[NEW]Sketchup 2 Vue
-
Ah - that post was also from Solo... http://forums.sketchucation.com/viewtopic.php?f=323&t=33895&p=297883#p297883
-
It's later more demanding to go from tris to quads, if you happen to export mesh to a program that uses quads.
For rendering quads are not particular critical as most render engines do use triangulated meshes. But even then if mesh is triangulated and is not dense enough and render engine have some issue with geometry smoothing, smoothing artifacts may appear when "poles" or "spikes" are present. Using quads for modelling should prevent this, even if mesh is later triangulated. This topic might be good to look http://forums.sketchucation.com/viewtopic.php?f=18&t=33894
I do believe that if Starlex where modelling with quads in the beginning, he would not had those displacement issues. -
Requirements for displacement are similar than in Subdivision Modeling (Displacement essentially needs to subdivide the original mesh). Considering SU limitations with quads, it might be best to model quad-like manner, like you suggest in the other topic, and then avoid need for co-planar quads. Anyhow, basic issue in earlier displacement problem is in the poor mesh topology.
-
@notareal said:
I do believe that if Starlex where modelling with quads in the beginning, he would not had those displacement issues.
this is it, but I can't imagine how it will be with arcs...
-
@starlex said:
@notareal said:
I do believe that if Starlex where modelling with quads in the beginning, he would not had those displacement issues.
this is it, but I can't imagine how it will be with arcs...
If you know that you are going to use displacement, use some lofting tool like in this tutorial http://forums.sketchucation.com/viewtopic.php?f=18&t=34018 You will automatically get reasonable good topology.
-
I've got a question about syncing objects between SU and Vue.
Is there a way to set things up so that the models exported from SU to Vue would update if the original SketchUp model was modified. I don't believe there is a way to link the sketchup file, but I have read that there is a synchronizing feature that should allow you to update modified objects.
So far I have been opening the .vob file created from the exporter and then saving the model as an object into my Vue library. Then I have access to it in Vue for any of my scenes. This is were the question came up... if I use it in a scene and then decide to modify it a bit, do I need to reopen it in Vue, overwrite it in the library and reload/replace it in the scene. Is there not a way for this to update itself... I even tried to just overwrite the object in the library and see if it would update once the scene was reopened but that did not seem to work either.
So when does the synchronizing of objects apply... is that only for certain file types of programs?
Thanks for any thoughts.
-
So I managed to get the links feature to work...
If I save it as a obj. file and then import it to Vue it shows up in the Links tab. I can then save it to my library as a .vob file. After going back and updating it in SU and re-saving the obj. file Vue informs me the file has changed and asks me if I want to update it.
So shouldn't this also work with the .vob file that is created with the SU to Vue exporter?
-
how do you get the cameras in sketchup to import to Vue?
-
Only the camera active when you export from SU is imported into Vue.
-
so you can't export an animation? that sux.
-
I remember Dave saying that it should be in the next version, but not yet
-
thanks Dozr
-
does anyone know how to make the buttons or toolbars smaller in Vue?
-
You can drag the right pane left/right to change its size, but the toolbars aren't adjustable. Alt+Enter will toggle full-screen if that helps...
-
Hey, I finally made something in Vue that I thought was worth showing. I've finally got approval (after nearly 2 years of false starts) to buy VUE for the office, but for now I am still just playing with the PLE. So please forgive my watermarks.
When I made the ecosystem and added the little rocks, I couldn't figure out a way to make them stick to the overhangs of the cliff. Any ideas how to make that work?
Chris

-
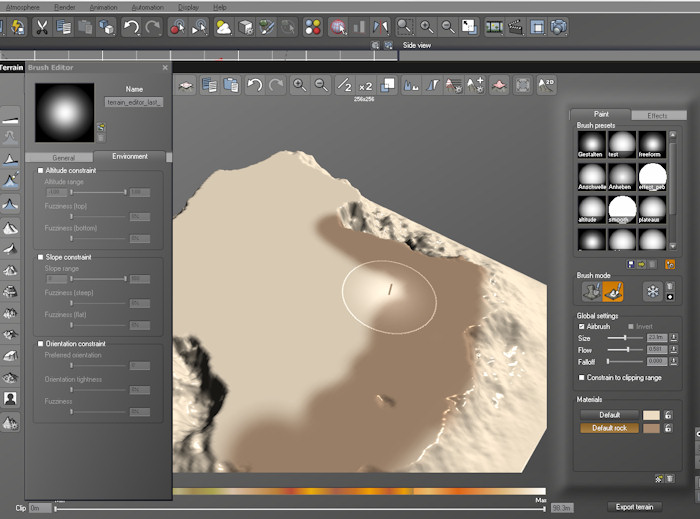
Chris, there are many ways to do it, the easiest would be to use the material brush in the terrain editor and define the areas where you want the various materials, see image.

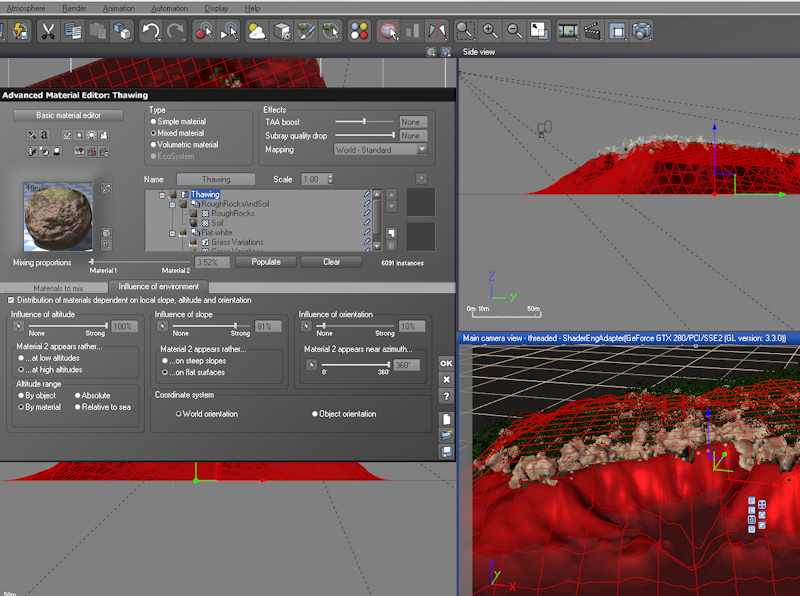
You can also control this using a mixed material and setting the influence and conditions in the material editor.

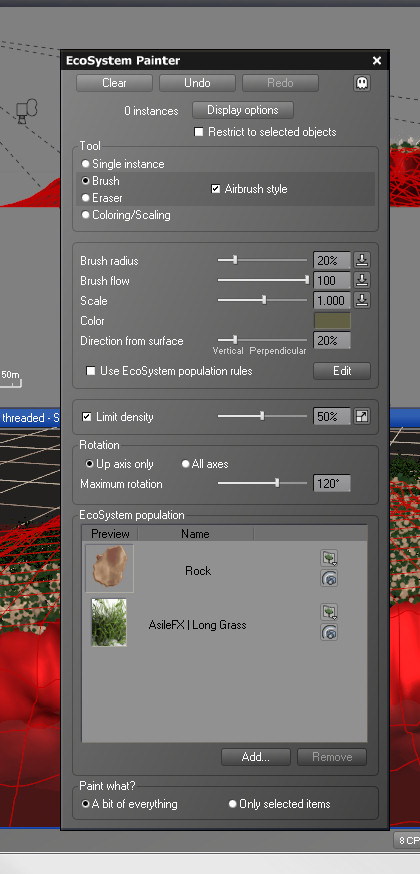
Alternatively you can do it the slow but accurate way and use the 'paint ecosystem' option found in edit menu to hand paint where you want your grass and stones.

-
Well, what I did was made that cliff as a matablob. And then I applied an eco system material to it that I made. But in making the material and adding the rock element to the ecosystem, I couldn't get the rock to adhere to an overhang. It seems that the material ecosystem forces objects to contraint to a slope somewherre between flat and perfectly vertical, and does not allow ecosystems to populate objects on slopes that are overhangs.
I know I could just paint it on the overhang, but I really wanted it to be an automated population process because I clear it and re-populate it so many times through my process. I didn't want to have to keep repainting the overhang. Plus I was atempting to use a map to vary the density, so that the rocks would add themselves in seems throughout the mud, but I never could tell if it was working since they refused to populate ontot he overhangs. Oh well, unless you have a cure, I'm not that worried about it I suppose.
Chris
-
I noticed that this latest version of the exporter (Version 1.1) places the pivot point of all groups and components at the origin of the global axes in the Sketchup model. When I open the file in Vue and try to swap out imported proxies as described here, all of the plants are placed on top of each other at the origin. (Please see attached pictures)
This bug is new to V 1.1 -- V 1.0 kept the pivot point of each component at the Component axes from Sketchup, which is the correct behavior. Its not a big deal for only a few plants, but if there are 20 or more precisely placed, then it becomes a problem.
-
@d12dozr said:
I noticed that this latest version of the exporter (Version 1.1) places the pivot point of all groups and components at the origin of the global axes in the Sketchup model. When I open the file in Vue and try to swap out imported proxies as described here, all of the plants are placed on top of each other at the origin. (Please see attached pictures)
This bug is new to V 1.1 -- V 1.0 kept the pivot point of each component at the Component axes from Sketchup, which is the correct behavior. Its not a big deal for only a few plants, but if there are 20 or more precisely placed, then it becomes a problem.
Hi Marcus,
This is the way Vue has always handled imported objects. I will check on this and see if there is a fix.
Regards,
Dave
-
@dburdick said:
Hi Marcus,
This is the way Vue has always handled imported objects. I will check on this and see if there is a fix.
Regards,
Dave
That's weird, I believe it worked the way I needed when I first swapped proxies here (date 11/26/10, Version 1.0): http://forums.sketchucation.com/viewtopic.php?p=290374#p290374 I still have that file if comparison with the new one will help.
Pivots placed at component axes are also nice for animating imported objects - like vehicles - so that tires rotate correctly without lots of extra work.
Thanks, Dave!
Advertisement







