Webdialogs: inputbox shows black background (sketchup webkit
-
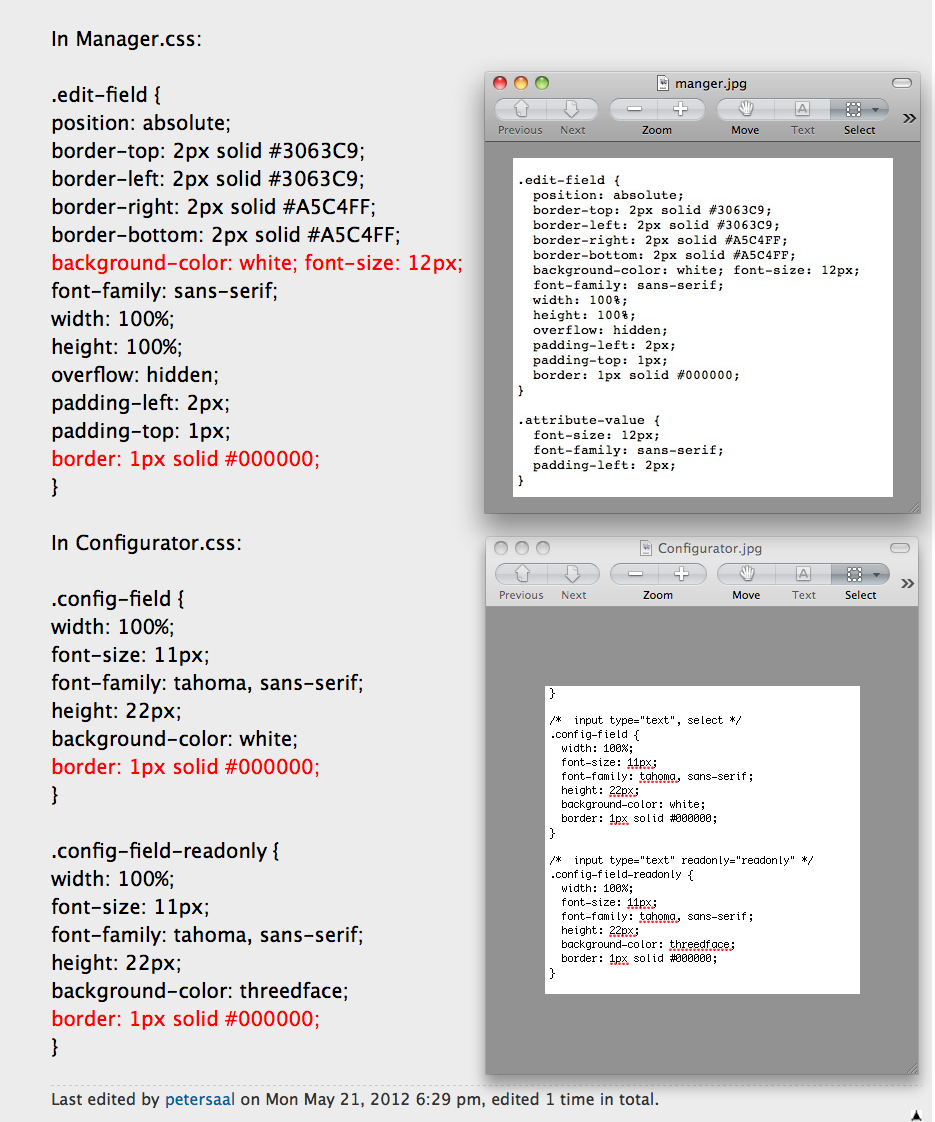
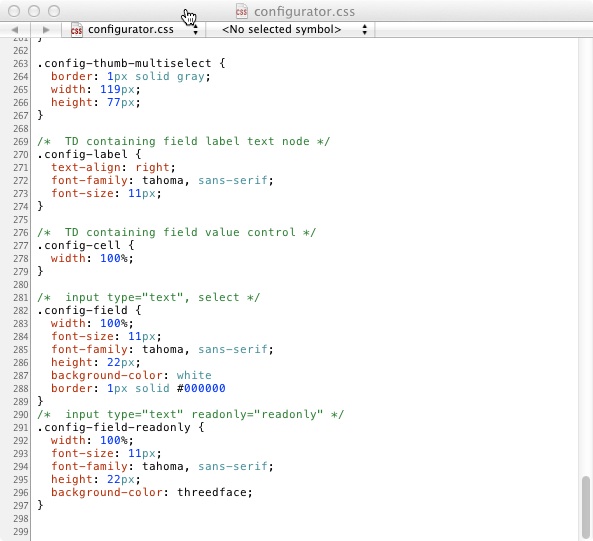
I found the same problem last week. The source of the problem is the Safari update that Apple pushed out last week (5.1.7). Here's a work-around for dynamic components: make the following edits in red to the manager.css and configurator.css files. (located in Library/Application Support/Google SketchUp 8/SketchUp/Tools/Dynamic Components/css)
In Manager.css:
.edit-field {
position: absolute;
border-top: 2px solid #3063C9;
border-left: 2px solid #3063C9;
border-right: 2px solid #A5C4FF;
border-bottom: 2px solid #A5C4FF;
background-color: white; font-size: 12px;
font-family: sans-serif;
width: 100%;
height: 100%;
overflow: hidden;
padding-left: 2px;
padding-top: 1px;
border: 1px solid #000000;
}In Configurator.css:
.config-field {
width: 100%;
font-size: 11px;
font-family: tahoma, sans-serif;
height: 22px;
background-color: white;
border: 1px solid #000000;
}.config-field-readonly {
width: 100%;
font-size: 11px;
font-family: tahoma, sans-serif;
height: 22px;
background-color: threedface;
border: 1px solid #000000;
} -
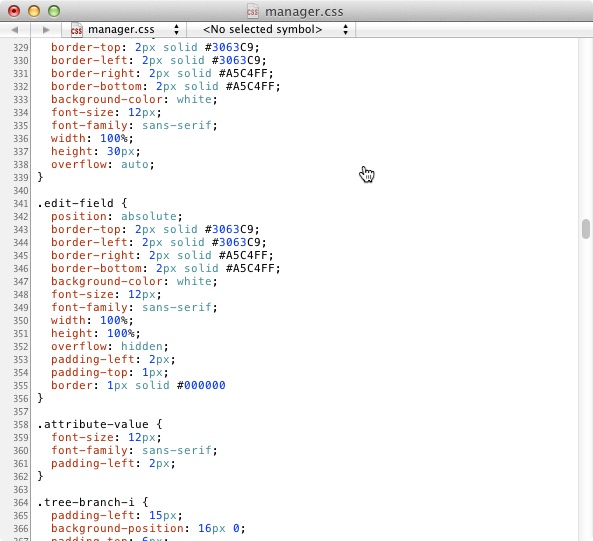
Hi, i have located the manager.css and configurator.css files and opened them. I don't seem to be able to edit them. Can you point me in the right direction. THX for finding the problem it's been driving me nuts. Look forward to your help
-
@rdeath said:
I don't seem to be able to edit them.
Why not? Open it in a plain text editor (not a word processor) and you can simply copy/paste those lines then save.
-
Ok, I have done all that RESTARTED iMAC and things don't seem to have changed.....? Any ideas..?

-
@rdeath said:
Ok, I have done all that RESTARTED iMAC and things don't seem to have changed.....? Any ideas..?
Clear your browser cache (or temporary internet files directory.)
-
Still no luck
-
@mwm5053 said:
Well by the subject you can tell my problem. It seems to be native to my computer. Mac OSX 10.7 using SU 8 Pro the same DC comp. on my WIN laptop are correctly displayed. The peculiar thing is the DC comp. from Google are able to change dim.
that's odd.. (i'm seeing the same behavior..)
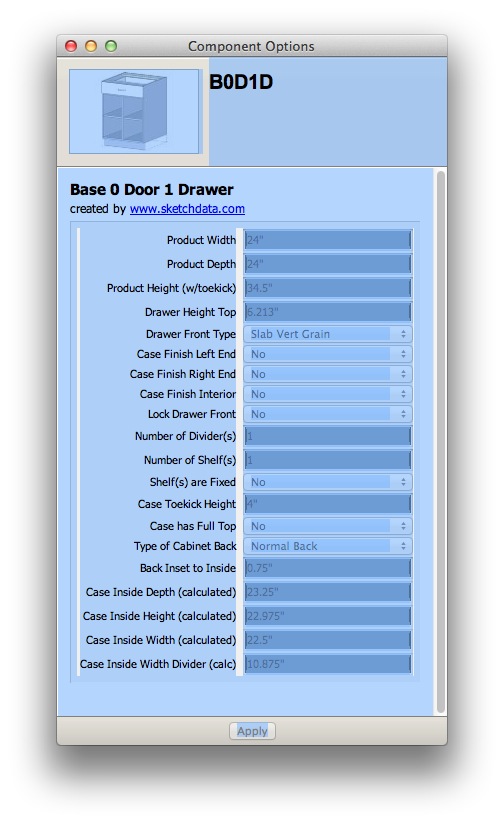
the items are still editable, it's just that the black is the same color as the text so you can see it.. if you triple click an entry, the field will highlight in blue so you can see it.. (when blue, push delete then enter your new numbers ..albeit blindly)
heres a shot after focusing the component options dialog then selectAll--



-
@rdeath said:
Ok, I have done all that RESTARTED iMAC and things don't seem to have changed.....? Any ideas..?
Your image shows a website (that is loaded from the internet and can't use these css hacks). Does it at least work for components options?
@mwm5053 said:
Still no luck
Can you check again that all the css properties are separated with a semi-colon? I think you forgot one in
%(#000000)[.config_field].Another idea, would a WebView also accept a user stylesheet (that would override the default background in all websites+webdialogs in SketchUp)?
-
I saw that and thanks for pointing that out but still seeing black fields. Jeff's solution did allow me to change width dimension ultimately. I don't think this a SU thing however I believe it was an update to the Safai browser for Macs after the Flashback incident. From what I've read it not only effected SU but other programs that use webdialog boxes on Mac. Emptying the cache hasn't proved to be useful either.
-
OK, purged cache in Safari and still no luck...!! anything else i can try..??? this is VERY frustrating..!!

-
Move "font-size: 12px;" down to its own line. I had that on the same line as background-color and that's an error on my part.
If that doesn't do the trick, the only difference might be the OS X version. I'm still on 10.6 and I don't have a way to test 10.7.
Just to be clear: this fix is only for dynamic components. It will not fix the 3D Warehouse search box or any other affected software on the mac.
-
Thanks for posting this workaround! It worked perfectly for me. (On OSX 10.7.4 Lion, Sketchup 8.0.14345 Pro)
Laura
-
@ Petersall
I followed your suggestion and didn't seem to make any differance

Did I do it right?Edit Went back and corrected a few errors and fine now.


-
When I updated to Safari to 5.1.7 in Mac Leopard webdialogs boxes turn black in Sketchup.
I've installed an older version of safari with pacifist and now it works again.http://www.charlessoft.com/ (pacifist software)
http://mac.oldapps.com/safari.php (Safari 5.1.1 (Snow Leopard)) -
@lwerner said:
Thanks for posting this workaround! It worked perfectly for me. (On OSX 10.7.4 Lion, Sketchup 8.0.14345 Pro)
Laura
ditto.. works fine for me too..
thanks peter. -
Hi All,
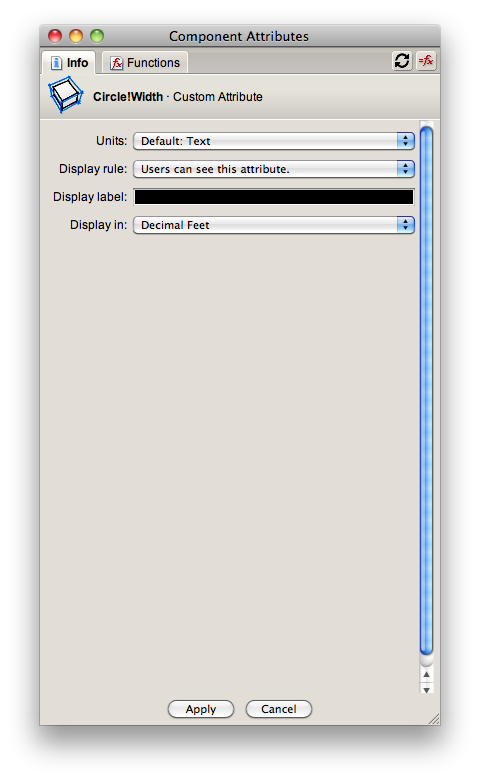
The fix Peter provided worked for the fields in my DC options window. But when I open my custom attributes window and look at the "Display Label" it is black as well. I couldn't find the style in the css style sheet that changed this input field. Does anyone know the style I need to change.

(On OSX 10.6.8 Snow Leopard, Sketchup 8.0.14345 Pro)
Regards,
Christian -
@juantxo said:
When I updated to Safari to 5.1.7 in Mac Leopard webdialogs boxes turn black in Sketchup.
I've installed an older version of safari with pacifist and now it works again.http://www.charlessoft.com/ (pacifist software)
http://mac.oldapps.com/safari.php (Safari 5.1.1 (Snow Leopard))Update If you find more black dialoge boxes blacked out like in profile builder or at 3d warehose this solution of Juantxo will work for all blacked
out dialoge boxes follow instructions on this page to revert Safari back to 5.1.1 even though it's for a earlier ver. -
fwiw, i did the DC fix a while ago and yes, it works but as mentioned in this thread, it only works with the DC dialog.. skindigo was also exhibiting this blacked out behavior so i eventually downgraded safari using the method mentioned by Juantxo a few posts back.. pacifist with an older version of safari..
and that fixes everything in sketchup instead of just the DC dialog.
-
I wonder if this has been reported to apple so the next Safari update will resolve this? BTW Still love my MAC
-
I'm using the developer release of Safari 6 and the problem remains in SU.
Safari's User Agent Style Sheet, handles the input border correctly but SU doesn't use that, so it's a WebCore update that's needed. i'm looking for a patch at the moment.
john
Advertisement







