[Plugin] SketchUcation Tools
-
@pherim said:
Ok so now Import OBJ with Materials received an update and I haven't installed it, yet. However, in the "My Plugins Section" it is already listed with the new version number and when I enable "check for updates" it says again that all plugins are up to date. But plugins are not updated automatically, or are they? How do I know which version I have now in my plugins folder, the old one oder the new one?
When you download a plugin's version from the PluginStore this should be listed against your id on the server-side.
The My Plugins Section can't easily display what version you actually have installed, unless it's an Extension...
So it knows ALL of the plugin names you have ever downloaded and displays those, showing the current versions available now for download.
It is NOT listing your actual plugins by name/version...
When you 'check for updates' the list should reduce to include just those that have a version different from the one you last downloaded.
If you are sure you have installed a plugin previously and it lists in the My Plugins BUT it does not appear under 'check for updates' BUT your are sure you do NOT have the latest version them it is broken!I'll get Gábor to look into this...
Meanwhile reinstalling the same version again does no harm... so I suggest you get the latest versions anyway...
-
@pherim said:
Ok so now Import OBJ with Materials received an update and I haven't installed it, yet. However, in the "My Plugins Section" it is already listed with the new version number and when I enable "check for updates" it says again that all plugins are up to date. But plugins are not updated automatically, or are they? How do I know which version I have now in my plugins folder, the old one oder the new one?
I could reproduce the problem now. Just wanted you to know that we are working on it.
-
Thanks!
Good thing I still keep track of all my plugins and their version numbers in an excel file. -
@pherim said:
Thanks!
Good thing I still keep track of all my plugins and their version numbers in an excel file.Please check now.
-
It now seems to be working again.
AND the list compilation seems faster than it was too.
-
Thank you TIG for testing, and to everybody who spotted out the problem.
-
It works! Thank you!
-
Thank you very much for this fantastic tool.
I attached a picture of a little idea I happened to me.

-
This is a fantastic plugin.
I recently updated my code 'RichSection'. I discoverd that the first version was already in the pluginstore
 Thanks
Thanks 
How does it work? What do I have to do to put the last version in the pluginstore? I saw there is a little program to convert rbz files. Are the any naming conventions? Unique name for each version? How to upload and replace old versions.... -
@pgarmyn said:
This is a fantastic plugin.
I recently updated my code 'RichSection'. I discoverd that the first version was already in the pluginstore
 Thanks
Thanks 
How does it work? What do I have to do to put the last version in the pluginstore? I saw there is a little program to convert rbz files. Are the any naming conventions? Unique name for each version? How to upload and replace old versions....
Read the Authors' Guide.
I think Rich added your plugin to the Store.
Tips...
When you first add files use the name you want any links to include as it gets frozen at that point....
So if your plugin is named XXX then make it XXX.rbz - do not call it XXX_v1.0.rbz because that'll form the basis of the links even when its updated to v2.0 !
Any characters other than 0-9A-Za-z_-. are trapped anyway.
You can change you plugin's name but the link is frozen from the start [it is possible for an IT/dbase guru to fix it but all of the attached files then need reattaching too...]
Use a simple/logical version system.
Fill in all of the info as far as you can...
Some appears in the short version on pages/dialog, the rest in the More Info.
Link the 'Feedback' to the first post in the thread [read the Guide on how to find its specific url...]
The Guide covers getting/using the special RBZ>RBZ.SKP converter tool [the [>] arrow on the toolbar].
Reiterating...
To allow the AutoDownload and AutoInstall of the RBZ from the dialog within SketchUp itself you need to make a special 'secret' version of the RBZ - as an [all but empty = 1 cpoint] RBZ.SKP file which can be temporraily loaded_from_url and which contains all of the RBZ data as encrypted attributes, these are extracted and recombined into a temporary RBZ and AutoInstalled...
Note the importance of using thia converter within v8, so that the created SKP is compatible with v8 AND all later SketchUps...
If you don't have v8 then you can make the RBZ.SKP file in a newer version, BUT then you MUST open it and do a Save_As v8 before uploading it to you Store listing...
The naming of the RBZ/RBZ.SKP and 54x54.png are relatively unimportant after your first file upload, because that will have set the file names already. After the initial [v1.0] XXX.rbz I'd use a name like XXX_v1.1.rbz etc to help manager my own archived file collections.
Any downloaded files are named after the plugin-name and its current version, so while the initially frozen link and database entry code might say "XXX" the downloaded RBZ file is named "XXX_v1.0.rbz" or whatever...Any issues... just ask one of the Admins here...
-
@TIG
Thanks for this very complete explanation.
I will need to find some time to work it out.... -
Hi! Is it possible to register here a plugin whith dependences of another plugins?
-
More info please....
-
Going to design a toolbox window with tabs in which the plugins can be structured by function, for better usability. Like "Tools In Dialog" by 4dHans, but with another GUI and many differences. And it woud be nice to add the ability of installation recommended plug-ins from SketchUcation in the beginning.
-
My plugin has been uploaded by the SketchUcation-TEAM to de SKF-pluginstore as "Plugin_Richsection_20131117-2000_.rbz.skp"
Does this mean that I wil have do use the same name (with a date in it !!).....

-
@unknownuser said:
The system will automatically rename it appropriately using the plugin's 'ID'.
It need not have an exactly matching name, the database entry is reset appropriately anyway.
In this example it becomes == "MyWidget.rbz".
Note that if the file is not a valid RBZ then an alert tells you and you'll need to retry.
Its file-extension should be in lowercase == .rbz
Once successfully uploaded this is the file that the 'Download' button will use on the SCF 'PluginStore' browser page entry.The ".rbz.skp" [this file format is explained in detail later on].
For a new listing this will be 'unassigned'.
Click 'Browse...' and select your plugin's RBZ.SKP file, for example"MyWidget.rbz.skp", to add to the entry.
If there is an existing entry you must first click on its 'Remove & Update' button, and then add a replacement file.
On 'Upload' the filename is displayed.
The system will automatically rename it appropriately using the plugin's 'ID'.
It need not have an exactly matching name, the database entry is reset appropriately anyway.
In this example it becomes == "MyWidget.rbz.skp".
If the file is not a valid v8 SKP then an alert tells you and you'll need to retry.
The file-extension should be in lowercase == .rbz.skp
Once successfully uploaded his is the file that the 'AutoInstall' button will use in the 'SketchUcation Plugin Store' dialog that is run from within SketchUp itself. -
@R
 B
B
Thanks, I could upload the last version to the pluginstore.
I tested the download over the pluginstore : fast, easy, works perfekt....


 (here i can give you more than one 'thumb-up')
(here i can give you more than one 'thumb-up')After updating, I got a message that parts of the code ... needs at least SU8M2.
I can't remember the exact words.Normally, my plugin should be OK for SU7 and later. (Not tested)
I used switches (if Sketchup.version_number > 8XX....; else ....)
to adapt routines to the different SU-versions
-
BOOM! Welcome to Plugin Author madness
-
To be able to use do an AutoInstall [and some other operations] you need to have the related methods available in the API.
If there is no 'Install' button in your v8 Preferences > Extensions panel, then you need to update your current v8 [it's available free and it's non-destructive!].
The first two versions of v8 didn't include that feature.
However, SketchUp v8M2 and later have it, the currently available version is the even newer v8M4
Here are all available updated...
http://www.sketchup.com/download/all -
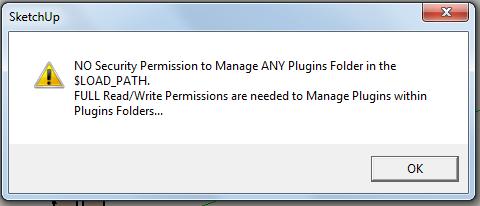
I've just replaced SketchUp 8 with SketchUp 2013 (Maker), and of course I downloaded and installed the latest version of SketchUcation Tools. But when I click on the Plugins Manager I get an error, as per the attachment, even after I restart SketchUp subsequent to installation. How do I set the proper permissions?
John

Advertisement







