Blogs?
-
dson,
I believe I have the answer for that.Select the navigation bar that you want to ‘colour’ to make it ‘active’
double click on the navigation bar, and this will bring out the
‘ Edit Navigation bar dialogue box.’, select Customize.If you want to ‘highlight’ the page number that someone has clicked on, you want to add a colour to the ‘Active Image’ menu.
Select Browse for the Active image.Having selected browse, ‘ Choose an image’ dialogue box appears, I selected Clip Art.
From the menu available select the colour you wish, by highlighting the colour and selecting OK.You will now have a colour behind your image every time someone selects a particular navigation entity.
I think that’s what you were after.
Cheers
Alan
PS glad the first bit of info was helpful. -
Hi web builders,
Problem/solution
One of the problems I was having with my web page was accurately positioning my navigation bars on a page, so that sequential pages had the navigation bar in exactly the same position.The Ctrl C method of copying the navigation bar from one page to the next didn’t work.
Now all pages were the same width, in fact the standard default width of 760pixels.
Today I resolved that problem, and the solution is simple.
Add a text box the complete width of the page, in my case 760pixels. You don’t have to add any text that fills the box, just add a box the full width of the page.
Having done that, use the Ctrl C and Ctrl V method of copying and pasting the navigation bar, or in fact the iframe for my header, and it works perfectly every time now.
Happy page building.
cheers
Alan. -
alan,
let me give you something in return for the help you have been giving me.
another way, perhaps simpler, to have your nav bar on the exact same spot on every page is to place one instance of it exactly were you want it, then right-click on it and select Set Location. all the others will move to that chosen spot.
try it and let me know how do you like it.
regards.
-
Bruce, that was just a very quick coding (almost emty page) just for the navigation. I didn't want to make more pages - but yeah... It's funny. I set the iFrame 1005 wide and 100% high. I should've, instead, make a table with the nav. line in the top cell and the iFrame in the bottom one and it would be OK.
I just wanted it BIG!

btw - I still like css - whenever I build a site I try to keep it simple so my css files aren't big at all.
Plus is you don't build a static site, you'll need them for sure. -
@unknownuser said:
I feel like I could retire now...my pagebuilders are passing me as we speak.
too soon to retire, bruce. novices most of the times luck out and seem to know everything. then they stumble on the simplest of problems. so keep your eyes on us.
speaking for myself now, i still need some hold-handing to reach a first finished version of my site. as someone said, building the site is just the first step, then one has to go on nursing it, updating it, etc.
cheers.
-
Hi Edson
I had tried that but it didnt work for me.
I'm in the process of upgrading the iframe on my front page using the recent lesson. The navigation bar at the bottom with next previous etc. I will try it again then.Thanks
AlanPS I'm working tomorrow, will catch up in the evening.
-
@unknownuser said:
Richard...Although this is great stuff you are showing it is not for us beginners yet
I agree with that, I just felt it was worthwhile showing it. At the moment (from what i have read) you are explaining very well the basics of web design, and the people following your advice should start to understand the structure of a web page (as well as an understanding of some of the html behind what they see) and may in the future see the benefit in .css. and you'd probably be surprised at how easy some of it is to convert
@unknownuser said:
We need to be able to control elements of the page independently. The template approach that Sitebuilder lets us build is surprisingly powerful and affords complete control. As well .css is somewhat limiting when it comes to independant page marking...not sure why anyone would build a site that is less than 100 pages with .css. By the way I am not personally impressed with .css as you know.. slaping down the same static theme for every page on a site is well..noticable...every single well designed page just looks like the last one.
It may be the way i'm interpreting what you said above (and forgive me if i'm mistaken), but it sounds like you don't like sites which have a consistant design throughout. I agree though that some sites it is too noticable and would suggest that it is because the quality of the design outweighs the quality of the content.
@unknownuser said:
If I seem a bit turse please forgive me...this is good advise.
you don't seem turse at all, we have a difference of opinions and its a good debate, which would probbaly be best left for another thread (i don't want to confuse things too much!)
@unknownuser said:
(unless you are happy removing your entire engine each time you need to clean a spark plug)
I have to disagree with that comment. The biggest advantage of using .css (at least in my opinion) is that content and presentation are separate. Content can effortlessly be changed without effecting presentation, and presentation can be changed across the entire site without effecting the actual content.
@gaieus said:
Plus is you don't build a static site, you'll need them for sure
I agree with Gai on this, not using .css on a dynamic site would be far too difficult.
-
@unknownuser said:
The biggest advantage of using .css (at least in my opinion) is that content and presentation are separate. Content can effortlessly be changed without effecting presentation, and presentation can be changed across the entire site without effecting the actual content.
That's what I mean, first of all, too.
Probably because I myself am a total amateaur in this field myself, I never really think it over how to design my sites so I need to change things on the fly. It can be a nightmare checking for hours that every page has been properly changed or not.Well, I don't use templates - that's the other thing. I also found some templates really heavy loading and css (especially when in a separate file) needs to load only once and is kept in the cache for the entire session. Then I can concentrate on the content and the download size of it instead of needing to consider the template size, as well.
I perfectly know that frames are supposed to be a bit "outdated" today (and all is for divs) but again, the advantage of frames is that you can have some constant content loaded from exactly the same file - therefore already being in the cache - and it speeds download time up.
Ah yes, and I'm also a lazy ass...

-
I've never used templates either until now, and thats only to use as a the underlying structure of the site, rather than for its presentation.
frames are outdated but iframes aren't. however i would stil not use them (personal preferance more than anything) and simply separate header, menus, content and footer into separate files and join them up with php or something similar (but obviously not everyong has access to a server with php, or wants to use it even if they do)
-
Yes, this php include thing is what I'm thinking about now, as well. That has all the advantages of frames, too.
BTW Why is that "outdated"? Works fine - that's the main thing!
-
@alan wood said:
I think that’s what you were after.
alan,
unless i misunderstood your explanation, that is not what i am after. i do not want a coloured rectangle behind the active nav bar item. i want the actual word to change colour. and this is something i could not find yet. perhaps i will have to deal with an image of it replacing the active item.thanks anyway.
-
Well, Bruce, you're right.
I actually "maintain" and constantly try to add content to my sites and for me (as I'm not a designer), this css thing has helped a lot. All I've learnt from was lurking source codes.But sure, I'm aware that this topic is not about us all conversating but about some "courses" through which these guys can learn the basics (and hopefully the "heights") of website building so let's not hijack the thread...
Good work guys and I'll keep an eye on you!
-
@unknownuser said:
...if you are suggesting .css is for improving dynamic page content....
thats not what i was suggesting, take this forum for example, the content is dynamic, and generated by a lot of php code, if the presentation was tied into the code and not separate from the content, it would probably be very difficult to change the presentation - it relies upon having a separate .css file (and .tpl files). Hope that makes sense.
@unknownuser said:
(I promise, my last comment on this...content effects presentation and presentation effects content....they need to change together.
when i talk about content i mean (in general at least) the actual words and images which provide the information and focus of a page, and not the fancy graphics, rollover effects and layout of the page (which in my opinion is the style of the page). Adding a paragraph of text or adding an image does not and should not effect the style, neither should changing the style of a page effect the content. I will accept that the content and style should be considered in unison and that having them separate is an advantage in terms of management. I agree changes to the style and content will directly effect the overall presentation of a page. I guess what i'm saying is that style and content are independent from each other but both effect the presentation of a page. So i guess i'm not disagreeing with you, we just have different ways at looking at the same thing. hope you understand what i'm getting at, but if not it doesn't matter. In the end I think we'll agree to disagree.
@unknownuser said:
I appreciate the inspiration
glad to be of help!

Edit : sorry to hijack the topic!
-
Hi guys,
As a newbie to web page design I would like to say that I am facinated with input from the more experienced web builders. I dont think the topic has been hijacked by anyone.
Thanks for your input
Edson,
Re my previous posting as a solution to your quesiton. Sorry, I completly missed the point,and do not have the answer for that.
cheers
Alan -
@unknownuser said:
Richard I think we are just moving from context to context which makes it hard to follow
Sorry, my trail of thought often wanders around a bit like that, but the only reason i mentioned a forum was to use as an explanation for my comment about .css and dynamic content (as this is a forum it just seemed the most obvious thing to choose).
I would like to point out that i understand where you are coming from, and the reasons why you are using the yahoo sitebuilder, and for beginners it probably is the best way of doing things.
From what started as a mere observation (and thats all it was intended to be) about html/css/validity/semantics has diverted the topic a little off course (which i didn't mean to do). with this in mind, I will make this my last comment on this subject, unless there is a specific request which i could help with.
-
Hi Modelhead,
I'm in the process of updating my web page with images.
I have a book by Ken Milburn on photoshop 7, and there is advise there with regard to what type of image to place on a web page.
He talks about the advantages of GIF with regards to animation(havent the foggiest if I will ever use that), and there is obviously jpg.Now I do believe that I should be placing images that are around 72dpi in jpg.
Question.
Do you see further down the learning curve that maybe GIF would be benifitial to my web page, or should I look at sticking with jpg for now.Thanks
Alan -
Hi Modelhead,
That's clear.
Thanks.
Just to let you know that I will be unavailable most of tomorrow, having some work done on the house, in fact it might spread into Sunday.
(Having three windows fitted)Have good good weekend.
Cheers
Alan. -
@unknownuser said:
...in the mean time point me to the place in your page where you want to do this so I can see it in context
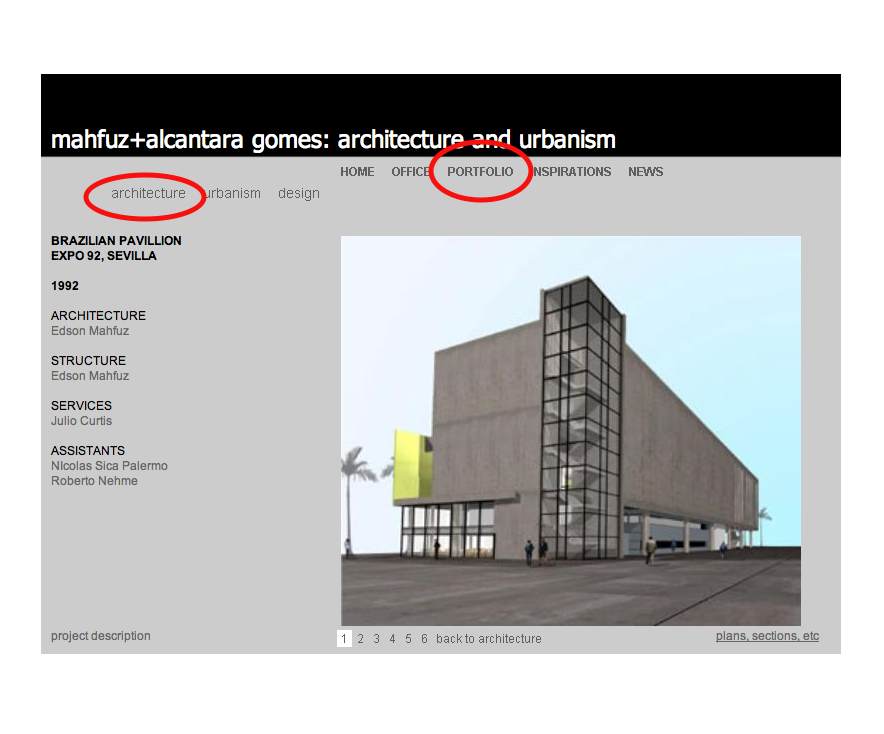
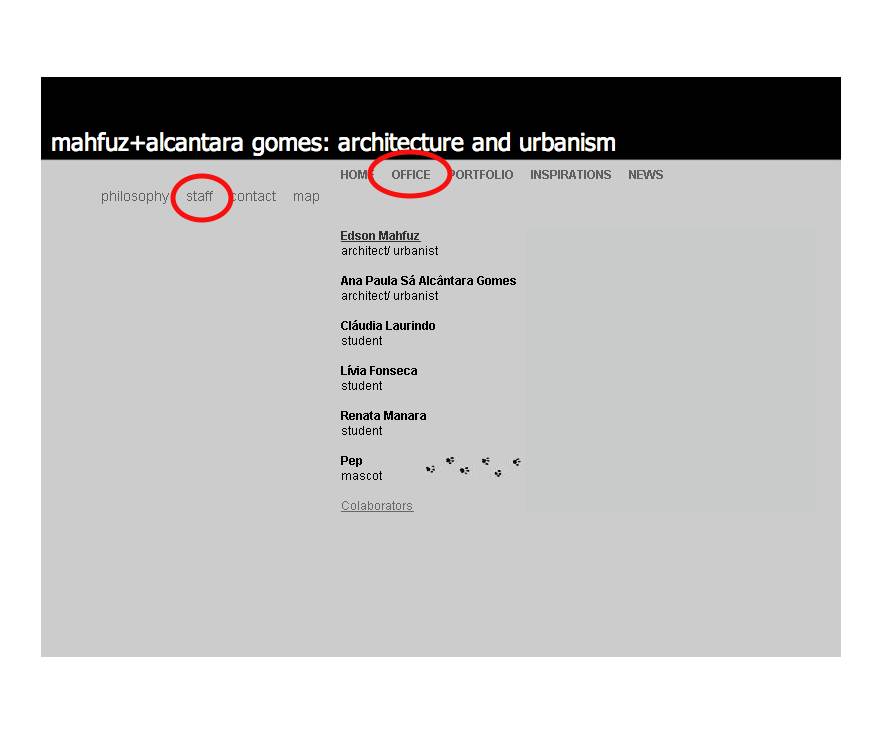
bruce, i am posting 2 images to tell you what i want. i would like to make very clear where people are in the site. so in pict 2 people would know that they are in the office>>staff section, as well as in pict 1 they would know they are in the portfolio>>architecture section, viewing image #1 of the sevilha92 project because those words would have turned to white and will stay that way while they are at those particular places.
only the words would change colour (from gray to white, eg), no backgrounds. i find this a subtler way of signaling what i want. i hope i got the idea across.
cheers


-
i will examine it careully as soon as i have the time for it. meanwhile, check this site for an example. the words turn from white to black and vice-versa as you put your mouse over them and, as you move in by clicking on, say habitacional passing the mouse over the project names shows a preview of the projetct to be seen in detail if you click on that name.
talk to you later. have a couple of questions unrelated to navigation. thanks.
-
Hi Modelhead,
Re the models:
I love the idea of you rending some of the models. It would be great to see them come to life.I decided some time ago that I would stick with sketchup renders. I think woodworkers would be happy to have a very high standard of content, with regard to ‘how to do things’, rather than superb rendering. Maybe one day I will travel that path, but at present I have other priorities.
Long term vision I have is maybe an avi from my sketchup model, with voice over explaining what we will be covering in detail in that lesson, just to give an introduction to the topic.
I have also thought of a tour of my virtual workshop in avi. format on my home page. But that is some way down the line for me.
I am conscious of the fact that you are extremely busy and don’t want to ask you to add more to your workload.
cheers
Alan
Advertisement