[Plugin] Snapshot – (1.0.1) — updated 09.10.2012
-
Hey! very interesting perspectives engaged by Giro and Driven

+1 for Driven Icon Editor!As the increment feature still don't work for me, I have tried to delete the plugin and to reinstall it. I have been surprised by the fact that my previous settings are reloaded.
That means that they are stored somewhere else, probably in a ini textfile (that I have not found).
Can you please Aerilius elucidate this point ? May be from this comes my problem ?*s
-
Hi,
writing from my phone from Boulder (wonderful sunny morning after the bad weather yesterday).SketchUp gives us developera access to the default place where settings are stored, that is on Windows the registry. Open the start menu, "regedit" or run regedit.exe, then navigate to users, software, google, sketchup, plugins_ae
More details/news later
-
Thank you for the phone reply dear Ae.
I see what I ignored that many plugins are installed into the registry. What happens if I delete a key? nothing annoying I guess. If the plugin is still in use, the key must be reloaded, am I right?Well forget this, I wish you a good trip in Boulder and a nice Basecamp 2012 with SCF friends



simon
-
I've been having a look at 'less' cutting edge editor's to see if I can get enough usable feature on a PC version.
I'll PM the volunteers Giro + simon to test the basic concept using hard linked files with this template.
you should be able to edit any text and replace/remove the 'logo'
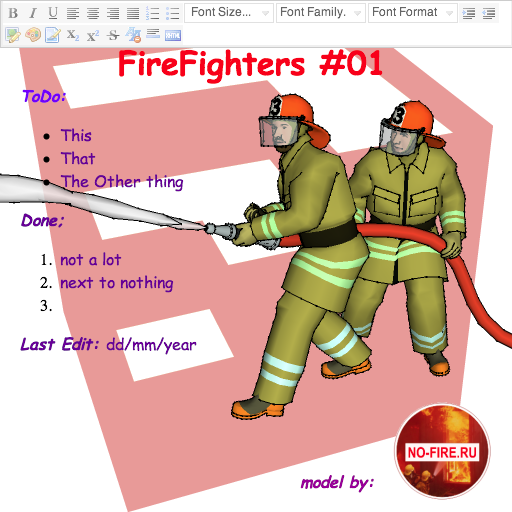
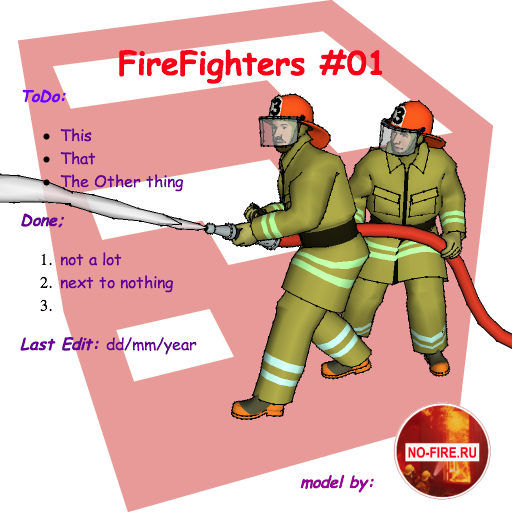
here's the teaser images...


I won't get it packaged till monday night UK time
john -
oh lala zeeeee....thank you
-
Hi,
sorry for delays, there's a couple of 'PC' unknowns for me that this version may have avoided, but needs some testing.
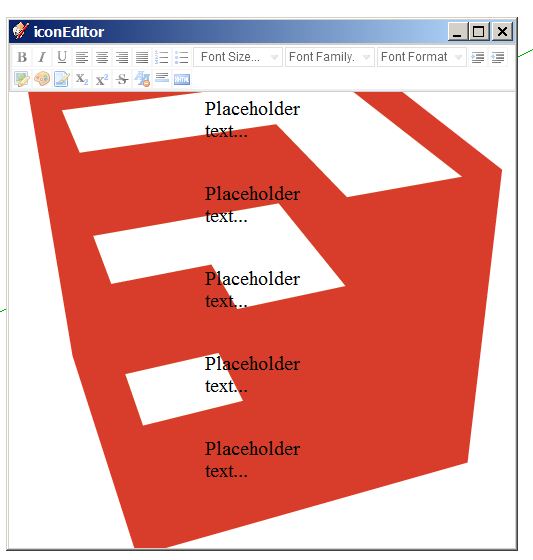
I created 5 separate edit boxes that can be moved or resized or left blank[by deleting the content]they can be 'rich text' edited by hovering at the top of page [after clicking into a text box].
if you can see the edit controls before you 'hover', I'll need to find another hide method, as they will be in the final image.... not good.
To Test:
- unzip and place iConEdit folder in plugins
- open the iConEdit/ruby's/create_demo_Icon.rb in a text editor, 1. add your path i.e.
iconSu.set_file("C:YOUR PATH/SketchUp/plugins/iConEdit/dragresize_iConEdit.html") - then copy paste it into SketchUp 'Ruby Console'[if that works on a PC?]1. or type in
load("C:YOUR PATH/SketchUp/plugins/iConEdit/ruby's/create_demo_Icon.rb")1. and hit enter.
see what works... report back

all the hardcode files/images are in their right folders, don't move [for now] -
i tried
on a PC
following your indications, i managed to open a html
but then, i don't know how to proceed
the buttons in the html window are not active
i learnt a lot, though, trying to understand your code
thank you

-
Hi giro,
good you got that far, shame it's not all working...
if you hover over or click on the "Placeholder text", do you get the resize handles[six green squares]?
if not there's a simpler version in the folder to test the other bits...
first test- can you open dragresize_iConEdit.html in a Browser [ IE, Chrome ] just to see if more works there.
second test- open demo_Icon.html [it's in the same folder] in your Browser and swap the name in the 'ruby to test in SU...
all the 'opacity' settings appear to not work, the toolbar hiding and the transparent SU logo.
in either the html if you 'comment out' the first background to look like this and reload you should see the fireman!!!
<body> <!-- <div class="SketchUp"></div> -->if not, it may be because that files name is in 'Cyrillic', change it to fireman_3 on the file and in the html reference
background; url(ae_snapshot_images/Øƶ†‡≠Ω_3.png) no-repeat;to
background; url(ae_snapshot_images/fireman_3.png) no-repeat;I'll modify the settings to hide the 'nicEditor' on a button.
thanks for testingjohn
-
@driven said:
Hi giro,
good you got that far, shame it's not all working...
if you hover over or click on the "Placeholder text", do you get the resize handles[six green squares]?
yes i can resize the handles, both in sketchup and in chrome
and i realize now that the menu in the html window is activ, but only once... the first time.
if i close it and open it again, it is not active anymore.
If i close sketchup and reload the plugin, it depends...
What would be the next step: "file://" ? what is expected by the program at this point?

-
@glro said:
and i realize now that the menu in the html window is activ, but only once... the first time.
if i close it and open it again, it is not active anymore.the target for it appearing is very small [a 10px strip above the edit area... might be that]
@unknownuser said:
If i close sketchup and reload the plugin, it depends...
shouldn't need to close SU, can you right click 'Reload' on the 'WebDialog' to reload the html only?
@unknownuser said:
What would be the next step: "file://" ? what is expected by the program at this point?
you need to type or drag'n'drop an image path onto it.
But that's just for extra 'logo type' images, the "firemen image" should be there already. try 'commenting' out the "Sketchup div" to see it.
I'm just trying a simpler version to click a button for the menu...
john
[highlight=#80ff80:17yzd2rt]EDIT: I forgot to add this to the Sketchup css class in the html file,
Add it and you should see two backgroundszoom;1; filter; alpha(opacity=0);[/highlight:17yzd2rt]
-
I did an update of a few things that might help,,,
add the html to the iConEdit folder in plugins and replace the nicEdit.js in the nicEdit folder.
cheers
john
hover right hand corners and click SU button to show/hide toolbars -
i added the html to the iConEdit folder in plugins and replaced the nicEdit.js in the nicEdit folder.
i didn't add the text in the css section, because i don't know where to add it exactly
it doesn't help...
i get 2 errors messages


-
@glro said:
it doesn't help...
oops,I missed a step,,, your ruby file needs to point to
/iConEdit/test_3_iConEdit.html@unknownuser said:
i get 2 errors messages
the nicEdit.js error on line 169 character 2 is a tab and unchanged, I only tidied up the text sizes and the color picker, so revert to the other if you still have the error.
john -
@driven said:
@glro said:
it doesn't help...
oops,I missed a step,,, your ruby file needs to point to
/iConEdit/test_3_iConEdit.html@unknownuser said:
i get 2 errors messages
the nicEdit.js error on line 169 character 2 is a tab and unchanged, I only tidied up the text sizes and the color picker, so revert to the other if you still have the error.
johni came back to the previous version of nice edit.js and i changed the html file name
now the html windows opens normally
i realised that i have to click on "placeholder text" to make active the menu above; but still, i get an error message
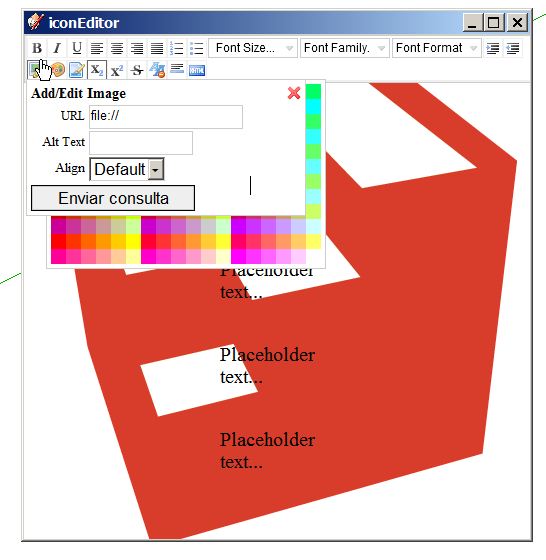
i click "si" and if i type the image address, it appears in the html windows, but it doesn't fit ...
nothing is simple...

-
giro,
type in C:/Archivos de programa/Google/ SketchUp 8/Plugins/iConEdit/logo_images/site_logo.png
and see what happens...
post a screenshot
john -
hi
I typed "C:/Archivos de programa/Google/ SketchUp 8/Plugins/iConEdit/logo_images/site_logo.png" in the "add/edit image" URL dialogue box
i got this

-
Hi A:
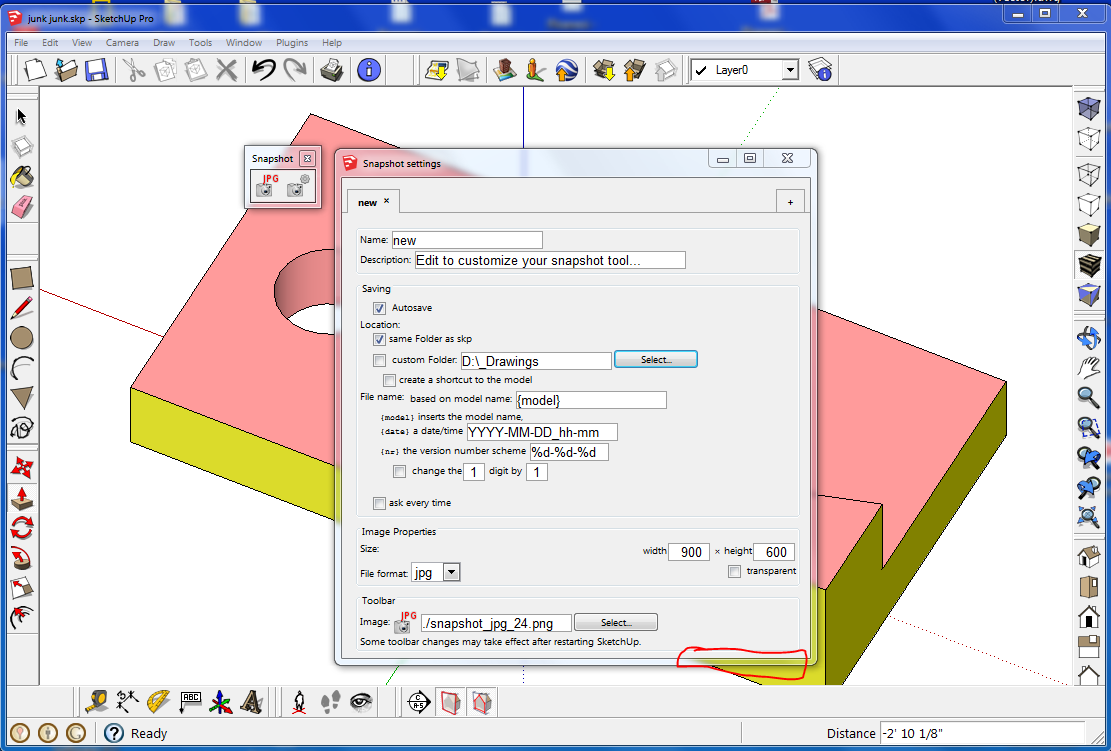
When the settings dialog opens, it does not extend downward enough to reveal the Cancel and OK buttons. I could not figure out why my setting changes were being ignored until I manually dragged the bounds of the dialog.
Also, when unchecking the Ask Every Time option, it would not take until closing and reopening SketchUp.
Regards, John

-
Thanks for reporting. The toolbar buttons took the settings from the moment when they were created (when SketchUp starts). That should be fixed now in version 1.0.2.
-
@driven said:
I've been having a look at 'less' cutting edge editor's to see if I can get enough usable feature on a PC version.
I'll PM the volunteers Giro + simon to test the basic concept using hard linked files with this template....
About a week without any participation, I'm sorry. I'm always busy by waves.. Shall test and read the news this week end.
++simon
-
i posted a message with some code related to your plugin ae snapshot.rb
http://sketchucation.com/forums/viewtopic.php?f=323&t=39304&p=436887#p436887
your plugin creates automatically a thumbnail and file shortcut to the model that is being created
what i needed was the same functions, but for already existing models
In the batch procedure i adapted from JF's code, the skp file is saved, and this triggers automatically aesnapshot.rb and creates the files in the specified folder
when looking for a model, you just have to go to this folder
Now, it is not completely finished:
the prompt between each files is not convenient
would be better to look for skp files in all subfolders too...i am working on it
Advertisement







