Animation SUalive extension. May you test beta version?
-
Hi John
I'm actually after your first gif but on OSX got the second one until now!
Thanks for your time. I know how much time it takes for you making the previous post.
The matter seems all about way of coding and the first step out of two could be achieved - provided the following works fine on your Mac! may you run it?
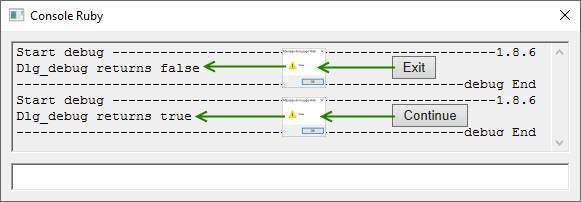
require 'sketchup' module YDco_debug;module YDalv class << self def main_method() YDalv;;Dlg_debug.new() end end class Dlg_debug < UI;;WebDialog def initialize() super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false set_html(html_data) initialize_callback() set_on_close do str_out = " Dlg_debug returns " + @is_ok.to_s puts str_out UI.messagebox(str_out) end show_modal() end private def html_data() str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugToRuby(obj){var isOK=(obj.id=="btnContinue");window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugToRuby(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugToRuby(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' return str_html end def initialize_callback() add_action_callback("qwerty") do |wdialog, str_params| @is_ok = (str_params == "true") wdialog.close() end end end puts "Start debug ------------------------------------------------" + RUBY_VERSION.to_s main_method() puts "--------------------------------------------------------debug End" end;endHave a good day
-
Start debug ------------------------------------------------2.0.0 --------------------------------------------------------debug End Dlg_debug returns true Start debug ------------------------------------------------2.0.0 --------------------------------------------------------debug End Dlg_debug returns falseyour 'debug End' is still being called too early...
did you notice I had moved it in the code for the first gif?
john
-
yes it works as you expect...
BTW. did you look at this old post in your search http://sketchucation.com/forums/viewtopic.php?p=418498#p418498, the code would need some updating for ruby2 but it works if I remove the dot in the pathnames...
I did develop the idea further to use in a mac plugin called Add_Icon, it's in the store and not scrambled...
john
-
Hi John,
I downloaded your extension and had a look to the code below your link. I never thought making code this way and such WebDialog is really fully modal as it locks the full screen.
The user can only interact with your own controls and even not the system - shortcuts perhaps?
Are minimize and maximize and close buttons hidden? maybe dialog.navigation_buttons_enabled does?
Html '<title> TOP more= <<MORE </title>'. Never seen such construction. May you explain?WhyDi
-
@unknownuser said:
...such WebDialog is really fully modal as it locks the full screen.
it is a 'faux' modal window, as in 'fake' or 'false'...
@unknownuser said:
The user can only interact with your own controls and even not the system - shortcuts perhaps?
it really only effects the mouse clicks on the dialog
@unknownuser said:Are minimize and maximize and close buttons hidden? maybe dialog.navigation_buttons_enabled does?
the window buttons that are shown work for the dialog, and cover the SU ones below it...
@unknownuser said:
Html '<title> TOP more= <<MORE </title>'. Never seen such construction. May you explain?
it's ruby HEREDOC and works the same as %Q allowing the use of quotes inside the strings and dynamic content from ruby calls...
it's useful for html as you can have mixed quotes for javascript or css in the strings...
john
-
Hi John,
I don't feel comfortable with ruby HEREDOC. May come soon! or not!Now get back on your reformatted code. I noticed your html header
<head> <meta content="charset=utf-8" http-equiv="content-type"> <meta content="Yes" http-equiv="MSThemeCompatible"> <meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible"> </head>and our
<head> <meta http-equiv="content-type" content="charset=UTF-8"> <meta http-equiv="MSThemeCompatible" content="Yes"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> </head>Is it all about your way of coding or can such small variation effect html rendering in WebDialog on the Mac?
WhyDi
-
Hello,
Here are our comments after adjusting SUalive code
cross-platform Windows/OSX show_modal. Report on Windows side.In short UI::WebDialog.set_on_close() only raised if parent window not visible.
-
main_window not visible
Shared code above works only if dlg_main is not visible e.g. dlg_license - dlg_license launched at start time but dlg_main is not shown and will be shown only if user agrees to license. In such context SketchUp raises set_on_close() method. dlg_parent.nil? == true inside set_on_close which means no call to any outside method reading dlg_license class variable. As a consequence we need true_modality_emulation_through_timer() method where dlg_parent.nil? == false - don't tell me why I really don't know. -
main_window visible
Shared code above no longer works after dlg_main shown as SketchUp does not raise set_on_close() method. So any inside code is simply ignored. Here is the alternative.
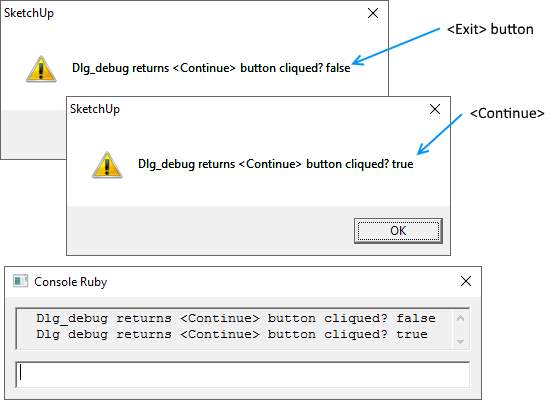
require 'sketchup' ################################################################################ # Cross-platform WebDialog True-modality workaround - Windows - Mac OSX # # - www.SUalive.com shared code - FREE OF USE no liability - # # Thanks to John - Driven - for his great help # # authors would appreciate a link to this topic or www.SUalive.com # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&start=30#p603466 # # see also above # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&p=602971#p602971 # ################################################################################ # Goes on next code after dialog-bow closed # 1 - parent_window must be visible # 2 - dialog_box_run() method runs the dialog # 3a - Mac OSX - call dialog_box_is_closed() from set_on_close() # 3b - Windows - call dialog_box_is_closed() after dialog_box_run() ################################################################################ # Please note Mac-user can interact with the parent window wheras # # Windows-user can't. So locking parent window is up to you # ################################################################################ module YDco_debug module YDalv class << self @cli_dlg_debug = nil def dialog_box_run() @cli_dlg_debug = YDalv;;Dlg_debug.new() end def dialog_box_is_closed() str_out = " DlFg_debug returns <Continue> button cliqued? " + @cli_dlg_debug.is_continue.to_s puts str_out #UI.messagebox( str_out ) end end class Dlg_debug < UI;;WebDialog attr_reader ;is_continue def initialize() @is_continue = false super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false set_html(html_data) initialize_callback() set_on_close do YDalv;;dialog_box_is_closed() end show_modal() end private def html_data() str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugToRuby(obj){var isOK=(obj.id=="btnContinue");window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugToRuby(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugToRuby(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '<div style="position;fixed;left;0;top;0;width;500px;height;220px;border;solid 1px blue;display;block;" onclick="javascript:alert()"></div>'+ '</body></html>' return str_html end def initialize_callback() add_action_callback("qwerty") do |wdialog, str_params| @is_continue = (str_params == "true") wdialog.close() end end end #Here parent_window must be visible dialog_box_run() #required as set_on_close() not raised dialog_box_is_closed() if RUBY_PLATFORM.include?('mswin') end endUnfortunately I'm not able to tell you SUalive results on this as Vincent has left for some weeks. If you want to get the results tell me. I will be pleased to send you a link so that downloading something like JohnSUalive.rbz
WhyDi
-
-
Yes John I had
The previous code was merely another check before going further. The issue is fixed in the following, at least I think until you tell me the results!
so here is the code aiming nearly full emulation of WebDialog modality.
require 'sketchup' ################################################################################ # Cross-platform WebDialog True-modality workaround - Windows - Mac OSX # # - www.SUalive.com shared code - FREE OF USE no liability - # # Thanks to John - Driven - for his great help # # authors would appreciate a link to this topic or www.SUalive.com # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&p=602971#p602971 # # see also below # # http://sketchucation.com/forums/viewtopic.php?f=180&t=65013&start=30#p603466 # ################################################################################ # waits for WebDialog close then goes on next code # 1 - dialog_box_run() method runs the dialog # 2 - tmr_modal waits for user cliks on <Continue> or <Exit> # 3 - tmr_modal calls dialog_box_is_closed() ################################################################################ # Please note Mac-user can interact with the parent window wheras # # Windows-user can't. So locking parent window is up to you # ################################################################################ module YDco_debug module YDalv class << self @cli_dlg_debug = nil def dialog_box_run() @cli_dlg_debug = YDalv;;Dlg_debug.new() end def dialog_box_is_closed() str_out = " DlFg_debug returns <Continue> button cliqued? " + @cli_dlg_debug.is_continue.to_s puts str_out UI.messagebox( str_out ) end end class Dlg_debug < UI;;WebDialog attr_reader ;is_continue def initialize() @is_continue = false @is_closed = false super "SUalive debug", false, "SUalvDebug", 512, 256, 100, 50, false set_html(html_data) initialize_callback() set_on_close do @is_closed = true end true_modality_emulation_through_timer() show_modal() end private def html_data() str_html = '<html><head>' + '<meta http-equiv="content-type" content="charset=UTF-8">'+ '<meta http-equiv="MSThemeCompatible" content="Yes">'+ '<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">'+ '<script type="text/JavaScript">'+ 'function jsDebugSwitch(obj){document.getElementById("btnContinue").disabled=!obj.checked}'+ 'function jsDebugToRuby(obj){var isOK=(obj.id=="btnContinue");window.location="skp;qwerty@"+isOK}'+ '</script>'+ '</head><body>' + '<div style="width; 496px; font-family; Arial">' + '<div style="border; solid 1px #CECECE; padding; 0px 10px 0px 10px; ' + 'font-family; Arial; font-size; 14px; width; 470px; height; 150px; ' + 'text-align; justify; overflow; auto">'+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam gravida nunc metus, '+ 'id vulputate metus rutrum at. Curabitur et pretium arcu. Morbi vehicula arcu a nisl ' + 'consequat, non vulputate ligula congue. Aenean sit amet orci nec leo cursus tempus. '+ 'Nulla facilisi. Mauris vestibulum elit magna, ut pellentesque enim tincidunt placerat. '+ 'Nunc volutpat varius maximus. Praesent bibendum convallis tellus ut fringilla. '+ 'Vestibulum dignissim lacinia sapien, sed porttitor justo dictum quis. Curabitur laoreet '+ 'nisl nunc. Ut egestas magna eget laoreet gravida. '+ '</div>' + '<div style="width; 482px; margin; 20px 7px 0px 7px; font-size;smaller">' + '<div style="float; right">' + '<button id="btnContinue" style="margin-right; 7px" onclick="jsDebugToRuby(this)" disabled>Continue</button>' + '<button id="btnExit" onclick="jsDebugToRuby(this)">Exit</button>' + '</div>' + '<input type="checkbox" onclick="jsDebugSwitch(this)">Check me please' + '</div>' + '</div>' + '</body></html>' return str_html end def initialize_callback() add_action_callback("qwerty") do |wdialog, str_params| @is_continue = (str_params == "true") wdialog.close() end end def true_modality_emulation_through_timer() tmr_modal = UI.start_timer(0.3333, true) { if @is_closed UI.stop_timer(tmr_modal) YDalv;;dialog_box_is_closed() end } end end dialog_box_run() end endWhyDi
-
De retour, par contre j'ai eu des problèmes de mails et n'ai plus le tien.
Voilà, dès que tu veux on y va ...
Vincent -
Bonsoir Vincent,
Pas de difficulté! Je t'envoie un e-mail dans les prochains jours. Je manque un peu de temps présentement!
EN:
No problem! I send you an e-mail in the coming days. I'm currently short on time!WhyDi
-
Hello,
We are pleased to announce SUalive Free is now cross-platform - Windows or Mac Osx.
Thanks to Helen and Hugh, Vincent ( osx59) and some others for the time. That Osx very first version also owns a debt to John ( driven ) for his welcome and wise advices and the nice way he offers to test SUalive user interface.
I would like to tell you nothing would have been possible without your great help. It's an honour for me to have met such friendly people.
If there is anything I can do for you, it will be a pleasure.Have a good week-end
-
I think there is a bug in handling face-me objects, they do strange things my animatioms.
Additionally: could the animation start and stop be "smoothed" by accelerating/decelerating the objects?
-
Question: can free version also animate camera orientation?
-
some further notes:
- .ydprj files are not automatically associated to anything, so currently I must:
- start sketchup
- start plugin
- specify project path
- click "reload model"
A double click on a .ydprj file would be much more comfortable.
- There is no memory of "recent files" in the plugin
-
@jumpjack said:
A double click on a
.ydprjfile would be much more comfortable.As far as I know, there is no way to implement a double-click for a specific extension.
The
ARGVarray is empty after SketchUp loads. If we were running a system Ruby process (inside of one embedded in an application's process,) then all the command line parameters would be stuffed into theARGVarray, and an extension might be able to process the parameters.BUT, ... the SketchUp development team decided NOT to pass SketchUp.exe's startup parameters into it's Ruby sub-process.
There might be a kind of workaround. If a utility program or script could be associated with a double-click on a
.ydprjfile, and a system environment variable set to hold the path to the.ydprjfile, then start SketchUp,... if the extension loads and checks theENVhash for a value in a "YDPRJ" variable, ... said extension would be able to act upon it. -
Maybe Sketchup development team didn't decide it... they just didn't think about it.
-
Could an option be added to generate a Sketchup Scene per each animation frame created by the plugin?
This would allow us to associate a renderer plugin like "Twilight Render V2" to this plugin, to create rendered animations in "batch mode". -
Hello jumpjack2.
…Or maybe it's a matter of clicking save&reload button at the "right" time…
You probably give the “right” answer. In a perfect world SketchUp model is never modified along animation process. This way, no issue! BUT in the real world we need to add any group we missed which should be animated. Here comes save&reload button. The next release – by the end of this month - will see a blinking orange colour so that you never miss that need. Please, also remember SUalive Free aims tiny projects and be aware modifying SketchUp model along animation may break all previous snapshots – only interpolation drawback. They are nothing more than photo that cannot be modified.…Shouldn't be enough to...?
Once more you’re right! But only from SUalive Free version perspective which is nothing more than a subset of SUalive Full. Light and Full versions are able to deal with multiple SketchUp models inside a single project. Each project can be split in smaller sequence and so forth. All this makes we can’t automate more than what you know.…I think some tooltips…
You know what? You are right! This month release will additionally see full help from our website. Maybe any tutorial and new video. A bit too early to tell you!
https://sualive.com/en_help.php…Bug: face-me…
Added on ToDo list but priority is now on publishing help and next release.…Question: can free version also animate camera orientation?...
You can learn about version related features from our website, versions tab.
https://sualive.com/en_versions.php…A double click on a .ydprj…
Thanks Dan for your reply. Perfect as always!… generate a Sketchup Scene per each animation…
Older version had but we got rid of as SketchUp would probably not support dozen or hundreds of scenes. As instance 30fps * 60sec = 1800 scenes. How to deal with 1800 tabs inside SketchUp?…associate a renderer plugin…
If you want any renderer to work, please ask the extension maker for contacting us. We will be all our best to please you.By the way I’m hard negotiating frame by frame replay slider available on SUalive Free. I hope my peers are going to agree on next Friday meeting - today is still holiday. Probably not all features available but basically replaying from the window top slider.
Have a good week-end.
WhyDi -
@whydi said:
… generate a Sketchup Scene per each animation…
Older version had but we got rid of as SketchUp would probably not support dozen or hundreds of scenes. As instance 30fps * 60sec = 1800 scenes. How to deal with 1800 tabs inside SketchUp?…associate a renderer plugin…
If you want any renderer to work, please ask the extension maker for contacting us. We will be all our best to please you.Thanks for your effort.
I had an idea for making SUalive communicating with Twilight render: creating a temporary new scene per each frame, deleted immediately after Twilight plugin has processed it.
But I don't know how two different plugins could work at same time...
Maybe SUalive could save scenes data into an "interchange file", which is then read by Twilight to generate needed scenes one by one?Anyway here is where you can contact the developers:
https://extensions.sketchup.com/en/content/twilight-render-v2#comment-84241 -
Hello,
SUalive Free 2.40 under review...
see features update on the following thread (replay slider, render)
http://sketchucation.com/forums/viewtopic.php?f=323&t=65306&p=631451#p631451Have a good day
WhyDi
Advertisement








