DC Exploration 1 - Color!
-
(For future reference, this thread was lost in a server crash. This is a rebuilt, stripped down version)
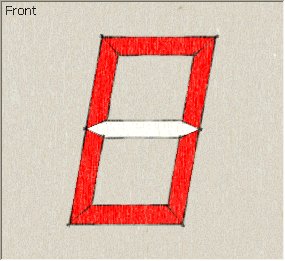
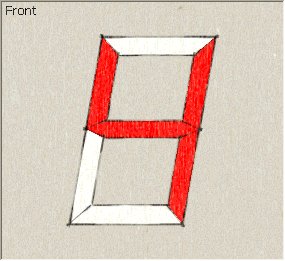
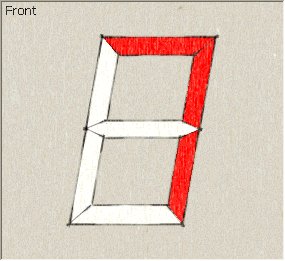
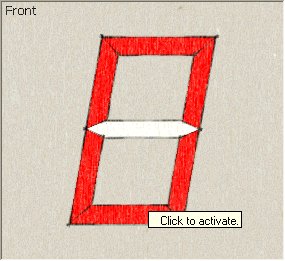
The Challenge is make a component that changes color when clicked on with the DC interact tool.
Hints:
Use the OnClick function
Use Set or Animate in the onclick function to apply the color changes
Look at the model "Sang" for how they accomplished thisWant to do more?
- Make is change randomly between different colors on ecah click
- Animate the color change (thanks Jim for that idea!)
- Make a menu for the user to select or type in their own options
(I was hoping we could try to rebuild some of this thread, even though it was lost. So please post you models and pointers if you remember what was lost. Too bad about Scott Lininger's posts getting lost about quotes and concatenation of attribute names and atttribute value, those were really great. I'm sure it will all come up again in other threads though.)
-
Well, I will try to remember everything we wrote about the quotes and strings.
Anything in quotes is treated as a string, so "RotZ" will simply return RotZ. This can be used when you want to affect a variable, for example
ANIMATE("RotZ", 0, 90)which will animate RotZ through 0 to 90 degrees.
Not putting something in quotes means it will be evaluated, eg:
IF(RotZ=90, 1, 0)which will return 1 if the value of RotZ is 90 and 0 if it is not.
& is used to concatenate strings, so
"Rot" & "Z" = "RotZ" 2 & 5 = 25There are many ways of getting from A to B, so if you are having trouble getting your component to animate the way you want, first check whether you should be using positive or negative degrees (270 and -90 are the same, apart from how you got there) and then try fixing values using =0 (or whatever the value should be). if you are trying to animate RotZ, then it may help to set RotX and RotY to =0, to make sure that only RotZ can change. Note that it is =0 and not just 0 (which will just set the value for now, not carve it in stone).
To refer to an attribute in the same subcomponent you simply need its name, for example RotZ (noticing a theme emerging?). To refer to an attribute of another subcomponent you precede the attribute with the subcomponent name followed by an exclamation mark, eg gears!RotZ
A special case of this is using parent!attribute which will refer to an attribute of the parent component.
You can only refer to on the same or neighbouring levels, so you cannot refer from one component to the child of a child or vice versa. Like in Gears( gear( tooth))) having an attribute of tooth which refers to an attribute of Gears. You can get round this using custom attributes at each level to pass the message along (create a custom attribute of gear, in this case, which Gears and tooth will then both be able to reference).
It is also good practice to custom attributes as an intermediary when doing something like ANIMATE, rather than referring to them directly.
That's a start, at least. There was something else that caused a string to be evaluated, I think, but I can't remember what it is.
-
-
Take a look at the Google security camera http://sketchup.google.com/3dwarehouse/details?mid=fe669947912103aede650492e45fb14f&prevstart=0. It "blinks" which is just a color change based off some formula stuff. Something similar could make the numbers count down. I bet with some creative "animatecustom" work, it could even count down accurately.
-
I got it to work. It was a fun exercise. I've attached my model (well, Jims model. I just adjusted a few values to make it count all the way on just one click). Again, thanks Jim!
Chris
-
Jim, thats great! I was thinking if someone wants a fun way to take that model and push it a little further, make it so you only click once and it actually animates the entire count 1 - 10, each tick poer second. But all form just one click.
Jim your full of great ways to use this stuff.
And James, thanks for recreating that information on quotes and attributes. That is great info to have available.
I'll also include my glow button. It glows and depresses when you click on it.
Chris
-
great thread guys,
i think it should be mentioned #1 though for newbs like myself to click the toggle formula view be cause i was really banging my head till i did that.
Anyway, I'm trying to modify the glow button DC so that as it glows it changes scenes to a closeup then changes back to its original scene after it fades. the problem is i want to have multiple scenes and i want it to go back to where it started from.
heres the scenario: i have a building layout with multiple views and as one is going through the scenes and clicks on (for example) an electrical plug ,you are moved to a scene for the electrical and all the wires glow say for 5 seconds then returned to where you where. sound possible?
-
could i use this
@unknownuser said:CURRENT("attributeName")
to get the scene name, and if so put it in a variable then return to it with gotoscene?if so how?
this is what i have, but of course my scenes are scene1 and scene2 and it just snaps from 1 to the next.
GOTOSCENE("Scene"&snum,time,easein,easeout);animatecustom("scnum",timescene,easein,easeout,1,2);animatecustom("animator",timecolor,easein,easeout,-255,255); -
Hmm, I'd like to play around with this, but my first reaction is that it is not possible to get it to work. I can't confirm that yet though. Maybe tomorrow at some point I'll have a chance to check it out better.
Chris
-
ok, I've looked it over again and I'm pretty sure its not going to work. OnClick does not have a way to do sequential actions. So there is no way to set Scene1 1 for the first 5 seconds, then delay Scene2 to start after 5 seconds have passed. So I think its a no go.
It might be the kind of thing that could get scripted in Ruby though. I'll take a look at it, but I seriously am just learning Ruby. You'd probably get a better solution from the pros. But then again, they're busy. Also, with a ruby script, your users would need to install the ruby so their model would work like yours.
Hope that helps. Maybe someone will chime in with another opinion,
Chris
-
would it be possible to run a snippet of ruby code through the onclick function? that would be great.
also a mouseover addition would be great too.
-
I'm sorry I didn't find this thread earlier. Chris, this has some great info for noobs like me. I have played with color a little: Vertical Blinds (Animated & Scalable). But I am really unfamiliar with Ruby and with the syntax of functions within DC attributes. I have been working on an idea that requires an IF() test to SET() a value, but I can't seem to get it to work. Mainly, I have been copying the examples of others without any real understanding of the how and why.
-
Anyone?
-
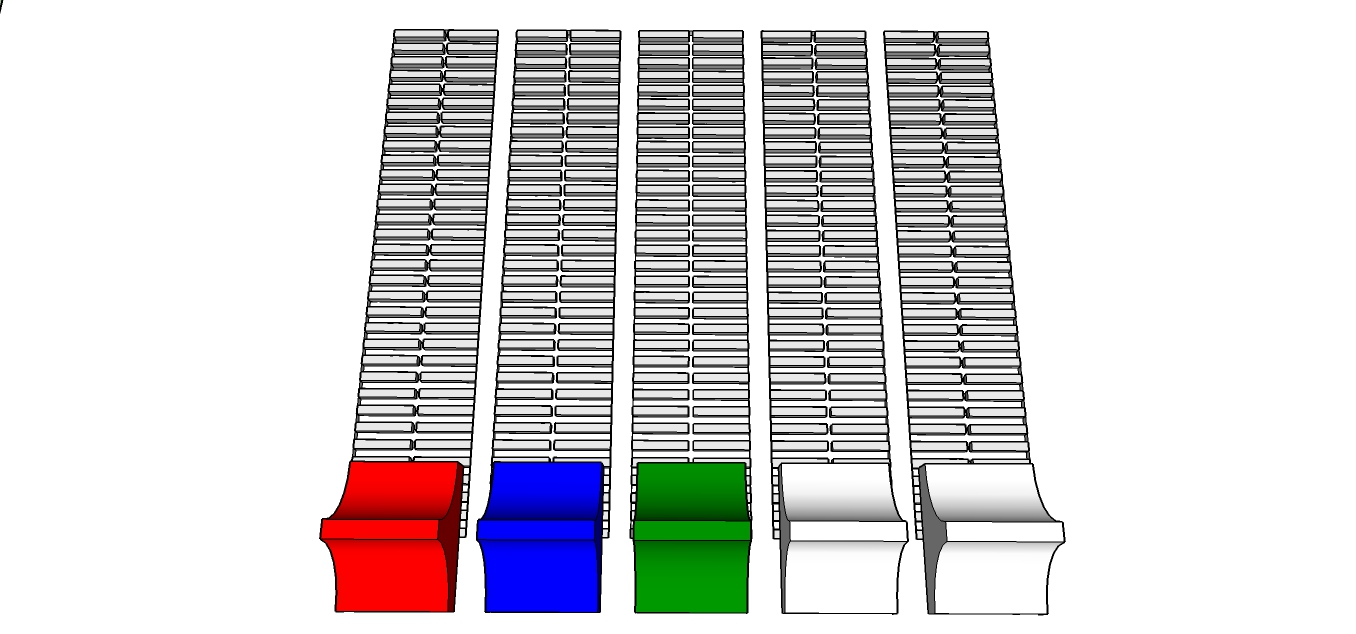
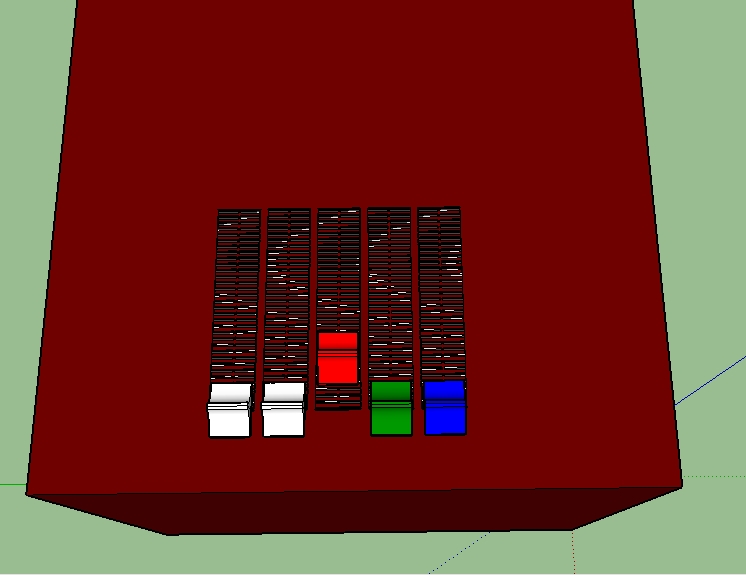
I had an idea that encompassed the most of the challenges found in the DC Exploration 1 - Color!, DC Exploration 2 - Movement! (rotation, linear) and DC Exploration #3 - Scaling and Copying. It looks like this:

Since the Scale tool seems to be the only integrated tool that offers dynamic component functionality beyond a 'click', do you think is would possible to use it to emulate a slider-like component? Maybe define OldLenX and IncAmt as constants (1/64th inch [0.015625"] IncAmt would give a slide component a travel length of 4 inches [64*4=256 or 0 to 255]). Then perhaps something like NewX=ROUND(CURRENT("LenX")/IncAmt)*IncAmt and assuming that X originates at 0, maybe SET("X",NewX) and SET("LenX",OldLenX)? Or is it X=NewX? Not sure.
What do you think? Could it work? Use the mouse to 'move' (drag?) a slider control (like on a mixing board). Three sliders that take their cues from the scale tool to, 1) derive the new X value from LenX and move (rather than scale) the component, 2) concatenate the adjusted NewX value with the other slider values to produce an RGB color number and 4) apply the color to a component?
I apologize. I have been trying to work this out but I just don't know this stuff well enough yet. I'm all over the map here. Any thoughts or insights would be very welcome.
*edited for spelling among other things
-

I have had some successes, most notably that I have affected a color change of a component by moving a slider with the scale tool. These are very humble gains but suffice as proof of concept.I am loading a Slider component's custom attribute (SliderR for Red in this case) named NewX as follows:
- NewX=NEAREST(CURRENT("LenX"),.015625,0.031250,0.046875,0.062500,0.078125,0.093750,0.109375,0.125000,0.140625,0.156250,0.171875,0.187500,0.203125,0.218750,0.234375,0.250000,0.265625,0.281250,0.296875,0.312500,0.328125,0.343750,0.359375,0.375000,0.390625,0.406250,0.421875,0.437500,0.453125,0.468750,0.484375,0.500000,0.515625,0.531250,0.546875,0.562500,0.578125,0.593750,0.609375,0.625000,0.640625,0.656250,0.671875,0.687500,0.703125,0.718750,0.734375,0.750000,0.765625,0.781250,0.796875,0.812500,0.828125,0.843750,0.859375,0.875000,0.890625,0.906250,0.921875,0.937500,0.953125,0.968750,0.984375,1.000000,1.015625,1.031250,1.046875,1.062500,1.078125,1.093750,1.109375,1.125000,1.140625,1.156250,1.171875,1.187500,1.203125,1.218750,1.234375,1.250000,1.265625,1.281250,1.296875,1.312500,1.328125,1.343750,1.359375,1.375000,1.390625,1.406250,1.421875,1.437500,1.453125,1.468750,1.484375,1.500000,1.515625,1.531250,1.546875,1.562500,1.578125,1.593750,1.609375,1.625000,1.640625,1.656250,1.671875,1.687500,1.703125,1.718750,1.734375,1.750000,1.765625,1.781250,1.796875,1.812500,1.828125,1.843750,1.859375,1.875000,1.890625,1.906250,1.921875,1.937500,1.953125,1.968750,1.984375,2.000000,2.015625,2.031250,2.046875,2.062500,2.078125,2.093750,2.109375,2.125000,2.140625,2.156250,2.171875,2.187500,2.203125,2.218750,2.234375,2.250000,2.265625,2.281250,2.296875,2.312500,2.328125,2.343750,2.359375,2.375000,2.390625,2.406250,2.421875,2.437500,2.453125,2.468750,2.484375,2.500000,2.515625,2.531250,2.546875,2.562500,2.578125,2.593750,2.609375,2.625000,2.640625,2.656250,2.671875,2.687500,2.703125,2.718750,2.734375,2.750000,2.765625,2.781250,2.796875,2.812500,2.828125,2.843750,2.859375,2.875000,2.890625,2.906250,2.921875,2.937500,2.953125,2.968750,2.984375,3.000000,3.015625,3.031250,3.046875,3.062500,3.078125,3.093750,3.109375,3.125000,3.140625,3.156250,3.171875,3.187500,3.203125,3.218750,3.234375,3.250000,3.265625,3.281250,3.296875,3.312500,3.328125,3.343750,3.359375,3.375000,3.390625,3.406250,3.421875,3.437500,3.453125,3.468750,3.484375,3.500000,3.515625,3.531250,3.546875,3.562500,3.578125,3.593750,3.609375,3.625000,3.640625,3.656250,3.671875,3.687500,3.703125,3.718750,3.734375,3.750000,3.765625,3.781250,3.796875,3.812500,3.828125,3.843750,3.859375,3.875000,3.890625,3.906250,3.921875,3.937500,3.953125,3.968750,3.984375,4.00000)
As mentioned above, this number series is based on 1/64th inch increments. The intention is to distill these values to a 000 to 255 range. How is another matter.
This method keeps the scaling process within a 0" to 4" range for now but does not accurately reflect the new X value yet. It does change it though. The slider axis is set in the middle of the component and I have not compensated for this yet. However, the process does demonstrate that it can be made to work which is enough for now.
The 'Color Cube'component has a Material attribute that I have set:
- Material=CONCATENATE(ABS(INT((SliderR!X100))),",",ABS(INT((SliderG!X100))),",",ABS(INT((SliderB!X*100))))
This method needs refining too. Among other things, it returns values that end with '.0' and I don't know how to eliminate that yet. It also requires an onClick REDRAW() to change the color. I'm guessing I need to define the color number within the slider component and set the Color Cube material attribute from there.
I would really appreciate it if someone would throw me a line. I'm in waaay over my head.
- NewX=NEAREST(CURRENT("LenX"),.015625,0.031250,0.046875,0.062500,0.078125,0.093750,0.109375,0.125000,0.140625,0.156250,0.171875,0.187500,0.203125,0.218750,0.234375,0.250000,0.265625,0.281250,0.296875,0.312500,0.328125,0.343750,0.359375,0.375000,0.390625,0.406250,0.421875,0.437500,0.453125,0.468750,0.484375,0.500000,0.515625,0.531250,0.546875,0.562500,0.578125,0.593750,0.609375,0.625000,0.640625,0.656250,0.671875,0.687500,0.703125,0.718750,0.734375,0.750000,0.765625,0.781250,0.796875,0.812500,0.828125,0.843750,0.859375,0.875000,0.890625,0.906250,0.921875,0.937500,0.953125,0.968750,0.984375,1.000000,1.015625,1.031250,1.046875,1.062500,1.078125,1.093750,1.109375,1.125000,1.140625,1.156250,1.171875,1.187500,1.203125,1.218750,1.234375,1.250000,1.265625,1.281250,1.296875,1.312500,1.328125,1.343750,1.359375,1.375000,1.390625,1.406250,1.421875,1.437500,1.453125,1.468750,1.484375,1.500000,1.515625,1.531250,1.546875,1.562500,1.578125,1.593750,1.609375,1.625000,1.640625,1.656250,1.671875,1.687500,1.703125,1.718750,1.734375,1.750000,1.765625,1.781250,1.796875,1.812500,1.828125,1.843750,1.859375,1.875000,1.890625,1.906250,1.921875,1.937500,1.953125,1.968750,1.984375,2.000000,2.015625,2.031250,2.046875,2.062500,2.078125,2.093750,2.109375,2.125000,2.140625,2.156250,2.171875,2.187500,2.203125,2.218750,2.234375,2.250000,2.265625,2.281250,2.296875,2.312500,2.328125,2.343750,2.359375,2.375000,2.390625,2.406250,2.421875,2.437500,2.453125,2.468750,2.484375,2.500000,2.515625,2.531250,2.546875,2.562500,2.578125,2.593750,2.609375,2.625000,2.640625,2.656250,2.671875,2.687500,2.703125,2.718750,2.734375,2.750000,2.765625,2.781250,2.796875,2.812500,2.828125,2.843750,2.859375,2.875000,2.890625,2.906250,2.921875,2.937500,2.953125,2.968750,2.984375,3.000000,3.015625,3.031250,3.046875,3.062500,3.078125,3.093750,3.109375,3.125000,3.140625,3.156250,3.171875,3.187500,3.203125,3.218750,3.234375,3.250000,3.265625,3.281250,3.296875,3.312500,3.328125,3.343750,3.359375,3.375000,3.390625,3.406250,3.421875,3.437500,3.453125,3.468750,3.484375,3.500000,3.515625,3.531250,3.546875,3.562500,3.578125,3.593750,3.609375,3.625000,3.640625,3.656250,3.671875,3.687500,3.703125,3.718750,3.734375,3.750000,3.765625,3.781250,3.796875,3.812500,3.828125,3.843750,3.859375,3.875000,3.890625,3.906250,3.921875,3.937500,3.953125,3.968750,3.984375,4.00000)
-
@unknownuser said:
The 'Color Cube'component has a Material attribute that I have set:
- Material=CONCATENATE(ABS(INT((SliderR!X100))),",",ABS(INT((SliderG!X100))),",",ABS(INT((SliderB!X*100))))
This method needs refining too. Among other things, it returns values that end with '.0'
Forehead slap! I had reversed ABS() and INT(). It should read:
- Material=CONCATENATE(INT(ABS(SliderR!X100)),",",INT(ABS(SliderG!X100)),",",INT(ABS(SliderB!X*100)))
- Material=CONCATENATE(ABS(INT((SliderR!X100))),",",ABS(INT((SliderG!X100))),",",ABS(INT((SliderB!X*100))))
-
The intention of this exercise was to move one component and have it immediately affect to color of another by reinterpreting its X value. This result is a failure. It requires an intermediate set of actions. The user must select the interact tool and click on the component. Perhaps someone with more knowledge and better skills (which would be just about anyone here) will see something I missed.
The three sliders, SliderR, SliderG and SliderB's X attribute is evaluated as:
=NEAREST(CURRENT("X"),0,0.015748,0.031496,{...},3.984252,4.000000)ColorCube Material=CONCATENATE(INT(ABS((SliderR!X/IncAmt))),",",INT(ABS((SliderG!X/IncAmt))),",",INT(ABS((SliderB!X/IncAmt))))
ColorCube onClick=REDRAW()
Advertisement