FlexTools Updates
-
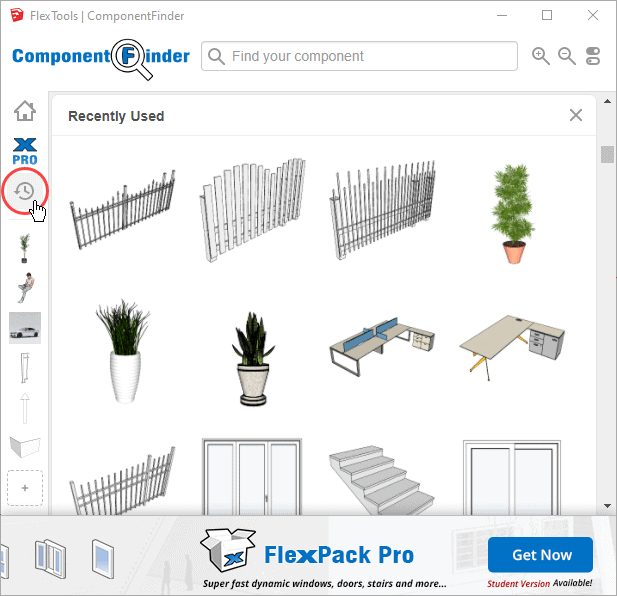
One more new feature in the latest update is the Recently Used tab.
You can now reach your recently used components in one click!

If you need to find the original folder where a recent component is stored:
Right Click > ‘Open Containing Folder in a New Tab’

Let us know what you think in the comments! -
There are 3 things we can watch forever: fire burning, water falling, and speed modeling with FlexTools.

Thanks to Moshe Shemesh for sharing the video.
-
Introducing FlexFence!
With this one dynamic component you can create roughly 70% of fences and railings out there, both wooden and metal style.
Learn more in the blog: https://flextools.cc/blog/introducing-flexfence/

-
Flex Fences (and railings) can be easily joined together:
In order to connect two FlexFences to form a corner:
1. Place two fences in a 90 degree angle to each other, having them share the location of one of their posts.
2. Hide one of the edge posts by clicking on it with the interact tool or through the options menu.
3. If needed, you can choose to extend the picket positions of each fence to reach the other's post, rail or picket.

--
Let us know what you think!
-
Check out Justin's new video about Easy Fencing in SketchUp!
-
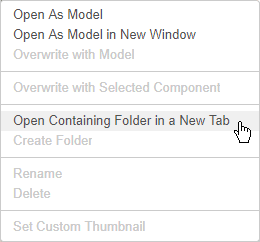
We thought it would be helpful if there was a collection of ready-to-use dynamic fences and railings. So we took some popular fences and railings and recreated them with the FlexFence component!
Each Flex Fence example can be customized further to best suit your design, and then saved for later immediate use.

What other fences/railings would you like to have dynamic?
Send us pictures or skp models of your go-to fence and railing types!
-
GIGA thanks!!!!
EDIT
is there some sort of pre-setting to be choosed before using these DCs?
Or is FlexTools PRO needed?I only use component finder, and using these fences as "common" DCs doesn't work at all for me..
-
Hi Filippo,
Yes, all the fences are examples of the customized FlexFence component, so you will need a FlexPack Pro license for them to work dynamically.
-
“I live in 3D and think in 3D and so I find the most efficient way to get that 3D image out of my head and start working with it is to create it directly in Sketchup." – Derek Sallans, Longhouse Design
Derek’s workflow for concept design is so fast and intuitive, so very SketchUp-like (and FlexTools-like), we couldn’t help but share it with you!

Check it out: https://flextools.cc/blog/thinking-in-3d-with-sketchup/

-
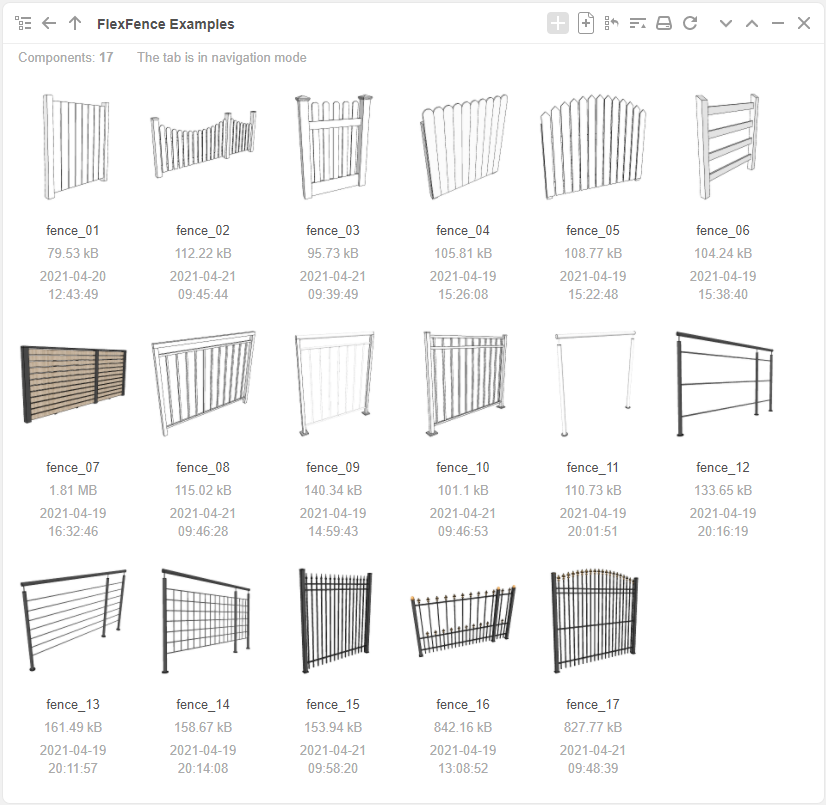
How do you show the swinging direction for your doors and windows in elevation?
Pointing to the Right? Or Wrong?


We've always thought of this symbol as a triangular flag with the fixed side where the hinges are and the pointy side where the handle is. However, in some places the flag works the other way around, huh?!
As we are now working on a tag (layer) for 2D markings for FlexTools components, we need your advice!
Which way do you mark your swings?
-
@halroach said:
How do you show the swinging direction for your doors and windows in elevation?
Pointing to the Right? Or Wrong?


We've always thought of this symbol as a triangular flag with the fixed side where the hinges are and the pointy side where the handle is. However, in some places the flag works the other way around, huh?!
As we are now working on a tag (layer) for 2D markings for FlexTools components, we need your advice!
Which way do you mark your swings?
The supposed correct way is with the pointy side pointing to the hinges. However, in practice here in South Africa I've only seen (and used) the pointy side shows to the swinging side with the triangle base at the hinge side.
-
@halroach said:
Hey guys, we're having the first and last sale this year!
So, if you'd like to get a FlexTools license for your company or recommend it to a friend, now is the best time to do it!
(Offer ends December 6)
[attachment=0:9rgpkxk6]<!-- ia0 -->FlexTools Black Friday - Cover.png<!-- ia0 -->[/attachment:9rgpkxk6]
Does this apply to renewals as well?
-
We've had a lot of requests to solve the timeless problem of having doors both open in plan and closed in elevation at the same time, so you wouldn't need to go back and forth opening and closing doors when switching between your views.
It took us a lot more work and time than expected, but it's finally here.
You can now create instant plans and elevations from your 3D models with just a few clicks!
You can also make quick changes directly in plan and elevation views.See more in the blog: https://flextools.cc/blog/


There are a lot more improvements in this update. See them all in the release notes: https://flextools.cc/release-notes/
-
Hey guys, we're having the first and last sale this year. So, if you'd like to get a FlexTools license for your company or recommend it to a friend, now is the best time to do it!
-
Looks good! (and tricky)
-
SketchUp 2022 is here and so is a new FlexTools update!
See what’s new:
https://flextools.cc/blog/ready-for-sketchup-2022/ -
Have not used FlexTools after purchasing it a few months ago until yesterday after checking for updates. Has anyone else experienced the bizarre behavior I'm seeing since doing updates ? If the problem I'm seeing inferencing the FlexTools dynamic components isn't an update issue than I would ask the moderators to move my post to a more appropriate thread.
--- ODD BEHAVIORS ---
Trying to use it in SU-2021-Pro but what a chore Some of the dynamic components ignore my model units setting = architectual inches and displays all the component attributes in metric. Then bringing a fixed window down from the Flextools toolbar didn't make any cutout in my test wall (either if a group, or a component) until trial and error with the FlexTools cutter option which is clumsy and not very obvious to new users like me.Tried moving a FlexTools dynamic window component in my model only to watch the bizarre behavior as it refuses to inference on anything else in the model.... making it just useless unless all your surfaces are coplaner with the XYZ global axis. Must be doing something wrong here. I could not place a FlexTools fixed window at any edge or vertex in my model that isn't coplaner with global XYZ axis and even then it was far worse than placing any other components in my model .... just bizarre.
What hint can anyone offer to help me place a FlexTools dynamic component with the move tool at a vertex or edge that is rotated away from the global XYZ axis. I have several components and surfaces in my model that are rotated 45-degs off the globla axis.
Thank you for any bread crumbs offered.
-
Hi Mark,
-
Regarding the units not displaying correctly, does this happen with all the Flex components from the toolbar? Or with other dynamic components?
-
In order for wall cutting to work correctly when placing a window from the toolbar, it will automatically glue to the surface plane it is FIRST placed on.
a. It is easiest to place the window anywhere on the wall you need it to be on, and then scale and move it to it's exact location.
b. If you need to copy the window around, try with copy and paste. When it is pasted it will again try to glue to the surface that is under your mouse (repeat a. above).
-
-
@halroach said:
Hi Mark,
-
Regarding the units not displaying correctly, does this happen with all the Flex components from the toolbar? Or with other dynamic components?
-
In order for wall cutting to work correctly when placing a window from the toolbar, it will automatically glue to the surface plane it is FIRST placed on.
a. It is easiest to place the window anywhere on the wall you need it to be on, and then scale and move it to it's exact location.
b. If you need to copy the window around, try with copy and paste. When it is pasted it will again try to glue to the surface that is under your mouse (repeat a. above).
Very much appreciate your quick reply to help me use this very powerful extension tool correctly. My system is an iMac with macOS Catalina, running SU-2021-Pro (v21.1.331)
-
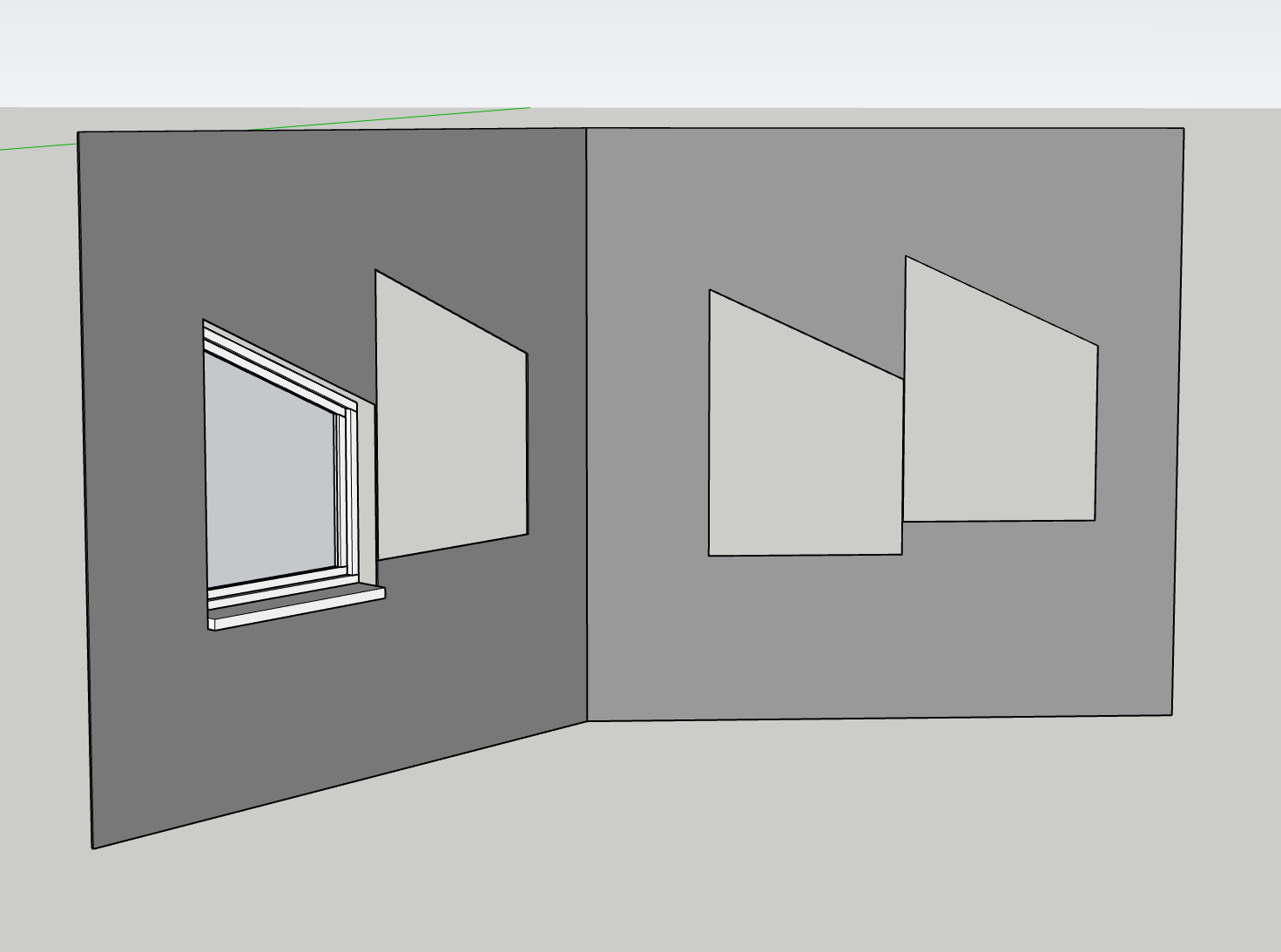
After more testing, measurement units are correct (for me in inches) except when I first tried to place a "fixed window" that was oriented along the X-red and Y-blue axis, onto a non-coplaner wall surface that was rotated 45-degs away from the X (red) axis. I had hoped the FlexTools component would automatically orient itself to the 45-deg wall surface under the cursor, but it didn't. The new "fixed window" dynamic component didn't really stick because the wall and window were not in the same plane. I rotated the "fixed window" 45-degs to match the wall surface (also a component). At that point when I inspected the "fixed window" DC attributes(?) the dimensions were metric. Since then the few FlexTools DC's I've inspected did correctly show imperial units in inches, same as my model's units.
-
As an inexperienced user, cutting a clearance hole in my test wall using FlexTools "fixed window" is still a hit or miss task. My test wall: a component, is only 3/8" thick composed of two surfaces, however when I dragged the "Fixed Window" FlexTools icon from the toolbar and placed it onto a test wall that was co-planer it did stick to the wall surface, however no hole was cut. Enabling the "Wall Cutter Tool" --> [Convert to Wall Cutter] did not show any immediate results. A hole for the new window only appeared in the wall when I moved the window and then unexpectedly a second new hole also appeared in the 45-deg rotated wall in the spot where I had attempted to add the window after rotating it 45-degs to match the wall rotation. In the "Wall Cutter Tool" window when I clicked --> [Convert Back to Normal] the new window disappeared entirely, .... then clicking --> [Convert to Wall Cutter] the new window component re-appeared but oriented flat on the ground plane .... very odd behavior. What I am most concerned about: in using the FlexTools "Wall Cutter Tool" will random component holes become inserted in various surfaces, perhaps those not currently in view and I will only discover them after saving my model, when getting back to previous model versions without the unintended "window holes" is more difficult ?
a) OK, but what is the correct procedure for placing FlexTools DCs onto non-global-axis planer surfaces which I need to do in my model since some important surfaces need windows and are rotated 45-degs ?
I have attached a screenshot that shows my two test wall surfaces and the results of experiments with the beveled top fixed window DC. At one point FlexTools created (4) cutout holes when only one was expected. The window on the ground plane was the result as described above trying to using the "Wall Cutter Tool" --> [convert to Wall Cutter] followed by --> [Convert back to normal].
Thank-you again for your reply.

![Use of "Wall Cutter Tool" --> [Convert] button gives unexpected results](/uploads/imported_attachments/qO3r_ScreenShot2022-02-21at11.26.59PM.png "Use of "Wall Cutter Tool" --> [Convert] button gives unexpected results")
-
-
-
It's hard to tell what happened with the units being in metric. If it happens again, let me know and send me the model.
-
The reason you were getting multiple openings is because the walls were identical components. You have to Right Click > Make Unique on one of the walls and then each one is independent.
Yes, walls should be components (and not groups) but you have to make sure they are unique if placing a wall cutter onto them.
- I recorded a quick video showing how to place the windows correctly.
-
Advertisement








