[Plugin] Hatchfaces (v1.8 beta) UPDATED 15-Dec-2012
-
Thanks for feedback
 .
.FYI. I'm working on the next version quite hard and on an every day basis. Even if there hasent been any updates lately in this topic.
-
Hello:
I´m new in this forum. Could be possible to be rendered with v-ray?. If it were a normal material?
Thanks.
-
Hi Ciudadanochano!
I can imagine having a woodframe-construction with wood textures and in some angles show of some hatchpatterns. Is it something like that you desire?
But I think one will need a face with a material in any case, for a render. Unless "wireframe" is an option in your render-engine?
I have Vray as well. And could probably look in to that a little later on..You can fake it though if you can match Sketchups field of view and pixelratio!
Just render 1 black and white version in Sketchup(with hatches) and and 1 version i Vray.
Then blend the pics with some type of layerblending in Photoshop.
Cheap trick though ....
.... -
Hello Jolran,
Any new developments you're willing to share?
Greetings, Max
-
Yes, sure if you like.
Think I'm ready with the base of the dialog. I'm porting it to Sketchup as of speak.
There where a lot of Javascriptcode to get the interface responding to certain events. For ex if one checkbox is selected another element is disabled, and such.
Using Jquery to help with DOM handling and events. And a spinnbox plugin.I'm also sending lists from Sketchup to Dialog. Materials, components and layers.
Instead of hardcoding them in the HTML.
For patterns the user will be able to create new components as long as they put them in correct folder. And maybe create a pic as well(optional).It's moving forward everyday actually. Slowly but steady. Will still have a lot of cleaning, testing and streamlining to do. But hopfully it will be a useful plugin.
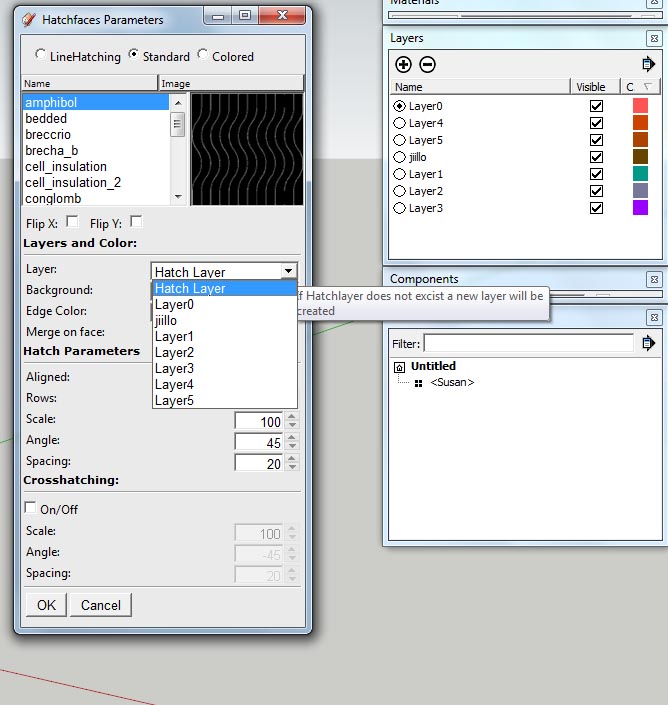
Here is a screencap from latest dialog version. The style is to keep the interface as "Sketchup" as possible. Opinions in this style would be nice.
I could go crazy with colors but I kinda like this Sketchup style.

-
Hello Jolran,
Good to see you're still developing the plugin.
The screenshot looks good! Very nice you use the Sketchup style for the dialog, it's more easy on the eyes. I Hope you can treat us with a new test version at some point in the near future. Good luck in the meantime!
Greetings, Max
-
Thank you Max.
Glad you liked the style. It's quite easily changed if users would want so.
@unknownuser said:
I Hope you can treat us with a new test version at some point in the near future
I'm working on it. Quite hard acctually, it's my baby. Can't give any dates, cause I'm not experienced enough in scripting to tell how long certain things will take

There is one thing that might pose some problems for the whole idea of the plugin.
After intersections there are quite often errors. I don't think it has so much to do with the script itself creating errors, but as to Sketchups accuracy. Wich is 0,001 inches.It's really bugging me. Sometimes edges don't intersect with faces or small faces gets lost.
My theory is that I'm importing components and tiling them and doing plenty of transformations, wich can lead to: Vertices and edges are lying outside a position tolerance of what Sketchup can handle(intersect).
Compare that to using native Sketchup tools creating geometry. For ex drawing edges with the pen tool on a face, that would almost always give you tolerated vertice positions(unless you group and move them) for intersecting.
Well that's only a theory. But I must solve the problem somehow.
Hope that did not come out to negative Max. But as you can see there are still some work to do.
-
Hi Jolran
Just a lurker but what fun to see you and TIG hang in with such tenacity.

Thanks for this really useful and interesting tool.

Cheers

dtr
-
Any news on what looks to be a very promising plugin?
Mark P. -
After having used the plugin, I came back by because I thought I had some ideas for you but seeing the various screen shots it looks as if you are well beyond what I get with the plugin, so either mine is not up to speed or I am not implementing correctly or you have not posted one which gives what is shown... My version just has hatches > line hatches resulting in only the possibility of cross hatching.
I forgot to say how thrilled I am to find your routine and hopeful for what I may be able to do with it... It fills a long standing hole in SU's arsenal.

-
Hello everyone!

I AM working on the plugin. Just have been very busy lately with house renovation(I do this SU-programming on spare time).
Brookefox. The downloadable version you have, only does linehatches at the moment.
Although I've earlier posted pictures of current development features (here and in LO-forums)in order to get feedback and suggestions.Must admit, for a while I got the impression most people where content with using textures for hatching(At least at the LO forums). So I got a little side-tracked

Started to work on other features, like 3d hatching and such..Thanks for the feedback guys Really apreciate it.
Will be back on track soon.
/ Joel.
-
Thanks for checking in, Joel. My guess is some of us would be happy to use a more fully implemented beta, as it seems so useful, with the obvious risks inherent. Personally, I'm looking for all edges and faces (no textures, no images), and components (preferably gridded). In my small experience it seems like the gridded components offer the greatest promise as they may be infinitely and easily editable.
If I could just cast components on a specified grid within bounding edges (faced or not), I think I could be happy. (What happens to components that intersect bounding edges? Ideally, they would be trimmed, or optionally trimmed.)

-
Thanks for the input and ideas Brookefox

Gridded components you say? Do you mean patterns or using some sort of workplane?
You will be able to load premade patterns(components) from folders. Where you also can make your own patterns and stuff them in there.
Anyway, The way the plugin is working now, is that a face-edges determine the boundarys. That way the user don't have to worry about which plane one is working on.
Everything outside the face will be trimmed, including holes. Just like it's working in the current downloadable version.The plugin as is now, is not beta ready
 . I actually might do a "light" version for user testing at first. Cause there are so many things added it might be difficult for me to keep track of things when complaints starts to hail in
. I actually might do a "light" version for user testing at first. Cause there are so many things added it might be difficult for me to keep track of things when complaints starts to hail in 
-
@unknownuser said:
Just 'patterns,' which are in fact component instances which can then all be changed by editing one of them
Brookefox, I'm afraid that will not be possible if you mean altering them after the hatch-components are fitted to the face.
What will happend(in the code) is that all tiled instances will be exploded before doing an intersection with the face. And in the end become 1 large component.I think Smidths plugins was an request to solve a particular problem, spacing out plants and stuff, including triangular array. In those cases one may not wish to delete geometry outside the faces. Works very well for what it was designed for, I think.
Hatchfaces plugin obviously will be more "pattern-fit a face" sort of thing.
Thanks for answering.
-
@jolran said:
@unknownuser said:
Just 'patterns,' which are in fact component instances which can then all be changed by editing one of them
Brookefox, I'm afraid that will not be possible if you mean altering them after the hatch-components are fitted to the face. What will happend(in the code) is that all tiled instances will be exploded before doing an intersection with the face. And in the end become 1 large component.... Hatchfaces plugin obviously will be more "pattern-fit a face" sort of thing.
I guess that is really all that could be expected and quite a bit, at that. I'll wait with the hordes, not drooling.
-
@jolran said:
Gridded components you say? Do you mean patterns or using some sort of workplane?
Just 'patterns,' which are in fact component instances which can then all be changed by editing one of them, and in this way a small square with edges hidden be turned into a stripe with edges shown, etc.. Distributing on the grid and trimming to the edges are the keys, as you know. These squares are made up of such gridded components, the whole square being changed by editing it: -->selecting all-->making instances unique-->then changing one.
@unknownuser said:
You will be able to load premade patterns(components) from folders. Where you also can make your own patterns and stuff them in there.
This will be super.@unknownuser said:
Anyway, The way the plugin is working now, is that a face-edges determine the boundarys. That way the user don't have to worry about which plane one is working on. Everything outside the face will be trimmed, including holes. Just like it's working in the current downloadable version.
This is super.I checked out sdmitch's component array plugin, which is very nice but doesn't do the undercover surgery required for neat component hatching.
-
wish someone could figure out DRAW ORDER for sketchup's open gl, it would be perfect for this, so you don't have to cut out everyshape, but just tuck hatches below another. Open GL has draw order, Autocad is 3d and has draw order.
-
Could you elaborate a little bit more, please? Function
 .
.I have a hunch what you are asking for but I don't think it's doable in Ruby with current API for what I know. I could be wrong.
BTW. Sorry ALL, for the delay in developping this plugin and releasing updates. Have been very busy with little or no time left for programming. But will be back on track soon.
-
oh - when faces occupy the same plane, sketchup chooses which will show. In ortho / parallel projection, it will choose one, and when you rotate around it will kind of glitch out and switch between what faces occupy the plane. I found a solution on here to use the glue function to help - but the results were unreliable. I believe draw order control would only be relevant / work in 2d. . I see hatch faces makes actual vector lines, which will always show through on the plane, but if faces use different textures or materials it will present a problem.
This openGL command may be a start - not sure how it plays out in ruby. - Apparently you can set a depthBuffer, as well.
The following call will turn off depth testing causing objects to be drawn in the order created. This will in effect cause objects to draw back to front. glDepthFunc(GL_NEVER); // Ignore depth values (Z) to cause drawing bottom to top Be sure you do not call this; glEnable (GL_DEPTH_TEST); // Enables Depth Testing -
Ah, see what you mean, Z-fighting.
I plan to have background colors/textures available in combination with edges(vector lines as you call it).So, in my code I use the glue-to face-function. Appears to be working pretty ok for me.
Have you had issues with glue-behavior?Can't give you any feedback on Open GL programming. Way over my head, sorry

Advertisement







