What makes a good render app GUI?
-
ok.. so this thread is spilling over from that other thread so i guess me using thea as an example here only makes sense if you've read through the other one..
basically, what i was saying there, is that i want a certain consistency across all my apps… macs are generally setup this way and learning a new app should be about learning the functions of said app.. not a whole new way to navigate etc..
it's not about 'great gui' for me as i think the current way we interact with computers via screen/mice/keyboards are the limitations that need to be overcome if we're truly going to get into an interface which is more natural to use as a human...
so in that regard, a good render app gui would be one that when i open the app, the working environment is very familiar because it's similar to the environment that i do the rest of my computing in.. i don't think i should have to shift gears so to speak with the gui just because i've opened a new app.. the way i interact with a render app shouldn't be entirely different than the way i look at emails (ok, i can see how this last statement can get mega skewed.. i'm speaking in very general terms here though)
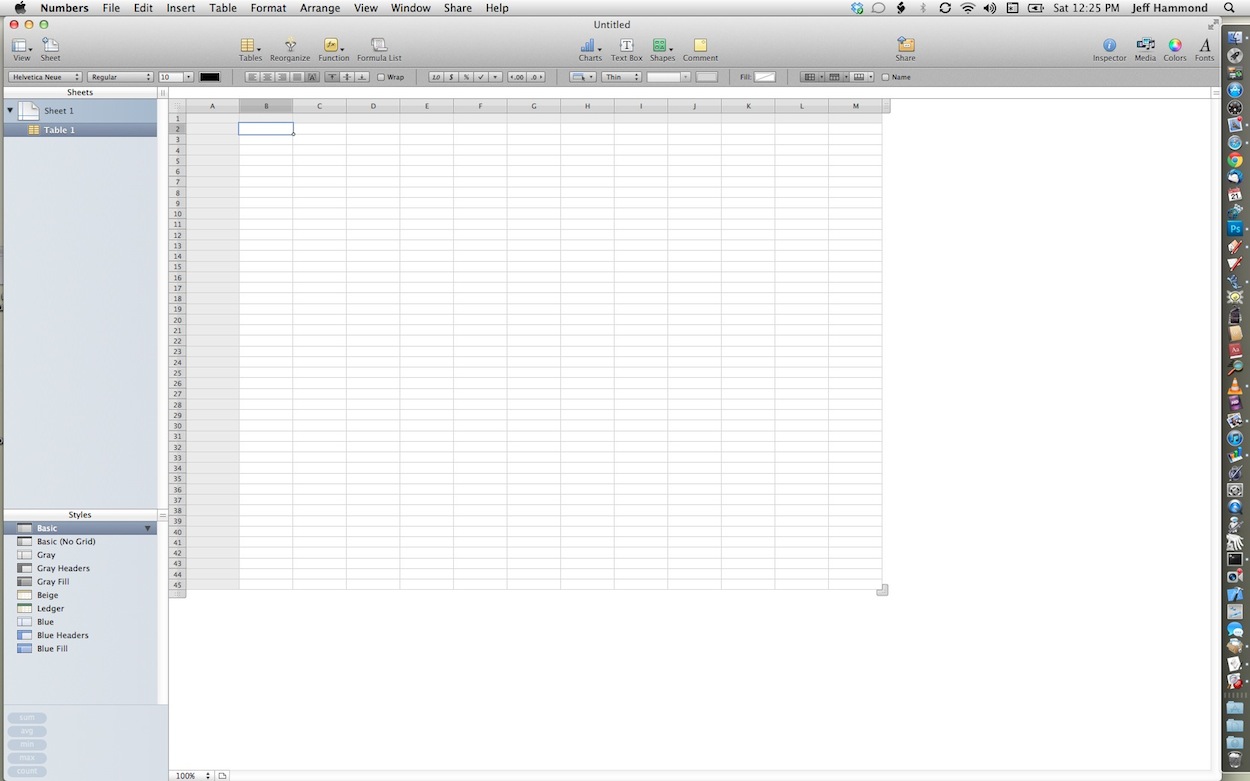
this is a screen shot of Numbers.app (a spreadsheet which is part of apple's iWork suite) :

if you've been a long time mac user and launch that for the first time, it's going to seem very familiar.. you don't have to learn the GUI, you just have to learn the functions.. my claim here isn't that apple has the best gui or anything like that as i have plenty of gripes or ideas of what i think maybe be better for user interaction.. however, i know the in&outs or the little quirks etc.. i'm familiar with it.. i've already learned it..
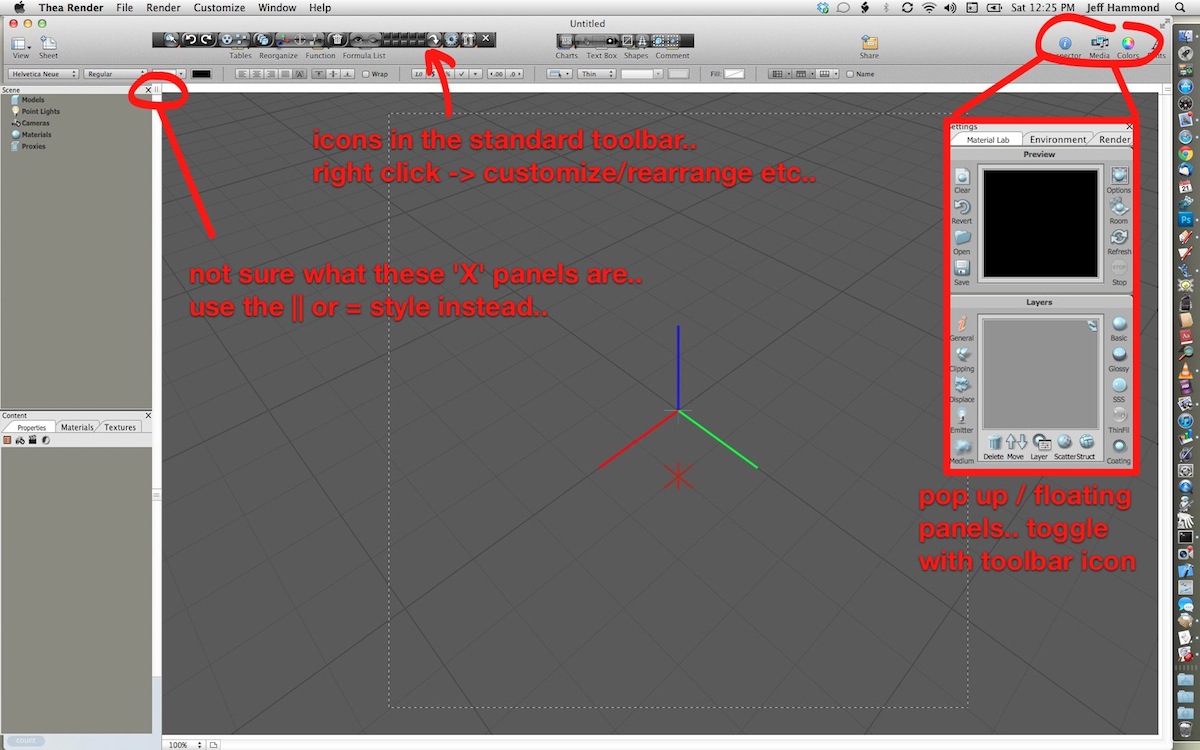
if i open thea, i wish it was more like this (thea seems to have a lot of similarities with number regarding the panels/leaf/dialogs and whatnot)

while thea may have a lot of complexity in what it can do, i think all those functions can be easily accessible in a more mac like environment.. and what i was saying in that other thread is that if a true mac render app were made, it'd look and feel a lot more like this mockup environment..
-
@solo said:
I use Thea daily and can tell you that I only know about 50% of all it can do.
Pete, might that be due to the 'unique' interface? I guess for me, I'd just rather see a list of settings all in one place than guess at what (independent) button does what. I actually didn't find figuring out the various biased and unbiased settings to be too difficult, that was all in one place and seemed to work pretty well. It was trying to import/ export materials, set up cameras and especially trying to do a flythrough, where I quickly became annoyed at the interface.
Jeff, good point about expectations within an OS for all the apps to act within a basic framework. For me, one particular gripe with Blender is no copy and paste. It's some of these very basic OS level things that for me make something easy to use or not.
-
here are a couple of things i read throughout the day that are actually pretty interesting.. (not quick reads)
OS X UX Guidelines
Windows UX Guidelinesnothing to do with render apps in particular.. just user interfaces in general.. also not meant as any sort of mac vs pc thing.. it's just that they're the major players in gui right now so it's neat to read more than one company's guides/opinions..
still, i think it's on topic enough to post here.. (especially because i think the guides raise some very valid points that should apply to any given app.. rendering ones included) -
@andybot said:
It was trying to import/ export materials, set up cameras and especially trying to do a flythrough, where I quickly became annoyed at the interface.
I think you nailed most obvious weaknesses in Thea UI quite well.
About the rest of Thea UI, the design goal been that it's as modeless as possible, there only few modal window (like color lab). Another goal was that it should work also with laptop screen resolutions. User can customize UI and save own UI settings (well, does not work that good on Mac at the moment, as placing windows is a bit tricky, but still it can be done and after you have got everything where you want, you can save the new Theme. But like said, it's a bit buggy.) and "80-20 rule" (maybe not fully succeed). The 80-20 rule states that roughly 80% of users use only a handful of an app’s features, while only about 20% of users might use most or all of the features. In Thea if you look at material editor roughly 20% of it's features are displayed to user (where most important scattering and roughness are visible). There is also offered multiple ways to do some task.
It's true that Thea UI does not follow some basic principles in Mac (i.e. how you close, minimize a docked window window and so), but I believe it's more the question of used multiplatform framework (wxWidgets). Thanks to it Thea looks the same be it used on Windows, Linux or Mac.
Anyhow, a wish for native UI components (minimize, close, ... buttons, instead of x) for Mac, when panels are docked is now know. And also the wish for toolbar docking is received. No promises if and when these can be made. You may know that at the moment, there is hard development work for integrated solutions for Thea. So one can expect just small changes in Thea Studio UI at the moment, there simply no resources to do lot of changes. But still there been some improvements, like with model transform tools, so UI will improve, if a good solution is found.
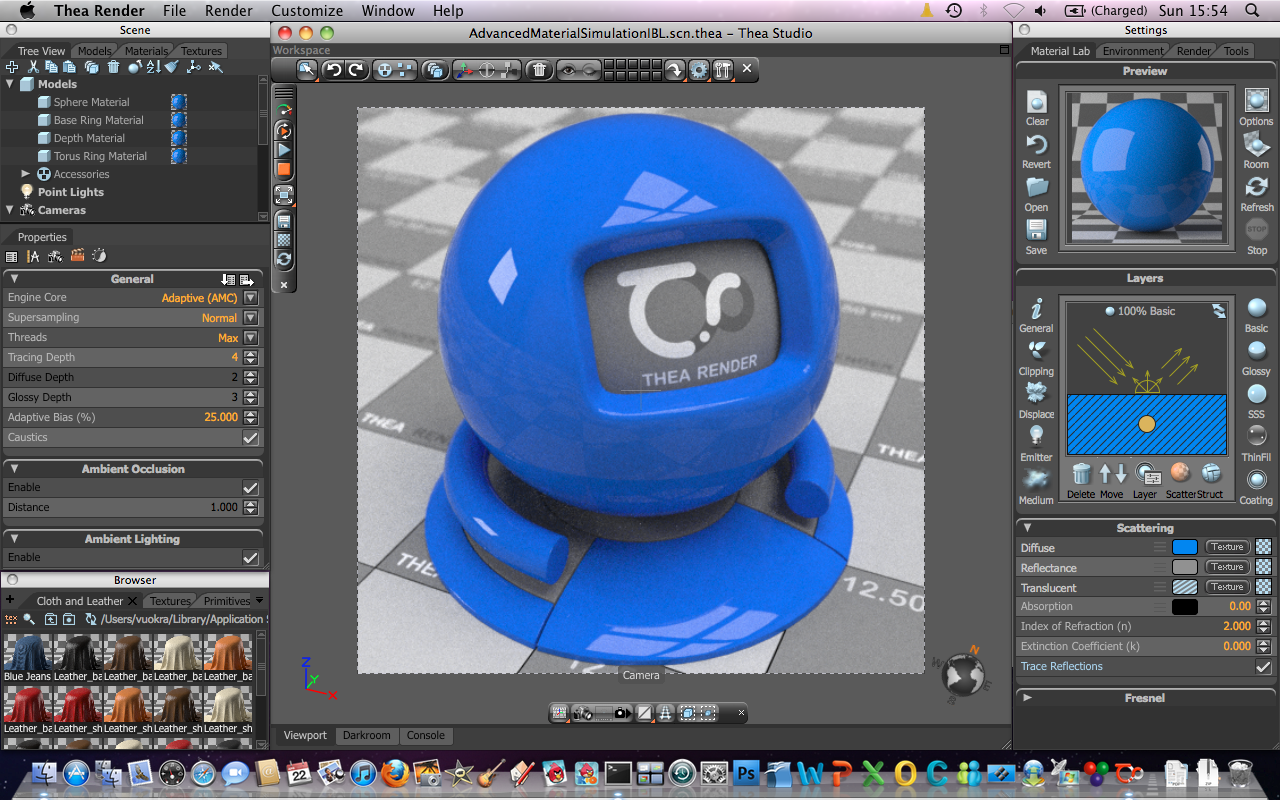
As an example how Thea UI can be tailored, here is screen capture of my desktop at MacBook Pro. It has pretty small screen, but still I can use Thea on it, without screen been terribly too small. Note, if you undoc panels, it's pretty much how you expect it be on Mac. Naturally, I normally work with a bit larger screen on PC.

-
Reply to the OP:
A good UI for you is the one that seems designed by someone whose way of thinking is similar to yours.
I remember being taught classifications in philosophy class in high school, but my way of classifying things was always different from the teacher's.

-
[off:6x47gj32]
@ecuadorian said:I remember being taught classifications in philosophy class in high school, but my way of classifying things was always different from the teacher's.
Well, you never go to school to learn how to think but to learn how the teacherthinks. As the old saying originallywas by Seneca: "Non vitae sed scholae discimus". [/off:6x47gj32]
-
yeah, see.. your example is a lot better than what i put in this thread (i was actually moving elements around.. introducing toolbars that aren't present in the windows version etc..)
i think i might be coming across as saying "the mac version should be entirely different than windows.. a fresh app built from the ground up.. the windows has an icon for 'start interactive render' whereas on mac , it should be 'start groovy music' etc.."
and i'm not meaning to sound like that.. for the most part, the apps should look and function more/less identical.. a windows thea user should be able to to open a mac for the first time and and know what everything means and the general location of said elements.. so in that regard, yes, the different platforms share the same exact app.. instructions/tutorials for the app aren't so different that two separate manuals need to be made..
it's just in the details i'm talking about.. the tiny little ways we interact with the app.. and this is where some differences between the two platforms become most obvious to someone actually sitting at/working at a computer day in day out.. so I'm just thinking the standard UI conventions should (i'm scared to use the word 'need' anymore
 )be followed per platform..
)be followed per platform..but, i think by seeing your example and the tone of your post that you get what i'm saying (@notareal).. so thanks for that.
-
Well I hope this discussion continues and some developers read what's been said about cross platform GUI because I for one don't have a formal education in any of this but really enjoy modeling and rendering.
I have a pretty good knowledge of WIN and now MAC and as far as the two I'm guessing there are things you can do in one that maybe you can't do in the another most notable I've seen first in SU as far as the tool bars are concerend if you have used both WIN and MAC SU you know what I mean, floating tool bars? Now that I have two screens pretty good to have all that real estate in SU without tool bars taking up room on the same screen.
I've used KT on WIN and MAC and didn't notice any difference at all. I was going to get into to THEA after learning KT but when I saw the GUI and exhausting hours of relearning just the GUI I gave up. IMO THEA is a great rendering app just overwhelming when you first get into to it. More suited for the professional that will be using it I think.
My biggest gripe however is not with GUI or WIN or MAC it's the lack of step by step learning in most of the apps I see today. Lots of documentation and videos for most of what I've learned are good but from what I see in the Dah thread SU seems to have a lot of info but not structured very well there is a lot of information over looked sometimes. Hence SU for dummies. -
Seeing Jeff's meandering post in the twilight for mac thread, I'd like to clarify that I am less interested in the OS integration end of things than I am in "how do I do x and y" in said program, and how easy is it to figure out how to do that. One prominent example I'd like to throw out there is the Maxwell plugin "Fire" RT window. There is no obvious button to start the render, but instead gives you what looks like a title in the upper left corner. You just have to guess how to start the thing. It looks nice, but to me, it's mystery meat navigation at a quite critical place in the app.
(also - see this site for good examples of navigation horrors, as more food for GUI design thinking,)
-
@ notareal - I got the sense that a number of these features were a work in progress, I do hope you make good strides as it gets fleshed out. I do see Thea as one of the top rendering apps, which is why it was frustrating to be so stymied by the UI. It was just difficult to find the buttons and menus to do what I wanted to do. The buttons all looked too similar to me, lots of circles and squares with no specific definition.
BTW - no 'ctrl-z' undo


-
About "Mystery Meat Navigation"... it's a delicate balance. For example, you can either have named icons for all options and have Form-Z, or you can make some of those options "hidden", accessible only via keyboard shortcuts, and have SketchUp.

-
@andybot said:
Seeing Jeff's meandering post in the twilight for mac thread, I'd like to clarify that I am less interested in the OS integration end of things than I am in "how do I do x and y" in said program, and how easy is it to figure out how to do that. One prominent example I'd like to throw out there is the Maxwell plugin "Fire" RT window. There is no obvious button to start the render, but instead gives you what looks like a title in the upper left corner. You just have to guess how to start the thing. It looks nice, but to me, it's mystery meat navigation at a quite critical place in the app.
(also - see this site for good examples of navigation horrors, as more food for GUI design thinking,)
oops.. yeah, i see that i'm not even talking about your question in this thread.. sorry.
it's just that with the render apps i've used, i haven't even been able to get into them far enough to have an opinion either way on what your question is about hence my OS babbling
more on topic i guess:
if i stop and think about it in an honest way, i'm really not confident at all in regards to designing a GUI.. for one, I've never done it before
like if the thea devs put me in charge of designing the UI for their app, chances are i'd blow it and everyone (doesn't matter which platform) would have gripes (and rightfully so)..
i think i could probably be helpful, or have good ideas about certain little aspects of the UI but that would just be elaborating/expanding on the ideas that the real devs have already laid out..
anyway, my point is.. "That's their job!!
 Just make it intuitive and make it work properly… Let me trust you"
Just make it intuitive and make it work properly… Let me trust you"so my answer to 'what makes a good render app GUI?' is more philosophical in nature instead of anything specific… a good render app gui is one that allows me to put my vision into something more tangible (an image in this case) with the least amount of roadblocks/hiccups/cussing/etc..
-
Jeff, didn't mean to shoot you down
 I think OS integration is a unique challenge, but not necessarily one specific to rendering apps.
I think OS integration is a unique challenge, but not necessarily one specific to rendering apps.@ecuadorian said:
A good UI for you is the one that seems designed by someone whose way of thinking is similar to yours.
Miguel, Yes, a GUI meets different needs for different people (levels of skill, complexity required, etc.), but I think there are things very specific to rendering I'd like to get reactions on. In particular, I think it's useful to critique what works and what doesn't for several purposes:
- give feedback to the designers of the software
- learn new workflow or find new apps for users
- gripe about UI flaws

To take on another rendering app GUI - vray for sketchup seems to be way too text driven. There are hardly any graphical clues as to what settings change what. In that way, the Thea material editor really shines, where it has a graphical representation of the layering of materials and their properties. Also, having preset material types in the editors (like Twilight and Maxwell seem to be pretty well integrated. Thea is a little tricky with the separate navigation structure at the bottom) goes a long way to speeding up workflow.
Maybe in the end, my goal would be to flesh out an ideal rendering app interface. May the best ideas win!
Andy
-
Possibly the first thing that would have to be established would be how much do we want the philosophical underpinnings of SketchUps UI to influence the UI of any given render engine?
If a user really likes the SketchUp UI then they may be inclined to say they want the render engine to present itself in a similar way -- however if a user is like me and despises the SketchUp UI then they may be more than happy to go in a completely different direction.
Since I'm sure everybody knows my bias towards the Maxwell Render engine I will use that as an example -- there are really (at least) 3 UI's you have to discuss when talking about a user interfacing with Maxwell.
- Their existing understanding of the SketchUp tools and UI
- The Maxwell Studio Interface and toolset
- The actual Plugin -- in this case either Stand-Alone or Full Render Suite versions.
Since the Render Suite plugin (IMO) is meant to be a bridge between SketchUp and Maxwell Studio the primary concerns would how to incorporate the existing features of both packages into a new UI that will be clear, concise, and yet powerful... not an easy task.
I would think you would want to leverage the native SketchUp tools wherever possible to auto-create the parameters for your render engine -- in a perfect world the plugin would add absolutely nothing to the SketchUp UI and just take the information contained within the SketchUp file and output a render -- However, since Sketchup is notoriously weak in many areas that is not possible.
Logically, since you will definitely have to add to the SketchUp UI and work within the (extremely limiting) confines of what it allows you to create, you will need to often make duplicate tools -- for example: the native SketchUp camera should allow for all the same settings of any given render engine, but it does not, therefore you will have to establish extra camera tools that may or may not overlap with the existing functions of the SketchUp camera tools. Likewise dealing with the limitations of native SketchUp materials will require many additional tools (which cannot be incorporated into the existing SketchUp materials dialogs) -- so at the very least you will have to create a secondary materials dialog, and then decide if you will force the user to bounce between the native materials tools and your own, or not.
After all of those questions are answered then you can begin to ask yourself if you have any time left over to try to make it more OS specific.
Best,
Jason. -
Hi Jason,
Yes, I am talking about specific UI with tools separate from the sketchup toolset. Each render app has some way of editing materials, set up lighting (either GI or artificial), and set up exposure (camera based or not.) I'm sure there are subcategories, but those I see as the primary ones, and there is quite a range in how the plugins deal with them.
It would be my preference to limit the discussion to sketchup plugins, as introducing studios adds a whole 'nother level of UI kvetching that is possible. (for example the Thea studio has a set of basic tools to manipulate objects in the scene, which in a strictly SU plugin manner should be only handled by SU modeling. So I think it's not as relevant to the question I pose.) Of course this puts severe limits on things like camera manipulation (and you are welcome to point out others) but I think that's another OS integration type of discussion that's an issue for any render plugin trying to make it in this crowded field.
Andy
-
@jason_maranto said:
Possibly the first thing that would have to be established would be how much do we want the philosophical underpinnings of SketchUps UI to influence the UI of any given render engine?
If a user really likes the SketchUp UI then they may be inclined to say they want the render engine to present itself in a similar way -- however if a user is like me and despises the SketchUp UI then they may be more than happy to go in a completely different direction.
Up to you... that's certainly a preference to be explored.
-
Well, I guess I am looking at this strictly from a user perspective. I personally don't care how the developer gets there or what hurdles over the SU API they have to overcome. I am interested in what I see once I start the rendering plugin.
How the plugins handle complexity is I think one of the critical aspects of a good GUI. Whether the underlying complexity is there or not in the render engine I am less interested in, than what it takes to get from point a (set up a scene - lighting, materials, exposure) to point b (finished render) Which in this case gives unbiased renders a leg up as they have fewer settings to mess with. I really like the Maxwell for SU interface for the most part, my lack of interest in using it stems from other issues (rendering speed)
-
I understand what you are saying, however we still would have to first deal with the problems of what exactly SketchUp actually allows a developer to do as far as UI -- which is not alot.
And also relevant to the discussion is how powerful the render engine is -- obviously with more features/options comes more complexity... and cramming all of that into a SketchUp friendly UI is certainly no small task.
From my POV I see the problem really as one that starts and ends with the SketchUp developers -- for instance we have the Advanced Camera Tools, which are only available with the Pro version... incorporating these into all versions of SketchUp would go a long way towards making the native SketchUp camera tools more render engine friendly. Likewise you may at some point see some "Advanced Materials" tools which would likewise remove some or all of the burden of developing separate tools from the plugin authors -- therefore creating a more universal UI for the various plugins... allowing end-users to leverage their existing knowledge of the native SketchUp tools to use any given render engine add-on.
At this point there are a few dozen render engines that interface with SketchUp and they all take slightly different approaches to how to solve the current limitations the SketchUp UI presents -- if the SketchUp developers revised the UI to make it more render engine friendly then both the end-users and plugin developers would heavily benefit.
In short, what I'm saying is the perfect SketchUp to (insert any given) render engine UI would have to be made by the SketchUp dev team.
For example: allowing developers to add custom information fields directly into the SketchUp materials "edit" tab would alleviate quite a bit of UI re-creation and re-learning.
Best,
Jason. -
That's not a wrong way of thinking, however it does overlook the question of what is possible...
Another example of a place where the SketchUp devs could make the program much more render engine friendly is the "Entity Info" dialog -- currently you can specify many attributes of any selected SketchUp entity which is great... but if Plugin Developers could add their own custom entity attribute into the existing "Entity Info" dialog (expanding on its existing functionality) then the end-user could easily use a tool they already do for much more than it currently allows for.
There are opportunities all over the SketchUp UI exactly like that, where the native tools could be adjusted to allow for custom additions by developers to make them serve multiple functions -- which would then allow the SketchUp UI to actually be the only UI the user would need to know for any and all plugins.
Best,
Jason. -
@jason_maranto said:
There are opportunities all over the SketchUp UI exactly like that, where the native tools could be adjusted to allow for custom additions by developers to make them serve multiple functions -- which would then allow the SketchUp UI to actually be the only UI the user would need to know for any and all plugins.
I am of the understanding that there is purpose (by SU developers) not to let too many things into the native SU interface. (To avoid the danger of bloating the software.) I could picture someone who uses two or three or ten render apps would get very annoyed to have to wade through several sets of entity properties for each different render plugin... I am of the opinion that it's better to manage those per plugin rather than globally through SU. (I actually do something like that now, I turn off render extensions that I don't actively use, so I don't have to load yet another toolbar...)
Advertisement







