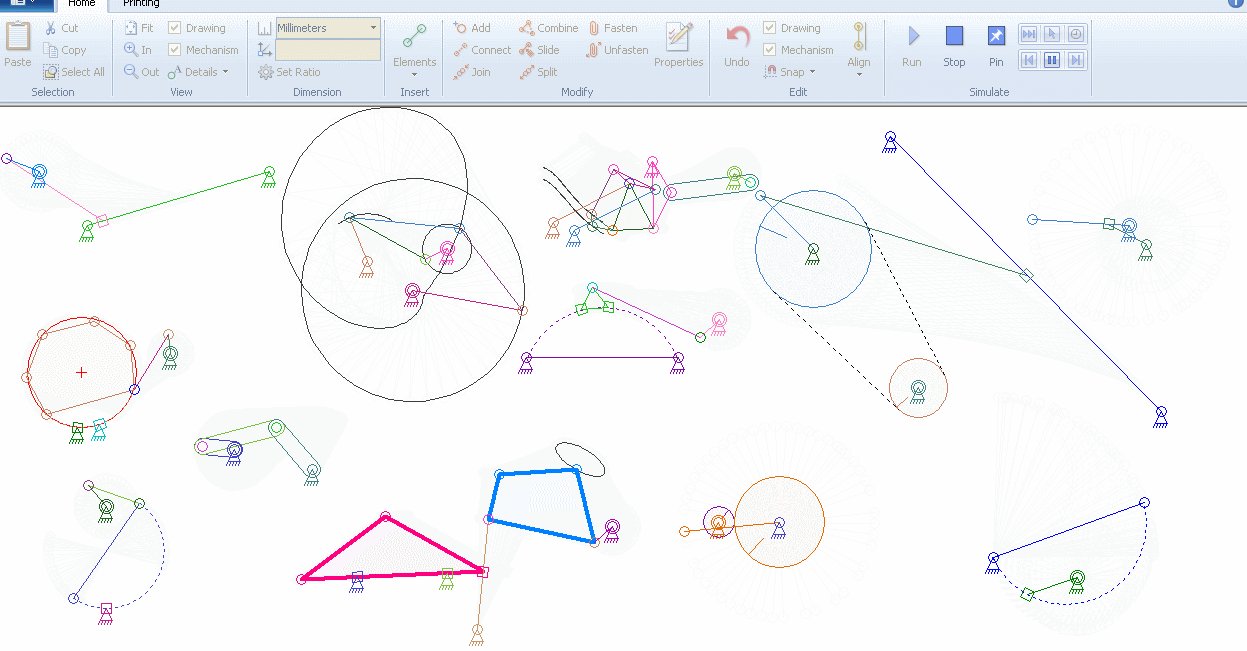
ROBOTIC LINKAGE MECHANISM simulator - ALGODOO - GEOGEBRA
-
la dose d'astuce qu'il faut avoir pour réaliser ce genre de chose!

-
@patrick said:
Bonjour,
intéressant ce soft, il exporte en DXF (3.0béta) ce qui permet de transposer la maquette en Autocad/Draftsight/SU sans l'animation, certes...Mais l'épure étant validé dans ce soft, elle peut être mise en plan 2D pour la production et en 3D si besoin....
Cordialement
PatrickBonsoir Patrick
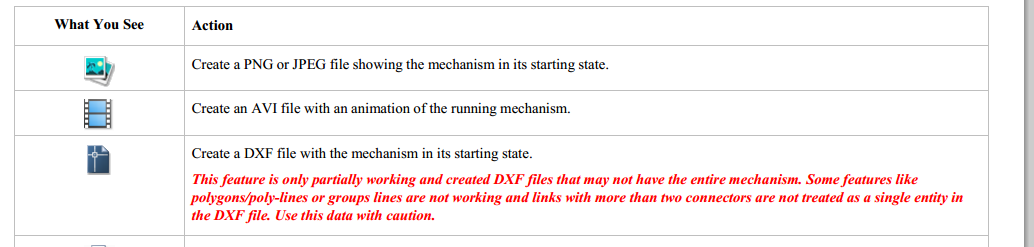
Personnellement , je n'arrive pas a faire les export en dxf.
L'auteur signale dans son tuto que son export n'est pas encore au point , je suis d'accord avec lui
voir ci-après un extrait de la page 12 de son tuto .Néanmoins , tu l'as souligné "l'épure étant validé dans ce soft, elle peut être mise en plan 2D " puisque qu'existe la cotation automatique"
Chri

-
Salut Chri,
il est vrai que mon export était minimaliste...Patrick
-
Bonjour
Contrairement a ce que je disais dans mon 1er post , la version 3.0 BETA tourne sur windows XP

Chri
-
merci !
-
Bonjour
Très très balèze... le gars Mori

@ plus
-
Très très balèze l'Algodoo! Regardez ses autres video au gars Mori!

Il me semble que cela doit être les mouvements de Theo Jansen
-
Bonj
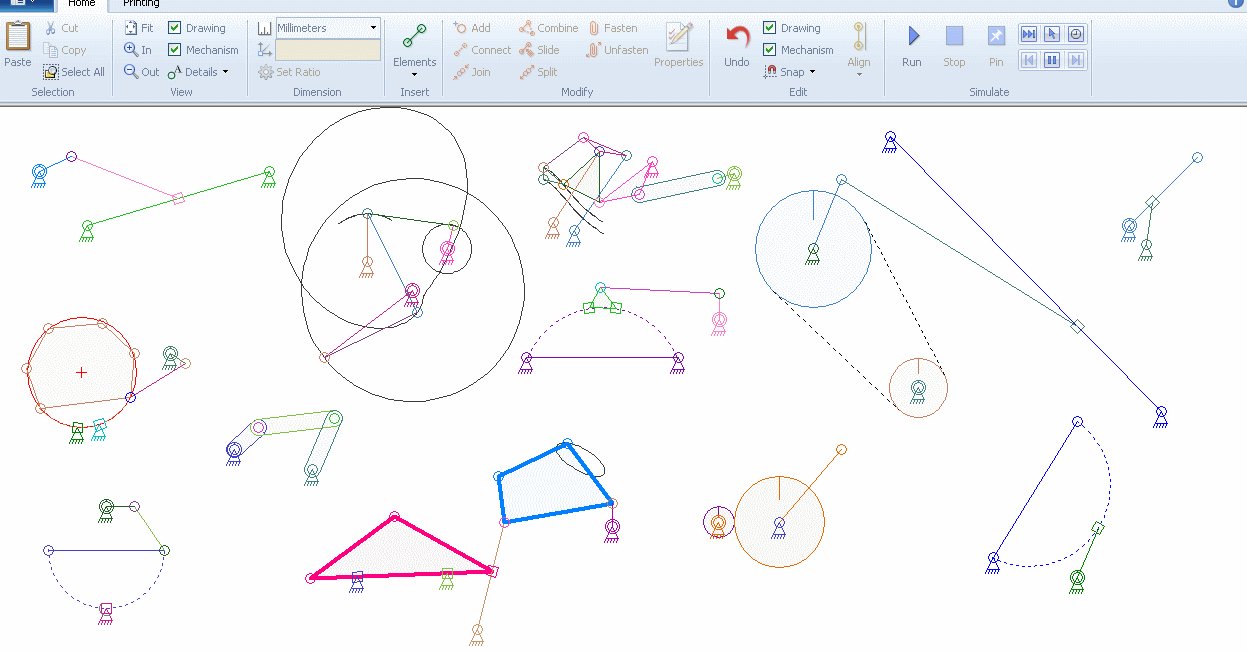
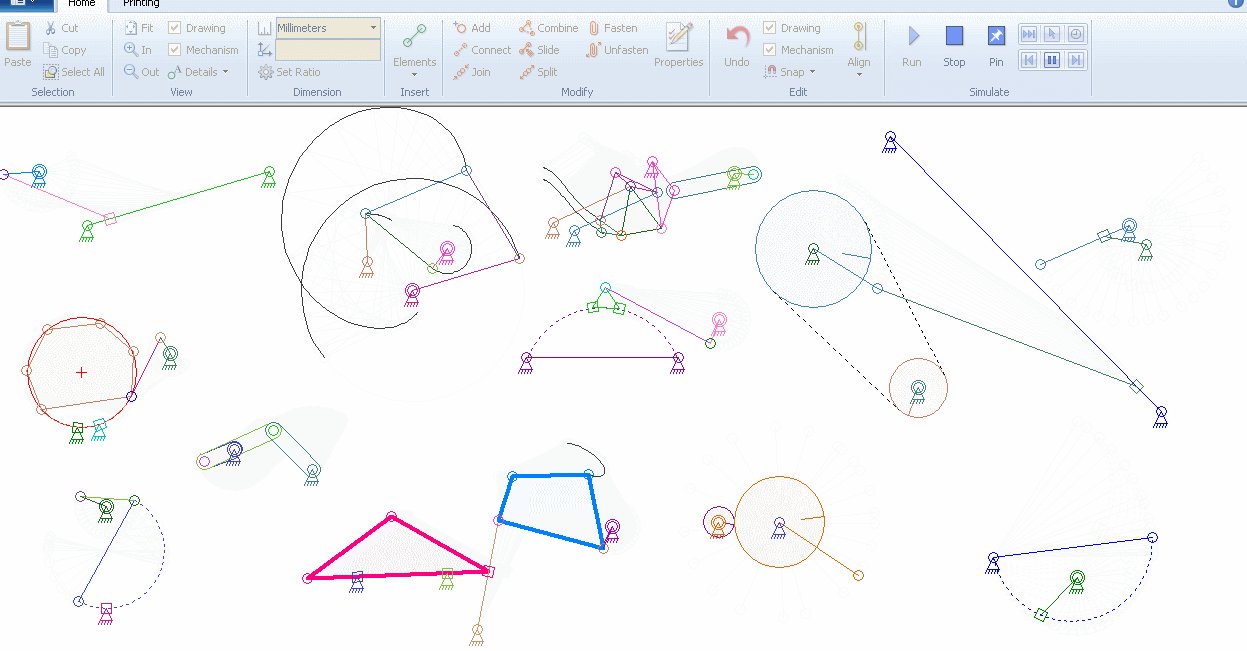
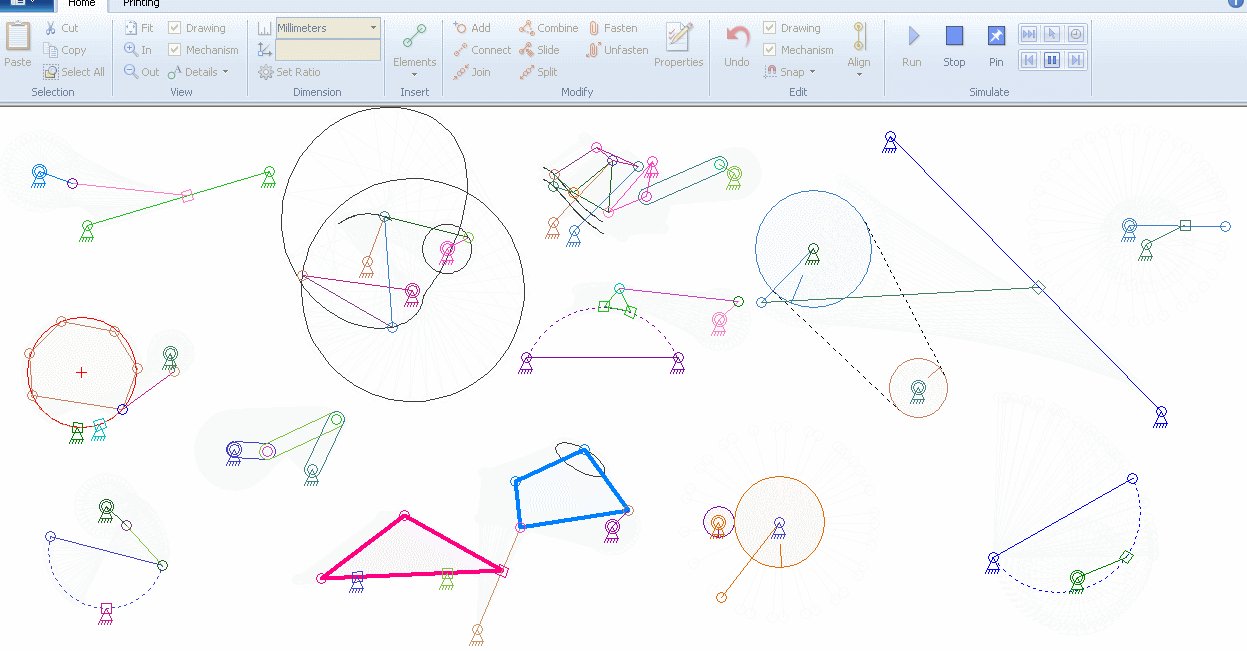
Voici d'autres tests
j'en ai repris 2 de PILOU
je me demande encore comment il a pu créer celui qu'il nous a posté le 5 janvier tellement j'ai eu de mal a le copier d'aprés modele
[highlight=#ffff00:3magl3k4]cliquer sur l'image pour l'animer[/highlight:3magl3k4]
Chri
a+

-
Normalement à copier cela doit être très facile, car toute la difficulté réside seulement dans la longueur respective des segments!

C'est la recherche de ces longueurs qui est un peu un casse-tête: soit on trouve de suite, soit on tâtonne sans fin!
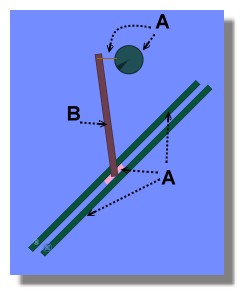
Je te propose un autre petit casse-tête, la simulation du "joint glissant" du modèle en haut à gauche de l'image du post précédent.
Celui-ci n'existe pas en tant que tel dans Algodoo, il faut donc le simuler!
Je n'ai pas encore trouvé de solution simple, je dois passer à côté d'un truc évident!
Cet Algodoo est vraiment phénoménal, il mélange à la fois simulation, construction graphique des objets et bien sûr physique appliquée!

Et je ne parle pas du "scripting" qui élargit à l'infini les possibilités!
Monstrueux!
La méthode pour animer n'importe quel objet "réel"!

Le gars à fait une ribmabelle de modèle!
-
@pilou said:
Je te propose un autre petit casse-tête, la simulation du "joint glissant" du modèle en haut à gauche de l'image du post précédent.
Celui-ci n'existe pas en tant que tel dans Algodoo, il faut donc le simuler!
Je n'ai pas encore trouvé de solution simple, je dois passer à côté d'un truc évident!
j'essayes demain
a°
-
PS Et évidemment les gars font des courses de voitures, des batailles de robots, des courses de billes etc...!

-
Merci! J'aime bien réinventer la roue!

Le même en français

-
@pilou said:
Merci! J'aime bien réinventer la roue!

Le même en français

tu remarquera que le site français est beaucoup plus light , pardon , leger

-
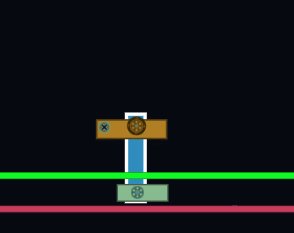
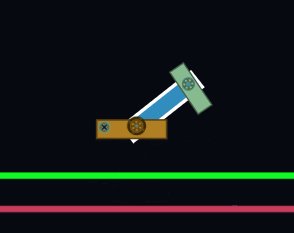
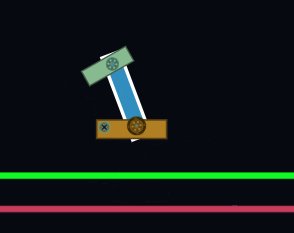
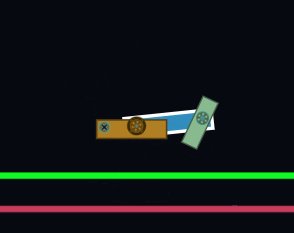
Bon, j'ai un peu fouiné et trouvé cela, que j'ai réduit à sa plus simple expression, mais quand je le refabrique, la "brique glissante" n'en fait qu'à sa tête!

Elle refuse de rester dans la gouttière dès qu'on lance l'animation!
Je dois manquer un truc élémentaire essentiel mais...
(le nom de l'auteur s'affiche au chargement)
Le fichier linké marche parfaitement, mais pour le reproduire bernique!
Pourquoi la brique ne reste pas entre les barres parallèles, mystères et boules de gommes! Alors qu'une fois "éjectée"dès le début de l'animation elle butte sans problème sur la barre verte supérieure!



-
[quote="pilou"]
Pourquoi la brique ne reste pas entre les barres parallèles, mystères et boules de gommes! Alors qu'une fois "éjectée"dès le début de l'animation elle butte sans problème sur la barre verte supérieure!

Bonj
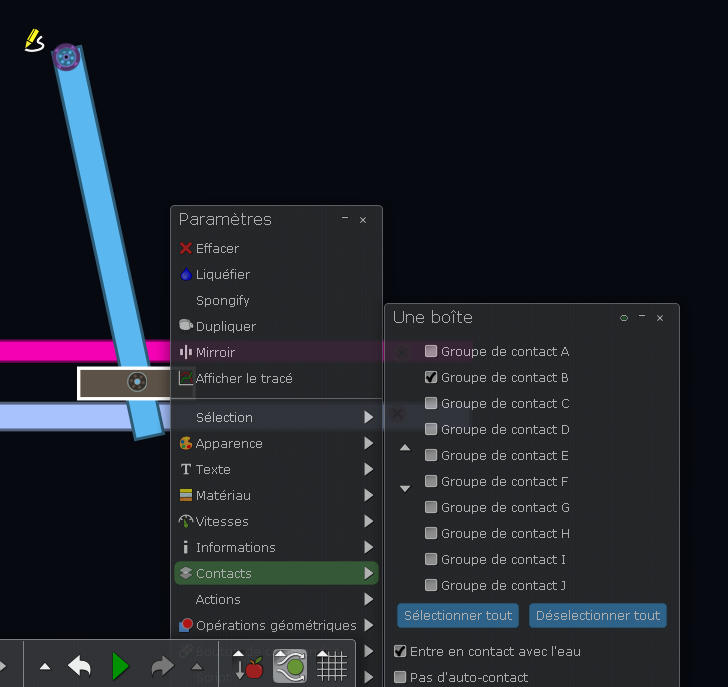
Il me semble qu'il faut travailler la notion de [highlight=#ffff40:1z57k86p]groupe de contact[/highlight:1z57k86p] qui permet de gérer les collisions avec tel ou tel objet
Nos collègues l’évoquent dans la vidéo suivante a partir de la minute 5.10Si tu lances le fichier Algodoo joint , tu t’apercevra que les 2 mécanismes en bas ne fonctionnent pas de manière identique ( je n'ai pas les mêmes paramètres de groupe de contact )
Faut qu'on creuse !

SliderCrankChain_01 bricolage 1.7z

-
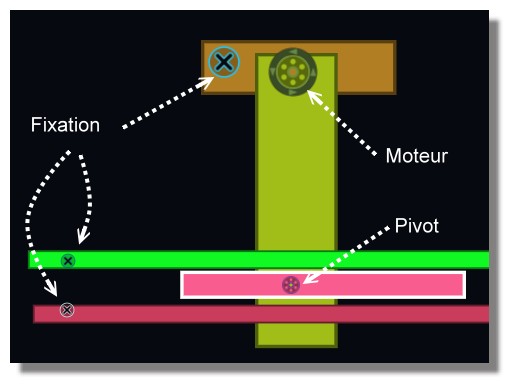
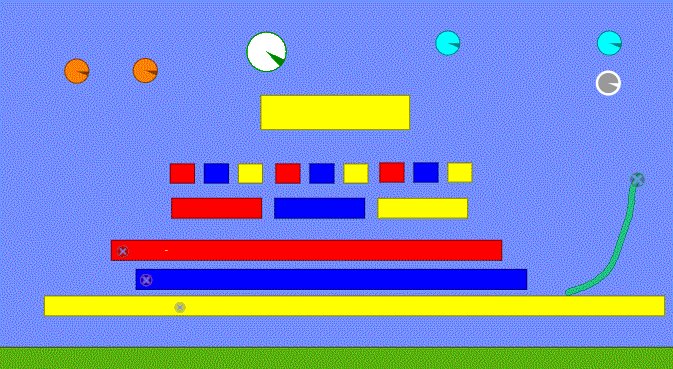
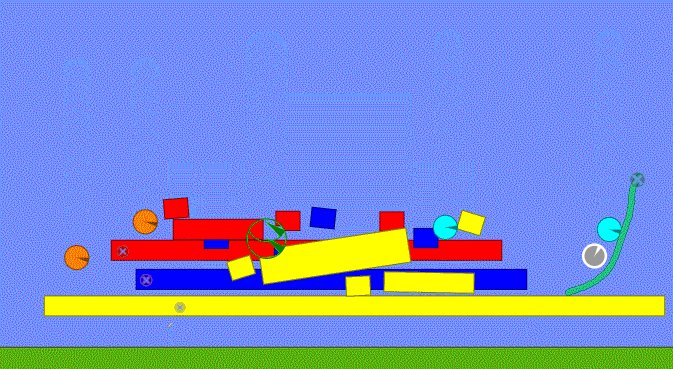
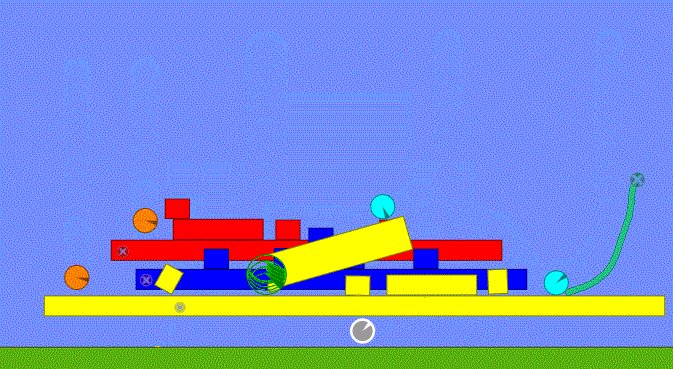
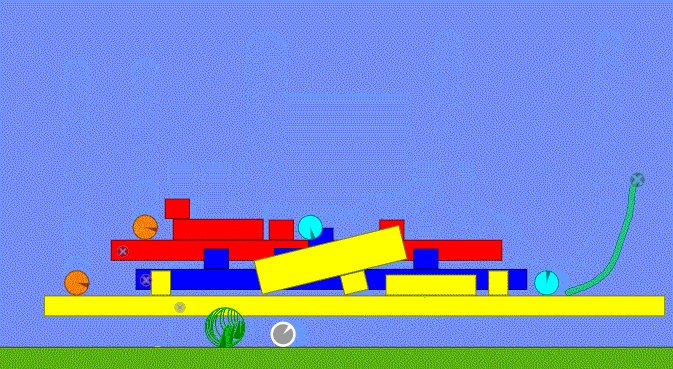
Bonsoir PILOU - Nouvel essai
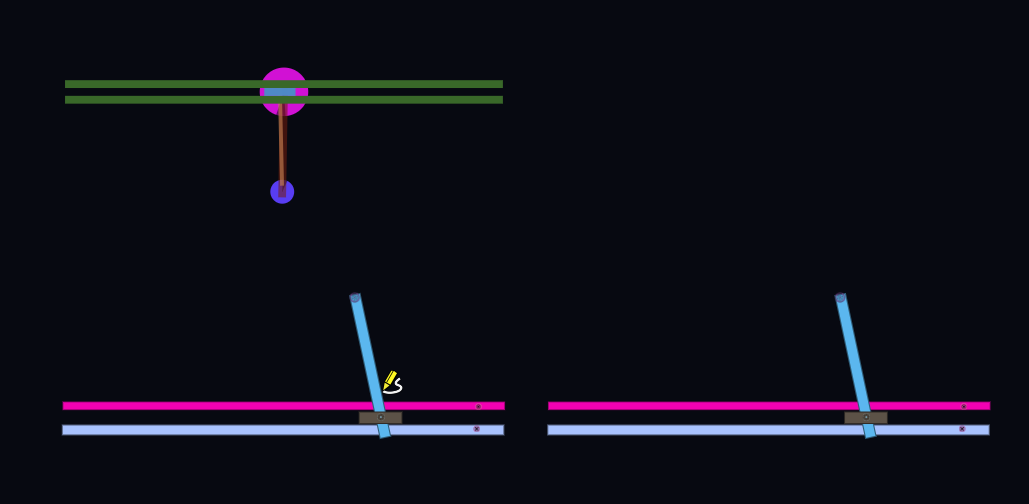
dans cet exemple :
les blocs rouges sont sur le groupe de contact A
les blocs bleus sont sur le groupe de contact B
les blocs jaunes sont sur le groupe de contact C
les blocs verts sont sur le groupe de contact D
les blocs oranges sont sur le groupe de contact A C
les blocs bleus ciel sont sur le groupe de contact A C D
le bloc gris et la rampe bizarre sont sur le groupe de contact DSI 2 PIÈCES APPARTIENNENT A UN MÊME GROUPE , ELLES S'ENTRECHOQUENT

Je te propose de lancer le fichier joint ou de cliquer sur l'image pour visualiser .
Chri

-
Haaaa! Voilà, c'est bien ce qu'il me semblait, j'avais complètement zappé un truc indispensable!



Merci d'avoir trouvé la solution!
J'aurais pu chercher encore des jours en pure perte!
-
Bon nickel!

Il faut juste ruser pour que certaines branches aient aussi des groupes de contacts différents pour permettre la superposition et aussi empêcher la sortie de la goutière!


-
bonj
ce qui m’étonne , c'est la difficulté a trouver des tuto pdf , des forum ou des vidéo en français !
chri
-
Dites donc vous papotez "Algodoo" ou "ROBOTIC LINKAGE MECHANISM Simulator" dans ce fil !? hum ?...
Ma petite neurone est désorientée...
Patrick
Advertisement







