[Plugin]T2H_EXPORT_WEBGL(Simple Viewer on Web Browser)
-
Hi,all.
This is simple viewer works on web browser.
Able to use section plane.I had distance from sketchup for a long time.
I am glad to add new plugin here.
This is exporter to webGL.
Require Sketchup 2014+.
I tested only on Windows7.

This script is based on SU2WEBGL by AKITENKOSHI.
Three.js License: The MIT License (MIT)Select menu ,"EXTENSTIONS" > "EXPORT >> WEBGL".
Type Options
"To Separated file" will make html and some javascript files.
"To One file" will make only html file.
Texture Options
"No" will export no texture.it becomes small.
"As Image File" will export textures as image file.it becomes large.
"As JS Fie" will export textures as js file.It becomes larger.*In Chrome browser,WEGBL can not read image file from local stragte.So "As JS File" helps fixing the problem.
Please download it from SketchUcation plugin store.
http://sketchucation.com/pluginstore?pln=T2H_EXPORT_WEBGLrelease note.
0.7.0 #2015/12/11 - Modified by TAK2HATA.v0.7.0
0.8.0#2015/12/16 - Modified by TAK2HATA.Texture Mapping.v0.8.0
0.8.5#2015/12/19 - Modified by TAK2HATA.Texture Mapping with base64 string.v0.8.5
0.9.0#2015/12/23 - Modified by TAK2HATA.Instancing and uv bug fix.v0.9.0
0.9.5#2015/12/25 - Modified by TAK2HATA.Add new UI.v0.9.5
0.9.6#2015/12/26 - Modified by TAK2HATA.Add FlySpeed Control.v0.9.6Update in 2016.1.31 here.
0.9.7#2016/01/06 - Modified by TAK2HATA.AlphaTest Add.v0.9.7.
0.9.8#2016/01/24 - Modified by TAK2HATA.Improve Scene Select.v0.9.8.
0.9.9#2016/01/29 - Modified by TAK2HATA.Camera FOV support.Able to run on IE.Select showing axes.v0.9.9.
Thanks. -
Using Windows 7 with Google Chrome.
SketchUp 2016As you noted:
- export worked best with "Split Files"
- export textures best with "To_JS_file"
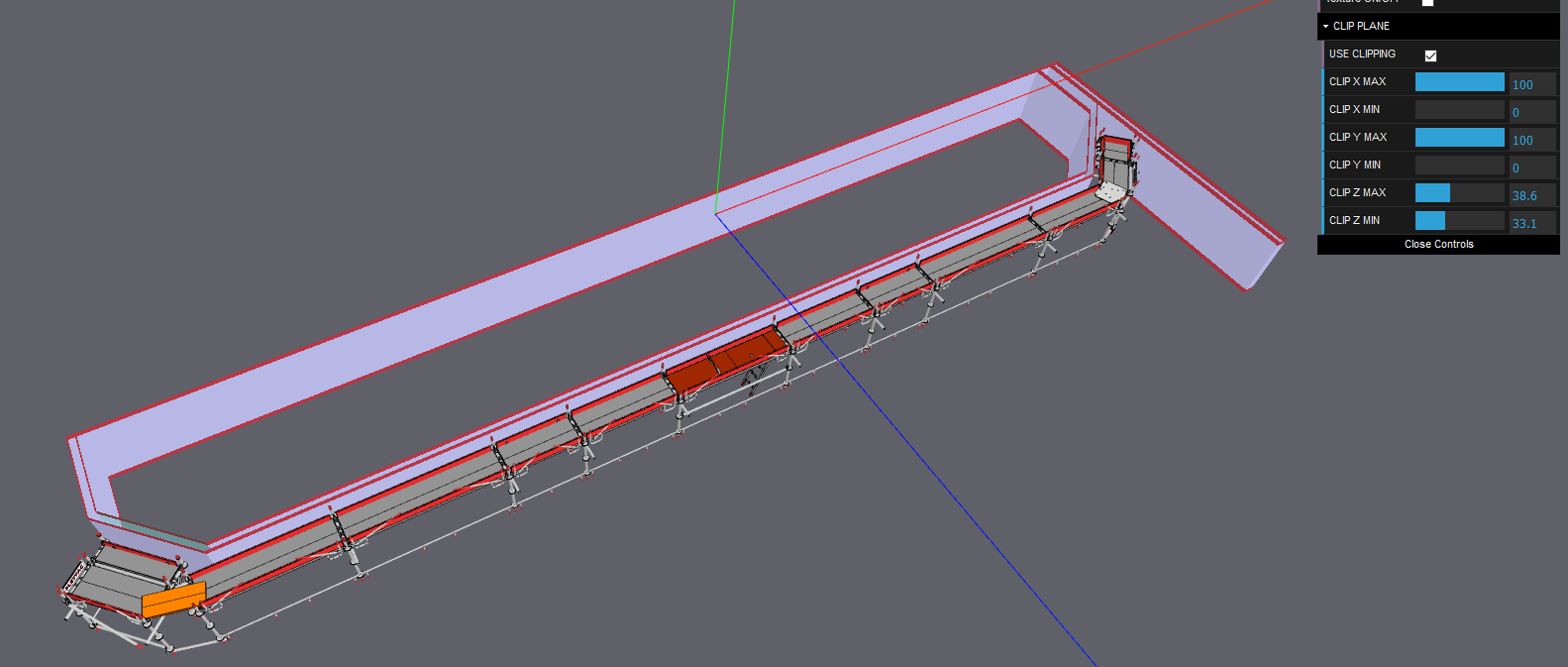
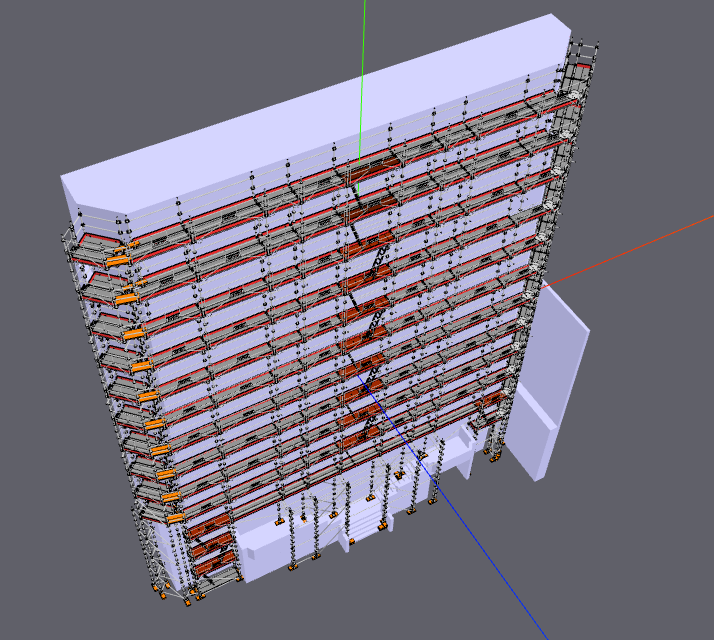
I exported a long narrow building and it took some time
to navigate around it using the keys.
The location of the ORIGIN is important, I changed mine to help navigation.I think the scenes might help navigate,I have not tried these yet.
A good result for first version. Textures look good.
I think a feature that aids navigating the model might helpThank you T2H for your efforts in producing this plugin.
All the best for the New Year. -
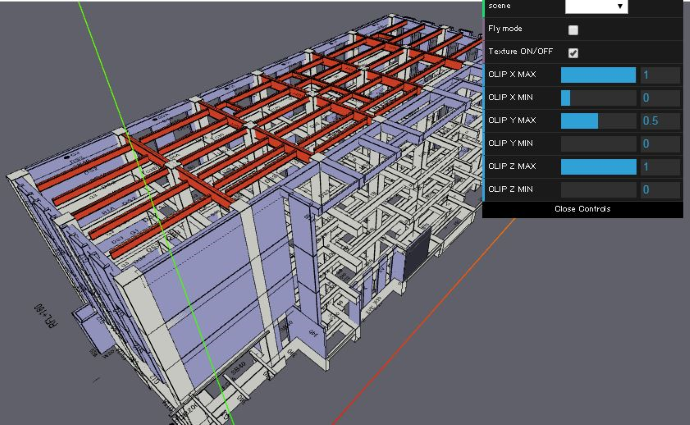
this plugin makes it possible to slice a model and hide what is below and above a chosen level, and see it on the internet
something that the sketchup viewer for android is not able to do, since the visibility of components is not among the characteristics kept by the software.
A big improvment, i think, would be to enable the displacement of both section plans in the same time; by adding a thickness parameter
so it wouldn't be necessary to adjust the position of 2 plans to scan a model level by level
-
very cool, runs much faster in a webdialog then in the Safari on my mac...
I'll PM the changes needed for mac when I get look around sorted out...
john
-
Fault:
Axis in html model shows incorrectly:
vertical axis - shown as green (should be blue)x-axis - shown as blue (should be green
The Look Around option (tick box) when selected
does not seem to function correctly.It does not allow any easier way of navigating the model,
It makes it impossible to get into the model.Suggestion:
Lights selection options slider data box.
I suggest having the option to "revert back to original settings"
This will allow experimenting and then to exit the model with the original settings.All in all a very good start for a potentially useful plugin.
Thanks again T2H.
-
H2H,
I suggest adding the phrase "3d Viewer" to your title,
or 3d Model Viewer.At present the title does not indicate what your extension does.
I think more members would review your post if it indicated
that it is a 3d Model Viewer using their web browser.All the best to everyone for the New Year.
-
Comments after testing T2H_EXPORT_WEBGL (viewer)
using Win 7 on a PC.1. Look Around (feature)
This is for inside closed small spaces. (do not use for external views - frustrating)
When in an enclosed space use "Look Around" to explore the elements designed2. Access to SU2WebGL viewer can be from any computer with
access to internet and the "files" stored in the Cloud (e.g. Dropbox etc)3. SU2WebGL viewer offers an improved level of "copyright security" over the 3d model.
This is of course relative but in comparison to issuing PDF files or dwg etc files from
proprietary software it makes it harder to copy. (at least this is my current understanding)4. Use of "Scenes" is helpful for the recipient of the file(s) as a client or a work colleague
as it assists in "virtual communication" (skype etc)If a scene is taken with the "parallel camera and roof top view" the Z section shows the
plans with x-y in 90 degrees.5. Display of textures varies relative to the position of the viewer. Move in close to the model
and it is quite reasonable. This hopefully will improve with later versions.6. SU2WebGL viewer is simple to use and will allow quick access to a the 3d Model for external, internal, sectional, and plan views.
I find it is a helpful tool that can aid communication.
Future Features.
Some form of markup would be very helpful to aid in communication.
At present I use screen captures that are then marked up.I look forward to the next version.
-
Just bumping this "Plugin" up the list.
Title does not tell what it can do so I have added a
Note with clearer title.
3d Model Viewer (FREE Plugin) using your browser -
Extreme useful! Very good work Tak2hata!
Tested in IE11, Google Chrome, Firefox - in IE11 - all black...
Chrome & Firefox good - some transparent materials with textures don't work (PNG-files).
Functions like Zoom All or Zoom Borders would be helpful because then running out of the window the model is difficult to bring back.



-
I enjoyed the plugin! I am even testing with some customers and the main complaint so far is the difficulty of navigation and mouse control. But the idea is fantastic, with little improvement will become essential!
Here's an example:
http://www.jefcoelho.com/scamplastic/ -
amazing Tak2hata. This looks like a viable alternative to 3d pdfs. and thanks to Jef.Coelho for the tradestand web example. This'll be fantastic for web presentations.
Will (or is it possible) to have layer on/off control?
Is it possible to set navigation constraints so that for instance a viewer can only navigate a model along certain paths, or only go around the outside etc? I'm thinking of where one sends this to a client and ensuring they only see a defined set of possible views.
-
@jef.coelho said:
I enjoyed the plugin! I am even testing with some customers and the main complaint so far is the difficulty of navigation and mouse control. But the idea is fantastic, with little improvement will become essential!
Here's an example:
http://www.jefcoelho.com/scamplastic/Could not get the example to work in IE 11 (it never showed up). It did work in both Chrome and MS Edge. In both of those instances, movement was pretty jerky even if I changed the Walk Thru speed.
Additional comments/observations:
- In the example, the model did not seem to be centered so that when I tried to orbit (left mouse button - I assume), I could never seem to get to the back.
- The axis shown in the model did not conform to what I see in SU. In SU, the vertical axis is the blue line, red axis is the horizontal axis and green is the "depth" axis. None of those confirm to what I saw in the sample model.
I think this is a start in the right direction though.......look forward to see where this ends up.
OK - I just tried again in IE 11 and it finally showed up but as soon as I clicked on it, it disappeared again

-
Despite not knowing programming, offer help in any way possible, tests may .. It would be nice to see that perfect plugin!
-
TAK2HATA - Thank you very much
-
+1 TAK2HATA - Thank you for your efforts.
I look forward to next version. -
Hi,everyone.
I update in 2016.1.31 here.
0.9.7#2016/01/06 - Modified by TAK2HATA.AlphaTest Add.v0.9.7.
0.9.8#2016/01/24 - Modified by TAK2HATA.Improve Scene Select.v0.9.8.
0.9.9#2016/01/29 - Modified by TAK2HATA.Camera FOV support.Able to run on IE.Select showing axes.v0.9.9.Enjoy!

-
@faust07 it would be nice to see a link to this so we could view it in our browser (not a jpg image).
-
@faust07.
IE10 higher supports Webgl.In chrome,the texture image is not supported in local storage.
So use "as JS file" option of texture export.
Or place all of them in network storage.The transparency is enabled When the Alpha value of pixel is 50% higher.
Thanks. -
Now it works fine in Firefox. The non-transparent textures were caused by my mistake. The opacity of the materials with Alpha-PNG-textures must be at least 98% (not 100%).



Don't know how to set IE and Chrome to get a good result... In IE the whole viewport is black and in chrome most of the materials are black.
-
After reducing the html-file to the limits (2 MB) with the help of "Texture Resizer" (Plugin by Aerilius) I realized that it isn't allowed to post html-files (and there was a big viral-warning). Sorry, I have no website to post a link. I only wanted to test the reproduction of the plant materials (it should not be an example of sophisticated architecture ...). And it works fine in Firefox, Chrome and IE11 now. In IE11 I have no menu but I think its a question of preferences. As mentioned before, this is a fine solution to communicate models with clients. This will be tested next. A zoom-limits function in the menu would be great, because the models often runs out of the viewport.
The scene-select function is great!
Thanks again TAK2HATA!
Advertisement