[Plugin] 'Camera2Vue.rb'
-
Sure thing Alex.
-
Okay, I've got a workaround for folks who only have SUfree.
I have absolutely no idea WHY it works, but it seems to - so please test it and see if you can work it out yourself.
-
Export the geometry as a google earth .kmz file
-
Rename the file from name.kmz to name.zip (i.e. change the file type to .zip)
-
Unzip the .zip file
-
Open the 'models' folder, and find 'name.dae' - this is a collada file
-
Import the collada file to 'Vue'
-
Scale it by 3.937. No, I have no idea why, but it seems to work. Anyone know why it's this value?
(To do this, if you're not sure: Select your object, and click on the 'size' icon - the cube that's been stretched vertically. Calculate what the 'x' size of the object multiplied by 3.937 is. Then lock x, y and z sizes together - using the padlock icon - and enter this value in the 'x' size field. All the values should scale together.)
- Follow the rest of my method to match the camera.
AJ
-
-
Will it work with Vue 5 Infinite ?
-
Ok I will try and let you know. Thanks for your reply. I never really upgraded from Vue 5 as I hated camera...Donno if it is any better now.
-
@sepo - I don't know, and don't have any way of testing it.... Only one way to find out, I guess.
I'm using fairly basic python commands in Vue, but I think the command to select the camera changed between Vue 6 and Vue 7, which might mean the script doesn't work.
You could try deleting the first two lines of the python script, manually selecting the camera in Vue, and then running the script normally.
Otherwise, you might need to do a bit of digging into the python documentation for Vue 5 to get it working seamlessly, but it shouldn't be too tricky.
AJ
-
@alex jenyon said:
@sepo - I don't know, and don't have any way of testing it.... Only one way to find out, I guess.
I'm using fairly basic python commands in Vue, but I think the command to select the camera changed between Vue 6 and Vue 7, which might mean the script doesn't work.
You could try deleting the first two lines of the python script, manually selecting the camera in Vue, and then running the script normally.
Otherwise, you might need to do a bit of digging into the python documentation for Vue 5 to get it working seamlessly, but it shouldn't be too tricky.
AJ
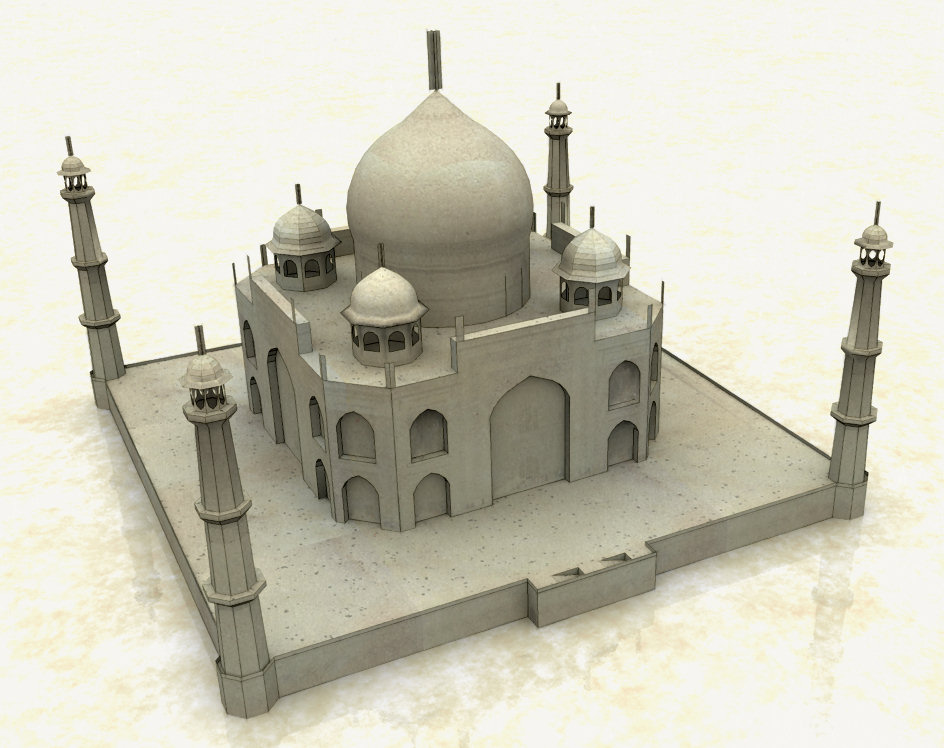
Thanks Alex - it works beautifully. Looks pixel perfect. Here's an example render.
Thanks for all your help & for providing this great script - I'll be interested to try it with some architectural models.
Richard
-
Are you saying it works with Vue 5?
-
By the way, a workflow tip that will help with the scaling issue (via Alex's Collada method).
If your SKP model has a nice bounding box, simply measure the length of one of those sides in SKP, and then paste that dimension into the corresponding dimension in Vue.
If that isn't possible, scaling by 3.937 will do the same job.
-
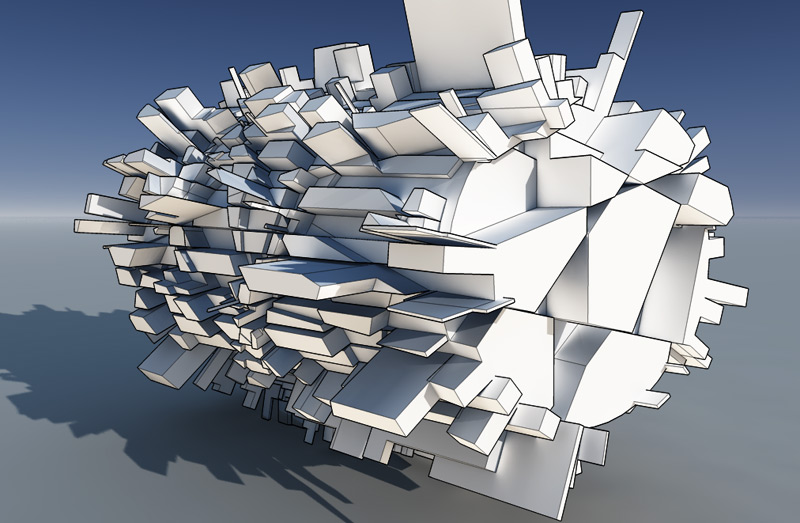
OK another render, to prove the method works with complex models which would show up flaws.
I've added a subtle outline, which is the SKP render, overlaid on a Vue 7 Global Radiosity render, though it looks great with a simple Ambient Occlusion one too.
View in full size to see the detail.
Thanks
Richard

-
So, there is no need for trigonometric conversions to convert degrees into 35mm camera FoV, as I feared.
Here the steps to make it work in Vue 7 Esprit.
-
Run the plugin 'camera to vue' inside sketchup and, when you're prompred to save the python script, save it as simple text by adding the '.txt' extension to the name you choosed to save it.
-
Open it with a text editor and leave it open.
-
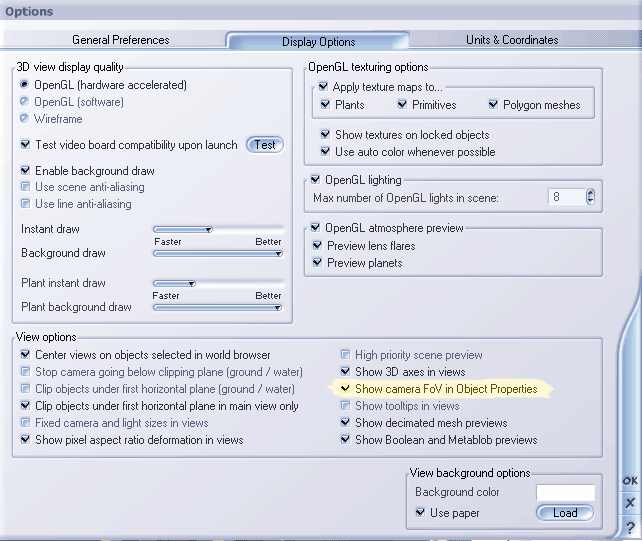
In Vue just go to the options panel and under 'display options' check -show camera Fov in Object properties-.
-
Select the camera and copy and paste from the previous opened text all the single values of camera position and rotation, plus Sketchup's field of view in the upper right panel.
You're done:
render and enjoy!/matteo


-
-
The funny standard measure unit of Vue, 10,00cm, divided by one inch (2,54cm) equals 3,93700787
But don't ask me why this is needed

-
@matteo said:
The funny standard measure unit of Vue, 10,00cm, divided by one inch (2,54cm) equals 3,93700787
But don't ask me why this is needed

SU always uses inches, so if Vue uses cm (10cm...?) then that's why you need that conversion I guess.
-
thank you very much, this is very useful for everyone!

-
a quick question about the process included in the .zip - while this script puts the camera in the correct location, how do you ensure that the imported .obj comes in at the same coordinates? in my experience the object is always centered on 0,0,0 in vue regardless of coordinates in sketchup - or does the script track the camera's relative location to the geometry's center point?
hope this makes sense!
-
When importing the .obj uncheck the centre object and resize in dialogue.
-
obvious! thanks
-
thank you very much for sharing..

Advertisement







