Webdialogs: inputbox shows black background (sketchup webkit
-
hi Phaseone,
Welcome to SCF and thanks for the guide on how to instal my GreaseKit solution.It made me revisit the issue and I realise now that there is an even easier way to do this. [i.e. without SIMBL, GreaseKit or js injection]
In an earlier post from Aerilius
@unknownuser said:Another idea, would a WebView also accept a user stylesheet (that would override the default background in all websites+webdialogs in SketchUp)?
Yes, Safari does it from the preference menu and I now have it working in SU, but what's the simplest way to share the 'how to'.
First you need a css file containing the patch code, in a place SU can find. So copy paste this into Ruby Console and hit return.
directory='/Library/Application Support/Google SketchUp 8/SketchUp/plugins/__InputPatch/' Dir;;mkdir(directory) unless File.exists?(directory) filename='inputPatch.css' File.open(directory + filename, 'w') do |iP| iP.puts <<PATCH input;not([type=button]);not([type=file]);not([type=checkbox]);not([type=image]);not([type=radio]);not([type=reset]);not([type=search]);not([type=submit]){background-color; rgb(255, 255, 255); border-bottom-color; rgb(238, 238, 238); border-bottom-style; inset; border-bottom-width; 1px; border-collapse; separate; border-left-color; rgb(238, 238, 238); border-left-style; inset; border-left-width; 1px; border-right-color; rgb(238, 238, 238); border-right-style; inset; border-right-width; 1px; border-top-color; rgb(238, 238, 238); border-top-style; inset; border-top-width; 1px;} PATCH endit makes a folder + file in /Library/Application Support/Google SketchUp 8/SketchUp/plugins/
Then if you have Pro8 copy/paste and return this.
`defaults write ~/Library/Preferences/com.google.sketchuppro8.plist WebKitUserStyleSheetEnabledPreferenceKey -bool True` `defaults write ~/Library/Preferences/com.google.sketchuppro8.plist WebKitUserStyleSheetLocationPreferenceKey '/Library/Application Support/Google SketchUp 8/SketchUp/plugins/__InputPatch/inputPatch.css'`or for free try
`defaults write ~/Library/Preferences/com.google.sketchupfree8.plist WebKitUserStyleSheetEnabledPreferenceKey -bool True` `defaults write ~/Library/Preferences/com.google.sketchupfree8.plist WebKitUserStyleSheetLocationPreferenceKey '/Library/Application Support/Google SketchUp 8/SketchUp/plugins/__InputPatch/inputPatch.css'`Restart SU
You only need to do this once, and all your input boxes in SU will work correctly [without editing any files]
If the problem is resolved in the future you can just bin the __inputPatch Folderjohn
-
thanks John for this fix. Works great
Walt -
Thanks John
That's magic; a very elegant solution.
Nick
-
YEaH !!!
 John !
John !
Corrected !
I had to do it twice.
(The cursor jumps at the end of the pasted text, so one does not see at once what has just been pasted in the Ruby console input field.) -
@driven said:
hi Phaseone,
Welcome to SCF and thanks for the guide on how to instal my GreaseKit solution.It made me revisit the issue and I realise now that there is an even easier way to do this. [i.e. without SIMBL, GreaseKit or js injection]
In an earlier post from Aerilius
@unknownuser said:Another idea, would a WebView also accept a user stylesheet (that would override the default background in all websites+webdialogs in SketchUp)?
Yes, Safari does it from the preference menu and I now have it working in SU, but what's the simplest way to share the 'how to'.
First you need a css file containing the patch code, in a place SU can find. So copy paste this into Ruby Console and hit return.
Restart SU
You only need to do this once, and all your input boxes in SU will work correctly [without editing any files]
If the problem is resolved in the future you can just bin the __inputPatch Folderjohn
Hi,
I have the same problem as a lot of others, I guess. Mac OS 10.6.8 + SU Pro 8.0.15157.
Tried your solution, and it works on DC's, but not on everything...or at least not with Fredo6 Tools, SU Clock etc etc.
I had the problem with 1001Bit plug but with the upgrade it was fixed.
Is it that the maker of the plugin does something wrong when writing the code (miss something)?
After your fix I seem to have no problem with DC's. That helps a lot - THANKS!
Is there something else to do? Tried your fix many times to make sure I did it right. Think I did.
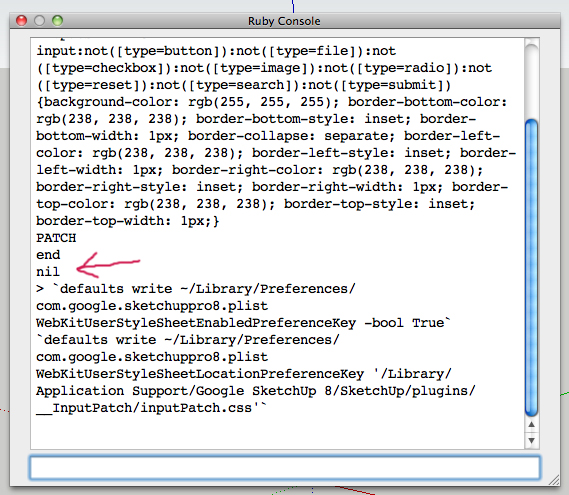
Look at the result (pic). Is that "nil" OK?? ...or am I doing something when pasting?Do you know if a full upgrade to Mountain Lion helps? Does anyone know?
Thankful for some help.
Cheers

-
Mountain Lion and SU8 Maintenance release 'M4' appears to have fixed the blackouts here.
I renamed my 'fix' folder to disable it and all I have checked works.
ML is much better IMHO.
john
-
@driven said:
Mountain Lion and SU8 Maintenance release 'M4' appears to have fixed the blackouts here.
I renamed my 'fix' folder to disable it and all I have checked works.
ML is much better IMHO.
john
Hi John,
Thanks! Can You tell me where to find "M4"? When I download from Trimble, it's only the "M3"...?????
When did they release M4, I downloaded today, 20120904, and it is still the same.Cheers
Jan -
http://www.sketchup.com/intl/en/download/index.html should get you v8M4 ?
-
It will take the "team" awhile to get the localized language releases ready.
-
@dan rathbun said:
It will take the "team" awhile to get the localized language releases ready.
Hi,
I guess Your right. I still get an older version....
Waiting for the ice-cream is something that I always had a hard time for.Cheers,
JF
BTW You guys are fantastic....T, D, TT, F, ....well You know who I think of.
A BIG BIG hand for all of You!THANK YOU SO MUCH
Advertisement







