[Plugin] Hatchfaces (v1.8 beta) UPDATED 15-Dec-2012
-
@jolran said:
Things can get quite slow sometimes, maybe too slow..
More artistic questions arise, what is needed from hatches anyway?
... This could be of importance regarding speed. Cause, the bigger patter=less geometry >> speed increase.Any tips would be welcome.

I can only speak for myself but I'm very interested in this plugin regardless of any speed issue. At the moment I draw the hatches in SU by hand. I can't imagine your plugin would be slower than doing this 'boring' process by hand.
As long as people can edit the hatch-SU-files themselves as well they can choose to use hi-res hatches or low-res and by doing so control the speed and add a personal style.
Going into the path of using textures as hatches would be a pity because people sometimes have to export LO files to dxf/dwg for use by other contractors who use Autocad etc. Hatched lines would convert into cad-lines. Textures would not.
Greetings and
 ,
,Max
-
@unknownuser said:
UI.openpanel(title,folder,type) simply opens a file-browser, starting in the given folder and returns the selected file [if any] - so you could access whatever file-type[s] you want. The API example is simply showing one method..,
Thats good to know when dealing with dialogs later on.
Regarding your idea, I will have a look at that, TIG. I'm not sure I'm quite following what you mean. I am using skp.component patterns loaded from file and place them on the face and do the tiling on required up/down vectors. Based on face diagonal length.
Anyway I will reread you idea to see more clearly what you mean. Thanks TIG.
Max. Thanks for giving feedback

I'm not going the texture way, so don't worry about that. The oportunity to be able to export the line geometry is what I had in mind as well. But mostly, it gives better and more predictable results when printing.
Also I won't experiment with performance(I hope)for to long. We are dealing with creating 2d-3d-geometry and not vectorgraphics, so that has to be taken in consideration for this plugin. -
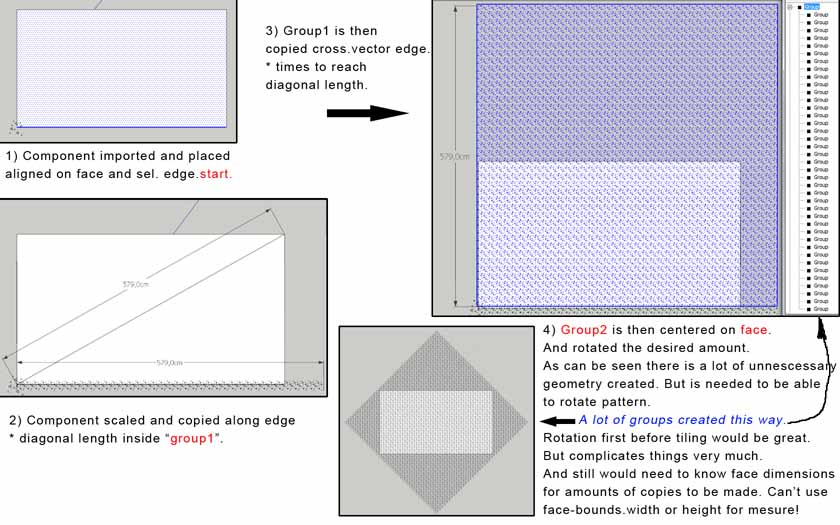
Hmm.. reading my post again I think I wasent clear about how the plugin works at the moment, so here is a more illustrated explanation.
It looks like you where giving advice about linehatches, before TIG? I think we have that one working already.
Now it's pattern-time.Been looking at sin and cos
 for calculating rotations and how relations of borders behave when tiling rotated geometry. To be able to copy less geometry.
for calculating rotations and how relations of borders behave when tiling rotated geometry. To be able to copy less geometry.
Not an easy task. Also can't figure out a way to get length and width of face anyway so I will know how many copies to be made.Bounds.diagonal and center is good and consistent mesures. But NOT bounds.width or height, even if it's a face=2d bounds! It will still mesure from a 3d boundingbox compared to axes. So if the face is tilted youre scr@w@d..
Here's how it works at the moment anyway. Just the tiling. After tilings done. One can use proper method of intersecting and
remowing unwanted edges. Have tried different methods of those..

-
I was speaking about 'line-hatch' - I thought you were looking at speeding everything...
However, all you do differently for the 'component-hatch' is add component-instances to the [initially flat] group, set at the center and the with copies offset in x/y based on the 2d component's bounds.
The spacing of the instances is within the same limits as the 'line-hatch' version.
Then you explode the instances in the group and proceed with the intersect_with() etc as with line-hatch........ -
@unknownuser said:
I was speaking about 'line-hatch' - I thought you were looking at speeding everything...
Ahh, ok. I understand.

@unknownuser said:
Then you explode the instances in the group and proceed with the intersect_with() etc as with line-hatch........
Yeah, that's what I thought as well. Will try to get things rolling..
Thanks.
-
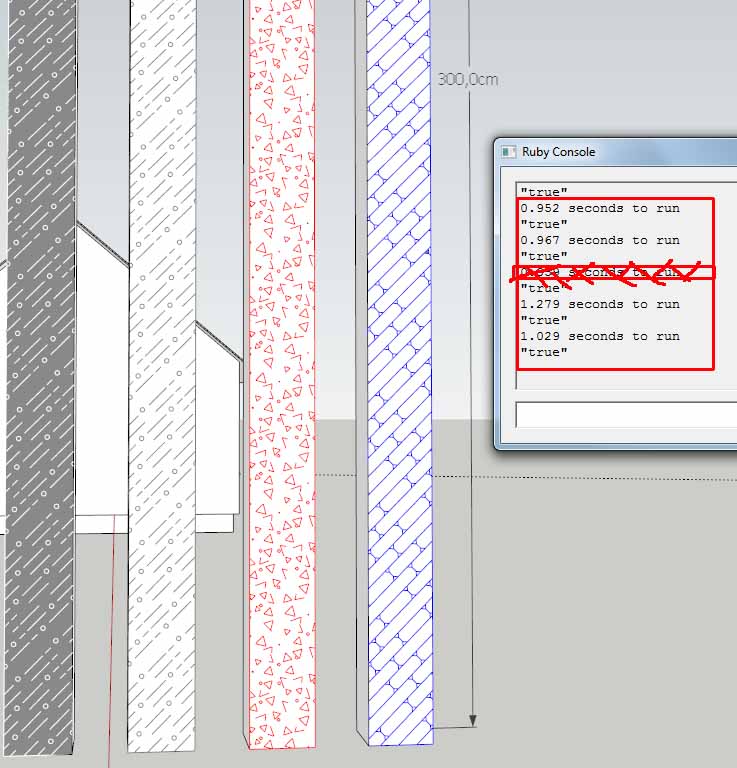
Been trying more realistic sizes of patterns. Noticed I was testing on a face 30 meters long

Times are a little better now, unless using circles with plenty of geometry..
This is on a pole 3m high. Remember time will be aprox the same if the pole would be 3 m wide...Now, still haven't found ISO standards for patterns so I'm eyeballing size here.. If someone find info regarding that please mention it here.
Colors on edges added.

-
Look at the jpg PATTerns in my 2dHatching subfolder - these are most of the standard ACAD PATT files - note how they are all relatively simple line patterns - NO real circles!
Simple hatch/cross-hatch are 'simple' - the concrete, grain etc are more complex - but still relatively simple tileable sets of a few edges...
-
Yeah, you are right. The standard patterns are not that dense. The ones in "Hatchingextra" folder is quite dense, but not extreme.
Think I'll drop the "performance hysteria" for a moment, and continue with the rest of the job
-
The main folder is based on most of the ACAD standard PATTs.
The '..extras' folder contains mostly 'non-standard' hatches. -
@unknownuser said:
The '..extras' folder contains mostly 'non-standard' hatches
Ah, ok. That make sence.
Have been looking at the PAT format though.
http://docs.autodesk.com/ACD/2010/ENU/AutoCAD%202010%20User%20Documentation/index.html?url=WS73099cc142f4875513fb5cd10c4aa30d6b-7e57.htm,topicNumber=d0e368209Hmm, wonder if it would be possible with an importer of autcocad-patterns.. Major project perhaps.

Got my hands busy with learning html, css, js and jquery anyway

-
If you get a .pat file you will see it's set up like this
;; Notes... *Masonry-Angle, Masonry in section/plan @50mm c/c & @45deg. 45, 0,0, 0,50
Lines starting with a';;'are user notes and are ignored in pattern making.
Each line for a hatch type starts with a '*' and starts with the pattern's 'name' and 'description' separated by ','
The lines following it describe the lines to draw in the pattern - in this example rotated by45degrees and one line spaced in X/Y starting from0,0- they draw 'infinitely' unless a second point is given, spaced in X/Y0,50['units', mm in this example] - i.e. a line drawn offset every 50 at 45 degrees - it's as long as it needs to be to fill the 'loop'.
More complicated patterns spread over several lines and include a 'fixed length' line thus...
*Herringbone, 'Herringbone-pattern' 100x200mm brick/paving @45deg. 45, 0,0, 100,100, 300,-100 135, 70.710678,70.710678, 100,-100, 300,-100
Note how the three pairs of X/Y specify the lines' start-point, their end-point and their repeat, with different angles for two types of line...
The additional lines are used until a line of text starting with '*' or a 'blank' is encountered.
To mind-boggle you here's a complex wood-grain pattern...
*Panel, Woodgrain or paneling, approx 10mm repeat. 0,0,0,0,100,20,-30,10,-40 0,70,2.5,0,100,20,-80 0,60,7.5,0,100,10,-90 0,5,10,0,100,5,-70,5,-20 0,40,15,0,100,20,-30,5,-45 0,15,17.5,0,100,15,-85 0,40,20,0,100,30,-70 0,10,22.5,0,100,20,-80 0,50,25,0,100,50,-50 0,20,30,0,100,10,-30,20,-40 0,90,32.5,0,100,20,-80 0,70,35,0,100,10,-90 0,50,37.5,0,100,10,-90 0,0,40,0,100,20,-80 0,50,42.5,0,100,20,-80 0,50,47.5,0,100,20,-20,20,-40 0,30,52.5,0,100,10,-50,20,-20 0,50,55,0,100,30,-70 0,50,60,0,100,20,-80,0,0 0,10,62.5,0,100,30,-40,10,-20 0,10,67.5,0,100,50,-50 0,70,70,0,100,10,-90 0,40,72.5,0,100,20,-80 0,20,75,0,100,10,-40,10,-40 0,10,77.5,0,100,10,-30,20,-40 0,30,80,0,100,10,-50,10,-30 0,50,82.5,0,100,30,-70 0,10,87.5,0,100,20,-80 0,60,90,0,100,10,-90 0,80,92.5,0,100,10,-90 14.03624347,70,7.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,80,30,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,70,90,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,40,52.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,60,67.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,70,60,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,20,77.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,60,72.5,97.01425001,-24.25356251,10.3,-402.0105526 14.03624347,80,35,97.01425001,-24.25356251,20.6,-391.7105526 14.03624347,70,42.5,97.01425001,-24.25356251,20.6,-391.7105526 14.03624347,70,47.5,97.01425001,-24.25356251,20.6,-391.7105526 165.9637565,40,15,97.01425001,24.25356251,10.3,-20.6,10.3,-371.1105526 165.9637565,20,30,97.01425001,24.25356251,10.3,-402.0105526 165.9637565,20,75,97.01425001,24.25356251,20.6,-391.7105526 194.0362435,70,2.5,97.01425001,-24.25356251,10.3,-402.0105526 345.9637565,90,2.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,60,37.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,80,55,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,40,62.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,30,75,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,40,80,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,40,62.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637565,70,77.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,10,10,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,20,17.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,30,22.5,97.01425001,24.25356251,10.3,-20.6,20.6,-360.8105526 345.9637565,30,30,97.01425001,24.25356251,20.6,-20.6,20.6,-350.5105526 345.9637565,20,40,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,10,47.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,10,52.5,97.01425001,24.25356251,41.2,-371.1105526 345.9637565,80,82.5,97.01425001,24.25356251,10.3,-402.0105526 345.9637675,90,92.5,97.01425001,24.25356251,20.6,-391.7105526 345.9637675,30,87.5,97.01425001,24.25356251,20.6,-391.7105526 345.9637575,20,0,97.01425001,24.25356251,41.2,-371.1105526 345.9637575,80,70,97.01425001,24.25356251,30.9,-381.4105526 345.9637575,90,62.5,97.01425001,24.25356251,61.8,-350.5105526So you can read a .pat file using
lines=IO.readlines('path_to_file.pat')and then iterate throughlinesto find all pattern types and their specifications - replicating these as edges in your SKP... -
@unknownuser said:
they draw 'infinitely' unless a second point is given
This is what complicates things in Sketchup, I believe.
@unknownuser said:
More complicated patterns spread over several lines and include a 'fixed length' line thus...
That I did not know. Hmm, this may be possible after all. I'll have to be careful though not to start new projects and ideas that never get's finished.

Seeing the wood grain patter you provided code for makes me wonder if its viable as an additional feature
 I reckon it would just slow the plugin down even more creating all that geomtry, compared to importing an already created Sketchup component? Or maybe creation of edges are swift.
I reckon it would just slow the plugin down even more creating all that geomtry, compared to importing an already created Sketchup component? Or maybe creation of edges are swift.Other alternative is as a converter maybe? Import PAT >> convert to component and save in pattern directory. Batch would be nice..
Anyway, good info you show there. It almost sounds like you already have tried/done this before

-
I've never parsed a PAT file BUT it's easier than parsing an OBJ or MTL file!
You don't want to be reading .pat files into Ruby every time.
In fact a .pat file usually contains all of the patterns in one lump!
The simple line patterns are easily replicated in code anyway... it's just the complex tileable line patterns like wood-grain that are complicated...
BUT you could simply 'draw these too...
You could perhaps make a converter and write a set individual '.spat' files that specify the geometry to draw, BUT probably a standard size SKP 1m x 1m or maybe 10" x 10" to mimic the texture default... that you place down in a repeating patterns and then explode all followed by the intersect_with and trimming is the best way... To test it make a simple line hatch that tiles and try it out... -
@unknownuser said:
BUT probably a standard size SKP 1m x 1m or maybe 10" x 10" to mimic the texture default... that you place down in a repeating patterns and then explode all followed by the intersect_with and trimming is the best way...
Yeah, that's what I think to, and doing right now. Shoulden't overcomplicate things at this stage, perhaps.
-
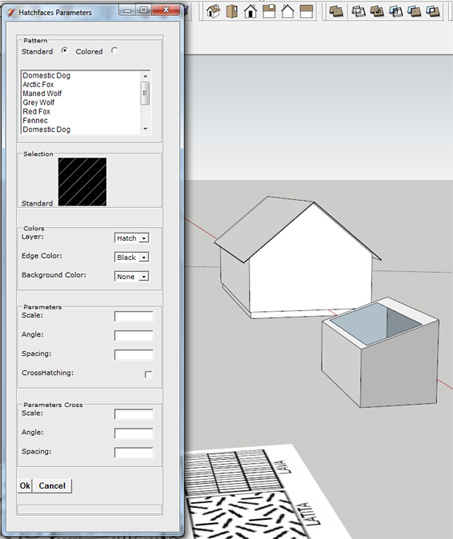
Hmm, ok. Got some webdialog going, with HTML and some css. Ugly son of a gun. HUGE!
 Doesent do anything yet..
Doesent do anything yet..Funny, it doesent look like that either in firefox or IExplorer. I've got Opera installed as well, but IE should is default browser. Does Sketchup load from default browser?
Anyway.. Now the fun part starts, with javascript and callbacks.. Maybe Jquery? Suggestions, please..
Should load files and select the in the list, and then there should pop up a GIF as preview.
Will manually create gifs for each component cause the skp.jpg are so small and zaggy and don't always show up!
For MAC people (in case pic won't show up), there should be text displaying what hatch is selected.They say, html and css should be the easy part, but heck! It's difficult to line up form elements horisontaly, thats why the dialog is so tall. Coulden't get it to work otherwise. Had to rearrange everything from scratch at least 3 times.
It takes longer to make the dialog then the plugin Off course, I'm new to html so a more experienced user would probably be swifter.
Off course, I'm new to html so a more experienced user would probably be swifter.

-
Sketchup uses PC's IE [older version] and Safari for the MAC - irrespective of your default browser...
Some strange hatch-pattern names

-
@unknownuser said:
Sketchup uses PC's IE [older version] and Safari for the MAC - irrespective of your default browser...
Aha, good to know. That explains some things..
@unknownuser said:
Some strange hatch-pattern names
Ha ha!
 Yes, since I had no JS going yet I had to fill the list with something to see that the scrolling work.
Yes, since I had no JS going yet I had to fill the list with something to see that the scrolling work. -
Think I'm choking here
 Trying to figure out "best" strategy for getting data from webdialog to ruby.
Trying to figure out "best" strategy for getting data from webdialog to ruby.In short, the idea is to populate the webdialog's scrollist with skp.components from file. And GIF preview in webdialog as well.
Sounds easy? Don't even know where to start. Info is sparse, and so are plugins with webdialogs (to see how it's done).
So question is. Do I load the files and populate webdialog (scrollist, image preview.GIF and label) from the dialog directly with JS, or do I load files in Ruby and send them to webdialog?
And using "default values" must be passed from Ruby to JS in case user switch units(cm to inches etc)?
Any tip on this would be great. Or if direction could be given for any plugin to look at.
-
On OK button of the webdialog its callback runs a Ruby self.method that has a set of callbacks it uses to look at every user-editable entry in the webdialog at the moment OK was pressed, and return them for processing... once the webdialog is then closed.
The selected item in any 'scroll-list' will be returned.
You will have initially populated the list from with Ruby using some js - do you have code successfully doing that?
Here an example to make a 'units' listunits_array=["inches","feet","meters","centimeters","millimeters"] units_array.each_with_index do |unit,i| js="document.getElementById(\"units\")[#{i}] = new Option('#{unit}','#{unit}'" js+=",true,true" if @unit==unit ### I.E. SELECTED/DEFAULT UNITS js+=");" @dlg.execute_script(js) end#doThe html code has id='units' identifying the dropdown-list in the dialog @dlg - the js sets up the list in an initial 'populate'.
After the OK triggers a callback you get the current 'units' in a Ruby method thus
@@idsetis set earlier as a list of values within the class itself,
e.g.@@idset=%w(units, thisthat, theother)def getIDvalues() @values={} ### hash to hold id values - ALL read in as strings - even if boolean @@idset.each{|id|@values[id]=@dlg.get_element_value(id)} end#getIDvaluesThen set values to use in the Ruby...
def setIDvalues() @units=@values["units"] ### etc etc... endThe 'list' for the dropdown can be complied as an array as I showed or made from a filtered Dir.entries() array OR model.definitions.each{|d|defs << d.name if not d.group? and not d.image?} etc
-
Thanks for helping me, TIG. This will get me something to go on.
@unknownuser said:
You will have initially populated the list from with Ruby using some js - do you have code successfully doing that?
I have nothing yet. I'm still reading up on JS, so need some basic before getting my hands dirty. I was thinking that I don't have to become a JS expert, but focus on what's primary required for webdialogs + some basics off course. But maybe more is required..
I will digest your advice and try some snippets.
Advertisement







