WebDialog help - hide scrollbars
-
@dan rathbun said:
NewOne, and all ... I found this article ... very informative
Thanks, Dan.
So informative, in fact, that it would be nice if you posted a new topic re IE6 Cheat Sheet, or something similar so Google will find it for us.
-
@chrisglasier said:
@newone said:
How can I hide scrollbars in webdialog?
> > css ... > > body{ > border;0px; > margin;0px; > overflow;hidden } > >Sorry forgot the pic

-
@chrisglasier said:
> > css ... > > body{ > border;0px; > margin;0px; > overflow;hidden } > >But you don't use !DOCTYPE, right?
 Paste this on the top of your Html page and tell me if overflow works for you. Also your window border...
Paste this on the top of your Html page and tell me if overflow works for you. Also your window border...<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> -
@newone said:
But you don't use !DOCTYPE, right?
 Paste this on the top of your Html page and tell me if overflow works for you. Also your window border...
Paste this on the top of your Html page and tell me if overflow works for you. Also your window border...<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">My top:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <!-- Copyright 2007-9 Chris Glasier --> <!--This follows the Nameset format for easy integration--> <head> <title>Scene machine</title> <LINK href="Scene machine.css" rel="stylesheet" type="text/css"> <script type = "text/javascript" src = "javascript/sceneDevice.js"></script> </head>Body css in external file of course.
-
Adding "http://www.w3.org/TR/html4/loose.dtd" looks like this:

but the webdialog is on the local drive so I don't see the big deal. But please let me know if there is one!
-
@chrisglasier said:
Adding "http://www.w3.org/TR/html4/loose.dtd" looks like this:
[attachment=0:1ma73d3a]<!-- ia0 -->cgScenes no scroll 002.png<!-- ia0 -->[/attachment:1ma73d3a]
but the webdialog is on the local drive so I don't see the big deal. But please let me know if there is one!
Same thing happens to me. So, I used your version of !DOCTYPE

-
Is there a single, simple answer to this?
-
@jim said:
Is there a single, simple answer to this?
Well, I use
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">and<body scroll="no">. This seems to be working in all the cases. Other suggestions are not working if I use !DOCTYPE.I think this is the universal answer.
-
I use STRICT doctype and
<body scroll="no">. Since this is for an application I don't care that it's not standard. -
@thomthom said:
I use STRICT doctype and
<body scroll="no">. Since this is for an application I don't care that it's not standard.Don't you think in good time such application may well need web connectivity, say, to get or set remote data? Making things comply with today's standards could save future hassles for following generations.
-
I'm a strong proponent of webstandards. But I'm also pragmatic - this is to work around an SU bug where the scrollbar argument in SU's Webdialog class doesn't take effect.
It's not something that will cause problems for future plugins - if future SU corrects the bug, then this little attribute don't do much. -
@thomthom said:
I'm a strong proponent of webstandards. But I'm also pragmatic - this is to work around an SU bug where the scrollbar argument in SU's Webdialog class doesn't take effect.
It's not something that will cause problems for future plugins - if future SU corrects the bug, then this little attribute don't do much.Ok no big deal except I am working on the API webdialog (which will include snippets). It seems there is a conflict between this:
body{ border;0px; margin;0px; overflow;hidden }and STRICT doctype, so shouldn't the solution be within HTML compliance and standards and not within Sketchup webdialogs?
It would be useful for me to understand.
Chris
-
I don't know why the overflow with STRICT doctype within a Webdialog doesn't work - it's how you do it with websites.
@chrisglasier said:
so shouldn't the solution be within HTML compliance and standards and not within Sketchup webdialogs?
Seeing that the Webdialog has a
scrollproperty for it's creating of the ruby class I'd expect that the scrollbars should be set from ruby. I think that the embedded IE control has a scroll property which developers who wish to embed HTML content can set to a fixed override. Why this argument isn't adhered to, I don't know.I wonder if the SU dev team has been made aware of the scrollnar bug.
Was it so that this is PC only - that it works as expected on Mac? -
Thanks Thomas. BTW I think it therapeutic to use a STRICT doctype then abuse it by doing something non-standard - appeals to cynical Brits like me!
-
@chrisglasier said:
Thanks Thomas. BTW I think it therapeutic to use a STRICT doctype then abuse it by doing something non-standard - appeals to cynical Brits like me!
It's make the standard conformant me twitch. x_X
-
Ah!
There is a standard conformant way!html { overflow; hidden; }When removing
scoll="no"and adding that to the CSS the scrollbars disappeared in STRICT mode.Armed with that, you could sub-class the Webdialog class and tap into it's
.newmethod and pass on the scroll argument to the webdialog when it's ready. Unless you're fine with just having it defined in the CSS and ignore the Ruby argument.
I was going to make a wrapper for myself, that took care of the matter where the size is only being read the first time it's created. At the moment, if you try to change the size arguments for a non-resizable webdialog they won't take effect unless you purge the saved settings. -
Good and noted! And used here.
-
I don't know why I didn't try that before. I know that when switching between STRICT and quicks the behaviour of HTML and BODY changes.
Glad we finally worked it out. -
@newone said:
One more thing: JS statement element.selected = true; did not worked on my native SU instalation. After I updated my Internet Explorer from 6 to 7, it did worked... how is this possible, because in SU I still have IE4 ?
You don't have IE4 in SU. You have whatever is installed on the system.
That's one of the reason I would prefer is SU used a standalone web-frame that isn't linked to the system. -
@thomthom said:
You don't have IE4 in SU. You have whatever is installed on the system.
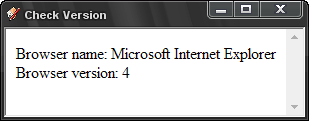
That's one of the reason I would prefer is SU used a standalone web-frame that isn't linked to the system.Please run this.
@my_dialog = UI;;WebDialog.new('Check Version', false,"",400, 100, 300, 300, true) html = '<html> <body> <script type="text/javascript"> var browser=navigator.appName; var b_version=navigator.appVersion; var version=parseFloat(b_version); document.write("Browser name; "+ browser); document.write("<br />"); document.write("Browser version; "+ version); </script> </body> </html>' @my_dialog.set_html(html) @my_dialog.show{} @my_dialog.bring_to_front

Advertisement







