Animation SUalive extension. May you test beta version?
-
@unknownuser said:
I know this may bother you but we need to know
Just move the mouse on the "i" under the avatar!

@unknownuser said:
- does SUalive installation correctly work?
Like a charm!

@unknownuser said:
Rotation, translation and all remaining actions work
Curious, so i must more study that!

PS Videos don't works and freeze after some durations!
Tiny House, Saw Block... (always Network errors)
And the Mp4 is not good for streaming!
Better for the moment load and show them in local! !
Why don't use Youtube ?Are you interested by a French Version if a Multi Languages system is existing?
There is a little mistake on the French Tab "Accueil"!
-
Link to YouTube QuickStart video added on the web page
Web site is already en/fr clicking the top left icon and SUalive extension will probably turn multi-lingual in the future. But right now there is still a lot of work before releasing both other versions - Light and Full - and also know more about OSX which have the highest priority. Help is no more available. Publishing SUalive on plugin store is the next step right after we feel secure with install and so forth.
SUalive Free aims small project, not those shown on our home page and interpolation is easy to handle and can do so much as well. Of course you can't do everything from. Other tabs and easing and product tools will be available in Light and Full versions.
Tell me what mistake on 'Accueil' web page
-
It's writed "Acceuil"! Must be "Accueil" !

@unknownuser said:
Link to YouTube QuickStart video added on the web page

Cool!
 works with the Explode view By CPlassais (and me)!
works with the Explode view By CPlassais (and me)! 
Trivial question : how put at the beginning of the animation when this one was started one time for avoid like in this following? (Dome return)

PS Seems don't work with render like LigthUp or other?
And sorry but for me only Interpolation works!
Other seems disabled or i miss something??? -
Thanks for "acceuil" mistake. It's now correct.
...seems don't work with render like...
SUalive is meant to work with all full integrated extensions and your ExplodeView belongs.
I had a look to SketchUp Rendering extension tutorials on YouTube and here is my point. Please note the following is only my understanding and I may be wrong. If so please tell me!
I noticed the render plugins export your model at some point which means the extension works on a copy of this model and very likely outside of SketchUp environment. It looks like an external standalone application renders a copy of the model. If so SUalive is not able to catch data from outside SketchUp. This should be a big failure in safety rules. As a consequence :- Can these extensions sequentially render frames? perhaps if <Update each frame> is selected in project tab. I really don't know.
- It's up to the render extension to save incremental images in any folder so that making video.
Tell me if some of you want to experiment this <Update each frame> with render plugins. We will release a specific version for test. But remember. If your purpose is final standalone video making the render plugin must save all the frames one after another. SUalive will never be able to perform such action.
...How to put at the beginning of the animation...
If you mean how to return to origin state. You can click <Reload model> in tool bar. Other quick buttons are disabled in tool bar. <Run> drop down menu provides <Save and Run> and <Run Selected> allowing you to work only on one or several actions your choice but no slider to get back. You can click <Abort Animation> at any time along the animation or click any scene tab in your model to abort the current animation....Other seems disabled...
You merely missed you are using the beta Free version. Light or Full version will come but not yet. -
Thanks for the different infos!

-
OK : loaded! Remember Simfonia!
So a little bit cerebral! But interpolation is very cool

Ps Your video don't works "online" we must load it in local for see it!

(Network error !!! )My first one!
 (with SUalive)
(with SUalive)

-
Hello,
Pilou, my pleasure
I asked my team about rendering and <Update each frame> option in the project tab. The option is provided so that other scripts in SketchUp environment can listen from and also drive the frame by frame progress. So not only render plugins but more widely any script can deal with SUalive.
As instance you may decide to plug your own image saver or whatever you want like straight video making. In short other plugins listen to SUalive frame update which wait or this plugin before going on next work. As simple as that.Have a good day
-
..<Update each frame> feature...
The more I think, the more our choice looks contradictory. The feature is not available in Free version but what about new user who want to test any render plugin or whatever? this is not consistent. Besides I have just given a test to what I said "as simple as that" but run in doubt. Ruby script creators are not meant to have a strong background on development and adding another API on top of the SketchUp one is likely to make user confused. Testing SUalive there, another call to listen then one more to tell keep going and over and over. Too much, far too much in my view.
A copy past of 2 lines for a whole 40 characters would make the job the same way.
Certainty grows that the two line copy is worth any developer pride (myself included) and such feature has to belong to Free version. But I am alone right now and need your take and other comments and ideas and so forth. The more comments the more likely you will be able to use that feature in the ongoing Free version.Please tell me and help me to persuade my team. Alone I won't achieve and final code is not in the box yet. It's all for you.
Get involved! -
Hello
...<Update each frame> feature and API revamped
Thanks for your help. I was able to persuade my team and the modified option is now available on SUalive Free version. I extend particular thanks to Alan - reader but not member - and its point that leads us to keep the three options <pure> <undo> and <each frame> then add a <Free Output> item in Run drop down rather than updating the last option. 'HowTo' in API tab on the web site.Unfortunately no MAC user. too bad!
Please note I unsubscribed this topic. SUalive in Plugin Forum replace
Best Regards
-
On the Mac , I want to participate, provided things work .
Currently , it is impossible to validate the installation .
At the launch of Sketchup (2015 or 2016) and it does not work ca Sketchup crash.
If you have a solution to the problem ...



-
osx59 Hello!
Nice website you have!
Before going further you need to know SUalive was designed on Windows but Mac-users helped such way on this forum that we made the decision their time was worth an OSX version. We want to make that kind of effort and all our best to achieve but we know hardly nothing about MAC which means OSX compatible version might run quickly or take much time before things work.With that said I need to know a bit more about the bug as 'load errors' line number and method name are not consistent with your snapshot - probably due to scrambled code. My understanding is license window opened then you checked 'I agree...' checkbox but only 'exit' button was enabled and SketchUp crashed when exiting.
1 - Am I right?
2 - Does SketchUp chrashes with bugsplat or only script stops and error message?
If so this means that 'continue' button stayed disabled even after you checked 'I agre..'
3 - Am I right?
French - (il me semble que tu es français!)
Avant d'aller plus loin tu dois savoir que SUalive visait les utilisateurs Windows mais l'aide et la disponibilité des utilisateurs MAC sur ce forum nous ont amené à faire l'effort d'essayer de produire une version compatible OSX. Nous ferons tout notre possible pour aboutir mais l'issue de ce travail peut être très rapide comme très longue. Je suis totalement incapable de répondre à cette question pour l'instant.Ceci dit j'ai besoin de comprendre un peu mieux ton problème car les numéro de ligne et nom de méthode de la fenêtre 'load errors' ne correspondent pas à la copie d'écran license (probablement du fait du scrambler de code). Donc la fenêtre de license s'est ouverte normalement puis tu as coché la checkbox 'I agree...'. Seul le bouton 'Exit' est resté disponible et tu as aboutis sur un crash de SketchUp en cliquant sur ce bouton.
1 - Ai-je bien compris?
2 - SketchUp crash avec bugsplat ou seulement arrêt du script avec message d'erreur?
Ca signifie que le bouton 'continue' est resté indisponible après avoir coché 'I agree..'
3 - C'est bien ça?
French or English or both reply. As you wish!
Réponse en français ou anglais ou les deux, comme tu veux!
Have a good day
Bonne Journée -
Bonsoir,
Effectivement :
- je suis français (tu as du deviner à cause de mon anglais irréprochable
 )
) - Bref, oui tu as tout compris :
- installation, sans problème
- "Donc la fenêtre de license s'est ouverte normalement puis tu as coché la checkbox 'I agree...'. Seul le bouton 'Exit' est resté disponible" : OUI
- J'ai du fermer la fenêtre de licence, car aucun des bouton ne fonctionnait
- le crash intervient lors de la ré-ouverture de Sketchup, quelque soit la version (14, 15 ou 16)
- J'ai du supprimer manuellement le plugin pour retrouver une utilisation normal de SU
Voilà, je reste à ta disposition pour tester ce plug car cela fait longtemps que j'attends une animation d'objet intégré.
Sous SU 8, j'utilisai : https://www.youtube.com/watch?v=brQcAnd3DmA, qui n'existe plus
Donc "wait and see" avec impatience
Vincent
- je suis français (tu as du deviner à cause de mon anglais irréprochable
-
Bonjour Vincent
C'est ton site m'a donné ta langue!
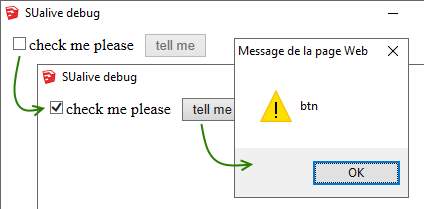
pourrais-tu lancer le script ci-dessous sur ton mac? l'image te montre ce qu'il est sensé faire.English readers
Your website told me you are French!
may you run the following script on the mac? picture tell you what it should show
script content
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btn").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){alert(obj.id)}'+ '</script>'+ '</head><body>'+ '<input type="checkbox" onclick="jsDebugSwitch(this)">check me please ' + '<button id="btn" style="margin-left; 7px" onclick="jsDebugTellMe(this)" disabled>tell me</button>' + '</body></html>' set_html(str_html) show_modal end end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s dlg = Dlg_debug.new() puts "--------------------------------------------------------debug End" end;end -
J'ai lancé le script via la consol Ruby, car sur mac les extensions c'est .rbz (.rb sur pc)
Effectivement le script marche sans problème, si non rien de changé coté SUalive.Vincent
-
Bonjour Vincent,
Essaie celui-ci maintenant. rb script renommé rbz
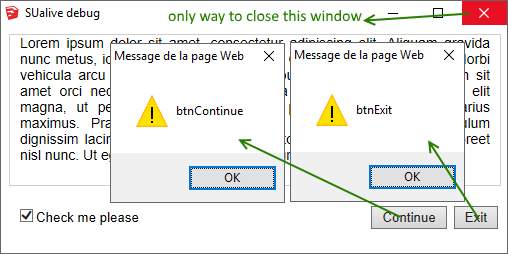
tu devrais voir 'return false' dans la consoleEnglish readers
Try the following now. rb file renamed rbz
console should show 'return false'
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){alert(obj.id)}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugTellMe(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugTellMe(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' set_html(str_html) end def load_dialog() show_modal return false end#def end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s lics = YDalv;;Dlg_debug.new() if lics.load_dialog() puts "Dlg_debug returns true" else puts "Dlg_debug returns false" end puts "--------------------------------------------------------debug End" end;endbonne journée
have a good day -
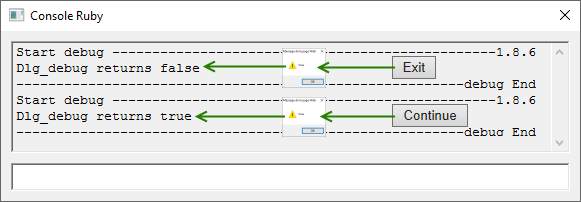
Résultat :


Vincent
-
Ok tout va bien jusque là !
Si tu cherche quelqu'un sur Mac pour tester la version full
je suis candidat

-
Bonjour Vincent,
et maintenant celui-ci s'il te plait!
Même script que ci-dessus mais ferme la fenêtre et affiche la valeur de retour dans la console.EN:
And now the following please!
Same script than above but closes window then shows result in console
code
require 'sketchup' module YDco_debug;module YDalv class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugTellMe(obj){var isOK=(obj.id=="btnContinue");alert(isOK);window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugTellMe(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugTellMe(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' set_html(str_html) add_action_callback("qwerty") do |wdialog, str_params| @is_ok = (str_params == "true") wdialog.close() end end def load_dialog() show_modal return @is_ok end#def end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s lics = YDalv;;Dlg_debug.new() if lics.load_dialog() puts "Dlg_debug returns true" else puts "Dlg_debug returns false" end puts "--------------------------------------------------------debug End" end;endBonne après-midi
Regards -
Bonjour,
Bon, là par contre, nada ... rien ne ce passe hormis l'apparition du script dans la console Ruby ...
V
-
Heuuu, pardon, autant pour moi ... mais ça me semble très léger ...
Start debug ------------------------------------------------2.0.0
with ENV[*].nil?
USERPROFILE true; HOMEDRIVE true; HOMEPATH true; HOME false
with ENV.all.keys
TMPDIR;__CF_USER_TEXT_ENCODING;HOME;SHELL;Apple_PubSub_Socket_Render;
SSH_AUTH_SOCK;PATH;LOGNAME;DISPLAY;XPC_SERVICE_NAME;USER;XPC_FLAGS;
IG_ROOT;GEM_PATH;GEM_HOME;RLM_DIAGNOSTICS;RLM_ROAM;
with user_home
path /Users/iMac27-Y
--------------------------------------------------------debug End
Advertisement







