Trying to fill multiple I frames on a single link
-
How do you install three.js on a laptop and how would that address this issue. I would like to have three.js though for another problem I am trying to resolve.
-
@ntxdave Get cosy with the documentation would be a place to start
You can also ask questions at their forum https://discourse.threejs.org/
-
@Rich-O-Brien
Thanks Rich. Yes I will need to get involved with three.js in order to display glb files but right now, my first objective is to understand how to send two different files to two different iframes from a single button/link in the first iframe.Yes I am following you link to the three.js documentation/tutorials and yes, i signed up to the three.js forum.

-
@ntxdave
I thought I had resolved this earlier today but not it is broken again. I am not sure what I changed that broke it.
What I am trying to accomplich is:
-
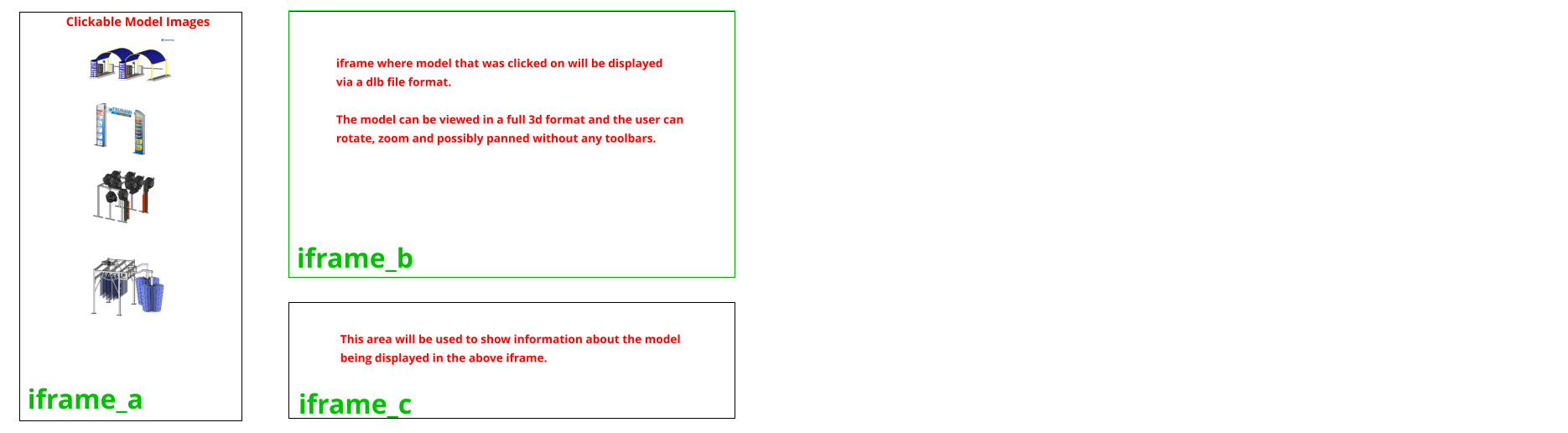
Click an image in iframe_a
-
Display the model selected in iframe_a in iframe_b
-
Display the model description/information selected in iframe_a in iframe_c
As I said, I thought I had it working. I moved the description file from the same folder as the page that contains all of this to a subfolder that contains the model descriptions. Now it does not work.
What i did in the iframe_a page was add to href and target attributes to a single <a> tag.
Any help would be greatly appreciated.
-
-
@ntxdave You can inspect a web page if you press F12 that should give you some clues
-
@Rich-O-Brien
Turns out that I really did not have it working at all. Was another mistake on my part.I was thinking that possibly using javascript may be a better approach but so far I am having problems working out how to that as well. So, I think either I am getting too old or my skills are just not good enough. to figure this out. I would think this really should be doable. So, a couple more dumb questions:
- How do a call a javascript function in an anchor tag?
- How do I pass along some do I pass on relevant information (i.e. the file name for the page I am going to load via the javascript function?
If you know a good source for the to go learn this stuff, please feel free to point me in the right direction. Rignt now what I am trying to understand is fairly basic. After I have this working correctly, my plan is to get into the treejs stuff so I can learn out how to share .glb files..
Again, I know all this stuff should be pretty elementary but I just keep struggling with it. I am part of the SU beta test team and what I am trying to figure out here is related to that.
-
@ntxdave Have you tried ChatGPT? You can pass in your code to that and get feedback/solutions
If you want to learn html/js theres https://web.dev/learn
If you want to load a 3d file into a web page using threejs they have tons of examples https://threejs.org/examples/?q=load#webgl_loader_gltf
With files at github https://github.com/mrdoob/three.js/blob/master/examples/webgl_loader_gltf.html
-
might be simpler if the model (presumably viewed in an object) and the model information (text) were in a single iframe. using CSS to make them look nice once you get it sorted.
-
@gullfo said in Trying to fill multiple I frames on a single link:
might be simpler if the model (presumably viewed in an object) and the model information (text) were in a single iframe. using CSS to make them look nice once you get it sorted.
The reason I am going down this path is that the model will be a fully interactive 3D model and the information could possibly be a long scrollable document. As the viewer is reading the information I do nor want the model to go out of view. Thus, the use of iframes to control what is visible. Loading the 3D model in the iframe_b is not a problem. Loading the information document in iframe_c is the problem.
I appreciate your reply/interest though.
-
@ntxdave you don't need iframes for text content. Search for scrollable div to achieve what you need. There's tons of example out there for that.
If you want the content of the scrollable div to change dependent on the content of the iframe just can do so via JavaScript.
As @gullfo says style and make it nice with css
-
OK guys, you are convincing me. Sine I have really not done any coding for many years, can you show me/pr point me to examples of how to accomplish this? Again, how will be able to specify the contents in multiple divisions on the click of an item in one of the other divisions? So if I think of them as divisionA, divisions, and divisionC in place of the 3 iframes, it seems to me that I still have the same issue in the anchor tag. Also, I will want to make sure I still have control of the screen.
Once again, I want you guys to know how much I appreciate you feedback and patience.


Advertisement







