3x3 grid overlay for better view?
-
How can I add a 3x3 grid overlay to my scene to incoporate rule of thirds to export a better jpeg view? Is there a suitable plugin to enable me to do so?
-
For framing the shot: maybe try a watermark (style) and a transparent png with just the 3x3 lines visible? (not tested it though). When you're ready use another style
-
kaas is on the right track. You can even make the grid in SketchUp as I've done for this example.
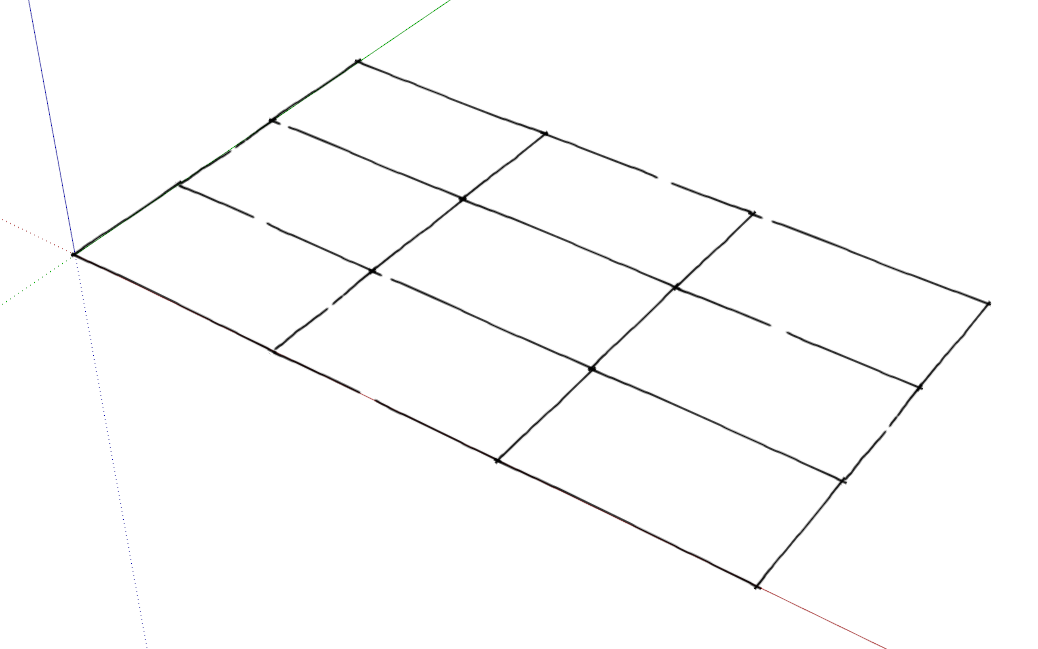
I drew a grid in SketchUp. The outer dimensions match the screen size. I used a sketchy line style but that's not required.

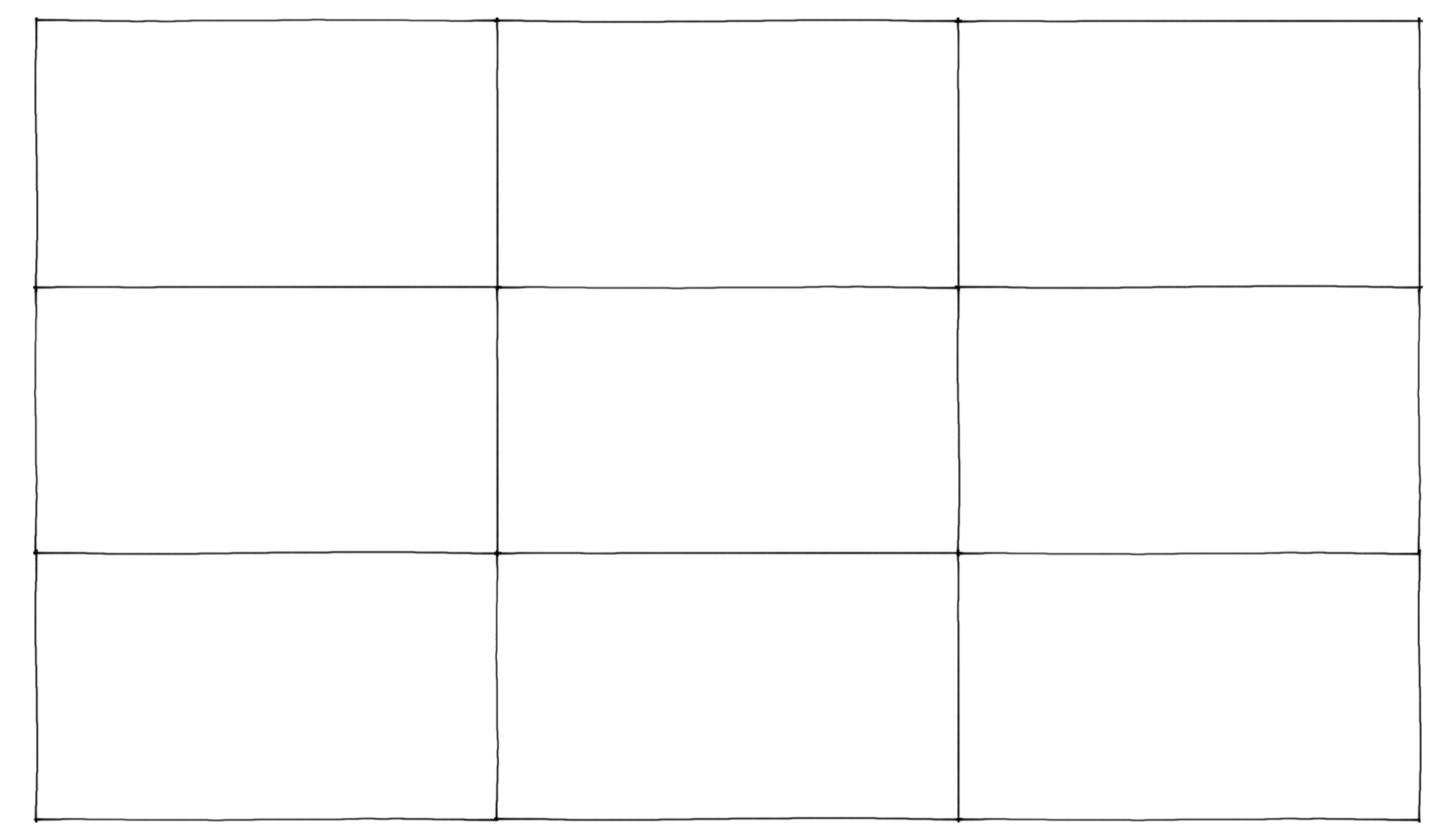
Export the image as a PNG with the background set to transparent in Options.

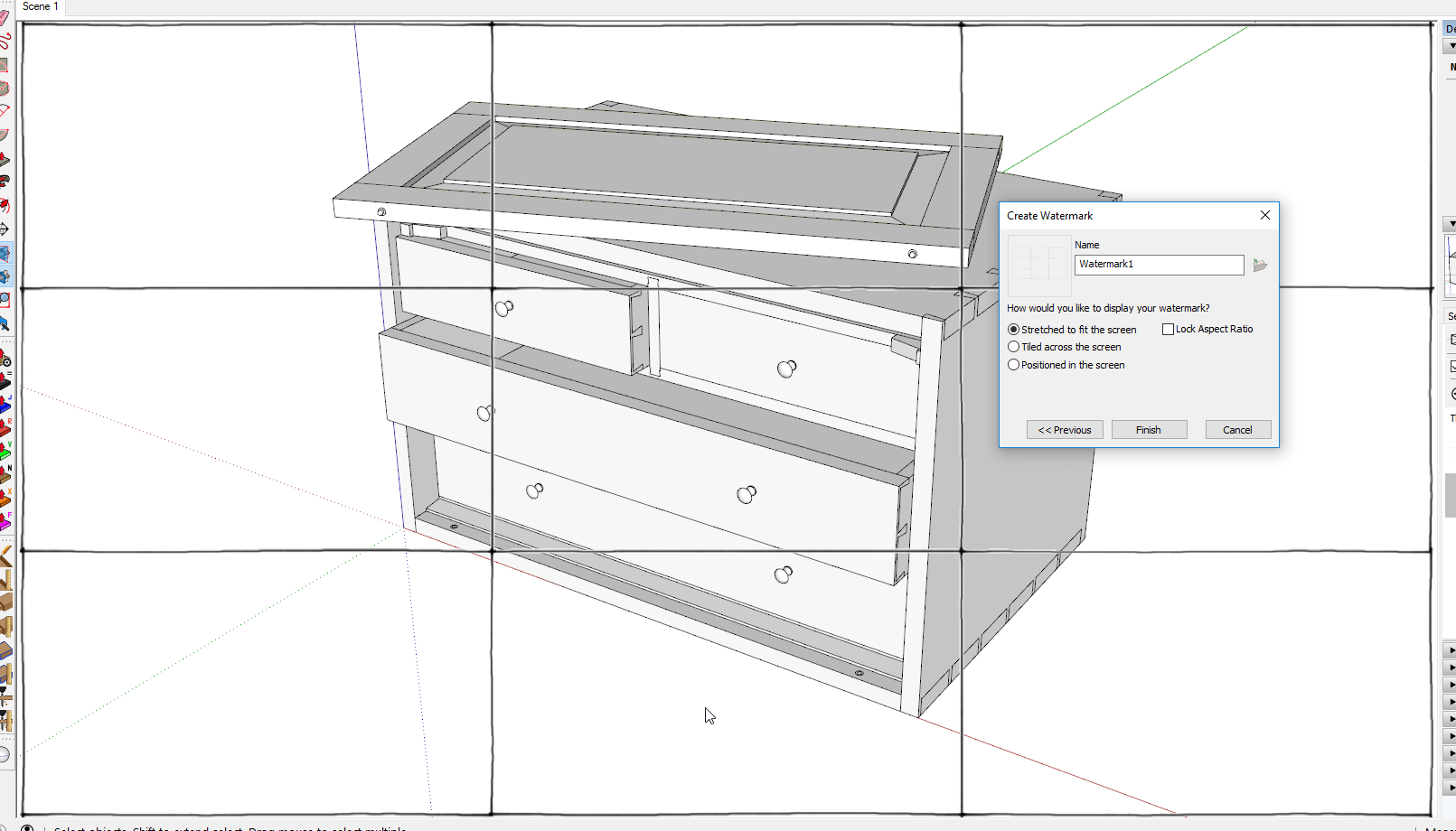
Then I created a watermark using that image as an overlay.

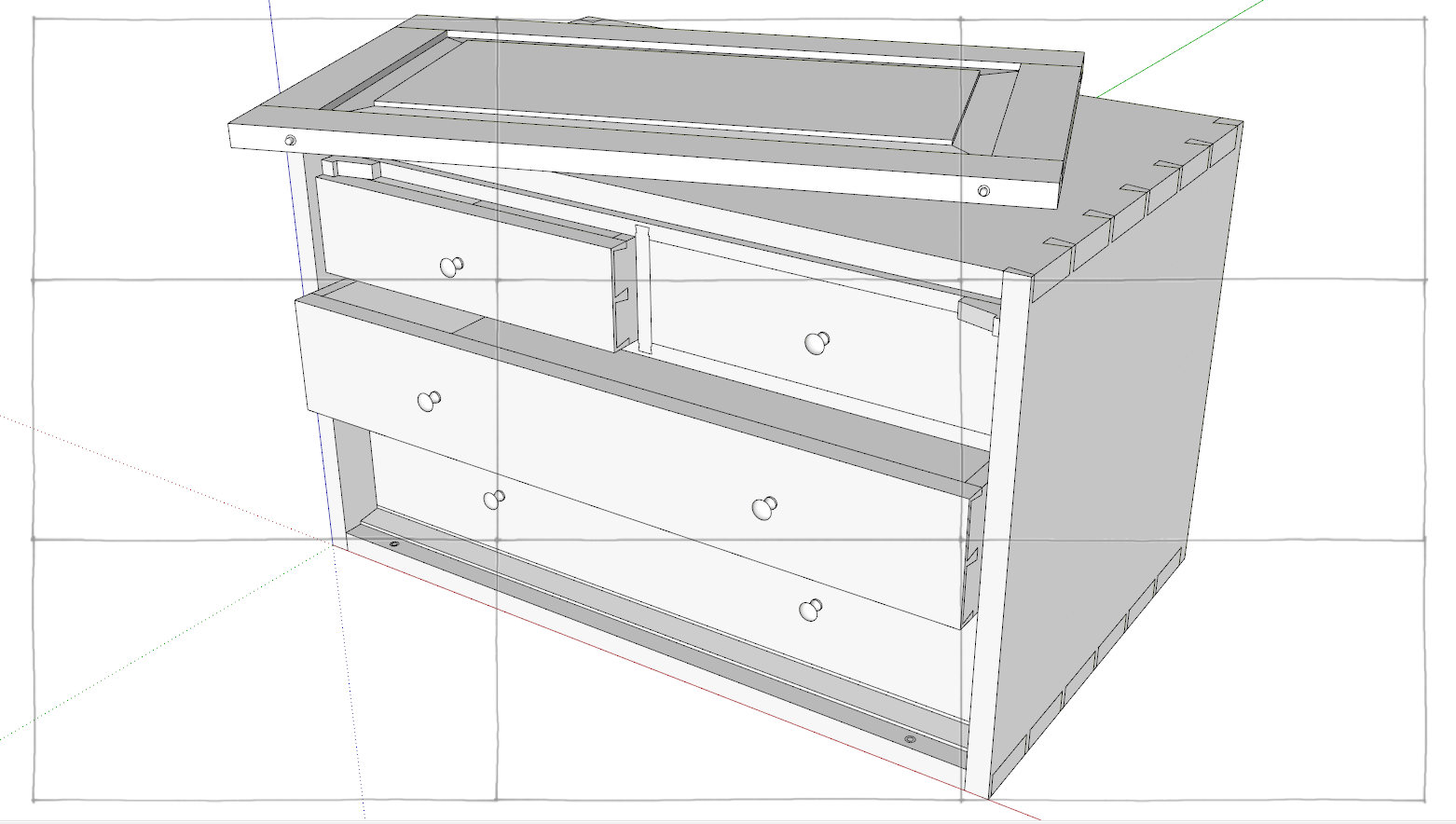
You could color the lines if you want before exporting the image from SketchUp. After you've created the watermark, make a new style with it and save it for future use.
-
@dave r said:
kaas is on the right track. You can even make the grid in SketchUp as I've done for this example.
I drew a grid in SketchUp. The outer dimensions match the screen size. I used a sketchy line style but that's not required.
[attachment=2:o7yu4akk]<!-- ia2 -->Screenshot - 8_4_2018 , 6_52_54 AM.png<!-- ia2 -->[/attachment:o7yu4akk]Export the image as a PNG with the background set to transparent in Options.
[attachment=1:o7yu4akk]<!-- ia1 -->Grid.png<!-- ia1 -->[/attachment:o7yu4akk]Then I created a watermark using that image as an overlay.
[attachment=0:o7yu4akk]<!-- ia0 -->Screenshot - 8_4_2018 , 6_54_49 AM.png<!-- ia0 -->[/attachment:o7yu4akk]You could color the lines if you want before exporting the image from SketchUp. After you've created the watermark, make a new style with it and save it for future use.
But this grid will have to be changed every time my workspace changes. Maybe if I have scene tabs on or not,the width will change etc. Isn't there a plugin that creates grids matching the screensize?
-
@john2 said:
But this grid will have to be changed every time my workspace changes. Maybe if I have scene tabs on or not,the width will change etc. Isn't there a plugin that creates grids matching the screensize?
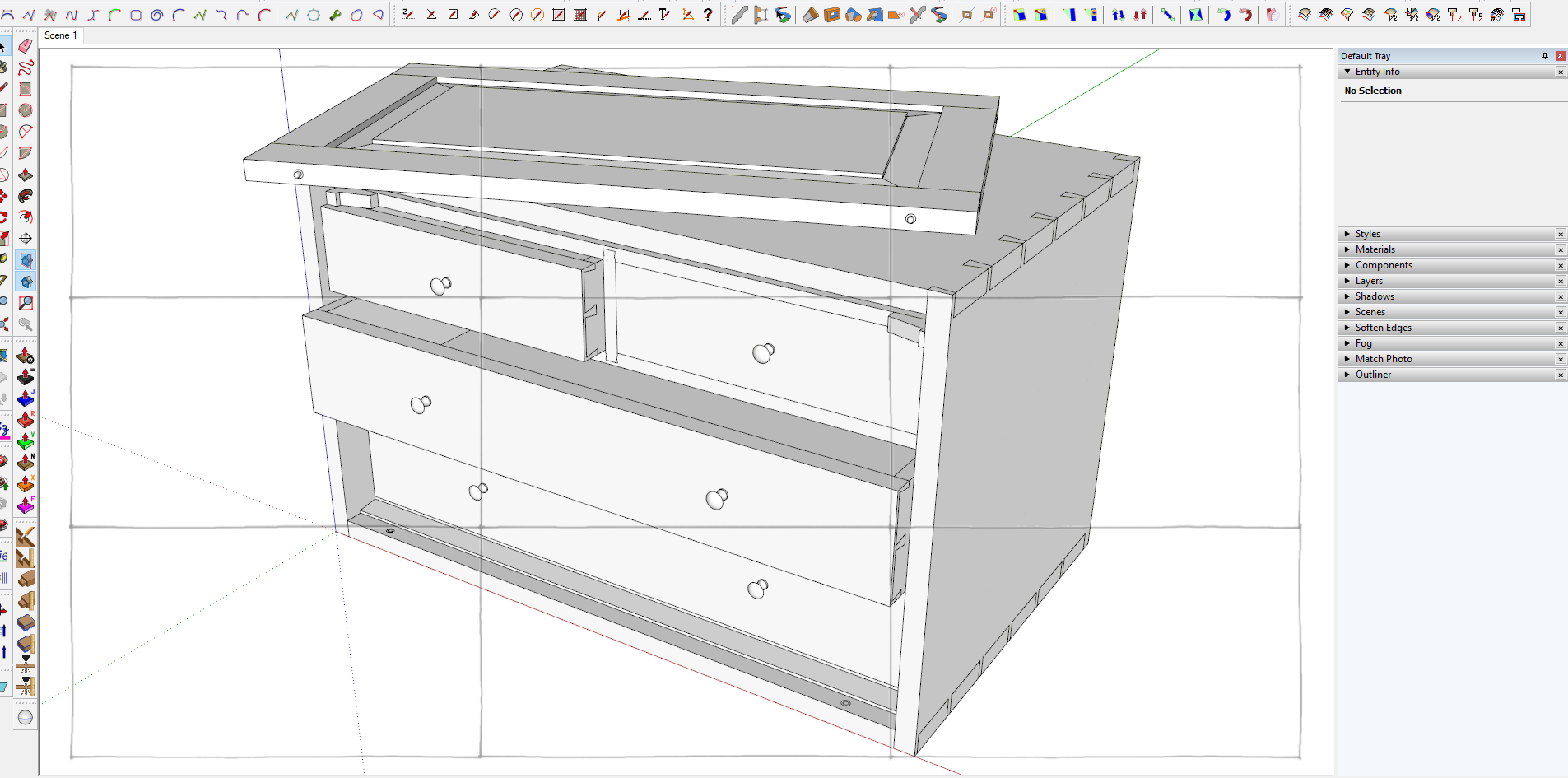
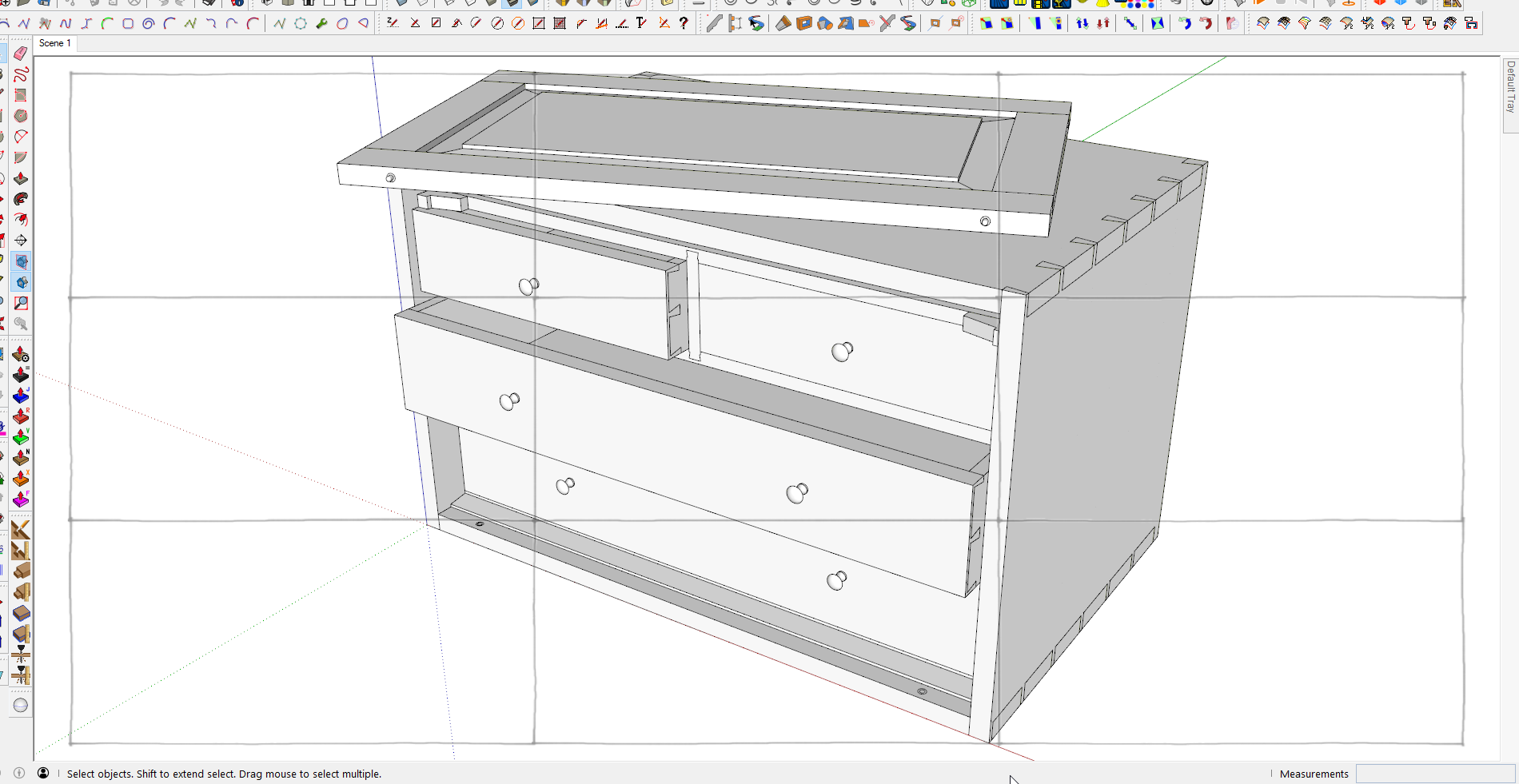
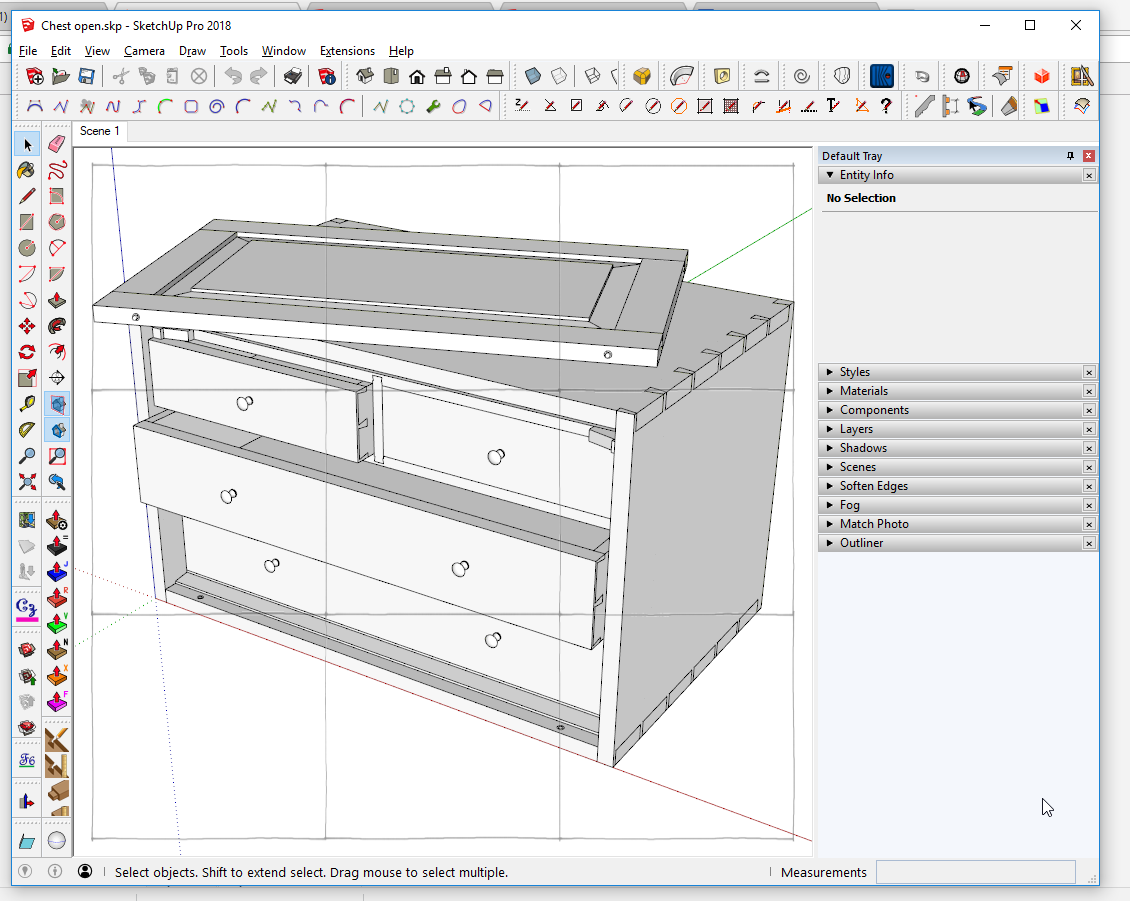
What do you mean? Why would it have to be changed? If you set the watermark to be stretched to fit, it'll change if you change size of the model window. Here are three different workspace sizes. Same watermark image.



If you crop the image tight to the outer edges of the grid, you can make it fill the model window more.

I don't know of any plugins to create a grid but perhaps you can write one if you still think this won't work. You could at least give it a try.
-
@dave r said:
@john2 said:
But this grid will have to be changed every time my workspace changes. Maybe if I have scene tabs on or not,the width will change etc. Isn't there a plugin that creates grids matching the screensize?
What do you mean? Why would it have to be changed? If you set the watermark to be stretched to fit, it'll change if you change size of the model window. Here are three different workspace sizes. Same watermark image.
[attachment=2:2nfbqww2]<!-- ia2 -->Screenshot - 8_4_2018 , 7_32_35 AM.png<!-- ia2 -->[/attachment:2nfbqww2]
[attachment=1:2nfbqww2]<!-- ia1 -->Screenshot - 8_4_2018 , 7_32_56 AM.png<!-- ia1 -->[/attachment:2nfbqww2]
[attachment=0:2nfbqww2]<!-- ia0 -->Screenshot - 8_4_2018 , 7_33_30 AM.png<!-- ia0 -->[/attachment:2nfbqww2]
I don't know of any plugins to create a grid but I perhaps you can write one if you still think this won't work. You could at least give it a try.
Oh...cool! Sorry, my bad. I was mistaken.
-
C cheffey referenced this topic on
Advertisement







