Animator: Parametric Animation plugin - Discussion
-
@malaise said:
Could such a picture fit the function ?
Very nice icons, but I would (and maybe will when appropriate) use them for MERGE and SPLIT.
However, if the single rectangle is replaced by a red bin, that would be perfectFredo
-
Like that ?
Cheers
Pierre

-
That's the idea. But then
- could you replace the 3 parallelograms by one
- could you make the arrow a little bit bigger and contrasted so that they are visible when the icons are of reduced size (i.e. fitting in the table).
Thanks
Fredo
-
Here, you'll find some material.
Cheers
Pierre

-
Fredo, this is absolutely marvellous, the best plugin after Fredoscale imho.
Just got my hands on, i'll definitely dig more on the next days.
Here's a first attempt on a project I'm currently working on:
Very, very promising



Again, my best congrats to you.
-
This is getting even more interesting...


-
Dear Fredo6. I just discovered Animator and I think I will not be able to sleep in the next few days. It is an essential program and especially for those who use Thea as a rendering engine, for example.
I've been watching the tutorials for several hours and practicing. It is possible that the suggestions that I am going to give you are already implemented. If this is the case, I apologize to everyone.
First of all, thank you for all your plugins. All are admirable.
My suggestions are related to the use of Animator in architecture visualization.
-
It would be interesting to be able to link the animation and especially the activation / deactivation of layers with MS Project files or other project management programs. These programs indicate times and tasks. If the tasks are linked to objects and layers, the evolution of a construction could be shown. This is called 4D. There are some plug-ins for sketchup that do it but they are expensive and complex. On other platforms, Naviswork would be the benchmark. It is not far-fetched to think that many people who love sketchup have it very easy with Animator to do almost the same thing.
-
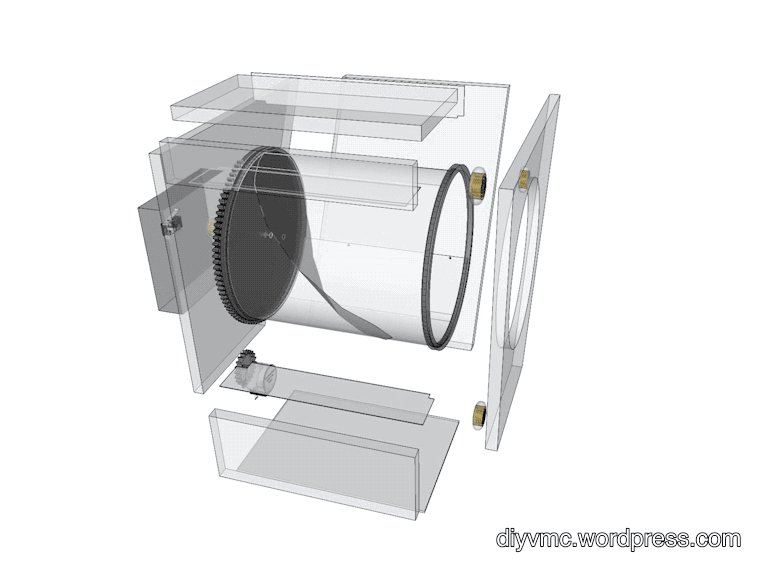
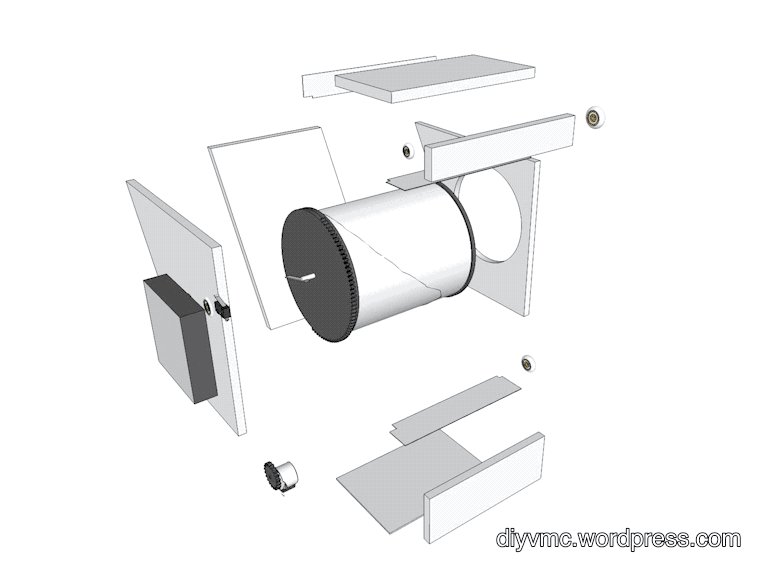
Facilitate the creation of exploded views. For this it would be good to have two utilities:
-
Be able to choose a center and the position of the axes that will define the directions of the explosion. Ideal for general movements of complete buildings. Separate the roof, walls and floor, for example.
-
To show the assembly of parts, facilitate the movement of screws and nuts indicating the thread pitch and the direction of the shaft. Thus the composition of linear movement and spin would be easier and natural to perform if it comes with an aid by part of Animator.
-
Create links between positions of parent objects and child objects so that the movement of some does not begin until a certain position of the others is reached.
Thanks for your attention and patience. I'm from Spain and I'm not fluent in english.
Pablo
-
-
Is the scale function working? I can't seem to engage the menu or toggles.
-
Hi there!
Learning to use the Animator Plugin, thanks so much for developing this!
I'm attempting to scale a group of objects, and cannot seem to accomplish it. When I create a new movement, every tool seems to work except for the scale function. There are no toggles, no special cursors, and no menu as when I do a translation or rotation, for example. I'm allowed to highlight the group and then nothing.
Is this operator error? Is is something to do with how the objects are grouped? Everything else I'm doing with my model works just fine except for this.
Thanks so much!
-
@janninefps said:
Is the scale function working? I can't seem to engage the menu or toggles.
Unfortunately, Scaling is not yet implemented. This will come however.
Fredo
-
Tried my luck with this awesomeness....its a shame had to use keyframe animator for the scaling of the curtains, but rest all is animator magic....thanks fredo.....hoping for a release of the scaling function in animator soon...regards,,
Shomit -
@sarkarshomit said:
Tried my luck with this awesomeness....its a shame had to use keyframe animator for the scaling of the curtains, but rest all is animator magic....thanks fredo.....hoping for a release of the scaling function in animator soon...regards,,
ShomitThat was great, normally I get bored after a few seconds, I watched until the end, awesome way the apartment morphs, loved the curtain also.
-
@sarkarshomit said:
Tried my luck with this awesomeness....its a shame had to use keyframe animator for the scaling of the curtains, but rest all is animator magic....thanks fredo.....hoping for a release of the scaling function in animator soon...regards,,
ShomitI too would really like to have the scaling function.
@solo said:
That was great, normally I get bored after a few seconds, I watched until the end, awesome way the apartment morphs, loved the curtain also.
I agree with you 100%
Can you imagine that animation with one of the rendering engines. I have been playing with the trial version of Enscape and have thought about how it would be to combine Animator with Enscape.
-
@solo said:
@sarkarshomit said:
Tried my luck with this awesomeness....its a shame had to use keyframe animator for the scaling of the curtains, but rest all is animator magic....thanks fredo.....hoping for a release of the scaling function in animator soon...regards,,
ShomitThat was great, normally I get bored after a few seconds, I watched until the end, awesome way the apartment morphs, loved the curtain also.
Thanks for the compliments.....and many thanks to fredo also.
-
@ntxdave said:
@sarkarshomit said:
Tried my luck with this awesomeness....its a shame had to use keyframe animator for the scaling of the curtains, but rest all is animator magic....thanks fredo.....hoping for a release of the scaling function in animator soon...regards,,
ShomitI too would really like to have the scaling function.
@solo said:
That was great, normally I get bored after a few seconds, I watched until the end, awesome way the apartment morphs, loved the curtain also.
I agree with you 100%
Can you imagine that animation with one of the rendering engines. I have been playing with the trial version of Enscape and have thought about how it would be to combine Animator with Enscape.
i would really love to know about rendering options for animator.
i know its possible using keyframe animation,
but with animator i guess its only that ambient occlusion thingy which i am not that interested.
Would be great with vray or thea render. -
@sarkarshomit said:
i would really love to know about rendering options for animator.
i know its possible using keyframe animation,
but with animator i guess its only that ambient occlusion thingy which i am not that interested.
Would be great with vray or thea render.In addition to Ambient Occlusion, you can use both Twilight (Pro version only) and Thea.
[attachment=0:bp425dj6]<!-- ia0 -->Animator Render.PNG<!-- ia0 -->[/attachment:bp425dj6]
-
@ntxdave said:
@sarkarshomit said:
i would really love to know about rendering options for animator.
i know its possible using keyframe animation,
but with animator i guess its only that ambient occlusion thingy which i am not that interested.
Would be great with vray or thea render.In addition to Ambient Occlusion, you can use both Twilight (Pro version only) and Thea.
[attachment=0:2g4uvf8x]<!-- ia0 -->Animator Render.PNG<!-- ia0 -->[/attachment:2g4uvf8x]Oh wow, i will give it a try soon...thanks
-
SO you can`t render the animation with V-Ray?
-
Fredo6. I love your work. I'd like to share three things about the plugin related to Vray.
First, Animator doesn't work well with Vray Safe frame. When Vray Safe Frame is activated, Animator changes the viewport rendering. My Workaround is setting the SU Scenes with Vray Safe Frame, deactivate Safe Frame, create the Animator Cameras based on the SU Scenes, and then do the animation rendering with the Pre-rendering settings (Rendering size and proportion).
Second, Sometimes Animator sends a new render before the last one is properly saved, CPU has released the job, and ram is cleared. With Bucket rendering I just got 86 out of 301 frames. They were rendered but not saved. Now, using Progressive, I got frames 1, 3, 4, 7, 9, 11, 12, 13, 14... a bit better, but still an issue. Only workaround I found is activating Vray History Rendering, and recover the lost frames from that list. (It's not nice, however, to check on 300 frames, and save them 1 by 1)
Third, Animator apparently creates some instances that causes clipping. I was doing a 360° Light rotation (FakeSun, which was several kilometers away) And it inmediatly clipped my whole scene. I tried everything but the clipping remained beyond, basically, whole file wipeout (scenes, layers, models, etc.). Had to copy/paste to a new file and leave the sun for the final step, knowing there was nothing I could do on the model after that.
-
@spartipilo said:
Fredo6. I love your work. I'd like to share three things about the plugin related to Vray.
First, Animator doesn't work well with Vray Safe frame. When Vray Safe Frame is activated, Animator changes the viewport rendering. My Workaround is setting the SU Scenes with Vray Safe Frame, deactivate Safe Frame, create the Animator Cameras based on the SU Scenes, and then do the animation rendering with the Pre-rendering settings (Rendering size and proportion).
Second, Sometimes Animator sends a new render before the last one is properly saved, CPU has released the job, and ram is cleared. With Bucket rendering I just got 86 out of 301 frames. They were rendered but not saved. Now, using Progressive, I got frames 1, 3, 4, 7, 9, 11, 12, 13, 14... a bit better, but still an issue. Only workaround I found is activating Vray History Rendering, and recover the lost frames from that list. (It's not nice, however, to check on 300 frames, and save them 1 by 1)
Third, Animator apparently creates some instances that causes clipping. I was doing a 360° Light rotation (FakeSun, which was several kilometers away) And it inmediatly clipped my whole scene. I tried everything but the clipping remained beyond, basically, whole file wipeout (scenes, layers, models, etc.). Had to copy/paste to a new file and leave the sun for the final step, knowing there was nothing I could do on the model after that.
Hi,
The VRay implementation is still a first attempt, waiting for the Chaos Group to have a closer look and fix a few issues. In general, for rendering software, Animator just positions the objects and camera and then call the rendering software API for generating the image file for the frame.
So, if there are problems of clipping or any other that pertains to Sketchup objects and cameras, you should see them in 'Natural' mode (i.e. no rendering).
Regarding Vray Safe Frame, I don't know what it is. But I don't think Animator should have to interact with it.
Again, pending Chaos Group validation and possible adjustments on their end to fix a few issues / limitations related to Animator...
Fredo
Advertisement







