[Plugin] bim-tools 0.13.4(june 22, 2015)
-
@brewsky said:
@dan rathbun said:
they were working on an exporter at one time... it never was released as far as I can tell.
http://ifc2skpforum.websitetoolbox.com/post?id=2515651An exporter won't be as simple as an importer I guess. Somehow you need to add "building properties" to the "empty" SketchUp geometry.
That's exactly what I want to do, not try to re-build revit/archicad in sketchup, but create simple building elements that can be translated/labeled to meaningful objects, which could be re-used(via IFC) in CAD systems.- faces can be given thickness and labeled "wall", "floor" or "roof"
- edges can be used as paths for profiles(like my current plugin) and labeled "wall", "floor" or "beam"
OMG! great minds think alike

I have been working on the same exact thing for the past few months! I call it SketchUpBIM. Finally, found some courage yesterday to post it on sketchucation. It provides simple tools to create building elements like walls, floors, slabs etc. in SketchUp. Hopefully soon.. these will go out as IFC; and hopefully u can help me with this

check it out: http://forums.sketchucation.com/viewtopic.php?f=323&t=41840. It might come in handy at your work. other BIM experts, please also feel free to comment!
Dex
-
Hi Tobi,
I'm sorry, I didn't see your post until now. I'm reading all over the forum, and missing this
 . Somehow I got unsubscribed from the thread...
. Somehow I got unsubscribed from the thread...I will look into the problem, as John says, it probably has to do with the backslashes.
Does anyone have tips on how to best implement the (back)slashes in file-paths cross-platform?
I've tried a few different things, but don't now what's best...Cheers,
Jan -
@didier bur said:
Hi,
Just a side note: to install, create a folder "bimtools" in the Plugins folder, and put the html file in it.Hi Didier! Thanks for the explanation. I forgot to mention how to install and use it.
Here some additional info:
- The plugin creates a "BIM Tools" option in the plugins menu.
- When you select this, a webdialog appears with options(wall-width and wall-height).
- Select some edges(they must be horizontal) and click the button in the dialog, it will generate a wall section on every edge with the given width and height.
It nicely fixes the corners of all connecting edges, except for walls with different widths/heights and for very short edges.

I was browsing the forum today and noticed that Thomthom's street generator uses a similar principle. the biggest difference seems to be that my walls are separate objects and the streets are nicely glued together(and have a lot more options). -
Hi Toby!
I just posted a new version(0.9.2), I hope it runs on mac! (sorry can't test it myself).
I removed all backslashes from filepaths as John sugested.
Cheers!
Jan -
@brewsky said:
Does anyone have tips on how to best implement the (back)slashes in file-paths cross-platform?
somepath = %q[a/path\to/some\sub\directory] somepath = File.expand_path(somepath) -
Sorry, I can't get this to work on Mac.... bummer.
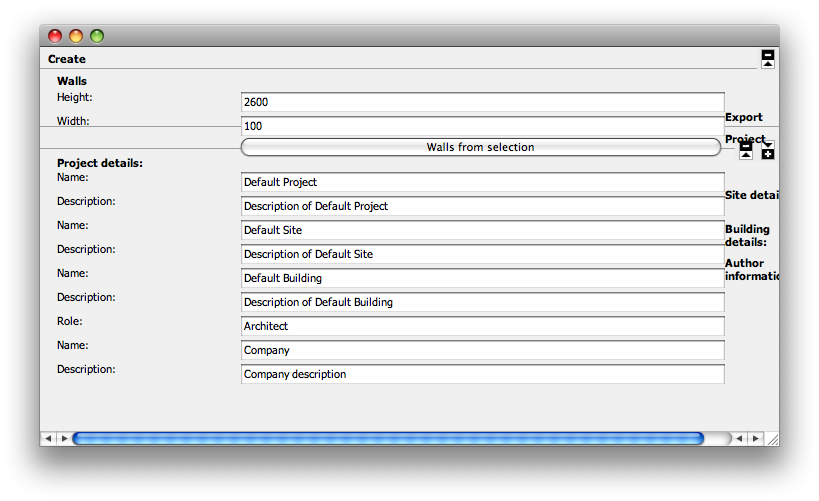
I had to edit the objectlibrary.rb file to insert "/btobjects.rb" instead of "\btobjects.rb", and this allowed the plugin to load without an error. However, all I got was a dialogue that didn't seem to work. Did I miss anything? Check out the image below.

-
@fionmacool said:
I had to edit the objectlibrary.rb file to insert "/btobjects.rb" instead of "\btobjects.rb", and this allowed the plugin to load
All paths in Ruby should use forward slashes - this to ensure cross platform functionality.
-
@fionmacool said:
However, all I got was a dialogue that didn't seem to work. Did I miss anything? Check out the image below.
Too bad I can't test it myself, the dialog is a webdialog, only tested on internet explorer.
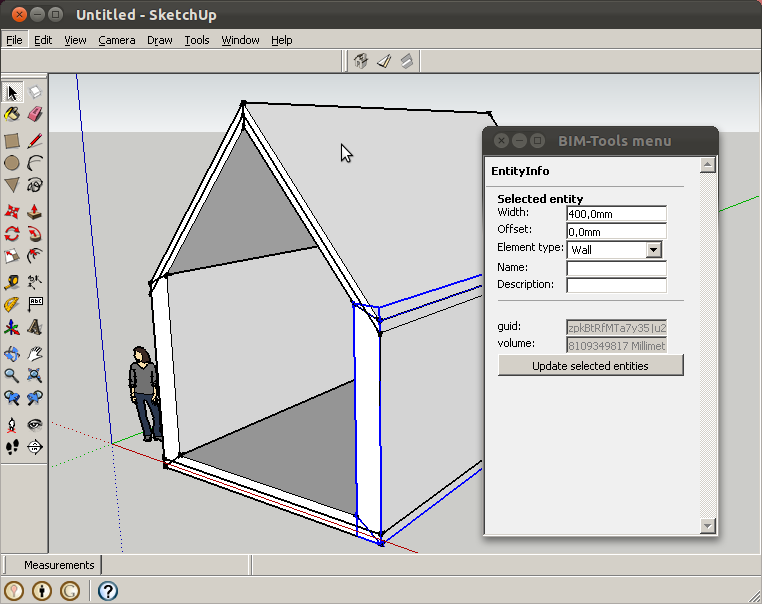
I can however download safari for PC to test the javascript/html, I'll look into that.During the past months I have re-written my bim-tools plugin from scratch, I think the new concept is a very solid foundation for expanding it into a great BIM-modeller in the SketchUp way of modelling.(I also simplified the dialog, hope it works on mac out of the box...)
The latest code is on google-code: http://code.google.com/p/bim-tools/
I'm currently hunting for bugs, brave people can give it a try
 , preview added to the post.
, preview added to the post.At this moment there is a toolbar with 3 buttons:
- The first opens the webdialog with options for BIM elements.
- the second cobnverts selected faces into "BIM objects"
- the third, switches the display between the original "source faces," and generated "BIM" geometry.
The contents of the webdialog adapts to the selected BIM elements(will go wrong once in a while). BIM elements will transform with the source faces...
It is still very easy to screw up the model, for example:
- scaling faces
- "Splitting" of faces
- simultaneously change "name" or "description" for several elements at once.
- each edge can only have two faces
- also connecting faces on the same plane still give an error message.
The project is getting much fun!!!

-
@brewsky said:
Too bad I can't test it myself, the dialog is a webdialog, only tested on internet explorer.
I can however download safari for PC to test the javascript/html, I'll look into that.I had a quick look at the code - see it uses
.set_html- which is bugged under OSX after Safari 5.0.6 update.
Made inline-comment in the Google repository for file: bt_dialog.rbalso made a couple of other notes.
-
@thomthom said:
I had a quick look at the code - see it uses
.set_html- which is bugged under OSX after Safari 5.0.6 update.Too bad
.set_htmlis bugged, I rather liked this method for updating my webdialog. Do you have any suggestions on how to replace it? The only thing I can think of is a whole lot of javascript...@thomthom said:
Made inline-comment in the Google repository for file: bt_dialog.rb
also made a couple of other notes.Thanks for looking into it, unfortunately I can't seem to find your comments in the google-code project.
 I don't have any experience yet with the code review functionality. Can you point me in the right direction? Any comments are most welcome!
I don't have any experience yet with the code review functionality. Can you point me in the right direction? Any comments are most welcome! -
@brewsky said:
Too bad
.set_htmlis bugged, I rather liked this method for updating my webdialog. Do you have any suggestions on how to replace it? The only thing I can think of is a whole lot of javascript...I got half of your script working with a little aditional ruby to write a temp file and then use
.set_fileon mac.
I just realised it was with the oldest version, so if I try again with the latest it may all work...
L'll let you know.
john -
@driven said:
I got half of your script working with a little aditional ruby to write a temp file and then use
.set_fileon mac.Ha! good idea! a bit of a dirty hack, but sounds like a great solution while waiting for the sketchup team to fix the direct
set_htmlmethod!Thanks! when it works I'll gladly use it!
Cheers! Jan -
@brewsky said:
waiting for the sketchup team to fix the direct
set_htmlmethod!Well, I wouldn't hold my breath for that, because it's not actually broken... It's a security feature of webkit.
The server [in our case SU] creates the WebDialog headless when you use
set_html.By default WebKit blocks local file access, if there is no record of the 'user' is making or agreeing to the request.
When you use
set_filethe source is coming from a 'user/local' so WebKit allows that domain access to it's own resources.If it's only the button images then encoding base64 is dead easy on mac.
Just downloaded the latest and there are path issues... john
-
Here is my workaround for the
.set_htmlissue:
http://forums.sketchucation.com/viewtopic.php?f=180&t=39842&p=352375#p352375The discussion it came from is here: http://forums.sketchucation.com/viewtopic.php?f=180&t=39842#p351886
-
OK,
on the assumption your interested,
I added$: << '/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools'for now, to make sure the basic path gets through. Then changed the backslashes in two require statements and
this is what SU produces from your.set_html.<html xmlns="http://www.w3.org/1999/xhtml" xml;lang="en" lang="en" style="margin;0;padding;0;height;100%;position;relative"><head> <title>bt_window</title> <link rel="stylesheet" type="text/css" href="bim-tools.css"> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <style type="text/css"> html { margin; 0; padding; 0; } body { font-family; Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size; 0.7em; background-color; #f0f0f0; margin; 0; padding; 0; } h1 { font-weight; bold; font-size; 1em; margin; 0; padding; 0.5em 0px 0px 0.8em; width; auto; height; 1.5em; border-bottom; 1px solid #a0a0a0; } h2 { font-weight; bold; font-size; 1em; width; 100%; height; 1em; margin; 0; padding; 0.5em 2% 0.5em 0; } hr { margin; 0px 3px 0px 3px; padding; 0; } form { width; 100%; margin; 0; padding; 0; } input { font-family; Tahoma, Verdana, Arial, Helvetica, sans-serif; font-size; 1em; width; 65%; height; 1.5em; float; left; margin; 0.2em 0; padding; 0; } .input { display; block; height; 1em; width; 25%; float; left; margin; 0; padding; 0; } .submit { font-size; 1em; height; 2em; width; 65%; float; left; margin; 0 0 0 25%; padding; 0; } .minmax { float; right; margin; 0px; padding; 0px; border; 0; } .section { border; 0; } .input-block { width; 100%; border; 0 solid #f0f0f0; border-width; 0em 0.5em 0em 1.6em; margin; 0 0 0.2em 0; padding; 0; } </style> <script type="text/javascript"> function menu_visibility(IDS){ var section = document.getElementById(IDS).getElementsByTagName('div'); var expand = document.getElementById(IDS).getElementsByTagName('img'); if(section[0].style.display == 'block') { section[0].style.display = 'none' expand[0].src = '/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png' } else { section[0].style.display = 'block' expand[0].src = '/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/minimize.png' } } function submitData(key) { value = document.getElementById(key).value; query = 'skp;get_data@' + key +',' + value; window.location.href = query; } function getData(key, value) { document.getElementById(key).value = value; } </script> </head> <body style="margin;0;padding;0;height;100%;position;relative"> <div id="1" class="section"> <img src="/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png" class="minmax" onclick="menu_visibility("1")"> <h1>Create</h1> <div class="input-block" style="display;none;"> <h2>Walls</h2> <form action="skp;walls_from_selection@true"> <span class="input">Height;</span> <input type="text" name="height" value="2600"><br> <span class="input">Width;</span> <input type="text" name="width" value="100"> <input class="submit" type="submit" name="submit" value="Walls from selection"> </form> </div> </div> <div id="2" class="section"> <img src="/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png" class="minmax" onclick="menu_visibility("2")"> <h1>Export</h1> <div class="input-block" style="display;none;"> <h2>Export to IFC</h2> <form action="skp;ifcexporter@true"> <input class="submit" type="submit" name="submit" value="Export to IFC"> </form> </div> </div> <div id="3" class="section"> <img src="/Library/Application Support/Google SketchUp 8/SketchUp/Plugins/bim-tools/images/maximize.png" class="minmax" onclick="menu_visibility("3")"> <h1>Project</h1> <div class="input-block" style="display;none;"> <h2>Project details;</h2> <span class="input">Name;</span> <input type="text" onchange="submitData("project_name")" id="project_name" value="Default Project"><br> <span class="input">Description;</span> <input type="text" onchange="submitData("project_description")" id="project_description" value="Description of Default Project"> <h2>Site details;</h2> <span class="input">Name;</span> <input type="text" onchange="submitData("site_name")" id="site_name" value="Default Site"><br> <span class="input">Description;</span> <input type="text" onchange="submitData("site_description")" id="site_description" value="Description of Default Site"> <h2>Building details;</h2> <span class="input">Name;</span> <input type="text" name="building_name" onchange="submitData("building_name")" id="building_name" value="Default Building"><br> <span class="input">Description;</span> <input type="text" onchange="submitData("building_description")" id="building_description" value="Description of Default Building"> <h2>Author information;</h2> <span class="input">Role;</span> <input type="text" name="author" onchange="submitData("author")" id="author" value="Architect"><br> <span class="input">Name;</span> <input type="text" name="organisation_name" onchange="submitData("organisation_name")" id="o_name" value="Company"><br> <span class="input">Description;</span> <input type="text" name="organisation_description" onchange="submitData("organisation_description")" id="organisation_description" value="Company description"> </div> </div> </body></html>if I run this outside of sketchup it works, so I'll try my 'trick'...
john -

the changed code so far is just this, from line 31 in bt_dialog.rb
# PC Load paths will have a ';' after the drive letter. @is_mac = ($LOAD_PATH[0][1..1] != ";") `rm /tmp/btDialog.html` @tmpPath=('/tmp/btDialog.html') @tmpFile=(File.open(@tmpPath, 'w+')) @tmpFile.rewind @tmpFile.puts html @tmpFile.rewind self.walls() self.project_data() self.export() if @is_mac @dialog.show_modal @dialog.set_file(@tmpPath) else @dialog.set_html( html ) @dialog.show end #@tmpFile.close #File.delete(@tmpPath) -
Thanks John! It's getting somewhere!
For the new version I simplified the layout(less css), so that might already improve the looks...
I'll try to implement your trick in the new version.
And if it's a security feature... would it not be best to use the same temp file on windows? It might be marginally slower but would be a more "universal" solution...For everyone interested... I have put another small video on youtube showing the progress on the new 0.10 version. http://youtu.be/J59EgH7LICs

The video is bad quality without comments or audio and the plugin is still buggy, but as you can see in the video that it's quite easy to convert existing sketchup faces to "BIM" elements, and these already move and stretch with the source faces! -
For the temp file, would it be a good idea to only check the OS using something like:
if ENV["TEMP"] != nil tempdir = ENV["TEMP"] # PC else tempdir = ENV["TMPDIR"] # MAC end -
@thomthom said:
Here is my workaround for the
.set_htmlissueAh! I see your workaround uses something like that!
-
This is what I use:
<span class="syntaxdefault">module TT</span><span class="syntaxkeyword">;;</span><span class="syntaxdefault">System<br /> TEMP_PATH </span><span class="syntaxkeyword">= </span><span class="syntaxdefault">File</span><span class="syntaxkeyword">.</span><span class="syntaxdefault">expand_path</span><span class="syntaxkeyword">( </span><span class="syntaxdefault">ENV</span><span class="syntaxkeyword">[</span><span class="syntaxstring">'TMPDIR'</span><span class="syntaxkeyword">] || </span><span class="syntaxdefault">ENV</span><span class="syntaxkeyword">[</span><span class="syntaxstring">'TMP'</span><span class="syntaxkeyword">] || </span><span class="syntaxdefault">ENV</span><span class="syntaxkeyword">[</span><span class="syntaxstring">'TEMP'</span><span class="syntaxkeyword">] ).</span><span class="syntaxdefault">freeze<br />end</span>Note the pattern that you don't need if else structure to pick between a set of variables that might be nil.
path = ENV['TMPDIR'] || ENV['TMP'] || ENV['TEMP']
Advertisement







