What makes a good render app GUI?
-
@ notareal - I got the sense that a number of these features were a work in progress, I do hope you make good strides as it gets fleshed out. I do see Thea as one of the top rendering apps, which is why it was frustrating to be so stymied by the UI. It was just difficult to find the buttons and menus to do what I wanted to do. The buttons all looked too similar to me, lots of circles and squares with no specific definition.
BTW - no 'ctrl-z' undo


-
About "Mystery Meat Navigation"... it's a delicate balance. For example, you can either have named icons for all options and have Form-Z, or you can make some of those options "hidden", accessible only via keyboard shortcuts, and have SketchUp.

-
@andybot said:
Seeing Jeff's meandering post in the twilight for mac thread, I'd like to clarify that I am less interested in the OS integration end of things than I am in "how do I do x and y" in said program, and how easy is it to figure out how to do that. One prominent example I'd like to throw out there is the Maxwell plugin "Fire" RT window. There is no obvious button to start the render, but instead gives you what looks like a title in the upper left corner. You just have to guess how to start the thing. It looks nice, but to me, it's mystery meat navigation at a quite critical place in the app.
(also - see this site for good examples of navigation horrors, as more food for GUI design thinking,)
oops.. yeah, i see that i'm not even talking about your question in this thread.. sorry.
it's just that with the render apps i've used, i haven't even been able to get into them far enough to have an opinion either way on what your question is about hence my OS babbling
more on topic i guess:
if i stop and think about it in an honest way, i'm really not confident at all in regards to designing a GUI.. for one, I've never done it before
like if the thea devs put me in charge of designing the UI for their app, chances are i'd blow it and everyone (doesn't matter which platform) would have gripes (and rightfully so)..
i think i could probably be helpful, or have good ideas about certain little aspects of the UI but that would just be elaborating/expanding on the ideas that the real devs have already laid out..
anyway, my point is.. "That's their job!!
 Just make it intuitive and make it work properly… Let me trust you"
Just make it intuitive and make it work properly… Let me trust you"so my answer to 'what makes a good render app GUI?' is more philosophical in nature instead of anything specific… a good render app gui is one that allows me to put my vision into something more tangible (an image in this case) with the least amount of roadblocks/hiccups/cussing/etc..
-
Jeff, didn't mean to shoot you down
 I think OS integration is a unique challenge, but not necessarily one specific to rendering apps.
I think OS integration is a unique challenge, but not necessarily one specific to rendering apps.@ecuadorian said:
A good UI for you is the one that seems designed by someone whose way of thinking is similar to yours.
Miguel, Yes, a GUI meets different needs for different people (levels of skill, complexity required, etc.), but I think there are things very specific to rendering I'd like to get reactions on. In particular, I think it's useful to critique what works and what doesn't for several purposes:
- give feedback to the designers of the software
- learn new workflow or find new apps for users
- gripe about UI flaws

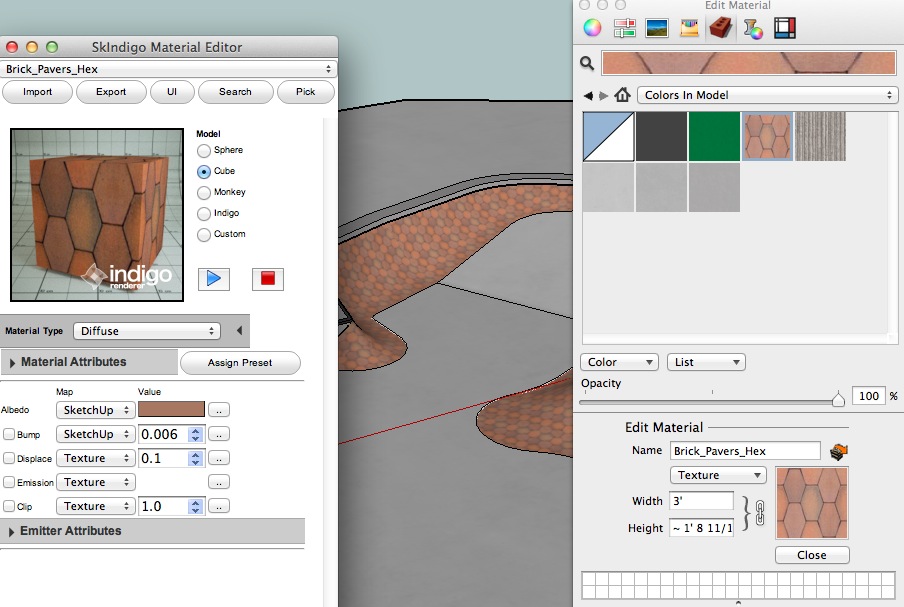
To take on another rendering app GUI - vray for sketchup seems to be way too text driven. There are hardly any graphical clues as to what settings change what. In that way, the Thea material editor really shines, where it has a graphical representation of the layering of materials and their properties. Also, having preset material types in the editors (like Twilight and Maxwell seem to be pretty well integrated. Thea is a little tricky with the separate navigation structure at the bottom) goes a long way to speeding up workflow.
Maybe in the end, my goal would be to flesh out an ideal rendering app interface. May the best ideas win!
Andy
-
Possibly the first thing that would have to be established would be how much do we want the philosophical underpinnings of SketchUps UI to influence the UI of any given render engine?
If a user really likes the SketchUp UI then they may be inclined to say they want the render engine to present itself in a similar way -- however if a user is like me and despises the SketchUp UI then they may be more than happy to go in a completely different direction.
Since I'm sure everybody knows my bias towards the Maxwell Render engine I will use that as an example -- there are really (at least) 3 UI's you have to discuss when talking about a user interfacing with Maxwell.
- Their existing understanding of the SketchUp tools and UI
- The Maxwell Studio Interface and toolset
- The actual Plugin -- in this case either Stand-Alone or Full Render Suite versions.
Since the Render Suite plugin (IMO) is meant to be a bridge between SketchUp and Maxwell Studio the primary concerns would how to incorporate the existing features of both packages into a new UI that will be clear, concise, and yet powerful... not an easy task.
I would think you would want to leverage the native SketchUp tools wherever possible to auto-create the parameters for your render engine -- in a perfect world the plugin would add absolutely nothing to the SketchUp UI and just take the information contained within the SketchUp file and output a render -- However, since Sketchup is notoriously weak in many areas that is not possible.
Logically, since you will definitely have to add to the SketchUp UI and work within the (extremely limiting) confines of what it allows you to create, you will need to often make duplicate tools -- for example: the native SketchUp camera should allow for all the same settings of any given render engine, but it does not, therefore you will have to establish extra camera tools that may or may not overlap with the existing functions of the SketchUp camera tools. Likewise dealing with the limitations of native SketchUp materials will require many additional tools (which cannot be incorporated into the existing SketchUp materials dialogs) -- so at the very least you will have to create a secondary materials dialog, and then decide if you will force the user to bounce between the native materials tools and your own, or not.
After all of those questions are answered then you can begin to ask yourself if you have any time left over to try to make it more OS specific.
Best,
Jason. -
Hi Jason,
Yes, I am talking about specific UI with tools separate from the sketchup toolset. Each render app has some way of editing materials, set up lighting (either GI or artificial), and set up exposure (camera based or not.) I'm sure there are subcategories, but those I see as the primary ones, and there is quite a range in how the plugins deal with them.
It would be my preference to limit the discussion to sketchup plugins, as introducing studios adds a whole 'nother level of UI kvetching that is possible. (for example the Thea studio has a set of basic tools to manipulate objects in the scene, which in a strictly SU plugin manner should be only handled by SU modeling. So I think it's not as relevant to the question I pose.) Of course this puts severe limits on things like camera manipulation (and you are welcome to point out others) but I think that's another OS integration type of discussion that's an issue for any render plugin trying to make it in this crowded field.
Andy
-
@jason_maranto said:
Possibly the first thing that would have to be established would be how much do we want the philosophical underpinnings of SketchUps UI to influence the UI of any given render engine?
If a user really likes the SketchUp UI then they may be inclined to say they want the render engine to present itself in a similar way -- however if a user is like me and despises the SketchUp UI then they may be more than happy to go in a completely different direction.
Up to you... that's certainly a preference to be explored.
-
Well, I guess I am looking at this strictly from a user perspective. I personally don't care how the developer gets there or what hurdles over the SU API they have to overcome. I am interested in what I see once I start the rendering plugin.
How the plugins handle complexity is I think one of the critical aspects of a good GUI. Whether the underlying complexity is there or not in the render engine I am less interested in, than what it takes to get from point a (set up a scene - lighting, materials, exposure) to point b (finished render) Which in this case gives unbiased renders a leg up as they have fewer settings to mess with. I really like the Maxwell for SU interface for the most part, my lack of interest in using it stems from other issues (rendering speed)
-
I understand what you are saying, however we still would have to first deal with the problems of what exactly SketchUp actually allows a developer to do as far as UI -- which is not alot.
And also relevant to the discussion is how powerful the render engine is -- obviously with more features/options comes more complexity... and cramming all of that into a SketchUp friendly UI is certainly no small task.
From my POV I see the problem really as one that starts and ends with the SketchUp developers -- for instance we have the Advanced Camera Tools, which are only available with the Pro version... incorporating these into all versions of SketchUp would go a long way towards making the native SketchUp camera tools more render engine friendly. Likewise you may at some point see some "Advanced Materials" tools which would likewise remove some or all of the burden of developing separate tools from the plugin authors -- therefore creating a more universal UI for the various plugins... allowing end-users to leverage their existing knowledge of the native SketchUp tools to use any given render engine add-on.
At this point there are a few dozen render engines that interface with SketchUp and they all take slightly different approaches to how to solve the current limitations the SketchUp UI presents -- if the SketchUp developers revised the UI to make it more render engine friendly then both the end-users and plugin developers would heavily benefit.
In short, what I'm saying is the perfect SketchUp to (insert any given) render engine UI would have to be made by the SketchUp dev team.
For example: allowing developers to add custom information fields directly into the SketchUp materials "edit" tab would alleviate quite a bit of UI re-creation and re-learning.
Best,
Jason. -
That's not a wrong way of thinking, however it does overlook the question of what is possible...
Another example of a place where the SketchUp devs could make the program much more render engine friendly is the "Entity Info" dialog -- currently you can specify many attributes of any selected SketchUp entity which is great... but if Plugin Developers could add their own custom entity attribute into the existing "Entity Info" dialog (expanding on its existing functionality) then the end-user could easily use a tool they already do for much more than it currently allows for.
There are opportunities all over the SketchUp UI exactly like that, where the native tools could be adjusted to allow for custom additions by developers to make them serve multiple functions -- which would then allow the SketchUp UI to actually be the only UI the user would need to know for any and all plugins.
Best,
Jason. -
@jason_maranto said:
There are opportunities all over the SketchUp UI exactly like that, where the native tools could be adjusted to allow for custom additions by developers to make them serve multiple functions -- which would then allow the SketchUp UI to actually be the only UI the user would need to know for any and all plugins.
I am of the understanding that there is purpose (by SU developers) not to let too many things into the native SU interface. (To avoid the danger of bloating the software.) I could picture someone who uses two or three or ten render apps would get very annoyed to have to wade through several sets of entity properties for each different render plugin... I am of the opinion that it's better to manage those per plugin rather than globally through SU. (I actually do something like that now, I turn off render extensions that I don't actively use, so I don't have to load yet another toolbar...)
-
@jason_maranto said:
That's not a wrong way of thinking, however it does overlook the question of what is possible...
I am surprised regularly by the ruby gurus

-
Right, so what if there was only one toolbar (aside from the native ones) that either enabled or disabled the various add-ons effects on the native UI (one icon for each plugin)?
Bloat is easy to avoid with smart design.
The Developers reasoning here is either faulty or lazy -- this can be done, and be done very well, but it puts the burden of managing it on SketchUps shoulders and I don't think they want to deal with that... which is part of why I have become so disgusted with the direction of development of this application. With such a large user base and being backed by a major corporation the "we lack the resources" excuse rings hollow.
Best,
Jason. -
@jason_maranto said:
With such a large user base and being backed by a major corporation the "we lack the resources" excuse rings hollow.
I said intentional simplicity, not excuse, as far as I understand. I agree to a point with both sides, but in any case, this is what we have to work with, and afaik, that's what all plugin developers are working to. When that changes, we can have a different discussion.
-
I'm sure if the SketchUp Dev team were to invite plugin developers into the the process they could assemble a large "free-labor" workforce quickly -- because I believe most plugin developers would be more than happy to contribute time and effort to help make SketchUp easier to develop for.
Best,
Jason. -
@unknownuser said:
I am surprised regularly by the ruby gurus
About the design
In this case Icones' buttons were drawn by the ruby iself it's not images
-
Hi Pilou, I was referring to what rubies can do to extend the functionality of sketchup (for example UV editing) not to the toolbars themselves. (This was in response to Jason's point about limitations of the Sketchup plugin interface.) That could be a whole other discussion about Ruby toolbars good and bad. Sorry if my example was confusing.

-
No problem

-
@andybot said:
@jason_maranto said:
There are opportunities all over the SketchUp UI exactly like that, where the native tools could be adjusted to allow for custom additions by developers to make them serve multiple functions -- which would then allow the SketchUp UI to actually be the only UI the user would need to know for any and all plugins.
I am of the understanding that there is purpose (by SU developers) not to let too many things into the native SU interface. (To avoid the danger of bloating the software.) I could picture someone who uses two or three or ten render apps would get very annoyed to have to wade through several sets of entity properties for each different render plugin... I am of the opinion that it's better to manage those per plugin rather than globally through SU. (I actually do something like that now, I turn off render extensions that I don't actively use, so I don't have to load yet another toolbar...)
even with multiple rendering plugins installed, it would be nice if ,say, the material browser could allow for something like jason is talking about.. maybe you could open the standard material browser which looks normal except if you have a certain checkbox (indigo for instance) ticked then the material attributes for said render app would be available in the normal location.. other wise, you often have to work on the same material from two (or more) different locations.. that's a not-so-good UI implementation in my opinion.. and it can be faulted to the sketchup devs for not allowing the render devs to tie into features already in sketchup.. the render devs have to recreate another place within sketchup do give the user access to controls they need..

-
@andybot said:
One prominent example I'd like to throw out there is the Maxwell plugin "Fire" RT window. There is no obvious button to start the render, but instead gives you what looks like a title in the upper left corner. You just have to guess how to start the thing. It looks nice, but to me, it's mystery meat navigation at a quite critical place in the app.
The design you refer to was arguably logical in the context in which it originally appeared; the button used graphics matching those used to start Maxwell Fire in Maxwell Studio, such that any Maxwell user would immediately have understood its purpose. Indeed, though, it made far less sense in the context of the standalone plugin.
So in light of that, I made two major changes in the first update after the introduction of the standalone. First, I added an option, enabled by default, for directing the window to auto-start the export/render upon opening the window. Second, seeing that the majority of users would now likely have no idea what goes on in Maxwell Studio, I redesigned the entire window:

That's what it now looks like when first opened; if you have not disabled the auto-start option, then once the model has been exported, those graphics & links in the main area slide away. I hope you think this is an improvement.
Advertisement







