manually. This is a good idea -- I'll have to look into it!
@unknownuser said:
At home I couldn't see the tops of the Ok and Cancel button... One request if you decide to continue updating this script would be to add the ability to sort the colors by color in addition to by name. This option would put all the greens together for instance. Just an idea.
Sorry about the problems, I thought I had fixed the width and height to fit all the contents, but having the option to adjust the size of the window is probably better. Sorting by color is a good thought. I made a few attempts at this, the best I could do is sort by saturation, or by one of the three channels (red, green, blue) which is close but not what most people would want. If I can get this to work, I'll update for sure!
-
Oh, one more thing: I messed with
color.blenda little, and it seems to be pretty accurate. The SketchUp developer page only provides examples of 0.0, 0.5, and 1.0, but it seems to work quite well withFloatvalues of any precision. However, it seems to truncate the results, not round them. So, if you're blending Red [255,0,0] and Lime [0,255,0] with these values:color1.blend color2, 0.2156
color1.blend color2, 0.2157In the first case, you'd expect 54.978 ( = 0.2156 * 255 ) for the red channel, which should round to 55, but instead you'll get 54 for the red channel. In the second case, you'd expect 55.0035 ( = 0.2157 * 255 ) for the red channel, which SketchUp makes 55.
So, it appears that
color.blendwill truncate its results, not round them. Just thought that might be useful bit of information. -
@steve r said:
So, it appears that
color.blendwill truncate its results, not round them. Just thought that might be useful bit of information.That is interesting. I replicated blend in a C Extension for speed - not sure if I caught that detail. Will have to check.
-
Have loaded gradientator v 1.2. When using, only the first colour is applied to the face, not all three.
Any ideas?
Cheers....Scotty
-
@stuartmitch said:
Have loaded gradientator v 1.2. When using, only the first colour is applied to the face, not all three.
Any ideas?
Cheers....Scotty
You selected only one face? It doesn't do a gradient over a single face, but apply plain colours to a set of faces based on their distance from each other.
-
Thanks Thom Thom, is there anything you don't know about???
I have tried it with adjoining and separate faces and it still doesn't seem to provide a Gradient of colors. Rather, it simply adds color 1 to the first face, color 2 to the second face and so on. Do I need to stipulate the degree of gradient somewhere?
Cheers....Scotty

-
thank you for sharing it!
-
@stuartmitch said:
Thanks Thom Thom, is there anything you don't know about???
I have tried it with adjoining and separate faces and it still doesn't seem to provide a Gradient of colors. Rather, it simply adds color 1 to the first face, color 2 to the second face and so on. Do I need to stipulate the degree of gradient somewhere?
Cheers....Scotty
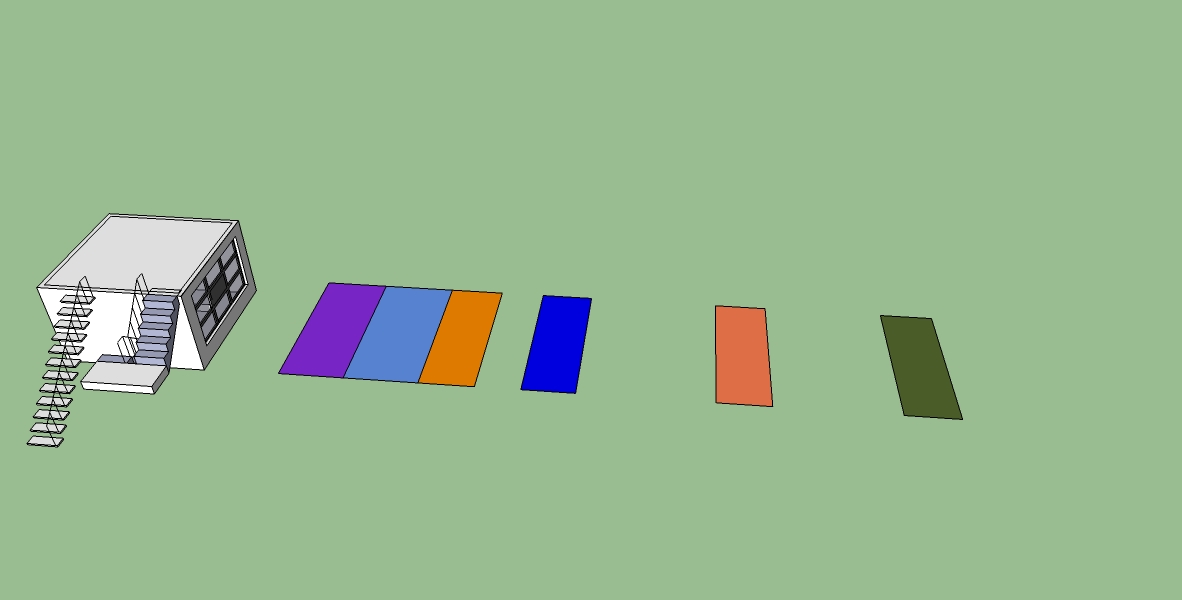
It seems like the issue you might be having is with the number of faces. This plugin only applies one color to one face at a time, and doesn't sub-divide them. In the picture you've provided, it looks like you've got two different applications of the plugin, but each time it's to only three faces. So, Gradientator sees that you've got three faces selected, and just applies the three colors; no gradient needed. However, with more than three faces, it will begin to gradient to greater degrees. So, trying to replicate your image with more faces:
As you can see, it's still applying those three colors, but the "in-between" faces are getting the gradient colors, or colors that are in-between those main colors. So, the amount of gradientating you'll get is dependent on the number of faces you select at one time. Does that help?
Advertisement








