How can a dialog be made modal on Mac
-
Whether the dialog is modal or not is irrelevant... IF the web-dialog is a gateway to running a specific tool.
Then if the user doesn't enter the correct password/license-code etc the tool simply goes no further and the dialog closes... The tool never runs.If you are trying to prevent the user from ever using Sketchup at all [!] then it's simply bypassed by the user doing something to the Plugins folder before trying ??
The logic of your intent seems flawed - please disabuse me ??
-
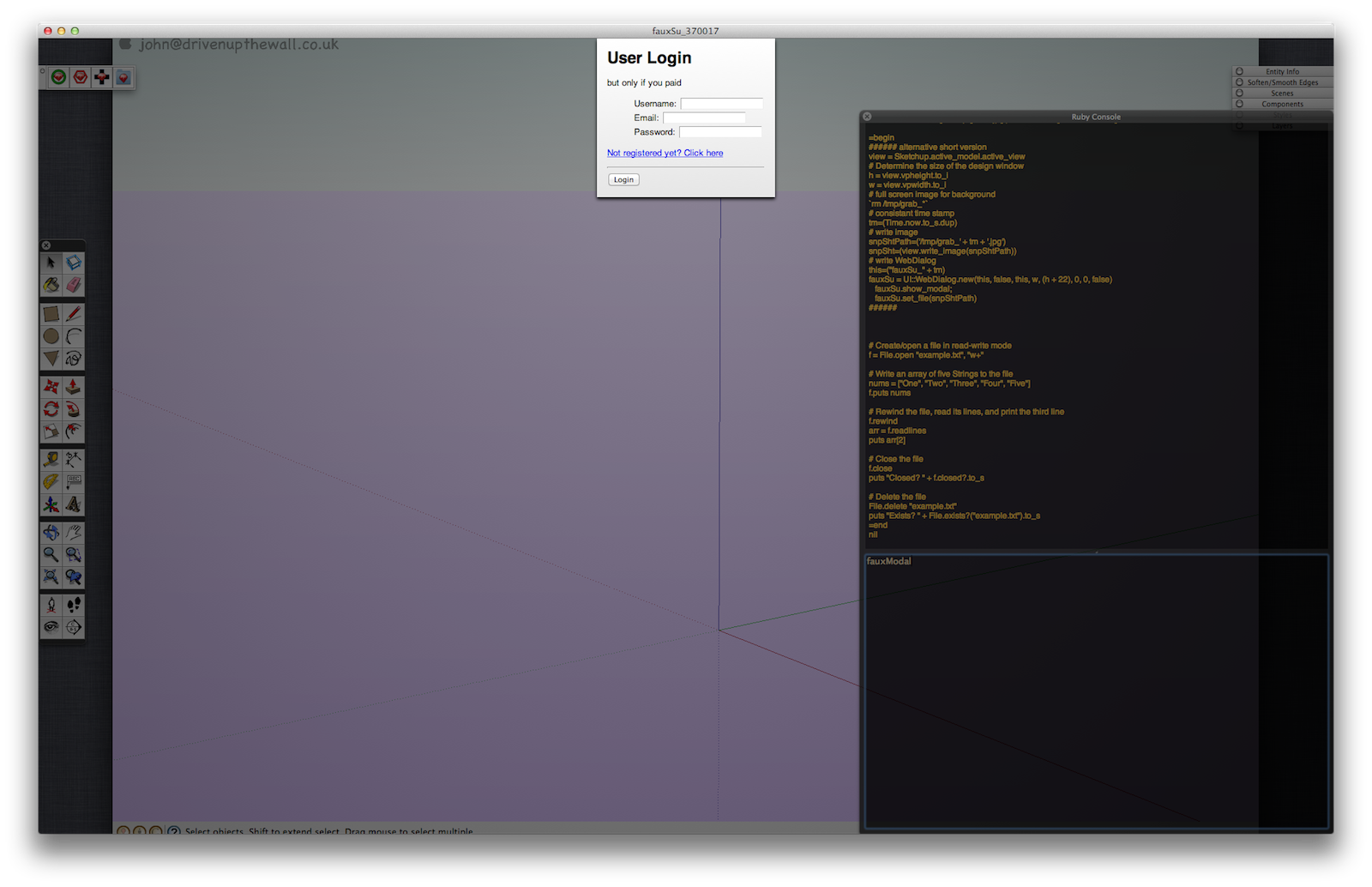
I know a number of plugins really don't like the user doing anything while performing ruby chores, so I have played with making 'faux modal' Webdialogs from time to time.
My latest one is reasonably good at appearing to be 'Modal', although pressing escape cancels it. It could easily have a progress spinner if used to mask work being done, then resize on completion of tasks.

I'll PM you my code if you want a look, but you need to test it on a mac, it has system calls for screen capture and size. Also uses HTML5 and CSS3john
-
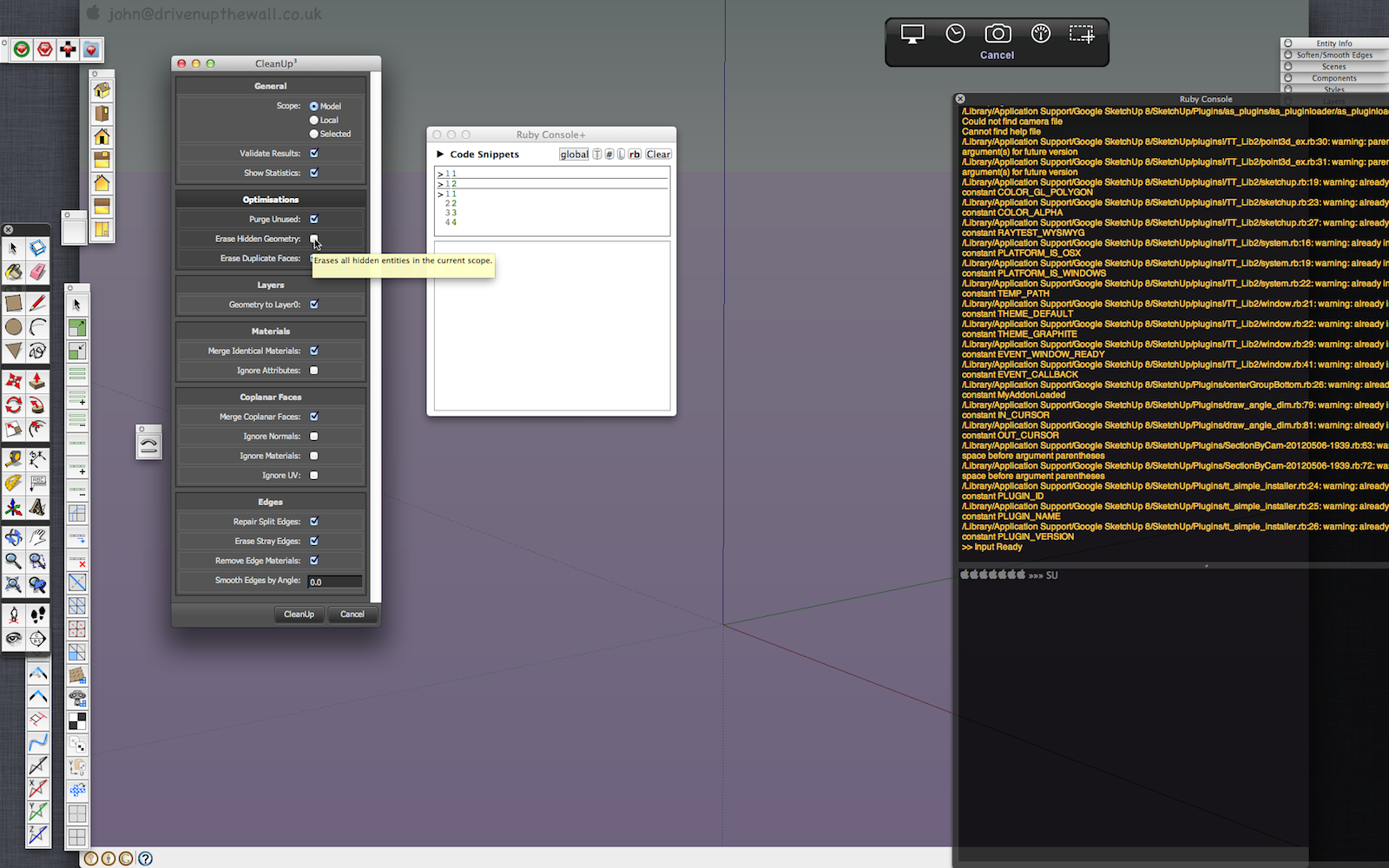
That's the same thing I did for CleanUp. (The code is in TT_Lib2: http://www.thomthom.net/software/sketchup/tt_lib2/doc/TT/GUI/Window.html )
-
I see. Interesting.
-
Thomas
I added a pic of Cleanup while you where posting
john -
Thanks for the all the replies. They have been very helpful. I have downloaded Thom's code and am working with it now.
I looked at John's fauxModal, but I had a hard time understanding the code.
John you said you would "PM you my code if you want a look, but you need to test it on a mac," I would like to look at it, think I can learn a lot from it. I do have a Mac - OS X 10.6.8, although I am far more familiar with Windows.TIG, It's easier to think of my code not as a tool but as an application that uses SU as a graphics display engine, taking advantage of the SU classes and methods. The user communicates to the app by a series of dialog windows, modal and non-modal. With the dialogs the user to puts together combinations of parts. There are rules about how the parts can connect and the parts being connected must be compatible. All of which means that reducing assembly errors is a big part of the application. One example of the need for modal windows is when the user asks for an illegal combination, I need them to remain on the dialog window until they acknowledge the change I made for them or select a different option. There are other examples, but no need to cover them in this thread.
Many thanks - Sisu / JJ
-
hi Sisu/JJ,
what I posted is what I would have PM'd, I decide to put it up for thomas to see how it was different from his.
however I just added some more commenting, and tidied up a few things so you may be able to follow it now. So I'll swop out the original above.
the css and html for the mochup 'Login' box is a little ruff and was just chucked in to suit your question.
john -
tried to edit this code block, but lost my original post.....
basicly shows the difference between mine and TT's versions...# full screen webDialog def fauxModal() # first purge previous 'fauxModal' files using system calls # system('rm ./tmp/grab_*') # system('rm ./tmp/html_*') # will return true if file existed false if it wasn't there. `rm ./tmp/grab_*` `rm ./tmp/html_*` # dosen't bother returning, simply removes or not. # create consistant frozen time stamp =begin > tm=(Time.now.usec).to_s.dup 512278 > tm 512278 =end tm=(Time.now.usec).to_s.dup # can't remember why I decided a duplicate was better, without seems to work? # full screen image for background http://developer.apple.com/library/mac/#documentation/Darwin/Reference/ManPages/man1/screencapture.1.html # write image with usable name system('screencapture -m -o -T 0 -x ./tmp/grab_' + tm + '.png') # if you use system() you can add the timestamp in the same line # create a handle for the file produced imgNew=("/tmp/grab_" + tm + ".png").to_s # requires ruby to grab a handle for resulting file >> /tmp/grab_512278.png # the other way I use sometimes. =begin `screencapture -m -o -T 0 -x /tmp/grab_` # make usable name by adding the timestamp File.rename("/tmp/grab_", ("/tmp/grab_" + tm + ".png")) # but you still need to get the handle as File.rename returns 0 on success? imgNew=("/tmp/grab_" + tm + ".png").to_s =end # measure image for WebDialog size NB sips = system image processing on a mac and I use `` instead of system('') wh=(`sips -g pixelWidth -g pixelHeight /private/tmp/grab_*.png`).split.to_a w=wh[-3].to_i h=wh[-1].to_i # write the blank html file snpHtmlPath=('./tmp/html_' + tm + '.html') snpHtml=(File.open(snpHtmlPath, 'w+')) content= <<TOP <!DOCTYPE HTML> <html> <head> <meta http-equiv="cache-control" content="no-cache" /> <title> TOP more= <<MORE </title> <style> #fauxBg { margin; 0; padding; 0; width; 100%; height; 100%; MORE rest= <<REST background-repeat; no-repeat; background-position; left, bottom; background-size; 100%, 100%; background-attachment; fixed; } /* from linked file;*/ body.overlaid { -webkit-user-select; none; } body.overlaid div.overlay { -webkit-transform; translateY(0); } div.overlay { /* using display none to hide the overlay nullifies -webkit-transition */ -webkit-transform; translateY(-2000px); position; fixed; width; 100%; height; 100%; top; 0; left; 0; background-image; -webkit-radial-gradient(50% 0%, ellipse cover, rgba(0,0,0,0.4), rgba(0,0,0,0.6) 100%); -webkit-user-select; auto; } div.overlay > div.wrap-outer { position; relative; width; 100%; height; 100%; display; -webkit-box; -webkit-box-orient; horizontal; -webkit-box-align; stretch; -webkit-box-pack; center; } div.overlay > div.wrap-outer > div.wrap { display; -webkit-box; -webkit-box-orient; vertical; /* -webkit-box-pack; center; */ } div.overlay > div.wrap-outer > div.wrap > * { -webkit-box-flex; 0; display; block; } /* For this demo. Feel free to customize */ .my-dialog { /* width; 500px; resize; both; */ background; #fff; overflow; auto; /* -webkit-border-radius; 10px; border-radius; 10px; */ padding; 15px; -webkit-box-sizing; border-box; -webkit-box-shadow; 0 3px 6px rgba(0,0,0,1); background; -webkit-linear-gradient(#fff, #e6e6e6); font; 13px "Helvetica"; } .my-dialog input { resize; none; } .my-dialog h1 { margin; 0 0 15px; font; bold 24px Helvetica; } ul { list-style-type; none; } </style> </head> <body id="fauxBg" class="overlaid"> <div class="overlay"> <div class="wrap-outer"> <div class="wrap"> <div class="my-dialog"> <h1>User Login</h1> <p>but only if you paid</p> <form> <ul id="list"> <li>Username; <input type="text"></li> <li>Email; <input type="email"></li> <li>Password; <input type="password"></li> </ul> <p><a href="#" onclick="document.getElementById('list').innerHTML += '<li>Input; <input></li>';">Not registered yet? Click here</a></p> </form> <hr> <button onclick="#();">Login</button> </div> </div> </div> </div> <!-- <p><button onclick="">Login</button> to trigger it</p> --> </body> </html> REST # fill in the 'blank' html if File.exists?(snpHtml) snpHtml.rewind all=(content + tm + more + ('background; url(file;///' + imgNew + ');') + rest ) # this is the easiest way to include a correctly spaced path. snpHtml.puts all snpHtml.rewind snpHtml.close end this=("fauxSu_" + tm) fauxSu = UI;;WebDialog.new(this, false, this, w, (h), 0, 0, false); # I sometimes use (h-22) fauxSu.set_file(snpHtmlPath) fauxSu.show_modal end # TO RUN; select all and paste into 'Ruby Console' (it's multi line on mac) and hit enter/return, then type fauxmodal and hit enter/return again. # hit esc key to exit on click to red button on menu bar.

-
Thom,
I can only get so far with your window class, I must be doing something wrong. On Windows I can make a modal window appear, but can't get my html/js loaded in it. On OS X, nothing seems to happen. Below is an example that is very simple: A window with an OK button. It works fine with the UI::WebDialog in doMsgBox, but I fail to get it to work in doTTMsgBox. I have tried many things from windows.rb and webdialog_patch.rb but to no success. What am I missing?
simple html/js:
<span class="syntaxhtml"><span class="syntaxdefault"><br /></span><span class="syntaxkeyword"><</span><span class="syntaxdefault">script language</span><span class="syntaxkeyword">=</span><span class="syntaxstring">"javascript"</span><span class="syntaxkeyword">><br />function </span><span class="syntaxdefault">sendUserChoice</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">userInput</span><span class="syntaxkeyword">){ <br /> </span><span class="syntaxdefault">window</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">location</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">href </span><span class="syntaxkeyword">= </span><span class="syntaxstring">'skp;LTE_okBox@' </span><span class="syntaxkeyword">+ </span><span class="syntaxdefault">userInput</span><span class="syntaxkeyword">;<br />}<br /></span><span class="syntaxdefault"></script></span> <br /><body><br /> <input type="button" value="Ok" onClick='sendUserChoice("OK")'/><br /></body></span><span class="syntaxdefault"><br />Sketchup</span><span class="syntaxkeyword">;;require </span><span class="syntaxstring">'TT_Lib2/core.rb'<br /></span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">;;require </span><span class="syntaxstring">'TT_Lib2/webdialog_patch.rb'<br /></span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">;;require </span><span class="syntaxstring">'TT_Lib2/gui.rb'<br /></span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">;;require </span><span class="syntaxstring">'TT_Lib2/window'<br /></span><span class="syntaxdefault">file_loaded</span><span class="syntaxkeyword">?(</span><span class="syntaxstring">"TT_demo"</span><span class="syntaxkeyword">)<br /><br /><br /></span><span class="syntaxdefault">$_MSBReply </span><span class="syntaxkeyword">= </span><span class="syntaxstring">"0"<br /></span><span class="syntaxdefault">module MYMB<br />def MYMB</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">doMsgBox</span><span class="syntaxkeyword">()<br /> </span><span class="syntaxdefault">mbDlg </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">UI</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">WebDialog</span><span class="syntaxkeyword">.new(</span><span class="syntaxstring">"LTE_okbox"</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">false</span><span class="syntaxkeyword">, </span><span class="syntaxstring">"LTE"</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">0</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">0</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">0</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">0</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">true</span><span class="syntaxkeyword">)<br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">add_action_callback</span><span class="syntaxkeyword">(</span><span class="syntaxstring">"LTE_okBox"</span><span class="syntaxkeyword">) do |</span><span class="syntaxdefault">web_dialog</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">user_action</span><span class="syntaxkeyword">|<br /> </span><span class="syntaxdefault">puts </span><span class="syntaxstring">"user_action = " </span><span class="syntaxkeyword">+ </span><span class="syntaxdefault">user_action</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">to_s<br /> </span><span class="syntaxkeyword">if </span><span class="syntaxdefault">user_action</span><span class="syntaxkeyword">.include? </span><span class="syntaxstring">"OK" <br /> </span><span class="syntaxdefault">$_MSBReply </span><span class="syntaxkeyword">= </span><span class="syntaxstring">"1"<br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">close <br /> end<br /> end<br /> mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">set_file</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">find_support_file</span><span class="syntaxkeyword">(</span><span class="syntaxstring">"Plugins/jj/okbox.html"</span><span class="syntaxkeyword">))<br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">show_modal</span><span class="syntaxkeyword">() <br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">bring_to_front<br />end </span><span class="syntaxcomment">#dMB<br /><br /></span><span class="syntaxdefault">def MYMB</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">doTTMsgBox</span><span class="syntaxkeyword">()<br /> </span><span class="syntaxdefault">mbDlg </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">TT</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">GUI</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Window</span><span class="syntaxkeyword">.new(</span><span class="syntaxstring">"LTE_okbox"</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">false</span><span class="syntaxkeyword">, </span><span class="syntaxstring">"LTE"</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">10</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">10</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">220</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">220</span><span class="syntaxkeyword">, </span><span class="syntaxdefault">true</span><span class="syntaxkeyword">)<br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">add_action_callback</span><span class="syntaxkeyword">(</span><span class="syntaxstring">"LTE_okBox"</span><span class="syntaxkeyword">) do |</span><span class="syntaxdefault">web_dialog</span><span class="syntaxkeyword">,</span><span class="syntaxdefault">user_action</span><span class="syntaxkeyword">|<br /> </span><span class="syntaxdefault">puts </span><span class="syntaxstring">"user_action = " </span><span class="syntaxkeyword">+ </span><span class="syntaxdefault">user_action</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">to_s<br /> </span><span class="syntaxkeyword">if </span><span class="syntaxdefault">user_action</span><span class="syntaxkeyword">.include? </span><span class="syntaxstring">"OK" <br /> </span><span class="syntaxdefault">$_MSBReply </span><span class="syntaxkeyword">= </span><span class="syntaxstring">"TT1"<br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">close <br /> end<br /> end<br /> p2 </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">Sketchup</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">find_support_file</span><span class="syntaxkeyword">(</span><span class="syntaxstring">"Plugins/jj/okbox.html"</span><span class="syntaxkeyword">)<br /> </span><span class="syntaxcomment">#mbDlg.set_file(p2)<br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">set_html</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">p2</span><span class="syntaxkeyword">)<br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">show_window</span><span class="syntaxkeyword">(</span><span class="syntaxdefault">true</span><span class="syntaxkeyword">) <br /> </span><span class="syntaxdefault">mbDlg</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">bring_to_front <br />end </span><span class="syntaxcomment">#dTTMB<br /></span><span class="syntaxdefault">end </span><span class="syntaxcomment">#m MYMB<br /><br /></span><span class="syntaxdefault">MYMB</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">doMsgBox<br />puts </span><span class="syntaxstring">"back from SU; " </span><span class="syntaxkeyword">+ </span><span class="syntaxdefault">$_MSBReply<br />MYMB</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">doTTMsgBox<br />puts </span><span class="syntaxstring">"back from TT; " </span><span class="syntaxkeyword">+ </span><span class="syntaxdefault">$_MSBReply</span>Thanks for taking the time to look into this - JJ
-
Please remove the "[color=...]" and "[/color]" from the code before trying - I've not used BBCode much and tried to get too fancy.
-
The reason being is that you cannot replace the HTML.
I've been building wrappers to create UI controls with Ruby code. I'll see if I can compile an example...
-
Thanks guys, I sure between your 2 solutions and with bit of re-architecture, I'll be able to port to the Mac.
Thom - I made some wrong assumptions about your code. I'd like to see a simple example.
John/driven - fauxModal is very cool. Nice approach with the HTML, I never considered building it 'on the fly'.
- JJ
-
Ah, as it turns out - I made the modal feature only for
TT::GUI::Inputbox. (What I use with CleanUp)My approach to "modal" was to push a Tool to the tool stack which will draw the dimming screen. It also detect if the user activates another tool which it takes as a cancel action to close the dialog. There is much to be improved with this method. (For instance, I think you can block the Orbit tool from activating)
https://bitbucket.org/thomthom/tt-library-2/src/7462992bf4f3/TT_Lib2/modal_wrapper.rbIn either case, my
TT:GUI::Windowclass is something you can't easily swap in forUI::WebDialog. I have a set of Ruby classes for Button, Checkbox etc which generates the HTML and JS for you. As well as pre-defined styling. To add custom behaviour you must attach JS scripts. It's far from complete and likely to change.
But for the sake of it - Hello World example of myTT:GUI::Windowclass:<span class="syntaxdefault"><br />module TT_Test<br /><br /> def self</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">create_window<br /> options </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">{<br /></span><span class="syntaxdefault"> </span><span class="syntaxkeyword">;</span><span class="syntaxdefault">title </span><span class="syntaxkeyword">=></span><span class="syntaxdefault"> </span><span class="syntaxstring">'Hello Window'</span><span class="syntaxkeyword">,<br /></span><span class="syntaxdefault"> </span><span class="syntaxkeyword">;</span><span class="syntaxdefault">resizable </span><span class="syntaxkeyword">=></span><span class="syntaxdefault"> false</span><span class="syntaxkeyword">,<br /></span><span class="syntaxdefault"> </span><span class="syntaxkeyword">;</span><span class="syntaxdefault">width </span><span class="syntaxkeyword">=></span><span class="syntaxdefault"> 300</span><span class="syntaxkeyword">,<br /></span><span class="syntaxdefault"> </span><span class="syntaxkeyword">;</span><span class="syntaxdefault">height </span><span class="syntaxkeyword">=></span><span class="syntaxdefault"> 200<br /> </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault"> window </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> TT</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">GUI</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Window</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault"> options </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> window</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">theme </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> TT</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">GUI</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Window</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">THEME_GRAPHITE<br /> <br /> button </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> TT</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">GUI</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">Button</span><span class="syntaxkeyword">.new(</span><span class="syntaxdefault"> </span><span class="syntaxstring">'Close'</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">)</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">{</span><span class="syntaxdefault"> </span><span class="syntaxkeyword">|</span><span class="syntaxdefault">control</span><span class="syntaxkeyword">|<br /></span><span class="syntaxdefault"> control</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">window</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">close<br /> </span><span class="syntaxkeyword">}<br /></span><span class="syntaxdefault"> button</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">size</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> 75</span><span class="syntaxkeyword">,</span><span class="syntaxdefault"> 28 </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> button</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">right </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> 5<br /> button</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">bottom </span><span class="syntaxkeyword">=</span><span class="syntaxdefault"> 5<br /> window</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">add_control</span><span class="syntaxkeyword">(</span><span class="syntaxdefault"> button </span><span class="syntaxkeyword">)<br /></span><span class="syntaxdefault"> <br /> window</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">show_window<br /> <br /> window<br /> end<br /><br />end </span><span class="syntaxcomment"># module<br /> </span><span class="syntaxdefault"></span>I've found that instead of fighting against this problem I change the code flow to not require modal windows. Often it can be done - just needs a different thinking. Which is why I haven't worked further on the issue.
Advertisement







