[Plugin] Texture Resizer (1.5.6) — updated 15.05.2013
-
I found the bug and fixed it. The backtraces became lost because of a rescue Exception.
-
Thanks for that.

Though ... I broke it again...

Error #<NoMethodError;undefined method `entities' for #<Sketchup;;ComponentInstance;0x773ec0c>.> C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;253;in `initialize' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;258;in `call' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;258;in `initialize' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;258;in `each' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;258;in `initialize' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;211;in `new' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;211;in `process' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;188;in `options_dialog' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;197;in `call' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;197;in `show_modal' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;197;in `options_dialog' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;114;in `run' C;/Program Files (x86)/Google/Google SketchUp 8/Plugins/ae_TextureResizer/TextureResizer.rb;61It appear you're trying to use
ComponentInstance.entitieswhich doesn't exist in the API - all though a few plugins add this method to the ruby classes. -
Changed line 253 to:
definition.entities.each{|e| block.call(e, s*scale)}Working!

-
Here's the list of material in a model where I needed to size down the textures:
Before:
=== TEXTURE MATERIALS BY SIZE === Material4 Size; 4000x4000 pixels Size; 45.78 MB estimated uncompressed RGB Size; 61.04 MB estimated uncompressed RGBA File; Material4_extractedTex6580.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material13 Size; 4000x4000 pixels Size; 45.78 MB estimated uncompressed RGB Size; 61.04 MB estimated uncompressed RGBA File; Material13_extractedTex8210.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material3 Size; 2255x1782 pixels Size; 11.50 MB estimated uncompressed RGB Size; 15.33 MB estimated uncompressed RGBA File; Material3_extractedTex1993.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material14 Size; 2255x1782 pixels Size; 11.50 MB estimated uncompressed RGB Size; 15.33 MB estimated uncompressed RGBA File; Material14_extractedTex3247.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material1 Size; 2048x1536 pixels Size; 9.00 MB estimated uncompressed RGB Size; 12.00 MB estimated uncompressed RGBA File; Material1_extractedTex5040.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache black3 Size; 2814x850 pixels Size; 6.84 MB estimated uncompressed RGB Size; 9.12 MB estimated uncompressed RGBA File; glass.psd Path; E;\LIBRARY\DIGITAL LIBRARY\MORQ LIBRARY TEXTURES\Emiliano black1 Size; 2814x850 pixels Size; 6.84 MB estimated uncompressed RGB Size; 9.12 MB estimated uncompressed RGBA File; glass.psd Path; E;\LIBRARY\DIGITAL LIBRARY\MORQ LIBRARY TEXTURES\Emiliano treverk1 Size; 1500x1500 pixels Size; 6.44 MB estimated uncompressed RGB Size; 8.58 MB estimated uncompressed RGBA File; treverk1_extractedTex7432.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache treverk2 Size; 1500x1500 pixels Size; 6.44 MB estimated uncompressed RGB Size; 8.58 MB estimated uncompressed RGBA File; treverk2_extractedTex1239.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material15 Size; 1416x1416 pixels Size; 5.74 MB estimated uncompressed RGB Size; 7.65 MB estimated uncompressed RGBA File; Material15_extractedTex9798.png Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material8 Size; 1417x1408 pixels Size; 5.71 MB estimated uncompressed RGB Size; 7.61 MB estimated uncompressed RGBA File; Material8_extractedTex7662.tif Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material16 Size; 1417x1408 pixels Size; 5.71 MB estimated uncompressed RGB Size; 7.61 MB estimated uncompressed RGBA File; Material16_extractedTex62.tif Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material5 Size; 1000x975 pixels Size; 2.79 MB estimated uncompressed RGB Size; 3.72 MB estimated uncompressed RGBA File; Material5_extractedTex2763.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache Material30 Size; 1000x975 pixels Size; 2.79 MB estimated uncompressed RGB Size; 3.72 MB estimated uncompressed RGBA File; Material30_extractedTex5676.jpg Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache ---Then I ran the script, got some messages:
black1; could not write file C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480/glass.psd black3; could not write file C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480/glass.psdI assume PDS files are not supported?
After:
=== TEXTURE MATERIALS BY SIZE === black3 Size; 2814x850 pixels Size; 6.84 MB estimated uncompressed RGB Size; 9.12 MB estimated uncompressed RGBA File; glass.psd Path; E;\LIBRARY\DIGITAL LIBRARY\MORQ LIBRARY TEXTURES\Emiliano black1 Size; 2814x850 pixels Size; 6.84 MB estimated uncompressed RGB Size; 9.12 MB estimated uncompressed RGBA File; glass.psd Path; E;\LIBRARY\DIGITAL LIBRARY\MORQ LIBRARY TEXTURES\Emiliano Material15 Size; 1416x1416 pixels Size; 5.74 MB estimated uncompressed RGB Size; 7.65 MB estimated uncompressed RGBA File; Material15_extractedTex9798.png Path; C;/Users/ktn/AppData/Local/Temp/VfSTextureCache treverk1 Size; 512x512 pixels Size; 768.00 KB estimated uncompressed RGB Size; 1.00 MB estimated uncompressed RGBA File; treverk1_extractedTex7432.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material4 Size; 512x512 pixels Size; 768.00 KB estimated uncompressed RGB Size; 1.00 MB estimated uncompressed RGBA File; Material4_extractedTex6580.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 treverk2 Size; 512x512 pixels Size; 768.00 KB estimated uncompressed RGB Size; 1.00 MB estimated uncompressed RGBA File; treverk2_extractedTex1239.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material13 Size; 512x512 pixels Size; 768.00 KB estimated uncompressed RGB Size; 1.00 MB estimated uncompressed RGBA File; Material13_extractedTex8210.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material16 Size; 512x508 pixels Size; 762.00 KB estimated uncompressed RGB Size; 1016.00 KB estimated uncompressed RGBA File; Material16_extractedTex62.tif Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material8 Size; 512x508 pixels Size; 762.00 KB estimated uncompressed RGB Size; 1016.00 KB estimated uncompressed RGBA File; Material8_extractedTex7662.tif Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material5 Size; 512x499 pixels Size; 748.50 KB estimated uncompressed RGB Size; 998.00 KB estimated uncompressed RGBA File; Material5_extractedTex2763.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material30 Size; 512x499 pixels Size; 748.50 KB estimated uncompressed RGB Size; 998.00 KB estimated uncompressed RGBA File; Material30_extractedTex5676.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material3 Size; 512x404 pixels Size; 606.00 KB estimated uncompressed RGB Size; 808.00 KB estimated uncompressed RGBA File; Material3_extractedTex1993.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material14 Size; 512x404 pixels Size; 606.00 KB estimated uncompressed RGB Size; 808.00 KB estimated uncompressed RGBA File; Material14_extractedTex3247.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 Material1 Size; 512x384 pixels Size; 576.00 KB estimated uncompressed RGB Size; 768.00 KB estimated uncompressed RGBA File; Material1_extractedTex5040.jpg Path; C;/Users/thm.ARC/AppData/Local/Temp/skp_textureresizer61480 ---Notice Material15 which is a PNG still is larger than 512px. Why is that? There was no messages about this file.
-
It seems SketchUp's texture writer does not write psd files. In that case, I'll probably force a default extension.
I have no idea what could cause to skip Material15. Is it reproducible? Can you send me a file with that material and its geometry (and group nesting...).
-
It's 8MB (after removing the two PSD textures)
PM me your email address and I'll send it to you. -
I think I have fixed it now.
Also the texture writer can export PSDs (I have no idea why these failed), but it can't convert psd into other formats by setting a different file extension.
-
@aerilius said:
but it can't convert psd into other formats by setting a different file extension.
Does the texture resizer change the format?
-
Here not.
But the underlaying ImageMagick.rb has the option to (temporarily) change lossy formats into lossless bmp. I use that in another plugin, mainly because bmps process much faster. -
Hi,
I have installed the last version of the plugin (1.4.3 for Mac OSX) and when i run SU it appears a Console Error:

I work on OSX 10.8.2, SU 8 Pro
-
I fixed it (1.4.4). Sorry, it was a merging mistake.
-
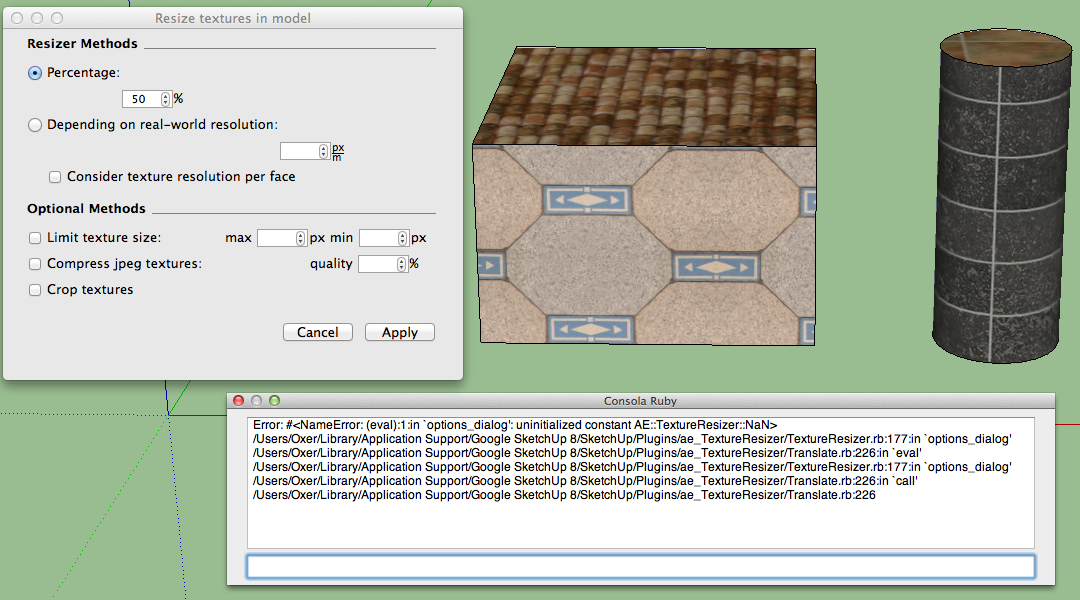
I have installed the 1.4.4 version for Mac OSX and when I call to the plugin the boxes input are empty, I select Percentage, I introduce 50%, after I push Apply button then it appears this Error in Console Ruby:

I have translated the plugin to spanish language but the plugin window's is in English.
Spanish Language for Texture ResizerMac OSX 10.8.2, SU Pro 8
-
Hi,
I think I have now found the issue. Can you try to download it again?
And many thanks for the translation!!![I thought I had posted this reply yesterday, I don't know how it got lost.]
-
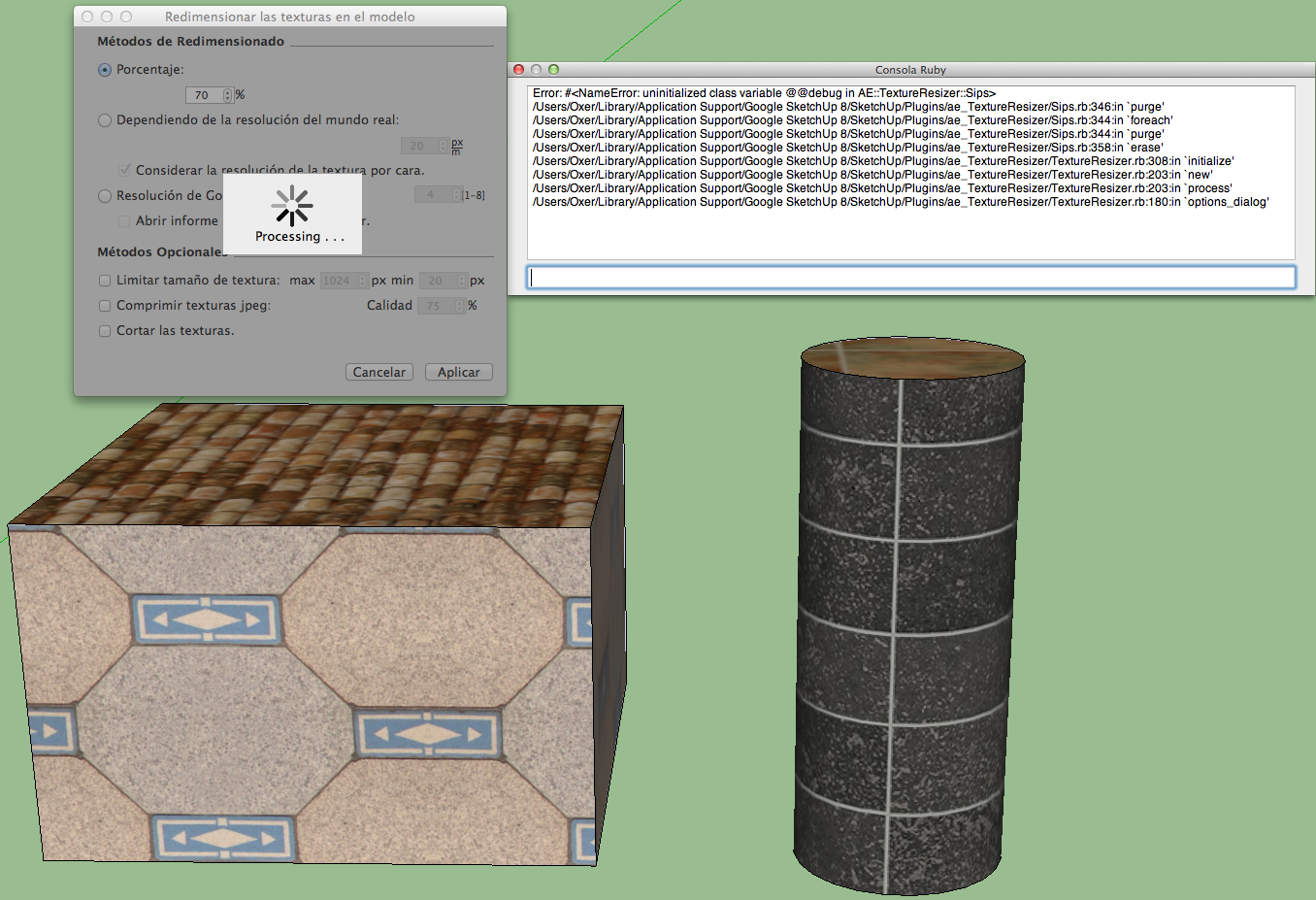
I have reinstalled the 1.4.4 version and the plugin runs fine (the translation works ok), but when i push Apply button it appears the icon Processing... and in the Ruby console this message:

I have seen a skp_textureresizer94750 folder in this path /private/var/folders/2y/lg9fyd494rddw7s_xr5zz2yr0000gn/T/skp_textureresizer94750 but only It contains one image.
I hope you can help me, if you need more info, tell me it.
Mac OSX 10.8.2, Sketchup 8 ProHappy New Year!!

New Spanish Language file.
TextureResizer_ES.strings.zip -
I published the new version 1.4.5
-
Small update (1.4.7):
- added icon
-
I can't see the icon in Mac OSX 10.8.2, the plugin (1.4.7) works fine only the icon problem. Non Ruby console Error.
-
Menus don't have icons. The plugin doesn't include a (one button) toolbar, but an icon is the pre-condition for any future toolbars

-
I have added one line to the TextureResizer. rb and now i can see the icon plugin. This is the line:
"UI::Toolbar.new(@@translate["Resize Textures").add_item(cmd_resize)]"
This line go after this line: " UI.menu("Plugins").add_item(cmd_resize)"
Thanks for the icons!!PS: The plugin works fine, when you push the icon, it appears the plugin's window.

-
I should be missing something cause I have got make Unique Texture++ and Texture Resizer, the last one is not doing anything.
I have been using Goldilocks v2.0 to help me notice what textures to are too big on view.
Could some one tell me whats wrong with Texture Resizer? there is any other plugin? how can I choose better texture size?
Thx
Advertisement







